Современное общество мобильно, легко адаптируется к динамично меняющейся окружающей среде. Мы на связи с глобальной сетью повсюду: в машине, в поезде, в метро, даже в туалете!
По-моему термин On-The-Go! наиболее точно характеризует современного человека.
 Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.
Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.
У меня процесс разработки обычно состоит из следующих этапов:
Теперь попробуем повторить этот процесс на iPad.
Примечание: разработку веб-приложений на iPad я веду в связке PHP+MySQL+Сервер в облаке Selectel.
Я посмотрел около 7 программ для рисования ментальных карт и остановился на Idea Sketch.

Плюсы
Она бесплатна.
Может сохранять ментальные карты в виде изображений и отправлять по электронной почте или публиковать в Facebook.
Минусы
Всего несколько цветов для цветового кодирования блоков.

Тут всё просто. Я уверен, что про этот продукт уже давно все знают и пользуются. Ну а кто не пользуется — настоятельно рекомендую. Если кратко: Это ваш блокнот, который доступен с любых устройств.

Плюсы
Бесплатен.
Доступен с любых устройств.
Есть возможность отправлять заметки по email.
Минусы
Не поддерживает форматирование в режиме редактирования. На самом деле непонятно, почему эту функцию до сих пор не реализовали.
Для рисования интерфейсов на iPad в AppStore есть замечательная программа iMockups.

Плюсы
Хорошо подходит для рисования простых интерфейсов.
Уже есть готовый набор контролов для обычных веб-приложений и iPhone/iPad-приложений.
Можно обмениваться с коллегами по email в формате iMockups или в виде изображений.
Минусы
Пока не заметил.
Специализированных клиентов для MySQL в AppStore я не нашел. Поэтому работа с базой данных осуществляется через Safari в phpMyAdmin.
И теперь я подхожу к 5-ому, самому интересному пункту — программированию :)
Долгое время для кодирования я использовал Textastic. Но некоторое время назад вышло приложение Koder, увидев которое, я сразу же влюбился.
Если быть объективным, функционал обеих программ примерно одинаков, но интерфейс Koder ИМХО симпатичнее. Поэтому в сегодняшнем обзоре речь пойдет именно о Koder.

Ну и на последок 6-ой бонусный пункт.
 Очень удобно администрировать сервер с помощью программы iSSH.
Очень удобно администрировать сервер с помощью программы iSSH.
Как пишут в интернетах «одно из лучших SSH-приложений для iOS». Пожалуй я с ними соглашусь.
Еще я не упомянул о программе CSS3Machine. Программа для создания CSS3-стилей и анимации. Её не юзал, поэтому ничего сказать не могу.
На этом я заканчиваю свой обзор программ для разработки веб-приложений на iPad. Если я что-то упустил из виду, софт или важные моменты, пишите об этом в каментах.
UPD: Конечно же данный способ не может полностью исключить разработку на ПК. И в период, когда ПК под рукой я предпочту ПК. Но чаще интересные мысли посещают тогда, когда я всё же On-The-Go!
Продуктивного вам коддинга везде и в любое время!
И следуйте за мной в Твиттере.
По-моему термин On-The-Go! наиболее точно характеризует современного человека.
 Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.
Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.У меня процесс разработки обычно состоит из следующих этапов:
- Рисую идею с помощью ментальных карт.
- В Evernote пишу текст, который более подробно описывает функционал программы. В это время в голове более четко формируется представление об интерфейсе.
- Рисую прототипы интерфейсов программы. Уточняю и согласовываю их с заказчиком.
- Разрабатываю БД.
- Программирую.
Теперь попробуем повторить этот процесс на iPad.
Примечание: разработку веб-приложений на iPad я веду в связке PHP+MySQL+Сервер в облаке Selectel.
1. Нарисовать идею с помощью ментальных карт
Я посмотрел около 7 программ для рисования ментальных карт и остановился на Idea Sketch.

Плюсы
Она бесплатна.
Может сохранять ментальные карты в виде изображений и отправлять по электронной почте или публиковать в Facebook.
Минусы
Всего несколько цветов для цветового кодирования блоков.
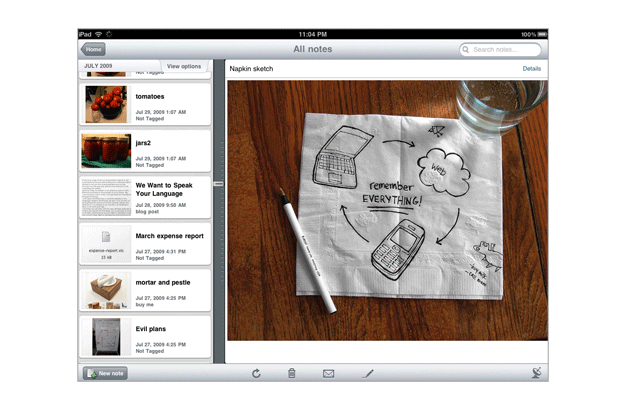
2. Разработать техническое задание в Evernote.

Тут всё просто. Я уверен, что про этот продукт уже давно все знают и пользуются. Ну а кто не пользуется — настоятельно рекомендую. Если кратко: Это ваш блокнот, который доступен с любых устройств.

Плюсы
Бесплатен.
Доступен с любых устройств.
Есть возможность отправлять заметки по email.
Минусы
Не поддерживает форматирование в режиме редактирования. На самом деле непонятно, почему эту функцию до сих пор не реализовали.
3. Нарисовать прототипы интерфейсов.
Для рисования интерфейсов на iPad в AppStore есть замечательная программа iMockups.

Плюсы
Хорошо подходит для рисования простых интерфейсов.
Уже есть готовый набор контролов для обычных веб-приложений и iPhone/iPad-приложений.
Можно обмениваться с коллегами по email в формате iMockups или в виде изображений.
Минусы
Пока не заметил.
4. Разработать БД.
Специализированных клиентов для MySQL в AppStore я не нашел. Поэтому работа с базой данных осуществляется через Safari в phpMyAdmin.
И теперь я подхожу к 5-ому, самому интересному пункту — программированию :)
5. Программировать программировать и еще раз программировать!
Долгое время для кодирования я использовал Textastic. Но некоторое время назад вышло приложение Koder, увидев которое, я сразу же влюбился.
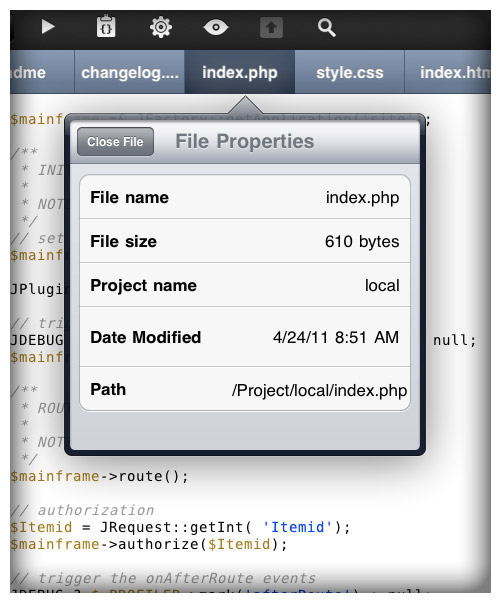
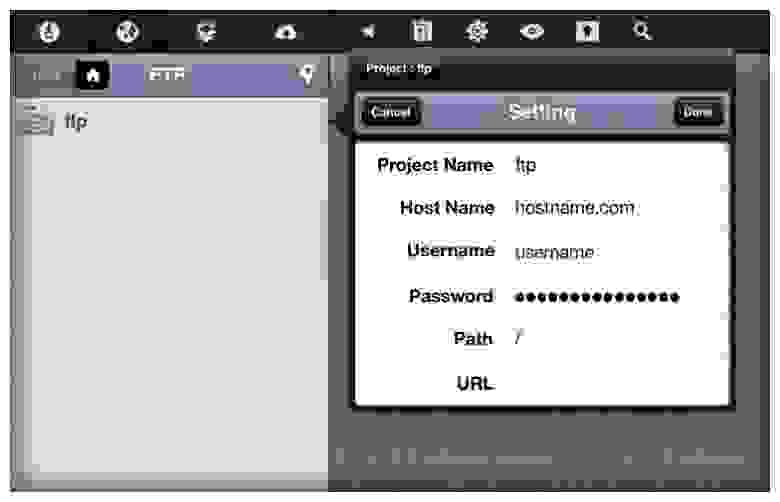
Если быть объективным, функционал обеих программ примерно одинаков, но интерфейс Koder ИМХО симпатичнее. Поэтому в сегодняшнем обзоре речь пойдет именно о Koder.

- Koder поддерживает работу с локальными файлами, FTP, Dropbox и iDisk.
- Код в приложении можно разбивать по проектам.
- Поддерживает сниппеты.
- Есть возможность загрузки локальных файлов на FTP.
- Подсветка синтактсиса более чем 20 языков программирования.
- Возможность открытия сразу нескольких файлов в табах.

- Есть превью кода (при создании проекта прописывается на каком URL хостится проект).

- Функция поиска и замены.
- Клавиатура со спецсимволами.
- Поддержка bluetooth-клавиатуры.

6. Администрирование сервера.
Ну и на последок 6-ой бонусный пункт.
 Очень удобно администрировать сервер с помощью программы iSSH.
Очень удобно администрировать сервер с помощью программы iSSH.Как пишут в интернетах «одно из лучших SSH-приложений для iOS». Пожалуй я с ними соглашусь.
Еще я не упомянул о программе CSS3Machine. Программа для создания CSS3-стилей и анимации. Её не юзал, поэтому ничего сказать не могу.
На этом я заканчиваю свой обзор программ для разработки веб-приложений на iPad. Если я что-то упустил из виду, софт или важные моменты, пишите об этом в каментах.
UPD: Конечно же данный способ не может полностью исключить разработку на ПК. И в период, когда ПК под рукой я предпочту ПК. Но чаще интересные мысли посещают тогда, когда я всё же On-The-Go!
Продуктивного вам коддинга везде и в любое время!
И следуйте за мной в Твиттере.


