Когда графический интерфейс пользователя только появился, дизайнеры проектировали диалоговые окна используя двоичный подход: «OK» и «Отмена». Нажатие кнопки «OK» в диалоговом окне означало, что пользователь хотел, чтобы система начала действовать. Нажатие кнопки «Отмена» означало то, что пользователь хотел вернуться обратно к приложению без принятия каких-либо действий. В то время как данный подход, в прошлом, был стандартом для ОС и приложений, сегодня принят более удобный для пользователя подход к проектированию диалоговых окон.
Вместо кнопки «ОК» в диалоговом окне следует использовать кнопку с названием действия, которое выполнит кнопка при нажатии. Такая кнопка позволит вашим пользователям сделать правильный выбор более быстро. Не секрет, что есть пользователи, которые не читают содержимое диалоговых окон или читают невнимательно. И если кнопка подтверждения названа просто «OK», то это может стать причиной неправильного выбора действия пользователем. Однако, если кнопка будет иметь название действия, то пользователи станут меньше ошибаться. Потому что они будут нажимать ту кнопку, которая будет выполнять, то что им нужно и будет иметь соответствующие название. Это не только убережет от ошибок, но и даст возможность выбрать действие быстрее, без необходимости читать содержимое окна.
Пример:

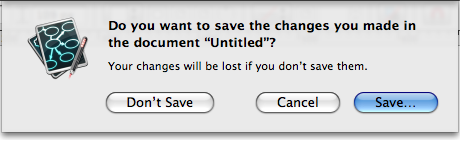
Вместо кнопки «OK» используется кнопка «Сохранить»

Даже не читая сообщение, пользователь может выбрать то, что ему нужно, т.к. каждая кнопка подписана действием, которая она выполняет.
Такой подход уменьшает количество ошибок допущенных пользователями, а также экономит время, особенно, когда сообщение длинное или трудно для восприятия. Диалоговое окно с кнопкой «OK» заставляет пользователя не только читать сообщение, но и понять его. Это становится невозможным для пользователей у которых есть языковой барьер. Для таких пользователей проще и безопаснее выбрать кнопку с названием действия, которое они поймут быстрее чем многословное сообщение. Да и одно слово легче посмотреть в словаре, если они не знают его значения.
Хорошее диалоговое окно — это не только ясный вопрос пользователю, но и понятные кнопки, которые дают пользователю возможность быстрого и точного выбора. От «OK» отдает посредственностью. Да, это хорошая кнопка, но не лучшая. А посредственный дизайн не лучший способ для взаимодействия с вашими пользователями. То что когда-то было приемлемым, сейчас не входит в стандарты дизайна. Совершенствуйтесь и будьте профессионалами.
UPD: MicVit нашел на хабре Историю кнопки «OK»…
Вместо кнопки «ОК» в диалоговом окне следует использовать кнопку с названием действия, которое выполнит кнопка при нажатии. Такая кнопка позволит вашим пользователям сделать правильный выбор более быстро. Не секрет, что есть пользователи, которые не читают содержимое диалоговых окон или читают невнимательно. И если кнопка подтверждения названа просто «OK», то это может стать причиной неправильного выбора действия пользователем. Однако, если кнопка будет иметь название действия, то пользователи станут меньше ошибаться. Потому что они будут нажимать ту кнопку, которая будет выполнять, то что им нужно и будет иметь соответствующие название. Это не только убережет от ошибок, но и даст возможность выбрать действие быстрее, без необходимости читать содержимое окна.
Пример:

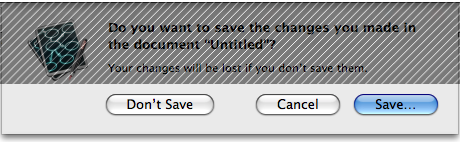
Вместо кнопки «OK» используется кнопка «Сохранить»

Даже не читая сообщение, пользователь может выбрать то, что ему нужно, т.к. каждая кнопка подписана действием, которая она выполняет.
Такой подход уменьшает количество ошибок допущенных пользователями, а также экономит время, особенно, когда сообщение длинное или трудно для восприятия. Диалоговое окно с кнопкой «OK» заставляет пользователя не только читать сообщение, но и понять его. Это становится невозможным для пользователей у которых есть языковой барьер. Для таких пользователей проще и безопаснее выбрать кнопку с названием действия, которое они поймут быстрее чем многословное сообщение. Да и одно слово легче посмотреть в словаре, если они не знают его значения.
Хорошее диалоговое окно — это не только ясный вопрос пользователю, но и понятные кнопки, которые дают пользователю возможность быстрого и точного выбора. От «OK» отдает посредственностью. Да, это хорошая кнопка, но не лучшая. А посредственный дизайн не лучший способ для взаимодействия с вашими пользователями. То что когда-то было приемлемым, сейчас не входит в стандарты дизайна. Совершенствуйтесь и будьте профессионалами.
UPD: MicVit нашел на хабре Историю кнопки «OK»…