102
хабравчане, хочу вас «поздравить» с знаменательной датой 10\10\10 10:10. Как принято, на праздники с подарками. Специально для этой даты я подготовил мультицветной toolkit с динамической настройкой палитры цветов.
Использовать его можно в любом вашем (коммерческом и нет) проекте, а приемы irisar и centesimo помогут вам модернизировать его под ваш интерфейс.
Подробнее под катом.

В конец поста добавлено видео демонстрации смены цветов через kuler.adobe.com
Радужная сотня
Я ленив. Нет, не валяюсь я сутками на диване за просмотром фильмов (хотя и это бывает), просто ленюсь делать то, что отнимает много времени и сил. Моя профессия — дизайнер интерфейсов — в большинстве случаев состоит из «много времени и сил».
По мере получения опыта в моем арсенале появилось множество приемов, ускоряющих процесс создания интерфейсов, но больше всего я благодарен двум — плавилу «centésimo» и irisar (прошу не пугаться испанских слов, звучание испанского языка заставляет трепетать мое сердце и я рад возможности жить и работать с этими звуками).
Centésimo — сотка.
Irisar — переливаться всеми цветами радуги.Правило «centésimo». Сотка.
При создании любого графического макета в Photoshop, будь-то сайт, кнопка или пользовательский интерфейс, я задаю себе минимальный модуль, равный участку в 10х10 пикселей (сотка пикселей). Благодаря ничем неприметному правилу я могу не задумываться о модульной сетке, размерах и выравнивании элементов.
Irisar. Радуга.
Сегодня сложно найти человека, связанного с предоставлением информации и не знакомого с продуктом компании Adobe — Kuler. Пятиступенчатые палитры Kuler’а использует большинство дизайнеров в своих работах, я не исключение. Используя в работе нововведение Photoshop — SmartObject, у меня возникла идея: почему бы не вынести все цвета в один «умный слой» и при необходимости менять его?.. Так родился прием Irisar, позволяющий в одно движение выполнить просьбу клиента «Добавить красненького во все элементы интерфейса». Как он работает? Читайте дальше.
Рождение CentenaCe
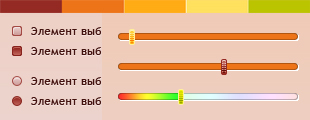
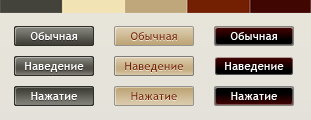
Испытать приемы было решено созданием небольшого toolkit’а (набора элементов для построения пользовательского интерфейса). Сentena (от исп. яз. — сотня) планировалась как гибкий набор элементов, создаваемый полностью согласно приемам centesimo и irisar. Преследующий цель получения универсального набора на сто случаев, с сотней возможных цветовых гамм.




Выход в свет
Десять, сто, один, ноль. Когда как не 10/10/10 в 10:10 выйти в свет набору — носителю имени Centena? Пакет элементов будет расширяться (надеюсь на ваши пожелания), но текущий вы можете скачать прямо сейчас (~600 Kb) и использовать в любом коммерческом проекте.
PS HQ jpeg