 От переводчика. Благодаря Интернету перед любителями музыки открылись поистине безграничные возможности: достаточно набрать в поисковике название необходимой композиции, и на экране появятся многочисленные ссылки для прослушивания и скачивания. Постоянно развиваются цифровые форматы хранения аудиозаписей. В последнее время широкое распространение получило прослушивание музыки в режиме онлайн. Появляются многочисленные сайты, предлагающие музыку на любой вкус и даже подбирающие композиции под текущее настроение пользователя. Одним из ключевых элементов интерфейса таких сайтов является аудиоплейер. В предлагаемой статье мы бы хотели обсудить эргономические характеристики проигрывателей потокового аудио .
От переводчика. Благодаря Интернету перед любителями музыки открылись поистине безграничные возможности: достаточно набрать в поисковике название необходимой композиции, и на экране появятся многочисленные ссылки для прослушивания и скачивания. Постоянно развиваются цифровые форматы хранения аудиозаписей. В последнее время широкое распространение получило прослушивание музыки в режиме онлайн. Появляются многочисленные сайты, предлагающие музыку на любой вкус и даже подбирающие композиции под текущее настроение пользователя. Одним из ключевых элементов интерфейса таких сайтов является аудиоплейер. В предлагаемой статье мы бы хотели обсудить эргономические характеристики проигрывателей потокового аудио .Прослушивание музыки онлайн стало весьма распространенной практикой среди пользователей Интернета. Существует множество сайтов, на которых можно послушать записи музыки, не скачивая их.
Сайты, предлагающие аудиозаписи онлайн, различаются как по характеру представленной музыки, так и по удобству использования.
В настоящей статье мы рассмотрим вопросу эргономики онлайновых плейеров, т. е. интерефейсов, с помощью которых осуществляется управление воспроизведением потокового аудио. Как должен быть устроен этот интерфейс, чтобы им было действительно удобно пользоваться?
Функциональность: ничего лишнего
В 90-е годах ХХ века радиоприемники и проигрыватели компакт-дисков нередко были перегружены различными функциями: случайное воспроизведение, повтор, эквалайзер, и т. д. и т. п. В то же время эти функции в большинстве случаев оставались невостребованными: мало кто из владельцев аппаратуры регулярно ими пользовался. То же самое можно сказать и об интерфейсах современных софтверных плейеров: избыточная функциональность вряд ли привлечет пользователь, но существенно усложнит работу с приложением.
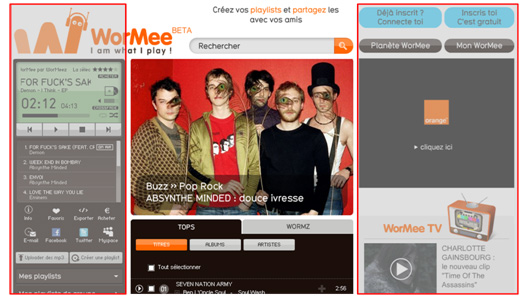
Рассмотрим в качестве примера французский сайт Wormee./a>, один из первых в Европе веб-порталов для поиска и прослушивания аудиопотоков. Некоторые очевидные недочеты можно объяснить тем, что сайт создавался тогда, когда подобных веб-проектов было еще мало, и разработчикам во многом приходилось действовать, что называется, наощупь. В основу дизайна плейера положена следующая идея: уместить все функции и всю информацию на небольшом экране, по виду напоминающем жидкокристаллический индикатор:

Такой интерфейс вряд ли можно считать удобным, потому что:
- на экране небольшого размера отображается слишком много информации, и она практически не структурирована;
- небольшой размер всех компонентов интерфейса существенно снижает удобство управления;
Взглянув на такой плейер, пользователь вряд ли может сразу же заметить многие важные элементы управления (собственно, отчетливо видны только кнопки воспроизведения, паузы и перехода к следующему/предыдущему треку). Иконка регулятора громкости вообще расположена в неудобном месте, что делает управление громкостью с помощью мыши чрезвычайно неудобным и трудоемким процессом. Небольшой размер экрана не позволяет также отображать обложку альбома (для этого приходится открывать отдельное окно).
Вполне адекватным с точки зрения дизайна и юзабилити является интерфейс плейера для прослушивания потокового аудио Spotify/a>: присутствуют только самые необходимые функции. Кнопка Play расположена посередине и имеет наибольший размер, регулятор громкости имеет оптимальный размер и удобен для управления с помощью мыши и т. п.:
Рекомендации
Выделите основные сценарии использования плейера и исходя из них подберите оптимальный размер и расположение его компонентов.
Элементы управления наиболее часто используемыми функциями плейера должны занимать основную часть экранного пространства; крайне нежелательно помещать главные и второстепенные элементы рядом друг с другом.
Размер имеет значение: плейер не должен быть громоздким
На первых сайтах для онлайного прослушивания музыки, появившихся в 2006 — 2007 годах,
интерфейс плейеров выглядел вполне традиционно. Плейер имел квадратную форму, информационная строка находилась в верхней части, а кнопки управления — в нижней. В настоящее время подобная модель все чаще уступает место новой, горизонтальной

Каковы преимущества такого дизайна? Во-первых, горизонтальная модель вполне согласуется с традиционной для европейской культуры линейной моделью восприятия времени. Во-вторых, она позволяет существенно сэкономить экранное пространство. Даже если плейер является главным элементом музыкального сайта, вовсе не обязательно отводить ему основное место. Плейер квадратной формы является слишком громоздким и может встать непреодолимым препятствием для воплощения интересных дизайнерских решений. В качестве примера рассмотрим упомянутый выше сайт : значительную часть экрана слева занимает плейер, справа — реклама, а для размещения основного содержимого сайта (результатов поиска музыки и рекомендаций) вообще не остается места. Кроме того, при просмотре представленного ниже скриншота страницы создается впечатление, что ее элементы лишены стилевого единства:

Горизонтальное представление плейера представляется более выигрышным. Во-первых, оно существенно освобождает место для расположения остальных элементов дизайна сайта. Во-вторых, оно позволяет лучше визуализировать (в виде горизонтальной полосы) две важные для пользователей функции: управление громкостью и быстрое перемещение по треку (перемотку).
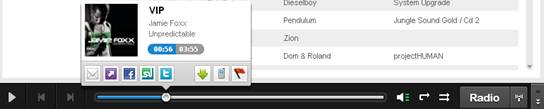
В плейере Grooveshark панель дополнительных функций («поделиться» в популярных социальных сетях) отображается в виде тултипа при наведении курсора на прогресс-бар. Такое решение также представляется интересным:

На основании сказанного можно сделать выводы, что современные плейеры становятся все более простыми и минималистичными. Однако плейер должен быть грамотно размешен на странице: не занимать много место, но в то же время быть заметным и привлекать внимание пользователя.
Маленький, но заметный
При всех своих недостатках традиционные квадратные плейеры обладают существенным преимуществом: их нельзя не заметить. Горизонтальный плейер позволяет сэкономить место и отобразить больше информации на веб-странице (это важно, если речь идет, например, об отображении результатов поиска).
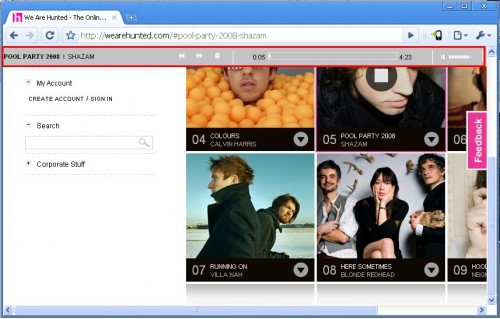
Интересный вариант расположения горизонтального плейера можно увидеть на сайте WeAreHunted, предлагающим для прослушивания наиболее обсуждаемые в социальных сетях музыкальные композиции. Основную часть страницы занимают фотографии исполнителей, нажав на которые можно запустить проигрывание той или иной композиции. Плейер располагается непосредственно под адресной строкой браузера и отображается лишь во время воспроизведения аудиозаписи. При остановке воспроизведения он исчезает.

Данное решение представляется оптимальным: и места для расположения всех элементов дизайна вполне достаточно, и доступ ко всем важным функциям плейера осуществляется оперативно. Аналогичное решение предлагает сайт Jiwa, только плейер на нем расположен не в верхней, а в нижней части страницы:
