Сложность элементов интерфейса увеличивается с каждым новым макетом, что доставляет немало хлопот верстальщикам. Развивающиеся технологии позволяют создавать в WEBе сложные приложения (Google не даст мне соврать), поэтому дизайнеры себя не сдерживают и рисуют всё более навороченные вещи. Как правило, это приводит к большому количеству графики на страницах.
В этой статье приводится пара полезных на взгляд автора рецептов. Возможны вы уже с ними знакомы, а возможно вынесите для себя что-то новое, решать вам.
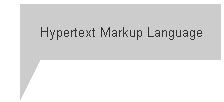
Сразу поясню о чем речь:

Необходимо сверстать этот блок так, чтобы он тянулся по ширине и высоте. Как правило, первое что приходит в голову — сверстать таблицу 3x3. В угловые ячейки положить 4 разных изображения с уголками, в центр поместить контент, а остальным ячейкам повесить соот-ие бордеры. Способ кроссбраузерный и довольно простой. Но во-первых, верстать такие блоки таблицами не по фэншую, а во-вторых можно отказаться от четырех мелких изображений.
Итак, соберем четыре угла в одно изображение. В моем примере получился такой результат (32x26 px):

Теперь нам осталось спозиционировать это изображение в фоне четырьмя разными способами в блоках
размером 16x13px, стоящими в углах блока. В результате у автора получилось вот так:
CSS:
HTML:
<div class="roundborder">
<div class="t">
<div class="angles l"></div>
<div class="angles r"></div>
</div>
<div class="content">
Content
</div>
<div class="b">
<div class="angles l"></div>
<div class="angles r"></div>
</div>
</div>
Изначально углы были сверстаны через 4 ДИВа, разбросанных по углам, и всё бы хорошо, если бы не одно НО — IE6. В нем этот номер не пролез, пришлось всё переверстывать таким вот образом. Итак, задача решена: мы избавились от таблиц и уменьшили число HTTP-соединений на три, за счет сбора углов в один овал.
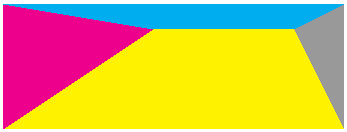
Вы видите макет с вот таким блоком:

Первое что приходит в голову: «Чооорт, придется вырезать этот треугольник и как-то прицеплять к блоку». Оказывается не нужно. Прием был подсмотрен в верстке hh.ru, за что верстальщику хэдхантера громадный респект!
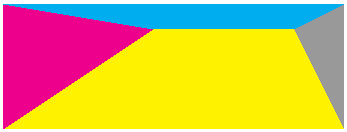
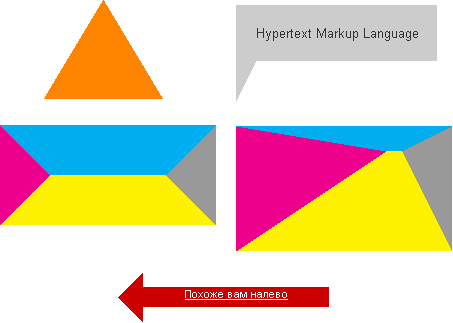
Оказывается, границы блока делят совместные углы в равных долях, что позволит создать любые острые углы. Иллюстрация:

Это всего лишь одна строчка HTML/CSS-кода:
<div style="border-top:25px solid #00aeef; border-left:150px solid #ec008c; border-bottom:100px solid #fff200; border-right:50px solid #999;"></div>
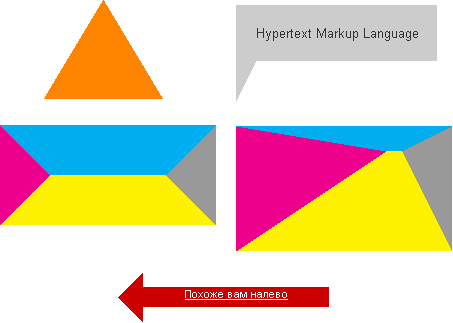
Здесь вы найдете более причудливое применение этого приёма. Скриншот для тех, кому лень заглядывать в демку:

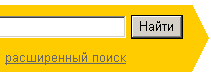
За примером использования далеко ходить не надо. Всем знакома морда Яндекса:

Вместо png-шки, которую они используют для создания угла, можно создать такой угол из единственного бордера:
<div style="border-top:34px solid #FFF; border-left:17px solid #FFCC00; border-bottom:34px solid #FFF;"></div>
И кстати, не забываем, что из конечного числа треугольников можно собрать произвольный многоугольник.
Если кто-то желает поделится своими способами решения аналогичных задач — прошу в комменты. Удачи вам в борьбе с дизайнерским произволом!
Кросспост Скругленные границы и острые углы с 2007.fastcoder.ru.
1) Камрад maxshopen верно подметил, что бордер бывает и прозрачным, что позволяет нам верстать не оглядываясь на фон страницы. А dmitrybaranovskiy дополнил, что проблема использования прозрачного бордера в ИЕ6 решается IE-фильтром Chroma.
2) Камрады vasilioruzanni и dmitrybaranovskiy подсказывают, что идея с острыми углами не нова и встречается здесь:
www.uselesspickles.com/triangles/demo.html
tantek.com/CSS/Examples/polygons.html
В этой статье приводится пара полезных на взгляд автора рецептов. Возможны вы уже с ними знакомы, а возможно вынесите для себя что-то новое, решать вам.
1. Скругленные границы
Сразу поясню о чем речь:

Необходимо сверстать этот блок так, чтобы он тянулся по ширине и высоте. Как правило, первое что приходит в голову — сверстать таблицу 3x3. В угловые ячейки положить 4 разных изображения с уголками, в центр поместить контент, а остальным ячейкам повесить соот-ие бордеры. Способ кроссбраузерный и довольно простой. Но во-первых, верстать такие блоки таблицами не по фэншую, а во-вторых можно отказаться от четырех мелких изображений.
Итак, соберем четыре угла в одно изображение. В моем примере получился такой результат (32x26 px):
Теперь нам осталось спозиционировать это изображение в фоне четырьмя разными способами в блоках
размером 16x13px, стоящими в углах блока. В результате у автора получилось вот так:
CSS:
.roundborder {
border-top:1px solid #DBDBDB;
border-bottom:1px solid #DBDBDB;
}
.roundborder .content {
border-left:1px solid #DBDBDB;
border-right:1px solid #DBDBDB;
text-align:center;
color:#7A7A7A;
padding:10px 15px;
}
.roundborder .t, .roundborder .b {
position:relative;
height:12px;
}
.roundborder .t div, .roundborder .b div {
position:absolute;
width:16px; height:13px;
padding:0; margin:0;
}
.roundborder .t .l {
top:-1px; left:0;
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) top left;
}
.roundborder .t .r {
top:-1px; right:0;
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) top right;
}
.roundborder .b .l {
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) bottom left;
bottom:-1px; left:0;
}
.roundborder .b .r {
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) bottom right;
bottom:-1px; right:0;
}HTML:
<div class="roundborder">
<div class="t">
<div class="angles l"></div>
<div class="angles r"></div>
</div>
<div class="content">
Content
</div>
<div class="b">
<div class="angles l"></div>
<div class="angles r"></div>
</div>
</div>
Изначально углы были сверстаны через 4 ДИВа, разбросанных по углам, и всё бы хорошо, если бы не одно НО — IE6. В нем этот номер не пролез, пришлось всё переверстывать таким вот образом. Итак, задача решена: мы избавились от таблиц и уменьшили число HTTP-соединений на три, за счет сбора углов в один овал.
2. Углы меньше 90°
Вы видите макет с вот таким блоком:

Первое что приходит в голову: «Чооорт, придется вырезать этот треугольник и как-то прицеплять к блоку». Оказывается не нужно. Прием был подсмотрен в верстке hh.ru, за что верстальщику хэдхантера громадный респект!
Оказывается, границы блока делят совместные углы в равных долях, что позволит создать любые острые углы. Иллюстрация:

Это всего лишь одна строчка HTML/CSS-кода:
<div style="border-top:25px solid #00aeef; border-left:150px solid #ec008c; border-bottom:100px solid #fff200; border-right:50px solid #999;"></div>
Здесь вы найдете более причудливое применение этого приёма. Скриншот для тех, кому лень заглядывать в демку:

За примером использования далеко ходить не надо. Всем знакома морда Яндекса:

Вместо png-шки, которую они используют для создания угла, можно создать такой угол из единственного бордера:
<div style="border-top:34px solid #FFF; border-left:17px solid #FFCC00; border-bottom:34px solid #FFF;"></div>
И кстати, не забываем, что из конечного числа треугольников можно собрать произвольный многоугольник.
Заключение
Если кто-то желает поделится своими способами решения аналогичных задач — прошу в комменты. Удачи вам в борьбе с дизайнерским произволом!
Кросспост Скругленные границы и острые углы с 2007.fastcoder.ru.
Дополнения
1) Камрад maxshopen верно подметил, что бордер бывает и прозрачным, что позволяет нам верстать не оглядываясь на фон страницы. А dmitrybaranovskiy дополнил, что проблема использования прозрачного бордера в ИЕ6 решается IE-фильтром Chroma.
2) Камрады vasilioruzanni и dmitrybaranovskiy подсказывают, что идея с острыми углами не нова и встречается здесь:
www.uselesspickles.com/triangles/demo.html
tantek.com/CSS/Examples/polygons.html