iWebkit как способ оптимизировать свой сайт под iPhone.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.
К моменту написания статьи iWebkit вырос до версии 4.6, что может означать, что он уже избавился от основных детских болезней и использование его в своих проектах не может вызвать никаких проблем.
Для начала давайте рассмотрим то, что мы сможем получить при помощи iWebkit, то есть рассмотрим примеры сайтов, использующих данную библиотеку.
Внимание: Примеры лучше рассматривать на сайтах использующих webkit (подробнее).
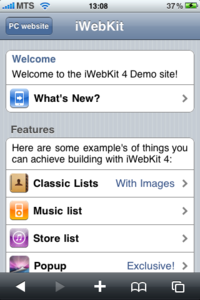
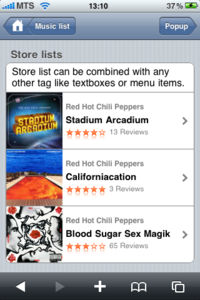
Первым примером служит официальная демо версия от создателей iWebkit.




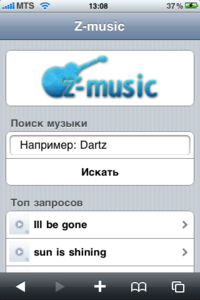
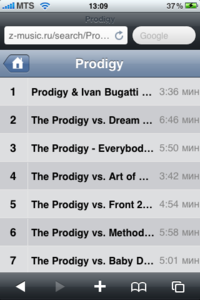
Вторым примером может служить мой сайт z-music.ru оптимизированный для iPhone и Android (Чтобы посмотреть оптимизированную версию, необходимо использовать iPhone или Android или изменить свой user agent).



Для начала работы, необходимо скачать библиотеку отсюда iwebkit.net/downloads, если Вы используете cms (например: Drupal или Wordpress), тогда у Вас есть возможность скачать уже оптимированные плагины для них.
Структура сайта очень проста, для доработки Вам нужно взять каркас и дополнить его всем необходимым.
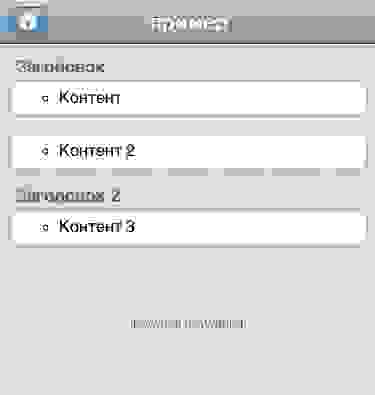
Сейчас рассмотрим, как можно сформировать сайт с простенькой структурой, например такой.

Необходимо взять наш каркас, который указан выше и добавить в контейнер
следующее:
Вот и наш простенький сайт готов, при необходимости, также можно отредактировать
Примеры реализации остальных функций, можно найти в папке Demo, скачанной библиотеки, или же почитать User Guide, который тоже идет в комплекте с библиотекой.
Вчера мной была замечена библиотека разработки сайтов оптимизированных для iPhone и iPod Touch под названием PastryKit, библиотека включает в себя сборник из css и javascript. Все бы хорошо, но Apple не позаботилась о сторонних разработчиках и забыла (или не захотела) включить добавить документацию к своей разработке.

Недавно для меня была поставлена задача оптимизации моего сайта, для таких девайсов как iPhone, iPod Touch и для аппаратов использующих Android.
Для этого я выбрал другую, более легкую библиотеку под названием iWebkit, о которой сейчас и пойдет речь.
Первый пост на Хабре, так что не ругайте особо.
К моменту написания статьи iWebkit вырос до версии 4.6, что может означать, что он уже избавился от основных детских болезней и использование его в своих проектах не может вызвать никаких проблем.
Примеры работы iWebkit
Для начала давайте рассмотрим то, что мы сможем получить при помощи iWebkit, то есть рассмотрим примеры сайтов, использующих данную библиотеку.
Внимание: Примеры лучше рассматривать на сайтах использующих webkit (подробнее).
Первым примером служит официальная демо версия от создателей iWebkit.




Вторым примером может служить мой сайт z-music.ru оптимизированный для iPhone и Android (Чтобы посмотреть оптимизированную версию, необходимо использовать iPhone или Android или изменить свой user agent).



Рассматриваем iWebkit ближе.
Для начала работы, необходимо скачать библиотеку отсюда iwebkit.net/downloads, если Вы используете cms (например: Drupal или Wordpress), тогда у Вас есть возможность скачать уже оптимированные плагины для них.
Структура сайта очень проста, для доработки Вам нужно взять каркас и дополнить его всем необходимым.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<meta content="minimum-scale=1.0, width=device-width, maximum-scale=0.6667, user-scalable=no" name="viewport" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script src="javascript/functions.js" type="text/javascript"></script>
<title>Заголовок сайта</title>
<!-- Следующие 2 тега meta необязательны , если переадресация на айфон версию сайта идет через user agent -->
<meta content="Кейворды,через,запятую" name="keywords" />
<meta content="Описание вашего сайта" name="description" />
</head>
<body>
<div id="topbar">
</div>
<div id="content">
<!-- тут необходимо размещать Ваш контент , все просто , не так ли? -->
</div>
<div id="footer">
<!-- Не удаляйте пожалуйста ссылку , поддержите разработчика-->
<a class="noeffect" href="http://iwebkit.net">Powered by iWebKit</a></div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.Простой список:
Сейчас рассмотрим, как можно сформировать сайт с простенькой структурой, например такой.

Необходимо взять наш каркас, который указан выше и добавить в контейнер
<div id="content">следующее:
<span class="graytitle">Заголовок</span>
<ul class="pageitem">
<li class="textbox">
<ul>
<li>Контент</li>
</ul>
</li>
</ul>
<ul class="pageitem">
<li class="textbox">
<ul>
<li>Контент 2</li>
</ul>
</li>
</ul>
<span class="graytitle">Заголовок 2</span>
<ul class="pageitem">
<li class="textbox">
<ul>
<li>Контент 3</li>
</ul>
</li>
</ul>
* This source code was highlighted with Source Code Highlighter.Вот и наш простенький сайт готов, при необходимости, также можно отредактировать
<div id="topbar">, который отвечает за заголовок.Примеры реализации остальных функций, можно найти в папке Demo, скачанной библиотеки, или же почитать User Guide, который тоже идет в комплекте с библиотекой.