В связи с тем, что на Хабрахабре не нашёл я описания данного простого и в то же время удобного способа создания простых «тултипов» — всплывающих подсказок, я решил о нём написать.
В данном методе не будет использоваться JS, мы довольствуемся лишь CSS3 и HTML5.

На самом деле, css attr() для свойства псевдоэлемента content появился в CSS2 и в данном способе, в общем-то, нет ничего нового.

Этот способ сгодится там, где нужны небольшие «тултипчики» — всплывающие подсказки.
Для начала покажу код:
Мы берём некий элемент (В нашем случае span), добавляем к нему атрибут с текстом, который будет показан и берём псевдоэлемент ::after. В content этого псевдоэлемента мы, пользуясь замечательнейшим свойством attr(), присваиваем нашей всплывающей подсказке текст и потом по :hover показываем его.
Думаю, остальные свойства понятны по комментариям в коде.
Отдельно хочу отметить, как ведёт себя анимация в Chrome и Opera (Возможно и в IE, за его отсутствием проверить я не имею никакой возможности).
Её нет. Связано это с тем, что WebKit и Opera не применяют transitions и animation к псевдоэлементам ::before и ::after.
По этому поводу в багтрекере WebKit зарегистрирован баг.

Иногда в тултипе должен быть не просто текст, но и некое форматирование или изображение, которое в предыдущий способ не вставишь.
Далее я рассмотрю лишь пример того, что можно сделать этим способом.
И снова код:
Всё просто. Данные примеры можно лицезреть на этой страничке.
P.S. Некоторые спросят: А где же HTML5? В статье упомянуты data-* атрибуты, являющиеся частью спецификации HTML5.
В данном методе не будет использоваться JS, мы довольствуемся лишь CSS3 и HTML5.

Дисклеймер
На самом деле, css attr() для свойства псевдоэлемента content появился в CSS2 и в данном способе, в общем-то, нет ничего нового.
Простой способ

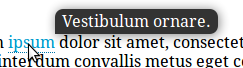
Этот способ сгодится там, где нужны небольшие «тултипчики» — всплывающие подсказки.
Для начала покажу код:
<span class="tooltip" data-tooltip="I'm small tooltip. Don't kill me!">Hover me!</span>
.tooltip {
border-bottom: 1px dotted #0077AA;
cursor: help;
}
.tooltip::after {
background: rgba(0, 0, 0, 0.8);
border-radius: 8px 8px 8px 0px;
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
color: #FFF;
content: attr(data-tooltip); /* Главная часть кода, определяющая содержимое всплывающей подсказки */
margin-top: -24px;
opacity: 0; /* Наш элемент прозрачен... */
padding: 3px 7px;
position: absolute;
visibility: hidden; /* ...и скрыт. */
transition: all 0.4s ease-in-out; /* Добавить плавности по вкусу */
}
.tooltip:hover::after {
opacity: 1; /* Показываем его */
visibility: visible;
}
Мы берём некий элемент (В нашем случае span), добавляем к нему атрибут с текстом, который будет показан и берём псевдоэлемент ::after. В content этого псевдоэлемента мы, пользуясь замечательнейшим свойством attr(), присваиваем нашей всплывающей подсказке текст и потом по :hover показываем его.
Думаю, остальные свойства понятны по комментариям в коде.
Отдельно хочу отметить, как ведёт себя анимация в Chrome и Opera (Возможно и в IE, за его отсутствием проверить я не имею никакой возможности).
Её нет. Связано это с тем, что WebKit и Opera не применяют transitions и animation к псевдоэлементам ::before и ::after.
По этому поводу в багтрекере WebKit зарегистрирован баг.
Способ для более сложных тултипов

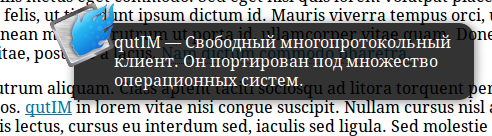
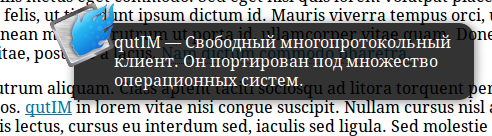
Иногда в тултипе должен быть не просто текст, но и некое форматирование или изображение, которое в предыдущий способ не вставишь.
Далее я рассмотрю лишь пример того, что можно сделать этим способом.
И снова код:
<a class="htooltip" href="http://habrahabr.ru/">qutIM
<span>qutIM — Свободный многопротокольный клиент. Он портирован под множество операционных систем. <img src="logo.png" />
</span>
</a>
.htooltip span { /* Внешний вид нашего тултипа */
background-color: rgba(0,0,0, 0.8);
border-radius: 15px 15px 15px 0px;
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
color: #fff;
margin-left: 2px;
margin-top: -75px;
opacity: 0; /* Делаем его прозрачным */
padding: 10px 10px 10px 40px;
position: absolute;
text-decoration: none;
visibility: hidden; /* И прячем */
width: 350px;
z-index: 10;
}
.htooltip:hover span { /* По hover отображаем тултип */
opacity: 1;
visibility: visible;
}
.htooltip span img { /* Изображение для примера */
border: 0 none;
float: left;
margin: -71px 0 0 -234px;
opacity: 0;
position: absolute;
visibility: hidden;
z-index: -1;
}
.htooltip:hover span img { /* Показываем изображение */
opacity: 1;
visibility: visible;
}
Всё просто. Данные примеры можно лицезреть на этой страничке.
P.S. Некоторые спросят: А где же HTML5? В статье упомянуты data-* атрибуты, являющиеся частью спецификации HTML5.