HTML5-консоль, который вы могли видеть в одном из выступлений на майской конференции Google I/O, работает в онлайне (судя по всему, только в браузере Chrome).

Презентация HTML5 Wow целиком была создана для демонстрации возможностей HTML5. Все демонстрационные примеры, в том числе консоль, выложены с открытыми исходниками.
Пару советов по работе с HTML5-консолью.

1. Вы можете скопировать туда файлы с десктопа, просто перетащив их мышкой. Они будут скопированы в текущую директорию.
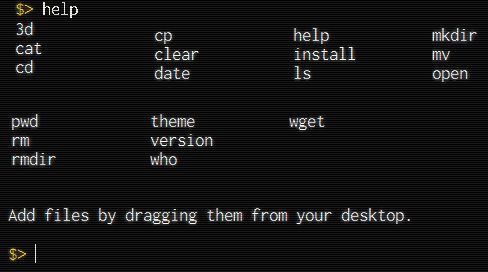
2. Новые папки создаются командой

3. Команда

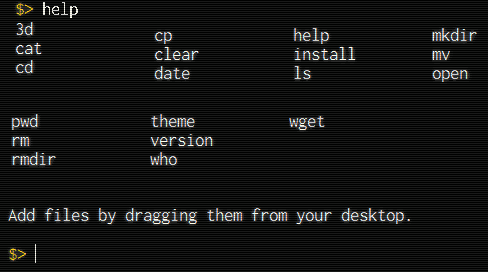
Командой
4. Команда


Презентация HTML5 Wow целиком была создана для демонстрации возможностей HTML5. Все демонстрационные примеры, в том числе консоль, выложены с открытыми исходниками.
Пару советов по работе с HTML5-консолью.

1. Вы можете скопировать туда файлы с десктопа, просто перетащив их мышкой. Они будут скопированы в текущую директорию.
var reader = new FileReader();
reader.onload = function(e) {
document.querySelector('img').src = e.target.result;
};
function onDrop(e) {
reader.readAsDataURL(e.dataTransfer.files[0]);
};2. Новые папки создаются командой
mkdir, а сгенерировать случайный набор папок и файлов можно командой init.
3. Команда
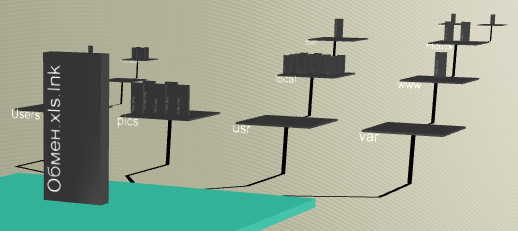
3d запускает трёхмерный рендеринг вашей файловой структуры. Мышкой можно поворачивать изображение.
Командой
3d off картинка отключается.4. Команда
wget тоже работает, но здесь действуют кроссдоменные ограничения, так что wget выполняется на том же URL.