
Это вторая статья в серии статей про грядущий выпуск VS 2010 и .NET 4. [первая статья на хабре]
В этот раз мы поговорим о еще одном небольшом, но как мне кажется, интересном изменении, которое появится в VS 2010 и .NET 4. Изменение касается шаблонов при создании проектов ASP.NET, которые теперь содержат как «пустые» проекты ASP.NET так и новые шаблоны с набором базового функционала. Эти шаблоны могут помочь вам начать создавать новые приложения.
Создание новых проектов
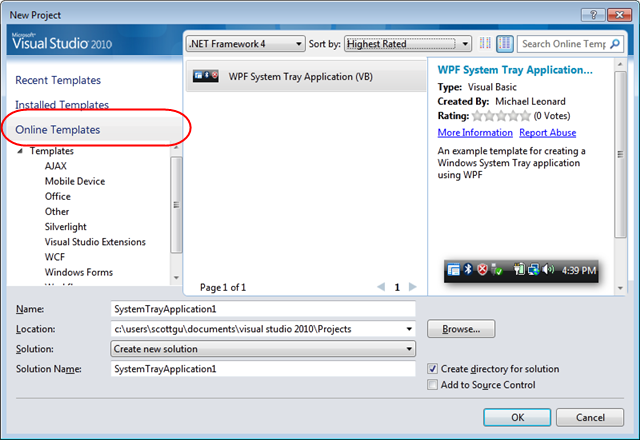
Когда вы используете пункт меню File->New Project или File->New Web Site в VS 2010, вы увидите диалог «New Project», как представлено ниже на картинке, который позволяет вам отфильтровать список по языку и типу приложения и выбрать различные шаблоны проектов для создания нового проекта:

VS 2010 содержит новый шаблон «пустого» проекта для создания новых приложений ASP.NET, который позволит создавать минимальные по содержанию стартовые проекты. В моей предыдущей статье есть скриншот, который показывает что создаст шаблон “Empty ASP.NET Web Application”, если вы его используете.
Создание новых проектов с использованием Starter Template
VS 2010 кроме всего прочего содержит стартовые шаблоны проектов, которые позволяют вам создавать новые приложения ASP.NET с некоторой готовой структурой разметки, с набором CSS и уже реализованной общей функциональностью.
Впервые мы попробовали это решение для проектов на базе ASP.NET MVC 1.0, шаблон для этого проекта содержит master page, файл CSS, библиотеки JavaScript, систему авторизации, страницы «home» и «about». В VS 2010 эта идея реализована и для новых проектов типа ASP.NET Web Forms.
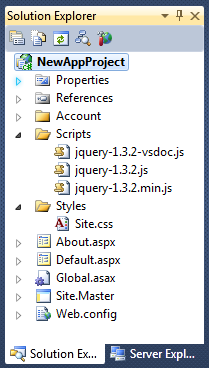
Когда вы выбирете шаблон по умолчанию «ASP.NET Web Application», вы обнаружите, что новый проект ASP.NET Web Forms создан с готовым набором директорий и файлов:

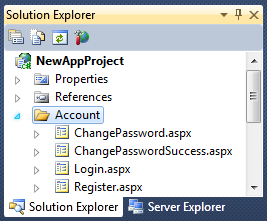
Созданный проект содержит мастер-страницу Site.Master, которая определяет базовую разметку для всего сайта (с заголовками, подвалом и т.д.) и которая использует CSS-файл для всех стилей. Кроме того, в проекте присутствует папка «Scripts», которая содержит jQuery (ASP.NET AJAX достпен через элемент script manager). Проект так же содержит страницы «default.aspx» и «about.aspx» в корневой директории, которые основаны на мастер-странице и содержат некий базовый контент. В проекте есть и папка «Account», которая содержит страницы с реализованным базовым функционалом авторизации и регистрации пользователей:

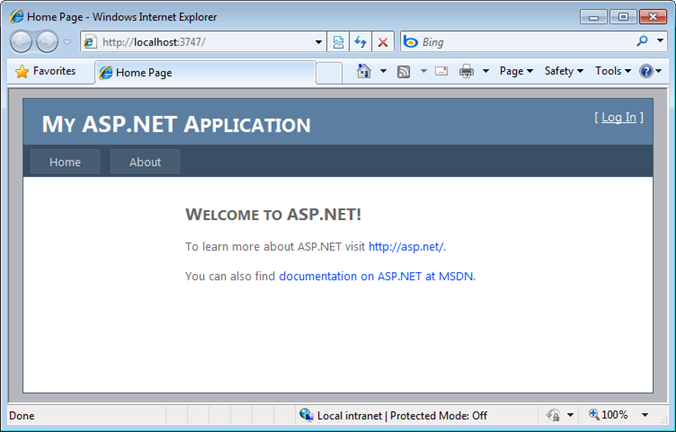
Вы можете запустить проект без написания строчки кода или какой-либо конфигурации и получить приятный работающий сайт:

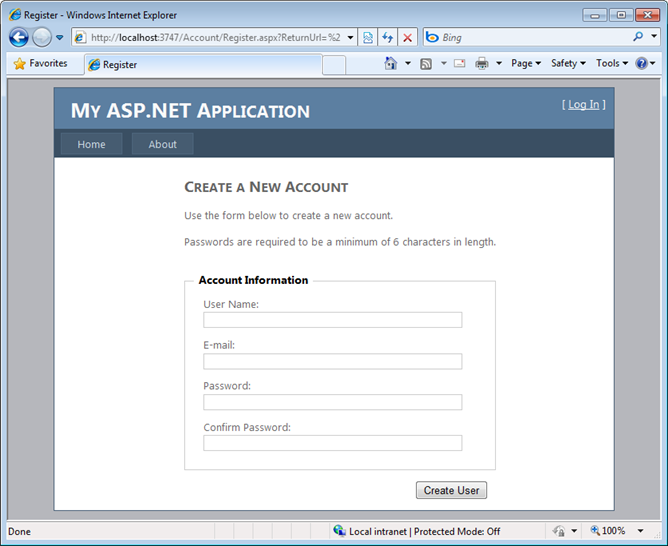
Этот сайт полностью поддерживает атентификаию основанную на формах и поддерживает систему ASP.NET Membership для управления паролями для пользователей:

Все оформление и дизайн содержимого сайта основано на CSS и сайт использует новые полезные вещи из ASP.NET 4, такие как улучшенная работа с клиентскими ID (больше никаких имен типа «ctrl_*», вместо этого ASP.NET 4 дает вам полный контроль над именованием элементов управления) и основанный на CSS рендеринг элементов управления, взамен основанного на таблицах, как было ранее. Я расскажу про эти новые фунции и изменения в Web Forms более полно в следующих статьях этой серии (с описанием многих других функций, которые были добавлены).
Галерея шаблонов Online
В дополнение к встроенным шаблонам, VS 2010 поддерживает возможность поиска дополнительных шаблонов по online-галерее внутри диалогов «New Project» и «Add Item». Вы можете поставлять свои собственные шаблоны в галерею, оценивать чужие шаблоны и писать для них обзоры. Есть возможность поиска и фильтрации списка шаблонов по типу проекта, ключевому слову и рейтингу сообщества. Выбрав шаблон, вы можете легко загрузить его и установить локально через диалог:

Мы надеямся, что этот функционал поспособствует созданию массы полезных шаблонов стартовых проектов (не только для web, но и для других областей), так что люди смогут легко найти и быстро получить решение для своих задач.
Надеюсь эта статья была для вас полезной,
Скотт
P.S. В дополнение к ведению блога, я часто использую Твиттер, для того чтобы быстро опубликовывать сообщения и делиться ссылками. Вы можете следить за мной на Твиттере: www.twitter.com/scottgu (@scottgu — это мое имя в Твиттере).