Эта статья является вольным писанием на тему плагина Google Maps for WordPress, находящейся по адресу http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html. То, что посчитала нужным я добавила от себя, то, что не использовал — пропустила, так что это дело не является переводом в прямом смысле этого слова.
Иногда становится очень полезно и приятно интегрировать Google Maps в раздел «контакты» того сайта, который ты делаешь. Я перепробовала несколько различных плагинов для WordPress и просто классов/библиотек (like Solmetra Maps), но в конце-концов остановилась на плагине Google Maps for Wordpress. Очень содержательное название у плагина, кстати…
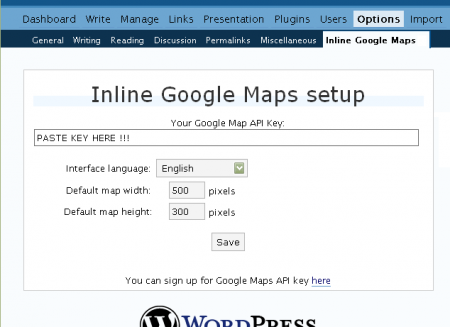
Итак, забираем сам плагин. Радостно ставим его как обычно, то есть в ~/wp-content/plugins и идём в админскую панельку:

Для того, чтобы карта отображалась вам необходимо получить Google Map API Key, который совершенно бесплатно выписывается по вот этому адресу: вводите адрес своего сайта, жмете кнопочку, и получаете код. Единственное, что мне откровенно не понравилось — это то, что необходимо иметь аккаунт gmail, мои почтовые аккаунты хоть и гугловские но припаркованы к доменам, а такой метод авторизации не прокатывает. Хрен с ним, едем дальше.
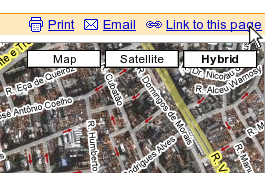
Дальше же, всё, собственно упирается в следующее: идём на Google Maps, и выбираем ту точку, где находится наш офис.

Мы получаем с помощью «Link to this page» указатель на ту географическую точку, которую хотим видеть в виде линка. Теперь — наша задача вставить это дело в страницу «Контакты». Создаём новую страницу в WordPress, она будет ответственна за раздел «Контакты».
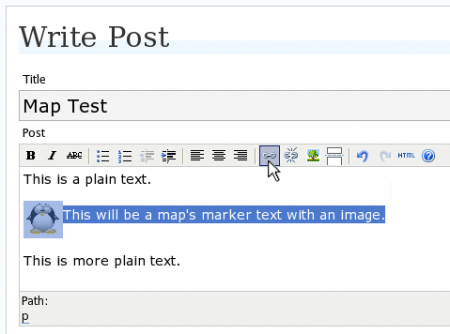
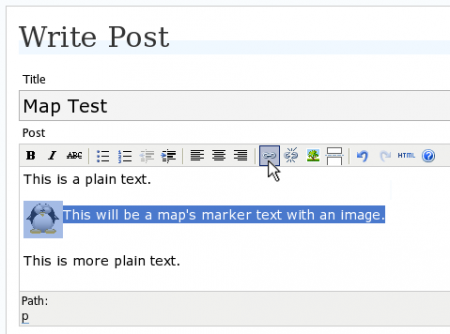
В окне редактирования WordPress добавляем туда тот графический объект и текст, которые будут показываться во всплывающем баллоне при нажатии на зелёную пипку на карте.

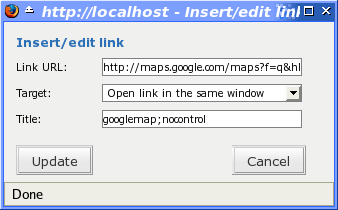
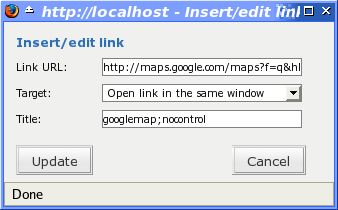
Выделяем всю эту гадость, и делаем её ссылкой, при этом указывая в Title тег googlemap (обязательно) и, если необходимо, дополнительные теги через точку с запятой:
— nocontrol или nocontrols: убирает бегунки масштабирования;
— nomarker или nomarkers: убирает зелёную пипку;
— w: размер и h: размер — позволяет проставить на выходе желаемый размер карты. Можно использовать как значения в пикселях, так и процентные, что в некоторых случаях удобно.

Вуаля! При загрузке данной страницы вместо данного линка будет появляться карта местности с привязкой туда, куда надо.
В принципе, самая простая часть описана. Пробуйте, читайте оригинал, если что-то непонятно или необходимо более серьёзная интеграция — спрашивайте.
Иногда становится очень полезно и приятно интегрировать Google Maps в раздел «контакты» того сайта, который ты делаешь. Я перепробовала несколько различных плагинов для WordPress и просто классов/библиотек (like Solmetra Maps), но в конце-концов остановилась на плагине Google Maps for Wordpress. Очень содержательное название у плагина, кстати…
Итак, забираем сам плагин. Радостно ставим его как обычно, то есть в ~/wp-content/plugins и идём в админскую панельку:

Для того, чтобы карта отображалась вам необходимо получить Google Map API Key, который совершенно бесплатно выписывается по вот этому адресу: вводите адрес своего сайта, жмете кнопочку, и получаете код. Единственное, что мне откровенно не понравилось — это то, что необходимо иметь аккаунт gmail, мои почтовые аккаунты хоть и гугловские но припаркованы к доменам, а такой метод авторизации не прокатывает. Хрен с ним, едем дальше.
Дальше же, всё, собственно упирается в следующее: идём на Google Maps, и выбираем ту точку, где находится наш офис.

Мы получаем с помощью «Link to this page» указатель на ту географическую точку, которую хотим видеть в виде линка. Теперь — наша задача вставить это дело в страницу «Контакты». Создаём новую страницу в WordPress, она будет ответственна за раздел «Контакты».
В окне редактирования WordPress добавляем туда тот графический объект и текст, которые будут показываться во всплывающем баллоне при нажатии на зелёную пипку на карте.

Выделяем всю эту гадость, и делаем её ссылкой, при этом указывая в Title тег googlemap (обязательно) и, если необходимо, дополнительные теги через точку с запятой:
— nocontrol или nocontrols: убирает бегунки масштабирования;
— nomarker или nomarkers: убирает зелёную пипку;
— w: размер и h: размер — позволяет проставить на выходе желаемый размер карты. Можно использовать как значения в пикселях, так и процентные, что в некоторых случаях удобно.

Вуаля! При загрузке данной страницы вместо данного линка будет появляться карта местности с привязкой туда, куда надо.
В принципе, самая простая часть описана. Пробуйте, читайте оригинал, если что-то непонятно или необходимо более серьёзная интеграция — спрашивайте.