Многие пользуются различными плагинами, чтобы улучшить внешний вид любимых сайтов: избавить их от рекламы, поменять дизайн и т.д. Например, есть хороший плагин Stylebot для Google Chrome. Всё это замечательно, но только одна проблема: результатами своей работы по изменению дизайна сайта вы не можете легко поделиться с другими. Сервис CSS Pivot (от разработчиков Stylebot) призвана решить эту проблему.
CSS Pivot позволяет применить собственные стили CSS к любому сайту — и поделиться этим URL с другими людьми. Не требуется ни установка расширений к браузеру (то есть работает в любом браузере), ни регистрация в сервисе. Сайты грузятся в iframe.
Просто заходите на www.csspivot.com, оттуда открываете сайт и во всплывающем окне прописываете для него свои стили.

Затем их можно сохранить и сделать доступными для других. Например, вот некоторые примеры новых стилей для сайтов Metafilter, Readability, Apple в стиле Android, Reddit (нажатие на иконку в левом верхнем углу меняет вид сайта на оригинальный).
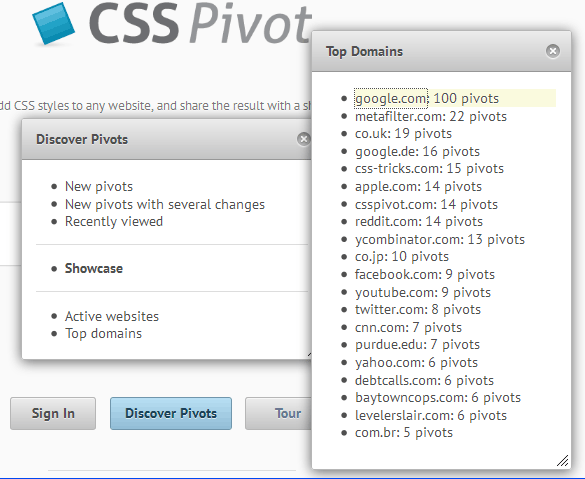
Для каждого сайта CSS Pivot показывает каталог созданных модифицированных версий. Можно открыть любой из них и изменить на свой вкус. Сейчас больше всего модов сделано для Google (100 штук).

CSS Pivot написан на Python и работает под AppEngine.
По мнению основателей этого стартапа (а недавно он получил венчурное финансирование $2,3 млн), модификация веб-сайтов — это растущий тренд в интернете. Они оценивают, что к концу 2012 года будет создаваться до 50 млн модификаций сайтов в день.
CSS Pivot — удобный инструмент для дизайнеров, им теперь проще демонстрировать свою работу заказчику, а также экспериментировать с чужими дизайнами.
CSS Pivot позволяет применить собственные стили CSS к любому сайту — и поделиться этим URL с другими людьми. Не требуется ни установка расширений к браузеру (то есть работает в любом браузере), ни регистрация в сервисе. Сайты грузятся в iframe.
Просто заходите на www.csspivot.com, оттуда открываете сайт и во всплывающем окне прописываете для него свои стили.

Затем их можно сохранить и сделать доступными для других. Например, вот некоторые примеры новых стилей для сайтов Metafilter, Readability, Apple в стиле Android, Reddit (нажатие на иконку в левом верхнем углу меняет вид сайта на оригинальный).
Для каждого сайта CSS Pivot показывает каталог созданных модифицированных версий. Можно открыть любой из них и изменить на свой вкус. Сейчас больше всего модов сделано для Google (100 штук).

CSS Pivot написан на Python и работает под AppEngine.
По мнению основателей этого стартапа (а недавно он получил венчурное финансирование $2,3 млн), модификация веб-сайтов — это растущий тренд в интернете. Они оценивают, что к концу 2012 года будет создаваться до 50 млн модификаций сайтов в день.
CSS Pivot — удобный инструмент для дизайнеров, им теперь проще демонстрировать свою работу заказчику, а также экспериментировать с чужими дизайнами.