Идея эта не нова (по крайней мере, в моей голове она поселилась давно), но на достойную реализациию нет и намёков. Впрочем, давайте по порядку.

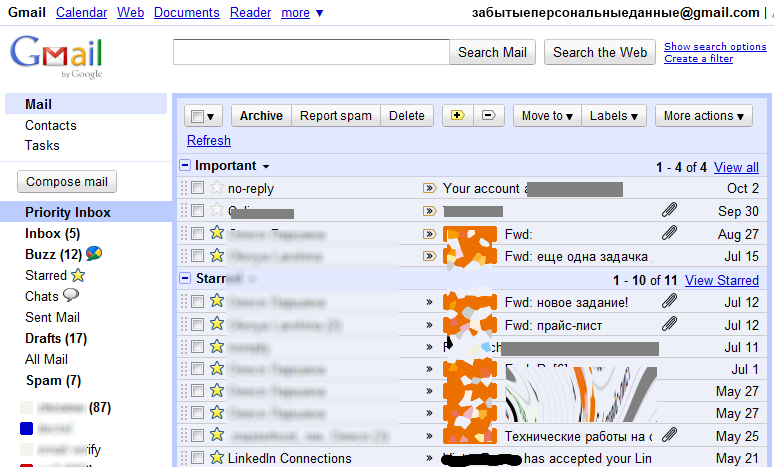
Знакомая история, не правда ли? Сколько приходится тратить сил и внимания на подчистку важных и конфиденциальных данных, проверять и перепроверять, держать хотя бы минимальный графический редактор под рукой — и всё равно ошибаться, выпуская в дикий интернет нечто дорогое: взять хотя бы классическую историю с производителем портмоне, вложившим в прозрачный карман витринных образцов бумажную копию кредитной карты — и «наказавшим» таким образом свою собственную секретаршу на несколько тысяч долларов, забыв отретушировать номер.
Для web-мира я предлагаю решить эту проблему при помощи введения в стандарты нового css media селектора, скажем, capture. Тогда в вёрстку веб-интерфейса можно будет добавить как соответствующую разметку, так и правило для не-отображения чувствительных к публикации блоков.
Подход не идеальный и требует дополнительного рендера браузером по, очевидно, отдельному от дефолтного и устоявшегося хоткею — либо, если брать примером гуглохром, поддержку этого media в API расширений.
Также хочу добавить, што неплохо бы расширить сию фильтрацию и на объекты интерфейса ОС — как думаете?

Знакомая история, не правда ли? Сколько приходится тратить сил и внимания на подчистку важных и конфиденциальных данных, проверять и перепроверять, держать хотя бы минимальный графический редактор под рукой — и всё равно ошибаться, выпуская в дикий интернет нечто дорогое: взять хотя бы классическую историю с производителем портмоне, вложившим в прозрачный карман витринных образцов бумажную копию кредитной карты — и «наказавшим» таким образом свою собственную секретаршу на несколько тысяч долларов, забыв отретушировать номер.
Для web-мира я предлагаю решить эту проблему при помощи введения в стандарты нового css media селектора, скажем, capture. Тогда в вёрстку веб-интерфейса можно будет добавить как соответствующую разметку, так и правило для не-отображения чувствительных к публикации блоков.
@media capture { .persdata {color:transparent !important; background-image:url("/i/bubbles.gif") !important;}}
Подход не идеальный и требует дополнительного рендера браузером по, очевидно, отдельному от дефолтного и устоявшегося хоткею — либо, если брать примером гуглохром, поддержку этого media в API расширений.
Также хочу добавить, што неплохо бы расширить сию фильтрацию и на объекты интерфейса ОС — как думаете?