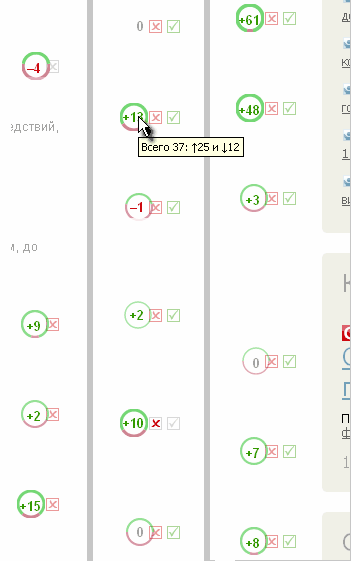
 Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.
Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.Проще посмотреть и оценить на примерах. Справа — примеры в списке топиков, взяты из разных анонсов, на одну оценку наведена мышь, открывающая арифметику суммарной оценки. Примеры из комментариев — далее.
Примеры круговых диаграмм для оценок к комментариям. Даже там, где нули, наличие колец показывает, что происходила борьба мнений, а толщина колец говорит о её интенсивности.

Нормально подобрано отображение для шрифта Arial для 1-, 2-, и 3-значных чисел. 4-значные проигнорированы, т.к. их очень мало на сайте (единицы).
Установить скрипт в любой из браузеров — userscripts.org/scripts/show/129371 (далее нажать «Install»).
Как действует скрипт
Наличие под атрибутом title скрытых от прямого просмотра данных позволяет смотреть их наведением мыши, но отсутствие наглядного просмотра несколько утомляет. С одной стороны, данные есть, с другой — требуют манипуляций для просмотра их по одному. Такое неудобство просит исправления, поэтому сделан юзерскрипт наглядного показа количества голосов «за» и «против», или соотношения положительных и отрицательных оценок.
В разделе «Вопросы-Ответы» такой скрытой информации нет, поэтому ничего не действует и действовать не может. В своих комментариях — такая же история. Если в остальных разделах данные не раскрыты кликом пользователя или истечением срока голосования — они тоже не показаны.
P.S. Проверялось в Хроме, Firefox. Не должно быть проблем с другими современными браузерами (не IE).
UPD: Для стилизатора Zen Comment работает аналогичный скрипт с немного другим подобранным набором констант. Но так как стилизатор официально не представлен, скрипт под него выкладывать тоже не собираюсь в ближайшее время. Если кто его юзает и хочет подключить эту процентовку — пишите в личку или в комменты запрос — выложу.
UPD2: для Zen-Comment же сделан вариант (вид) с эллипсами (потому что кольца занимают много места и смыкаются).