Создано множество компонентов для .NET, реализующих функциональность календаря и планировщика (органайзера). Их задача — предоставить пользователю возможности, сходные с теми, которые он получает при использовании конечных приложений Outlook Calendar, Apple iCal, Windows Calendar, интернет-календарей Google Calendar и им подобных. Важное место среди этих возможностей занимает печать. Функционал печати у компонентов должен быть не хуже, чем у специализированных приложений, но при этом предоставлять большую гибкость в настройках.

Наиболее распространены следующие подходы к печати:

Наш продукт XtraScheduler, планировщик для .NET Windows Forms, по функциональности схожий с Outlook Calendar, также включает в себя возможность создания печатных отчетов. На определенном этапе развития продукта в нем был реализован вариант печати с использованием шаблонов. На первый взгляд он должен был удовлетворить потребности пользователей, но в реальности этого оказалось недостаточно.
От пользователей стало поступать большое количество запросов, связанных с тонкой настройкой видов печати — от небольших косметических изменений до нового расположения элементов и печатаемых данных. Дальнейшее наращивание числа опций для каждого варианта стало неприемлемым, и возникла необходимость пересмотреть подход к построению отчетов для печати.
Одним из возможных решений проблемы является расширение набора печатных стилей «на любой вкус и цвет». Яркий пример — дополнение Calendar Printing Assistant для Outlook, предлагающее коллекцию всевозможных печатных шаблонов.
Для нас такой вариант представлялся тупиковым, так как он заставлял бы постоянно заниматься созданием и добавлением всё новых стилей. Поэтому мы решили предоставить пользователям возможность проектировать и создавать свои собственные печатные календари с использованием специального дизайнера.
Имея в арсенале DevExpress продукт под названием XtraReports, разумнее всего было сделать надстройку на базе этой системы печати, применив её в качестве платформы для построения календарных отчетов.
В качестве основополагающего критерия при создании XtraScheduler Reporting мы выбрали гибкость. При проектировании рассматривались сценарии печати данных из разных источников данных, возможность задания произвольных интервалов печати, а также пользовательский выбор средств отображения и расположения визуальных элементов.
Основная идея подхода XtraScheduler Reporting состоит в том, что печатаемый документ формируется не на основании фиксированного стиля, а проектируется в дизайнере из самостоятельных частей, каждая из которых отвечает за печать определенного элемента отчета — например, заголовка даты, дней недели, ресурсов, различного вида ячеек, содержащих события, дополнительных элементов в виде календарей, линий, таблиц и т.д.
В дизайнере отчета устанавливаются связи между этими элементами, определяя правильный порядок поступления данных для печати. Помимо этого существуют ряд невизуальных компонентов для задания специфичных параметров печати. Эти компоненты являются посредниками между источником данных и элементами отчета.
Уточним, что под данными здесь подразумеваются временные интервалы, список ресурсов и набор событий, привязанных ко времени и ресурсам.
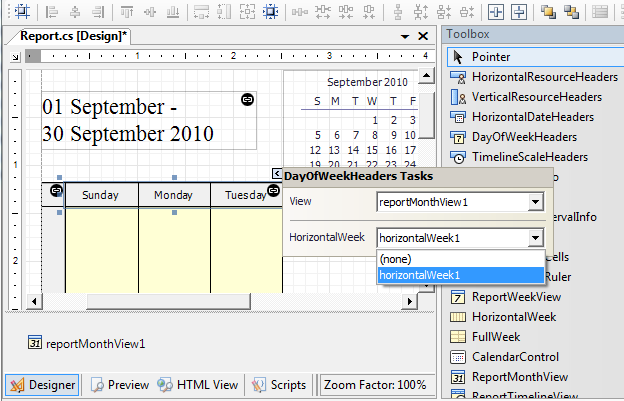
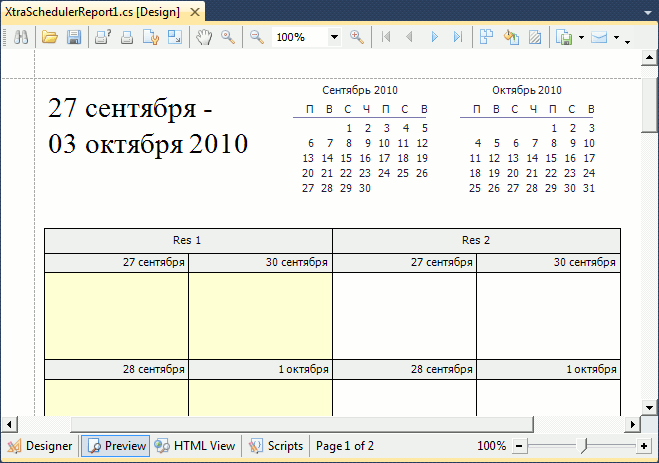
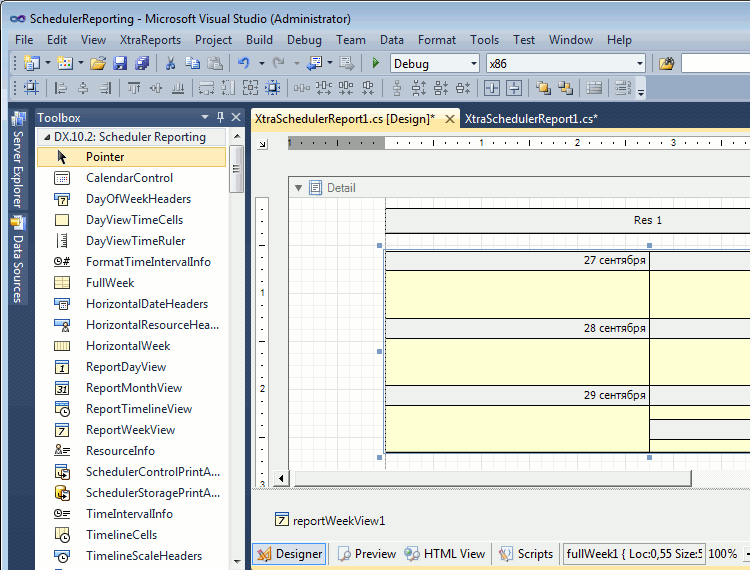
Скриншот репорт-дизайнера во время проектирования отчета приведен ниже:

Таким образом, просто расположив необходимые элементы на макете страницы и определив связи и свойства, мы получаем желаемый шаблон отчета.
Спроектированный отчет может быть сохранен в файл шаблона или использован для создания экземпляра класса в run-time для показа, печати или экспорта в один из поддерживаемых текстовых форматов, включая pdf, html, mht, или в один из графических форматов.
Рассмотрим подробнее пример создания календарного отчета.
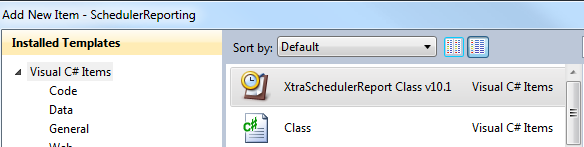
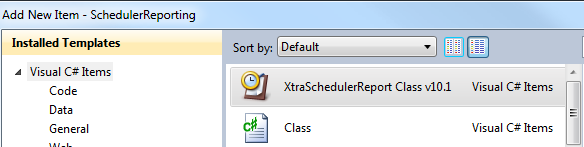
Допустим, необходимо составить недельный отчет запланированных событий для группы людей. Создаем в Visual Studio новый Windows Forms проект и добавляем класс отчета XtraSchedulerReport, используя пункт меню Add New Item (для этого класса существует зарегистрированный шаблон в Visual Studio).

Открывается окно дизайнера. Бросим с панели инструментов контрол, отвечающий за показ событий недели FullWeek, и контрол, показывающий заголовки ресурсов HorizontalResourceHeaders.

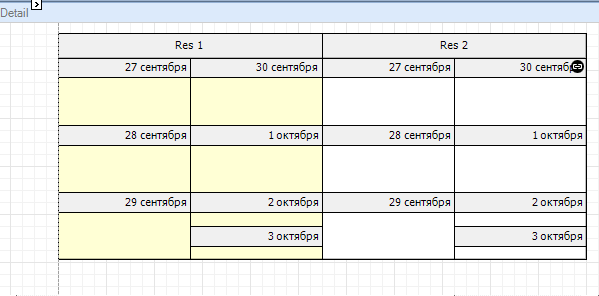
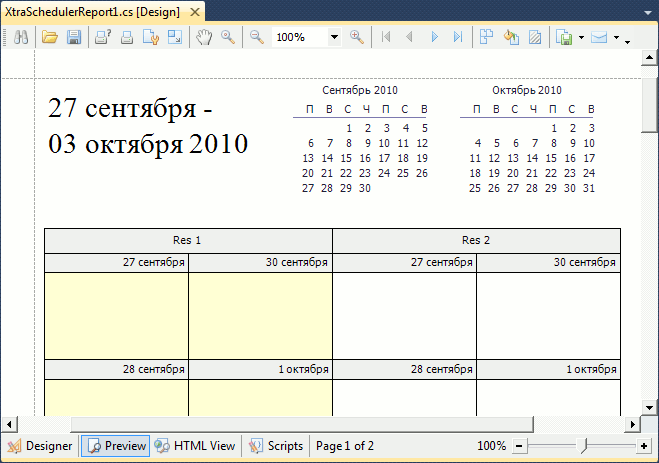
Зададим свойства, определяющие число показываемых ресурсов на странице, и привяжем ячейки, отображающие дни недели, к заголовкам ресурсов — это легко сделать либо через Property Grid, либо используя Smart Tag. В результате получим отчет, показанный ниже:

Добавим дополнительные контролы TimeIntervalInfo и CalendarControl для отображения текущего интервала и календаря на месяц. При создании они автоматически назначат себе необходимые связи c другими элементами отчета, тем самым освободив вас от установки связей вручную.
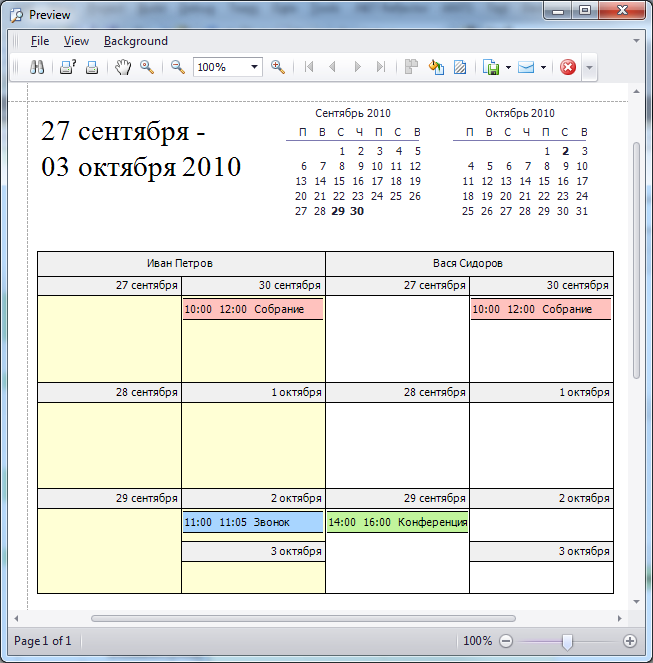
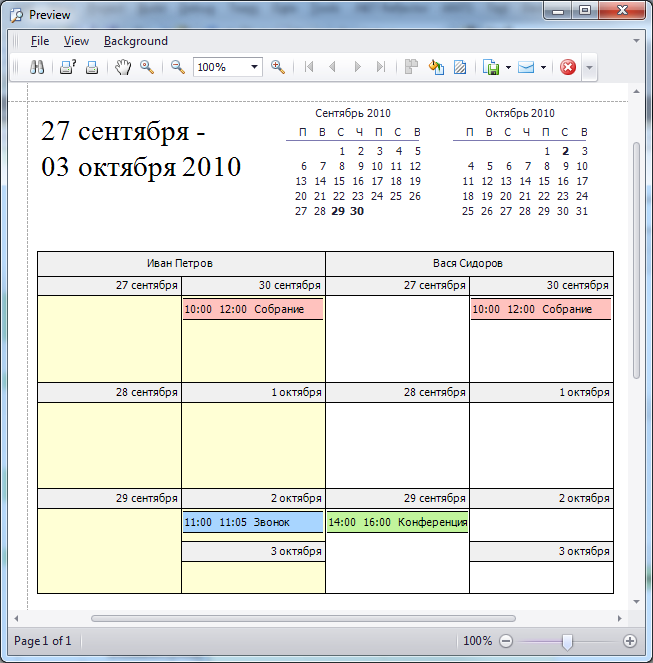
Теперь, даже не задав источник данных, мы имеем возможность взглянуть на примерный вид построенного отчета. Нажмем кнопку Preview внизу окна дизайнера и увидим следующий результат:

Отчет не содержит события планировщика, реальных дат и ресурсов.
Как же привязать отчет к источнику данных? Для этого существует ряд невизуальных компонентов, наследующихся от SchedulerPrintAdapter и служащих мостом между источниками данных и элементами отчета. Они позволяют обработать пришедшие из источника данные (применить фильтр, задать порядок) и определить различные параметры печати, такие как печатаемый временной интервал, первый день недели, часовой пояс и прочие.
Отчет, получая данные через интерфейсы адаптера, не зависит от реализации планировщика. Адаптер может быть использован в виде наследников для разных платформ и сценариев получения данных. Таким образом, мы получаем возможность печати на платформе web через специализированные адаптеры для ASPxSchedulerControl.
В приложении, содержащем планировщик, источником данных для адаптера может являться SchedulerControl. Для связи с ним добавляем соответствующий адаптер SchedulerControlPrintAdapter в наш отчет, при этом он, являясь компонентом, попадет в компонент-трей как показано на рисунке.

Теперь шаблон отчета готов. Он может быть сохранен в специальный файл *.repx, если вы планируете загружать шаблоны отчета из файлов, а не создавать экземпляры конкретных классов отчетов из приложения.
Напишем несложный код для показа спроектированного нами отчета. Установим планировщик (SchedulerControl) в качестве источника данных для адаптера печати и вызовем метод для показа диалога просмотра.
В результате реальные данные из планировщика через адаптер печати будут доставлены к элементам отчета. Другими словами, даты, ресурсы и события из приложения будут показаны согласно созданному нами шаблону.

Как видно, описанный выше подход предоставляет бОльшую гибкость в сравнении с методом, использующим стили. Элементы отчета могут быть расположены, настроены и напечатаны в соответствии с пожеланиями проектировщика, не ограничиваясь рамками предустановленных стилей.

Наиболее распространены следующие подходы к печати:
- Печать WYSIWYG или близкая к нему. Этот способ характерен для интернет-календарей из-за возможности использовать функционал печати браузера. Недостатки такого подхода — отсутствие настроек, печать только видимого диапазона и невозможность вывести на печать дополнительную информацию, отличную от показываемой.
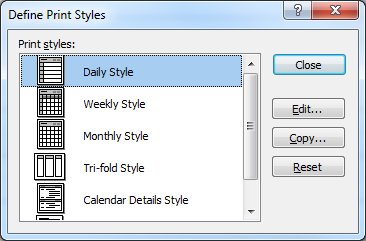
- Печать с использованием предопределенных наборов стилей/шаблонов. Такой способ характерен для десктопных приложений. Типичные сценарии позволяют печатать несколько видов календаря — дневной, недельный, месячный, детальный, а так же их комбинации. Например, Outlook Calendar имеет набор печатных стилей и опций, позволяющих управлять внешним видом элементов, числом колонок, интервалами дат и времени и т.д.

Наш продукт XtraScheduler, планировщик для .NET Windows Forms, по функциональности схожий с Outlook Calendar, также включает в себя возможность создания печатных отчетов. На определенном этапе развития продукта в нем был реализован вариант печати с использованием шаблонов. На первый взгляд он должен был удовлетворить потребности пользователей, но в реальности этого оказалось недостаточно.
От пользователей стало поступать большое количество запросов, связанных с тонкой настройкой видов печати — от небольших косметических изменений до нового расположения элементов и печатаемых данных. Дальнейшее наращивание числа опций для каждого варианта стало неприемлемым, и возникла необходимость пересмотреть подход к построению отчетов для печати.
Одним из возможных решений проблемы является расширение набора печатных стилей «на любой вкус и цвет». Яркий пример — дополнение Calendar Printing Assistant для Outlook, предлагающее коллекцию всевозможных печатных шаблонов.
Для нас такой вариант представлялся тупиковым, так как он заставлял бы постоянно заниматься созданием и добавлением всё новых стилей. Поэтому мы решили предоставить пользователям возможность проектировать и создавать свои собственные печатные календари с использованием специального дизайнера.
Имея в арсенале DevExpress продукт под названием XtraReports, разумнее всего было сделать надстройку на базе этой системы печати, применив её в качестве платформы для построения календарных отчетов.
В качестве основополагающего критерия при создании XtraScheduler Reporting мы выбрали гибкость. При проектировании рассматривались сценарии печати данных из разных источников данных, возможность задания произвольных интервалов печати, а также пользовательский выбор средств отображения и расположения визуальных элементов.
Основная идея подхода XtraScheduler Reporting состоит в том, что печатаемый документ формируется не на основании фиксированного стиля, а проектируется в дизайнере из самостоятельных частей, каждая из которых отвечает за печать определенного элемента отчета — например, заголовка даты, дней недели, ресурсов, различного вида ячеек, содержащих события, дополнительных элементов в виде календарей, линий, таблиц и т.д.
В дизайнере отчета устанавливаются связи между этими элементами, определяя правильный порядок поступления данных для печати. Помимо этого существуют ряд невизуальных компонентов для задания специфичных параметров печати. Эти компоненты являются посредниками между источником данных и элементами отчета.
Уточним, что под данными здесь подразумеваются временные интервалы, список ресурсов и набор событий, привязанных ко времени и ресурсам.
Скриншот репорт-дизайнера во время проектирования отчета приведен ниже:

Таким образом, просто расположив необходимые элементы на макете страницы и определив связи и свойства, мы получаем желаемый шаблон отчета.
Спроектированный отчет может быть сохранен в файл шаблона или использован для создания экземпляра класса в run-time для показа, печати или экспорта в один из поддерживаемых текстовых форматов, включая pdf, html, mht, или в один из графических форматов.
Рассмотрим подробнее пример создания календарного отчета.
Допустим, необходимо составить недельный отчет запланированных событий для группы людей. Создаем в Visual Studio новый Windows Forms проект и добавляем класс отчета XtraSchedulerReport, используя пункт меню Add New Item (для этого класса существует зарегистрированный шаблон в Visual Studio).

Открывается окно дизайнера. Бросим с панели инструментов контрол, отвечающий за показ событий недели FullWeek, и контрол, показывающий заголовки ресурсов HorizontalResourceHeaders.

Зададим свойства, определяющие число показываемых ресурсов на странице, и привяжем ячейки, отображающие дни недели, к заголовкам ресурсов — это легко сделать либо через Property Grid, либо используя Smart Tag. В результате получим отчет, показанный ниже:

Добавим дополнительные контролы TimeIntervalInfo и CalendarControl для отображения текущего интервала и календаря на месяц. При создании они автоматически назначат себе необходимые связи c другими элементами отчета, тем самым освободив вас от установки связей вручную.
Теперь, даже не задав источник данных, мы имеем возможность взглянуть на примерный вид построенного отчета. Нажмем кнопку Preview внизу окна дизайнера и увидим следующий результат:

Отчет не содержит события планировщика, реальных дат и ресурсов.
Как же привязать отчет к источнику данных? Для этого существует ряд невизуальных компонентов, наследующихся от SchedulerPrintAdapter и служащих мостом между источниками данных и элементами отчета. Они позволяют обработать пришедшие из источника данные (применить фильтр, задать порядок) и определить различные параметры печати, такие как печатаемый временной интервал, первый день недели, часовой пояс и прочие.
Отчет, получая данные через интерфейсы адаптера, не зависит от реализации планировщика. Адаптер может быть использован в виде наследников для разных платформ и сценариев получения данных. Таким образом, мы получаем возможность печати на платформе web через специализированные адаптеры для ASPxSchedulerControl.
В приложении, содержащем планировщик, источником данных для адаптера может являться SchedulerControl. Для связи с ним добавляем соответствующий адаптер SchedulerControlPrintAdapter в наш отчет, при этом он, являясь компонентом, попадет в компонент-трей как показано на рисунке.

Теперь шаблон отчета готов. Он может быть сохранен в специальный файл *.repx, если вы планируете загружать шаблоны отчета из файлов, а не создавать экземпляры конкретных классов отчетов из приложения.
Напишем несложный код для показа спроектированного нами отчета. Установим планировщик (SchedulerControl) в качестве источника данных для адаптера печати и вызовем метод для показа диалога просмотра.
private void ShowWeeklyReport() {
XtraSchedulerReport1 report = new XtraSchedulerReport1();
report.SchedulerAdapter.SetSourceObject(this.schedulerControl1);
report.ShowPreviewDialog();
}В результате реальные данные из планировщика через адаптер печати будут доставлены к элементам отчета. Другими словами, даты, ресурсы и события из приложения будут показаны согласно созданному нами шаблону.

Как видно, описанный выше подход предоставляет бОльшую гибкость в сравнении с методом, использующим стили. Элементы отчета могут быть расположены, настроены и напечатаны в соответствии с пожеланиями проектировщика, не ограничиваясь рамками предустановленных стилей.