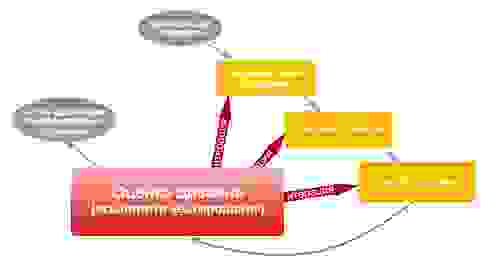
Согласно стандарту HCD (Сайт: ISO 9241-210: Human-centered design) есть этап оценки дизайна, именно в нем может проводится качественное юзабилити-тестирование.

Написать данную статью меня заставили проблемы, которые возникали при проведении мною юзабилити-тестирования. Надеюсь, я помогу кому-нибудь более точно определить, когда применять юзабилити-тестирование и как избежать некоторых вопросов при его проведении.
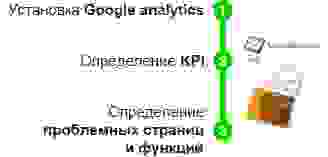
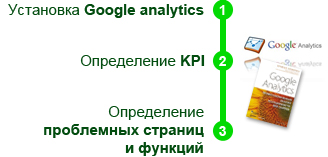
 В случае уже разработанного сайта вопрос о проведении юзабилити-тестирования возникает, когда вы почувствовали или обнаружили, что с сайтом что-то не так. В любом случае необходимо установить Google analytics (книга: Google Analytics. Профессиональный анализ посещаемости веб-сайтов) или другой сервис для аналитики посещения сайта. О том, почему следует устанавливать такой сервис, я рассказывать не буду, так как тема уже давно исчерпана и не рекомендует устанавливать подобные сервисы только ленивый. После установки Google analytics у вас уже появляются конкретные данные о статистике посещений, местах входа и выхода посетителей сайта и другая информация.
В случае уже разработанного сайта вопрос о проведении юзабилити-тестирования возникает, когда вы почувствовали или обнаружили, что с сайтом что-то не так. В любом случае необходимо установить Google analytics (книга: Google Analytics. Профессиональный анализ посещаемости веб-сайтов) или другой сервис для аналитики посещения сайта. О том, почему следует устанавливать такой сервис, я рассказывать не буду, так как тема уже давно исчерпана и не рекомендует устанавливать подобные сервисы только ленивый. После установки Google analytics у вас уже появляются конкретные данные о статистике посещений, местах входа и выхода посетителей сайта и другая информация.
Следующим шагом должно быть определение KPI (Wikipedia: Key Performance Indicators — ключевые показатели эффективности). Необходимо проанализировать, что важно для бизнеса, определить цели, которые должны быть достигнуты сайтам.
Пример: для кого-то это могут быть заказы товара, для кого-то обращения через форму обратной связи с какими-либо вопросами и т.д.
Если до этого момента рекомендации носили обязательный характер, то есть в любом случае данные шаги помогут в развитии и продвижении сайта, то далее уже идут рекомендации, в случае если вы действительно поняли, что сайт не эффективен.
Третьим шагом является уже непосредственное определение проблемных страниц и функций. Просто проводить юзабилити-тестирование неэффективно, необходимо понять, где возникают проблемы, на какой странице, с какой функцией, а потом уже проводить тестирование для определения, что именно не так на странице и как это решить. Опять же поможет Google analytics, тут можно определить, с каких страниц уходят пользователи, какие страницы игнорируются, и какие функции не используются.
 Итак, на данный момент уже определено, что сайту требуется перепроектирование, нашли страницы и функции, с которыми возникают проблемы у пользователей. Осталось дело за малым — понять, почему у пользователей возникают проблемы и как их исправить.
Итак, на данный момент уже определено, что сайту требуется перепроектирование, нашли страницы и функции, с которыми возникают проблемы у пользователей. Осталось дело за малым — понять, почему у пользователей возникают проблемы и как их исправить.
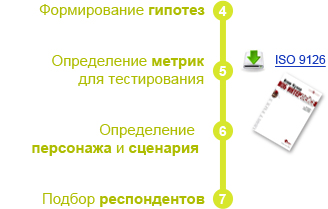
Четвертым шагом должно стать формирование гипотез по поводу того, что не так со страницей, и исходя из этого, необходимо определить метрики (Wikipedia: ISO 9126 — Оценка программного продукта), по которым будут тестироваться функции (есть метод экспертной оценки, при котором эксперт выдвигает гипотезы по улучшению интерфейса сайта и, исходя из них, происходит перепроектирование сайта, однако проверить, действительно ли эта гипотеза верна, можно только по итогу внедрения изменений, что влечет за собой большую цену ошибки).
Пример: с помощью Google analytics мы определили, что пользователи заходят на страницу регистрации, однако ее не проходят. Возможно, пользователи не могут понять, какую информацию вводить в поля или не знают, что делать дальше, после заполнения полей. Значит, нам необходимо протестировать данную страницу по метрикам понятности системных сообщений и эксплуатационной последовательности.
После определения метрик, по которым будем тестировать проблемные зоны на сайте, необходимо определить персонаж и сценарий работы (книга: Алан Купер об интерфейсе. Основы проектирования взаимодействия), по которому будет проводиться юзабилити-тестирование. Данный шаг необходим для привлечения нужных респондентов и выбора задания для юзабилити-тестирования. Если упустить этот момент, то респондент, который не является целевым пользователем, может с успехом пройти проблемную зону, а у пользователя, который действительно использует данную страницу, возникнут действительно большие проблемы. Итогом будет перепроектирование интерфейса без учета данных, а проблема останется. Точное определение сценария поможет дать респонденту правильное задание. То есть, если задание будет купить мобильный телефон, а респондент и вовсе не будет регистрироваться (а мы тестируем именно регистрацию), то юзабилити-тестирование бесполезно.
Примечание: подбирайте сценарий так, чтобы как можно больше было протестировано проблемных зон.
Далее идет подбор респондентов исходя из выбранного персонажа. Чем больше респондент соответствует портрету персонажа, тем лучше. Достаточное количество респондентов – 5-8 человек. В выборе количества я основываюсь на рекомендации Якоба Нильсена и собственный опыт.
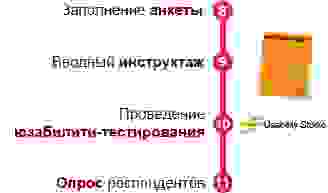
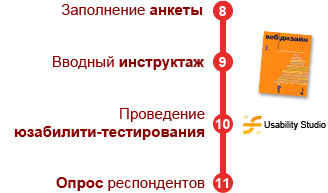
 Непосредственно перед самим юзабилити-тестированием дайте респонденту заполнить анкету, чтобы проверить на соответствие необходимых характеристик у выделенного персонажа и респондента. Проведите вводный инструктаж, в ходе которого опишите контекст использования сайта и задание (книги: Веб-дизайн: книга Стива Круга, или «не заставляйте меня думать!»).
Непосредственно перед самим юзабилити-тестированием дайте респонденту заполнить анкету, чтобы проверить на соответствие необходимых характеристик у выделенного персонажа и респондента. Проведите вводный инструктаж, в ходе которого опишите контекст использования сайта и задание (книги: Веб-дизайн: книга Стива Круга, или «не заставляйте меня думать!»).
Пример задания: в поисках нового мобильного телефона вы, через поисковую систему, зашли на данный сайт. Найдите телефон, который вам необходимо (также попросите респондента описать телефон, который он будет искать).
Проведение самого юзабилити-тестирования (программа: Usability Studio) не такая, как кажется, сложная задача. Вам необходим ноутбук с камерой и несколько программ для записи движения пользователей и записи действий с экрана. Попросите респондента комментировать все его действия и эмоции. Как практика показывает, он и так это будет делать (и в этом нет ничего удивительного, ведь даже в домашней обстановке пользователи зачастую очень любят ругать или наоборот холить различные формы и другие элементы на сайтах).
После завершения тестирования опросите респондента о его впечатлении, с какими он трудностями сталкивался и что ему показалось неудобным. Данные опроса не рекомендую использовать как закон для изменения всего, что ему не нравится. К пользователям нужно прислушиваться, однако очень недоверчиво относиться к его субъективному мнению. Лучше, если по результату опроса появилась гипотеза о необходимости изменения интерфейсов, внесите еще один пункт в список проблемных зон и протестируйте ее в следующей итерации.
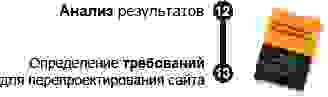
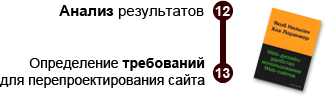
 Далее необходимо просмотреть собранные видео материалы, проанализировать результаты юзабилит-тестирования и определить требования к интерфейсу для перепроектирования (книга: Web-дизайн. Удобство использования Web-сайтов). Изменения, которые будут внесены, исходя из определенных требований, стоит проверить при следующем юзабилити-тестировании. Количество таких итераций во многом должно зависеть от целей и бюджета, выделенного на перепроектирование сайта.
Далее необходимо просмотреть собранные видео материалы, проанализировать результаты юзабилит-тестирования и определить требования к интерфейсу для перепроектирования (книга: Web-дизайн. Удобство использования Web-сайтов). Изменения, которые будут внесены, исходя из определенных требований, стоит проверить при следующем юзабилити-тестировании. Количество таких итераций во многом должно зависеть от целей и бюджета, выделенного на перепроектирование сайта.
Примеры: добавить подсказки в форму регистрации, выделить кнопку покупки, добавить поле “платформа” в форму подбора телефона по параметрам и т.д.
Если проектирование проводилось по стандарту ISO 9241-210, то проведение юзабилити-тестирования не должно быть затратным и трудоемким процессом в связи с подготовленной аналитической базой. Основные этапы юзабилити-тестирования при проектирования сайта с нуля остаются такими же, как описаны выше, за исключением некоторых аспектов:
Основной проблемой, с которой я столкнулся при юзабилити-тестировании в данном случае, это тестирование статического дизайна, а не полноценного сайта. В действительности лучше протестировать сверстанный и даже запрограммированный сайт, однако цена итерации в дизайн будет уже высока. Чем раньше найдена проблема в интерфейсе, тем меньше затрат на ее устранение. Как провести полноценное юзабилити-тестирование статической картинки? Решением данной проблемы явилась программа Axure. Самым дешевым и удачным способом было искусственно расставить ссылки на статической картинке дизайна сайта и сгенерировать его в HTML страницы. Данный способ дает возможность протестировать сайт, не затрачивая ресурсов даже на верстку. Конечно, в сгенерированных страницах почти нет функционала, он отображается только в определенном виде, однако для определения большего количества проблем этого достаточно.
Вариант количественного юзабилити-тестирования я не рассматриваю, так как оно позволяет определить общую эргономичность интерфейса, но не позволяет определить какие проблемы возникают, почему и как их исправить.
P.S. Жду конструктивной критики по поводу предложенного решения качественного юзабилити-тестирования дизайна, так как подобного решения я нигде не видел. Если есть предложения, как дешево и сердито провести полноценное качественное юзабилити-тестирование, то буду рад ознакомиться.

Написать данную статью меня заставили проблемы, которые возникали при проведении мною юзабилити-тестирования. Надеюсь, я помогу кому-нибудь более точно определить, когда применять юзабилити-тестирование и как избежать некоторых вопросов при его проведении.
Перепроектирование сайта
Когда стоит проводить юзабилити-тестирование и что ему предшествует?
 В случае уже разработанного сайта вопрос о проведении юзабилити-тестирования возникает, когда вы почувствовали или обнаружили, что с сайтом что-то не так. В любом случае необходимо установить Google analytics (книга: Google Analytics. Профессиональный анализ посещаемости веб-сайтов) или другой сервис для аналитики посещения сайта. О том, почему следует устанавливать такой сервис, я рассказывать не буду, так как тема уже давно исчерпана и не рекомендует устанавливать подобные сервисы только ленивый. После установки Google analytics у вас уже появляются конкретные данные о статистике посещений, местах входа и выхода посетителей сайта и другая информация.
В случае уже разработанного сайта вопрос о проведении юзабилити-тестирования возникает, когда вы почувствовали или обнаружили, что с сайтом что-то не так. В любом случае необходимо установить Google analytics (книга: Google Analytics. Профессиональный анализ посещаемости веб-сайтов) или другой сервис для аналитики посещения сайта. О том, почему следует устанавливать такой сервис, я рассказывать не буду, так как тема уже давно исчерпана и не рекомендует устанавливать подобные сервисы только ленивый. После установки Google analytics у вас уже появляются конкретные данные о статистике посещений, местах входа и выхода посетителей сайта и другая информация.Следующим шагом должно быть определение KPI (Wikipedia: Key Performance Indicators — ключевые показатели эффективности). Необходимо проанализировать, что важно для бизнеса, определить цели, которые должны быть достигнуты сайтам.
Пример: для кого-то это могут быть заказы товара, для кого-то обращения через форму обратной связи с какими-либо вопросами и т.д.
Если до этого момента рекомендации носили обязательный характер, то есть в любом случае данные шаги помогут в развитии и продвижении сайта, то далее уже идут рекомендации, в случае если вы действительно поняли, что сайт не эффективен.
Третьим шагом является уже непосредственное определение проблемных страниц и функций. Просто проводить юзабилити-тестирование неэффективно, необходимо понять, где возникают проблемы, на какой странице, с какой функцией, а потом уже проводить тестирование для определения, что именно не так на странице и как это решить. Опять же поможет Google analytics, тут можно определить, с каких страниц уходят пользователи, какие страницы игнорируются, и какие функции не используются.
Подготовка к юзабилити-тестированию
 Итак, на данный момент уже определено, что сайту требуется перепроектирование, нашли страницы и функции, с которыми возникают проблемы у пользователей. Осталось дело за малым — понять, почему у пользователей возникают проблемы и как их исправить.
Итак, на данный момент уже определено, что сайту требуется перепроектирование, нашли страницы и функции, с которыми возникают проблемы у пользователей. Осталось дело за малым — понять, почему у пользователей возникают проблемы и как их исправить. Четвертым шагом должно стать формирование гипотез по поводу того, что не так со страницей, и исходя из этого, необходимо определить метрики (Wikipedia: ISO 9126 — Оценка программного продукта), по которым будут тестироваться функции (есть метод экспертной оценки, при котором эксперт выдвигает гипотезы по улучшению интерфейса сайта и, исходя из них, происходит перепроектирование сайта, однако проверить, действительно ли эта гипотеза верна, можно только по итогу внедрения изменений, что влечет за собой большую цену ошибки).
Пример: с помощью Google analytics мы определили, что пользователи заходят на страницу регистрации, однако ее не проходят. Возможно, пользователи не могут понять, какую информацию вводить в поля или не знают, что делать дальше, после заполнения полей. Значит, нам необходимо протестировать данную страницу по метрикам понятности системных сообщений и эксплуатационной последовательности.
После определения метрик, по которым будем тестировать проблемные зоны на сайте, необходимо определить персонаж и сценарий работы (книга: Алан Купер об интерфейсе. Основы проектирования взаимодействия), по которому будет проводиться юзабилити-тестирование. Данный шаг необходим для привлечения нужных респондентов и выбора задания для юзабилити-тестирования. Если упустить этот момент, то респондент, который не является целевым пользователем, может с успехом пройти проблемную зону, а у пользователя, который действительно использует данную страницу, возникнут действительно большие проблемы. Итогом будет перепроектирование интерфейса без учета данных, а проблема останется. Точное определение сценария поможет дать респонденту правильное задание. То есть, если задание будет купить мобильный телефон, а респондент и вовсе не будет регистрироваться (а мы тестируем именно регистрацию), то юзабилити-тестирование бесполезно.
Примечание: подбирайте сценарий так, чтобы как можно больше было протестировано проблемных зон.
Далее идет подбор респондентов исходя из выбранного персонажа. Чем больше респондент соответствует портрету персонажа, тем лучше. Достаточное количество респондентов – 5-8 человек. В выборе количества я основываюсь на рекомендации Якоба Нильсена и собственный опыт.
Проведение юзабилити-тестирования
 Непосредственно перед самим юзабилити-тестированием дайте респонденту заполнить анкету, чтобы проверить на соответствие необходимых характеристик у выделенного персонажа и респондента. Проведите вводный инструктаж, в ходе которого опишите контекст использования сайта и задание (книги: Веб-дизайн: книга Стива Круга, или «не заставляйте меня думать!»).
Непосредственно перед самим юзабилити-тестированием дайте респонденту заполнить анкету, чтобы проверить на соответствие необходимых характеристик у выделенного персонажа и респондента. Проведите вводный инструктаж, в ходе которого опишите контекст использования сайта и задание (книги: Веб-дизайн: книга Стива Круга, или «не заставляйте меня думать!»).Пример задания: в поисках нового мобильного телефона вы, через поисковую систему, зашли на данный сайт. Найдите телефон, который вам необходимо (также попросите респондента описать телефон, который он будет искать).
Проведение самого юзабилити-тестирования (программа: Usability Studio) не такая, как кажется, сложная задача. Вам необходим ноутбук с камерой и несколько программ для записи движения пользователей и записи действий с экрана. Попросите респондента комментировать все его действия и эмоции. Как практика показывает, он и так это будет делать (и в этом нет ничего удивительного, ведь даже в домашней обстановке пользователи зачастую очень любят ругать или наоборот холить различные формы и другие элементы на сайтах).
После завершения тестирования опросите респондента о его впечатлении, с какими он трудностями сталкивался и что ему показалось неудобным. Данные опроса не рекомендую использовать как закон для изменения всего, что ему не нравится. К пользователям нужно прислушиваться, однако очень недоверчиво относиться к его субъективному мнению. Лучше, если по результату опроса появилась гипотеза о необходимости изменения интерфейсов, внесите еще один пункт в список проблемных зон и протестируйте ее в следующей итерации.
Обработка данных юзабилити-тестирования
 Далее необходимо просмотреть собранные видео материалы, проанализировать результаты юзабилит-тестирования и определить требования к интерфейсу для перепроектирования (книга: Web-дизайн. Удобство использования Web-сайтов). Изменения, которые будут внесены, исходя из определенных требований, стоит проверить при следующем юзабилити-тестировании. Количество таких итераций во многом должно зависеть от целей и бюджета, выделенного на перепроектирование сайта.
Далее необходимо просмотреть собранные видео материалы, проанализировать результаты юзабилит-тестирования и определить требования к интерфейсу для перепроектирования (книга: Web-дизайн. Удобство использования Web-сайтов). Изменения, которые будут внесены, исходя из определенных требований, стоит проверить при следующем юзабилити-тестировании. Количество таких итераций во многом должно зависеть от целей и бюджета, выделенного на перепроектирование сайта. Примеры: добавить подсказки в форму регистрации, выделить кнопку покупки, добавить поле “платформа” в форму подбора телефона по параметрам и т.д.
Проектирование сайта
Если проектирование проводилось по стандарту ISO 9241-210, то проведение юзабилити-тестирования не должно быть затратным и трудоемким процессом в связи с подготовленной аналитической базой. Основные этапы юзабилити-тестирования при проектирования сайта с нуля остаются такими же, как описаны выше, за исключением некоторых аспектов:
- Формирование гипотез
- Определение метрик для тестирования
- Определение персонажей и сценариев
- Подбор респондентов
- Заполнение анкеты
- Вводный инструктаж
- Проведение юзабилити-тестирования
- Опрос респондентов
- Анализ результатов
- Определение требований для проектирования сайта
Основной проблемой, с которой я столкнулся при юзабилити-тестировании в данном случае, это тестирование статического дизайна, а не полноценного сайта. В действительности лучше протестировать сверстанный и даже запрограммированный сайт, однако цена итерации в дизайн будет уже высока. Чем раньше найдена проблема в интерфейсе, тем меньше затрат на ее устранение. Как провести полноценное юзабилити-тестирование статической картинки? Решением данной проблемы явилась программа Axure. Самым дешевым и удачным способом было искусственно расставить ссылки на статической картинке дизайна сайта и сгенерировать его в HTML страницы. Данный способ дает возможность протестировать сайт, не затрачивая ресурсов даже на верстку. Конечно, в сгенерированных страницах почти нет функционала, он отображается только в определенном виде, однако для определения большего количества проблем этого достаточно.
Вариант количественного юзабилити-тестирования я не рассматриваю, так как оно позволяет определить общую эргономичность интерфейса, но не позволяет определить какие проблемы возникают, почему и как их исправить.
P.S. Жду конструктивной критики по поводу предложенного решения качественного юзабилити-тестирования дизайна, так как подобного решения я нигде не видел. Если есть предложения, как дешево и сердито провести полноценное качественное юзабилити-тестирование, то буду рад ознакомиться.