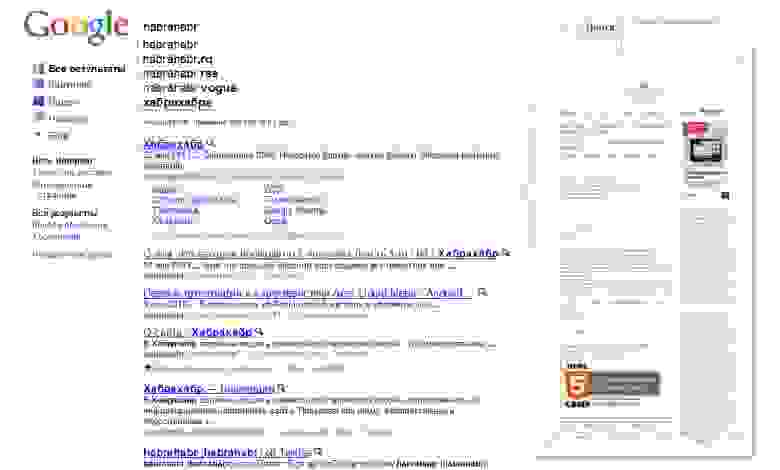
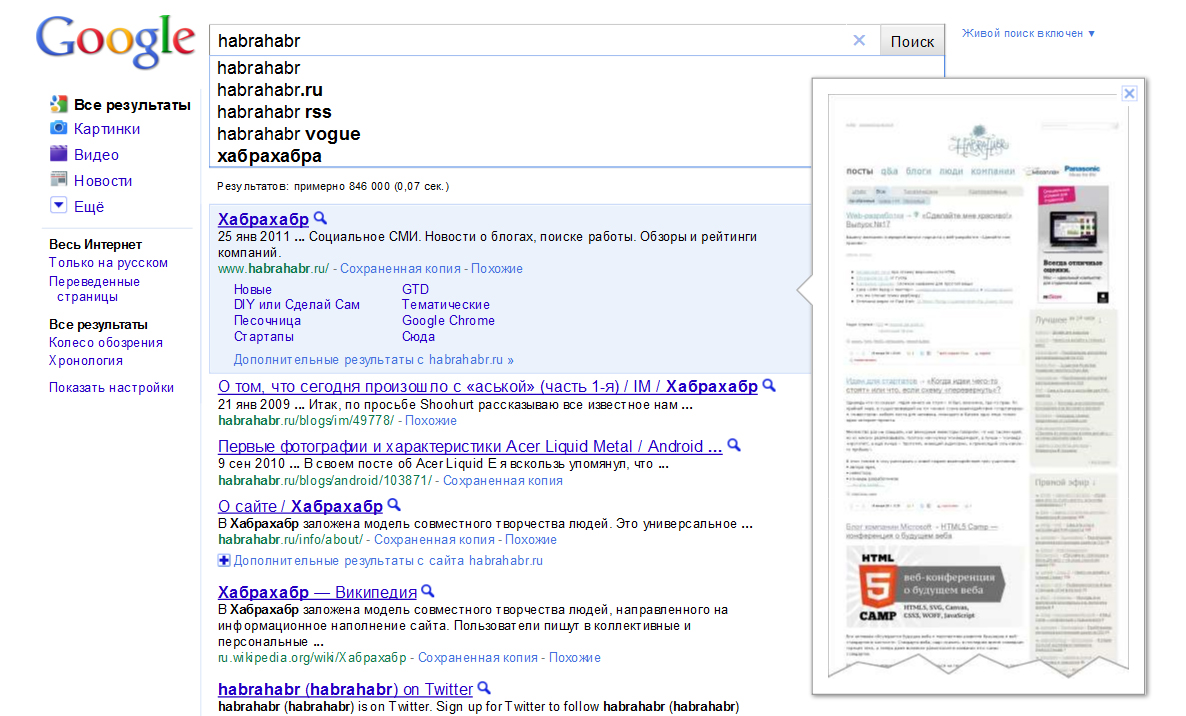
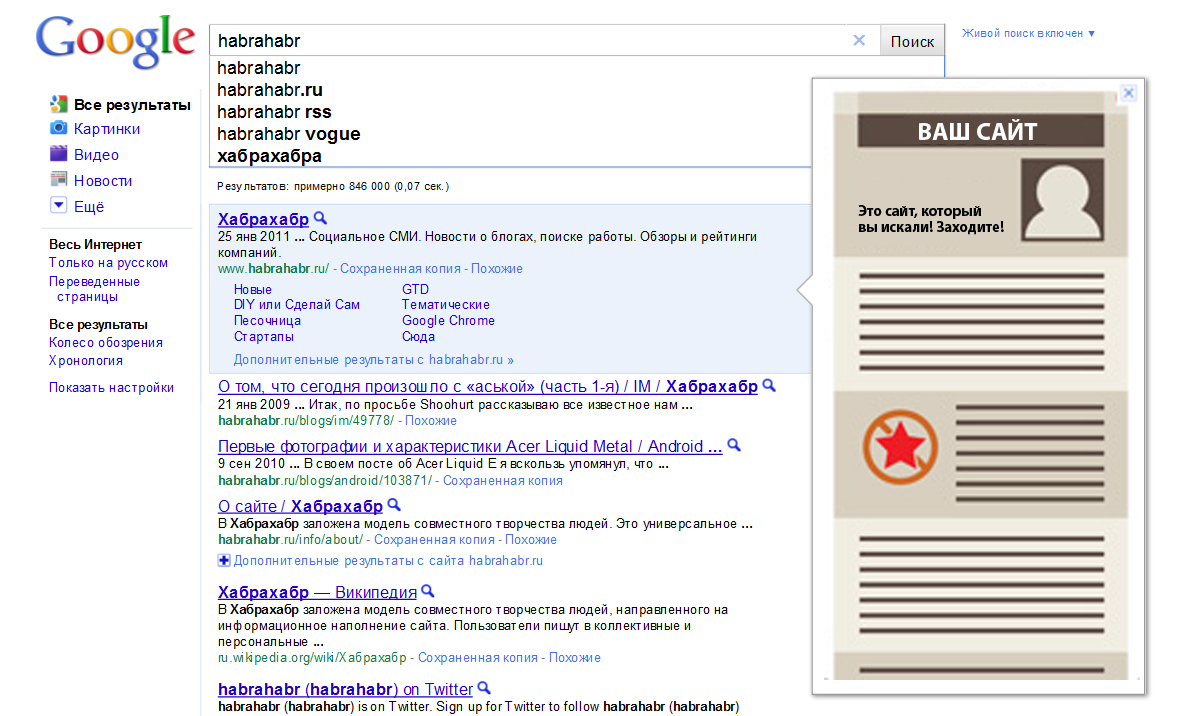
По данным Google пользователи поисковика стали на 5% счастливее после внедрении нового инструмента — Google Instant Preview, позволяющего увидеть скриншот (картинка примерно в 300px) главной страницы сайта еще до ее открытия.

Интернет аудитория теперь с легкостью будет решать какой ресурс открывать, а какой нет, в зависимости от увиденного. Предполагаю, что очень многие люди уже пользуются этой удобной функцией как на западе (где Google – это все), так и в России. Вопрос заключается лишь в том, как это отразится на работе дизайнеров и веб разработчиков в дальнейшем при создании сайтов?

Вот какие советы дают западный гуру Ivan Raszl о том, что стоит учитывать при оптимизации сайта под Google Instant Preview.
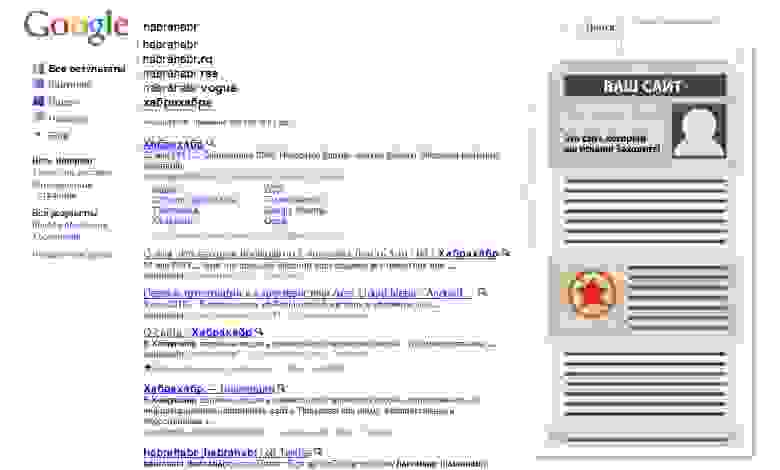
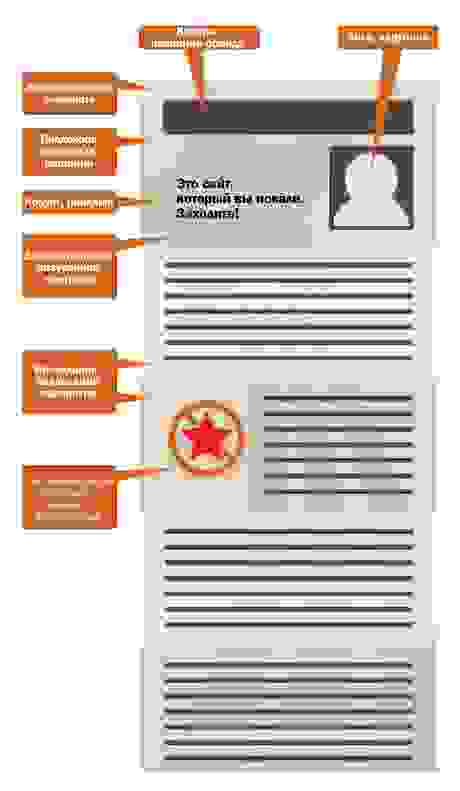
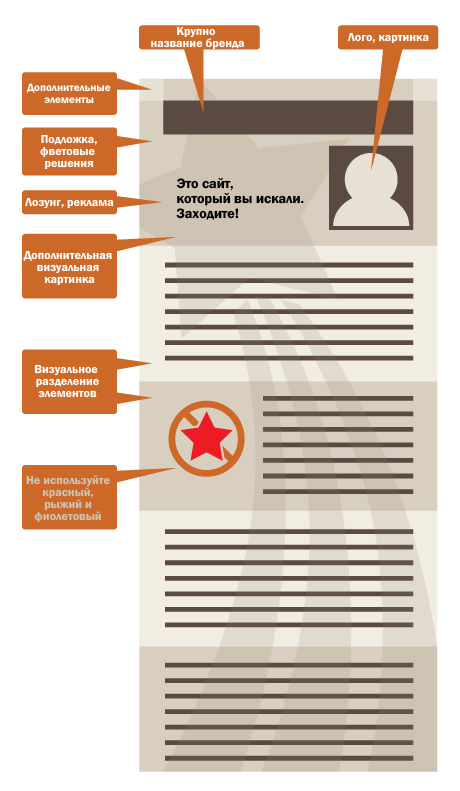
1. Используйте достаточно большой логотип бренда вверху страницы. Это необходимо для того, чтобы люди как минимум запоминали ваш бренд, даже если они не кликают на ссылку.
2. Убедитесь в том, что структура сайта проста настолько, чтобы бы выглядеть удобной для пользования и навигации.
3. Используйте красочные иллюстрации в верхней половине страницы (до скроллинга). Это привлекает внимание и повышает количество кликов.
4. Если можете, включите символ, который бы объяснял о чем ваш сайт и приглашал людей зайти на него.
5. Убедитесь в том, что сайт выглядит прилично, даже если главная страница видна как единая колонка. Визуальное разделение контента цветовой подложкой будет работать в этом случае наилучшим образом. К примеру, альтернативный цветовой фон для постов в блоге (на сайте) создаст контрасныйй эффект.
6. Неудачно, когда изображение сайта в Google Instant Preview содержит пустые места по бокам, что визуально его сужает. Наоборот будет естественным, если вы наполните страницу графическими элементам, имеющим свободное пространство между. От этого превью будет выглядеть объемнее и опрятнее.
7. Используйте подложки, которые выглядят контрастно в сравнении с белой поисковой страницей Google. Легкие теплые оттенки будут выглядеть наиболее выигрышно на фоне белой и синей цветовой схемы поисковика.
8. Вам скорей всего захочется поэкспериментировать с элементами дизайна, невидимыми при открытии сайта в браузере, но помните, что в Google Instant Preview это может спровоцировать неожиданные системные сообщения.
9. Примите к сведению, что ваши элементы дизайна с красным, фиолетовым или оранжевым цветами могут потерять в качестве по сравнению с другими оттенками. Причиной этого является проблема отображения всех сжатых рисунков в jpeg онлайн.

Хотелось бы узнать ваше мнение, коллеги. Если у вас будет возможность добавить к сказанному, прошу – пишите. Думаю, опыт работы с Google всегда будет актуальным.

Интернет аудитория теперь с легкостью будет решать какой ресурс открывать, а какой нет, в зависимости от увиденного. Предполагаю, что очень многие люди уже пользуются этой удобной функцией как на западе (где Google – это все), так и в России. Вопрос заключается лишь в том, как это отразится на работе дизайнеров и веб разработчиков в дальнейшем при создании сайтов?

Вот какие советы дают западный гуру Ivan Raszl о том, что стоит учитывать при оптимизации сайта под Google Instant Preview.
1. Используйте достаточно большой логотип бренда вверху страницы. Это необходимо для того, чтобы люди как минимум запоминали ваш бренд, даже если они не кликают на ссылку.
2. Убедитесь в том, что структура сайта проста настолько, чтобы бы выглядеть удобной для пользования и навигации.
3. Используйте красочные иллюстрации в верхней половине страницы (до скроллинга). Это привлекает внимание и повышает количество кликов.
4. Если можете, включите символ, который бы объяснял о чем ваш сайт и приглашал людей зайти на него.
5. Убедитесь в том, что сайт выглядит прилично, даже если главная страница видна как единая колонка. Визуальное разделение контента цветовой подложкой будет работать в этом случае наилучшим образом. К примеру, альтернативный цветовой фон для постов в блоге (на сайте) создаст контрасныйй эффект.
6. Неудачно, когда изображение сайта в Google Instant Preview содержит пустые места по бокам, что визуально его сужает. Наоборот будет естественным, если вы наполните страницу графическими элементам, имеющим свободное пространство между. От этого превью будет выглядеть объемнее и опрятнее.
7. Используйте подложки, которые выглядят контрастно в сравнении с белой поисковой страницей Google. Легкие теплые оттенки будут выглядеть наиболее выигрышно на фоне белой и синей цветовой схемы поисковика.
8. Вам скорей всего захочется поэкспериментировать с элементами дизайна, невидимыми при открытии сайта в браузере, но помните, что в Google Instant Preview это может спровоцировать неожиданные системные сообщения.
9. Примите к сведению, что ваши элементы дизайна с красным, фиолетовым или оранжевым цветами могут потерять в качестве по сравнению с другими оттенками. Причиной этого является проблема отображения всех сжатых рисунков в jpeg онлайн.

Хотелось бы узнать ваше мнение, коллеги. Если у вас будет возможность добавить к сказанному, прошу – пишите. Думаю, опыт работы с Google всегда будет актуальным.