Год назад мы запустили интенсив, провели первые три потока и смогли взять на постоянную основу автора курсов. Самим было интересно, что же получится сделать за следующий год.

Год прошёл, второй учебный сезон скоро закончится и можно подвести итоги, поделиться планами и ответить на главный вопрос:
За второй учебный год мы существенно переработали базовый и запустили продвинутый интенсив по HTML и CSS. На интенсивы за это время записалось более 800 человек и примерно 400 человек закончили их успешно.
У нас появилось семьдесят тысяч новых пользователей, которые выполнили более пяти миллионов заданий.
За год мы разработали 10 курсов:

Также мы начали обновлять «старые» базовые курсы, которые создавались несколько лет назад. Обновили первые три курса: исправили ошибки, переписали теорию и задачи. Теперь, например, там можно узнать, чем же отличаются теги
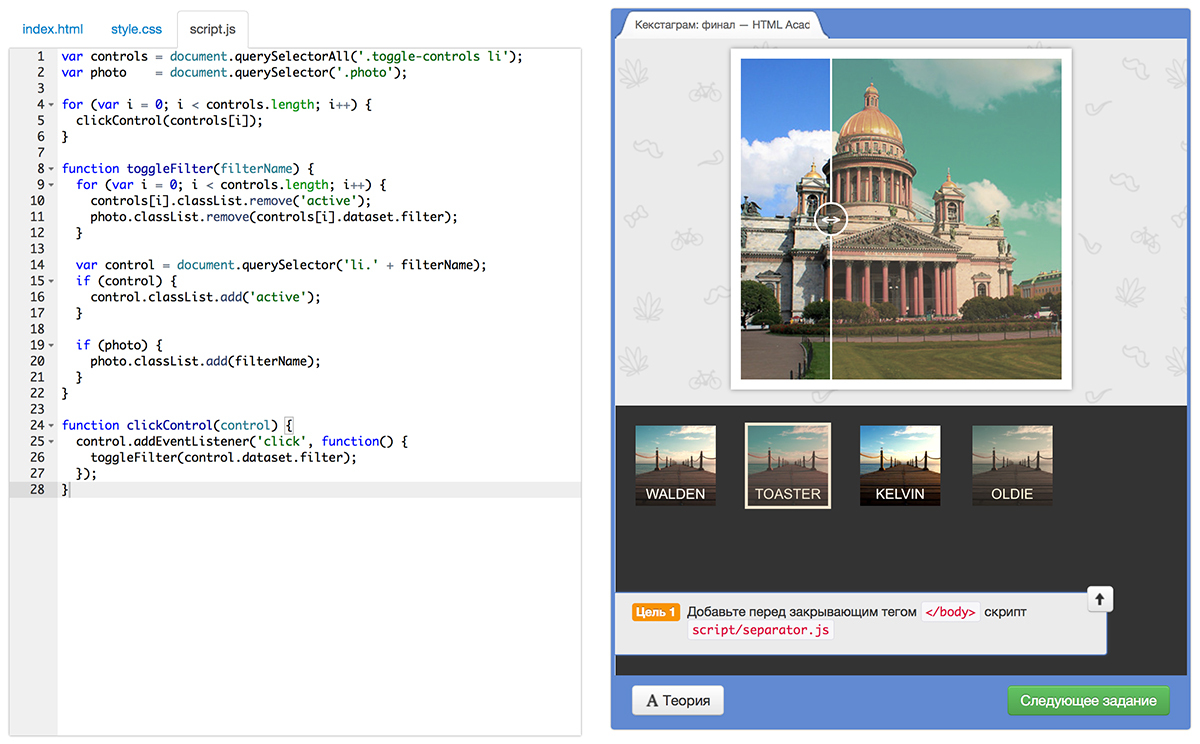
Первый курс, в котором будет JavaScript, мы опубликуем в течение недели. В нём будет строиться простое «фотоприложение» на CSS-фильтрах.

Затем мы продолжим создавать прикладные курсы о связке «JavaScript + DOM», но будет и другое направление — «JavaScript как язык». К счастью, уже появилось много инструментов, которые позволяют делать «быстрые», работающие на клиенте, проверки JavaScript-кода.
Первая карта курсов создавалась ещё в 2012 году, когда в планах были только базовые курсы. С тех пор курсов стало намного больше и на карту они помещаться перестали. Поэтому мы постепенно её переделаем: покажем, в какой последовательности лучше проходить все курсы, если ты новичок. А для более продвинутых учеников будет страница, где курсы разбиты на категории.
На карте отображается текущий прогресс ученика, там же можно увидеть необязательные ответвления: параллельный сквозной курс и черепки — «вызовы».

Наши курсы дают хорошую теоретическую и практическую базу по HTML и CSS, но после их прохождения не становится понятно главное: как сверстать страницу с нуля из графического макета?
Частично эту задачу решает интенсив, но он направлен на подготовку профессионалов, поэтому основной упор делается на качественную вёрстку, что достаточно сложно и трудоёмко. Также интенсив дорог и количество мест на нём ограничено. Но как быть тем, кто хочет верстать простые странички «для себя»?
Чтобы заполнить этот пробел, мы разрабатываем «эпичный» курс, в котором вы будете с нуля верстать страницу магазина модных аксессуаров для котов от инструктора Кекса. Разделы этого курса будут открываться постепенно, по мере прохождения основных курсов.

Мы планируем сделать как минимум три части «эпичного» курса. Первая часть соответствует базовым курсам, вторая — продвинутым, а третья — курсам про адаптивность и JavaScript. В конце каждой из трёх частей вас ждёт итоговое испытание.
В этих испытаниях нужно будет сверстать не отдельные части страницы, а страницу или даже несколько страниц целиком и загрузить архив с вёрсткой в систему, после чего сложный проверяющий механизм оценит работу. Подробнее об итоговых испытаниях мы обязательно напишем на Хабре.
Когда мы делали испытания, то специально установили уровень прохождения испытания в 90%. Дело в том, что в современной веб-разработке не так важно совпадение вёрстки и макета «пиксель-в-пиксель». Макет скорее воспринимается как «черновой» прототип будущего рабочего интерфейса. Особенно сильно на это повлияло распространение адаптивности.
Но наш подход дал интересный результат: многие ученики всё равно хотят получить 100%, даже если испытание уже пройдено. С одной стороны, это хорошо, такие студенты больше времени тратят на изучение материала, лучше закрепляют знания. Но есть и минус — чрезмерный перфекционизм, когда не добившись максимального результата, студенты прекращают обучение. Есть и просто любопытство: «А какой у автора код на 100%?».
Поэтому мы ко всем испытаниям в курсах добавим видеоразборы стопроцентного авторского решения. В них будем не только разбирать авторский код, но и рассматривать типовые ошибки, а также обращать внимание на важные тонкости. Надеемся, что разборы испытаний не только удовлетворят любопытство, но и повысят качество обучения.
А для любителей хардкора мы добавим необязательные более сложные испытания-вызовы.
И конечно же, мы продолжим разрабатывать новые курсы по HTML и CSS. Вот темы, запланированные на этот год:
Мы всегда прислушиваемся к нашим пользователям и готовы активно улучшать и развивать сервис, тем более, как оказалось, обучение фронтенд-разработчиков очень востребовано.
Большинство описанных в статье курсов и новых возможностей доступно нашим пользователям по платной подписке. И вы можете сделать вдвойне хорошее дело: поддержать наш проект и заодно пройти обучение на нашем сайте. Тем более, что до 15 июля подписка на целый год будет доступна со скидкой 30% всего за 1 890 руб.

Год прошёл, второй учебный сезон скоро закончится и можно подвести итоги, поделиться планами и ответить на главный вопрос:
JavaScript будет! Но вначале итоги
За второй учебный год мы существенно переработали базовый и запустили продвинутый интенсив по HTML и CSS. На интенсивы за это время записалось более 800 человек и примерно 400 человек закончили их успешно.
У нас появилось семьдесят тысяч новых пользователей, которые выполнили более пяти миллионов заданий.
За год мы разработали 10 курсов:
- «Cелекторы, 3 часть»
Разобрали оставшуюся часть селекторов из спецификации «Selectors Level 3»::required,:checked,:enabled,:disabledи другие. - «Мастерская: декоративные эффекты на HTML5 и CSS3»
Прикладной курс, в котором особенно запомнилась серия заданий про слайдер на CSS. - «Оформление текста с помощью CSS. Часть 2»
Разобрали большинство свойств, не вошедших в первую часть, текстовые тени, познакомились с колонками. - «Двумерные трансформации»
Тот самый курс про 2D-трансформации с магом и фаерболами. - «Анимация»
Самый красивый курс из всех, оформленный в духе игры «Цивилизация». - «Плавные переходы»
Оживляли элементы форм в стиле Material Design. - «Знакомство с LESS»
Знакомство с основами препроцессора: переменные, вложенные правила, математические операции и цветовые функции. Кстати, этот курс мы решили оставить бесплатным. - «Таблицы на CSS»
Сделали курс о малоизвестных свойствах после перевода этой статьи. - «Рамки и фоны, часть 2»
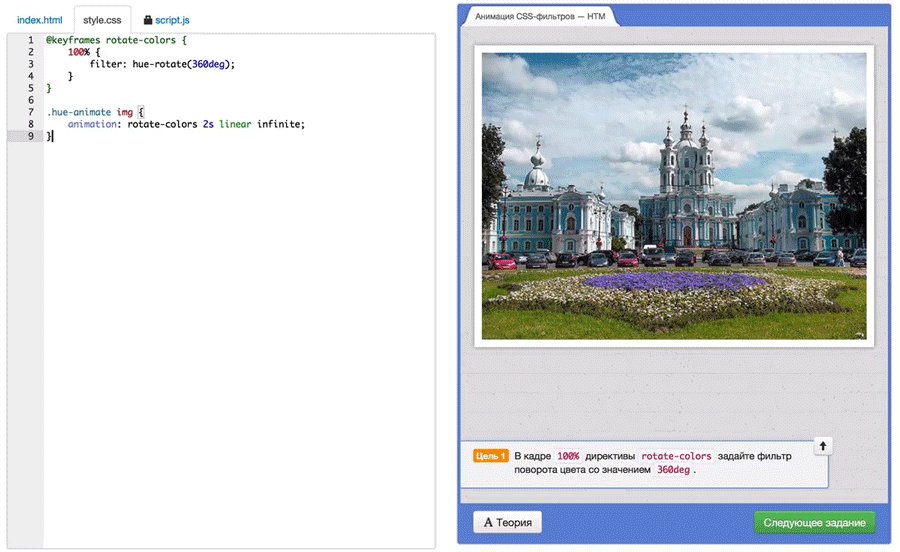
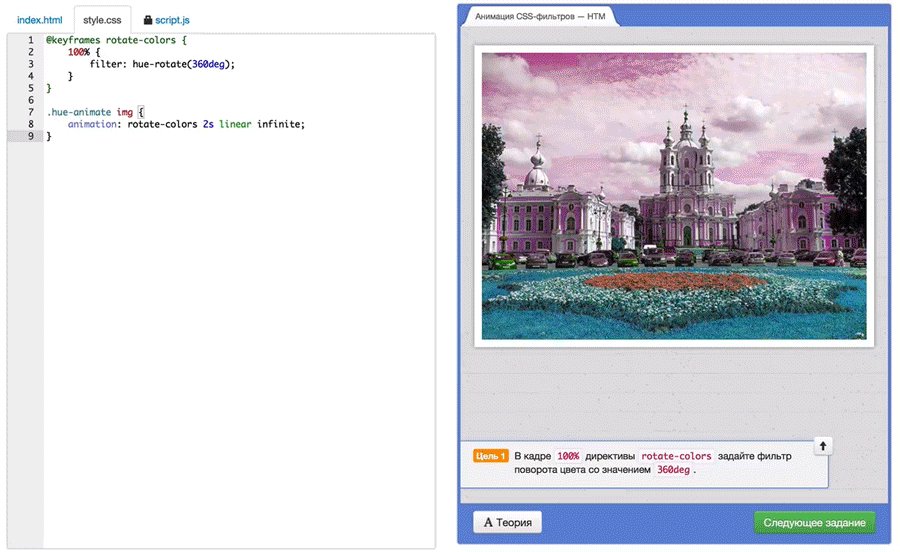
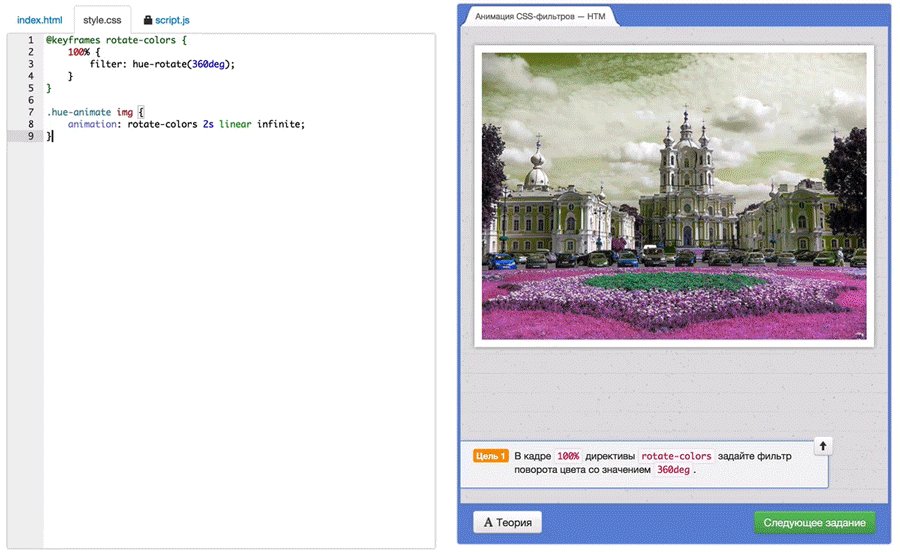
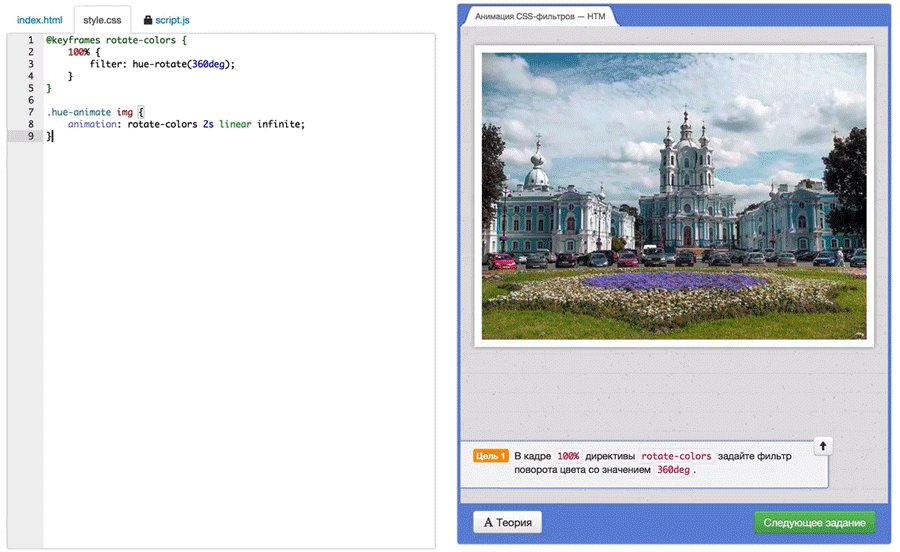
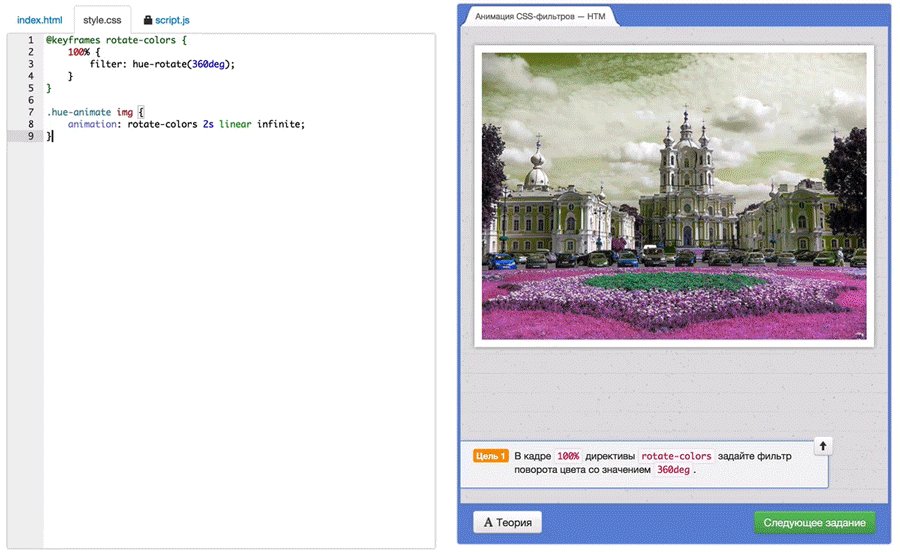
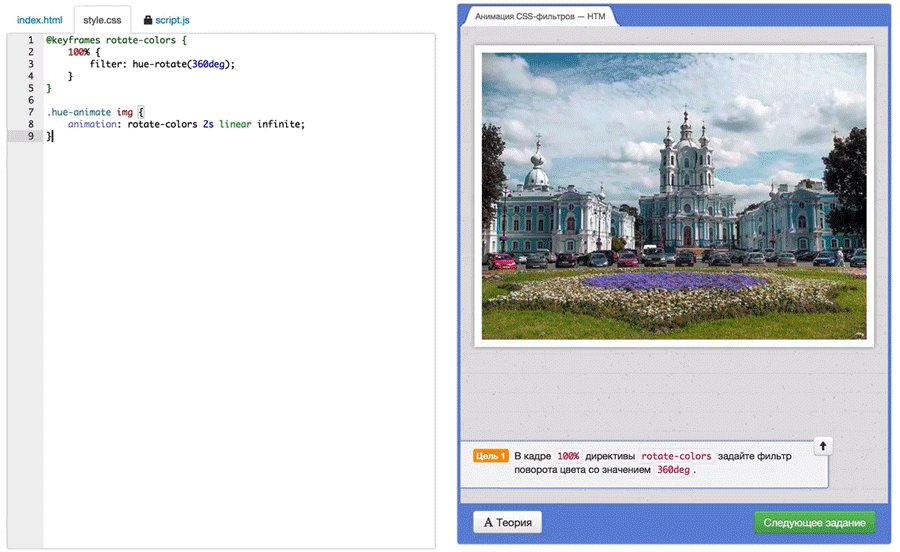
Завершили разбор «фоновых» свойств, погрузились вborder-image, поделали «треугольники на бордерах». - «Кекстаграм: Начало. CSS-фильтры»
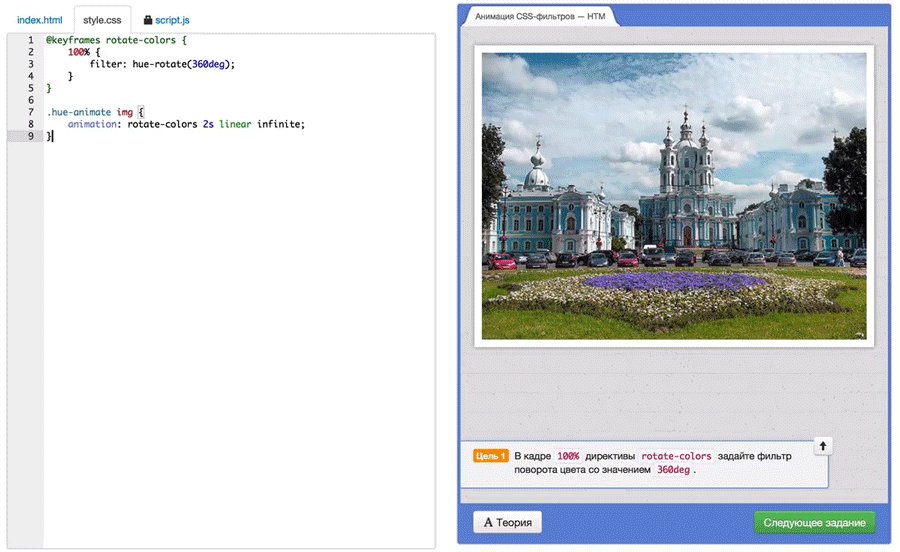
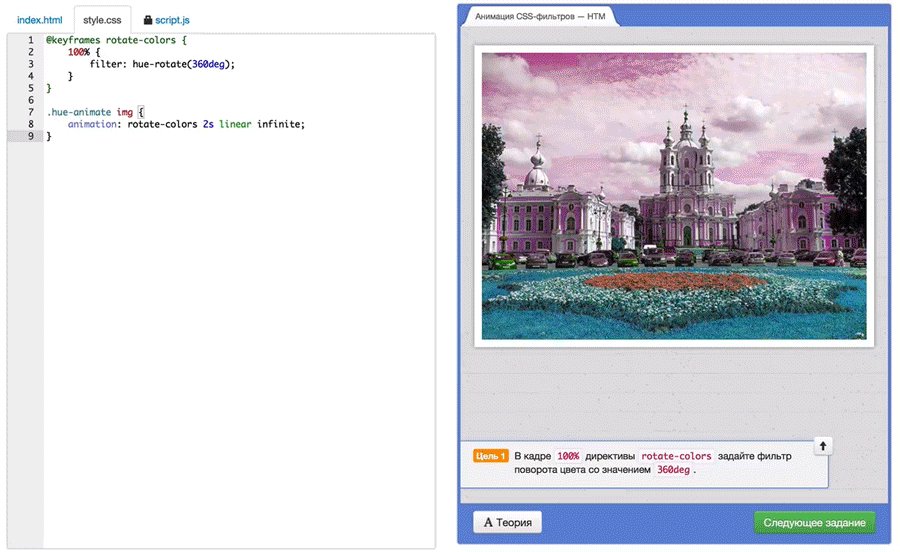
Показали фильтры, интересные эффекты с ними и подготовили почву для первого курса по JavaScript.

Также мы начали обновлять «старые» базовые курсы, которые создавались несколько лет назад. Обновили первые три курса: исправили ошибки, переписали теорию и задачи. Теперь, например, там можно узнать, чем же отличаются теги
i и em, b и strong.Что будет в следующем сезоне
Курсы по JavaScript
Первый курс, в котором будет JavaScript, мы опубликуем в течение недели. В нём будет строиться простое «фотоприложение» на CSS-фильтрах.

Затем мы продолжим создавать прикладные курсы о связке «JavaScript + DOM», но будет и другое направление — «JavaScript как язык». К счастью, уже появилось много инструментов, которые позволяют делать «быстрые», работающие на клиенте, проверки JavaScript-кода.
Новая карта курсов
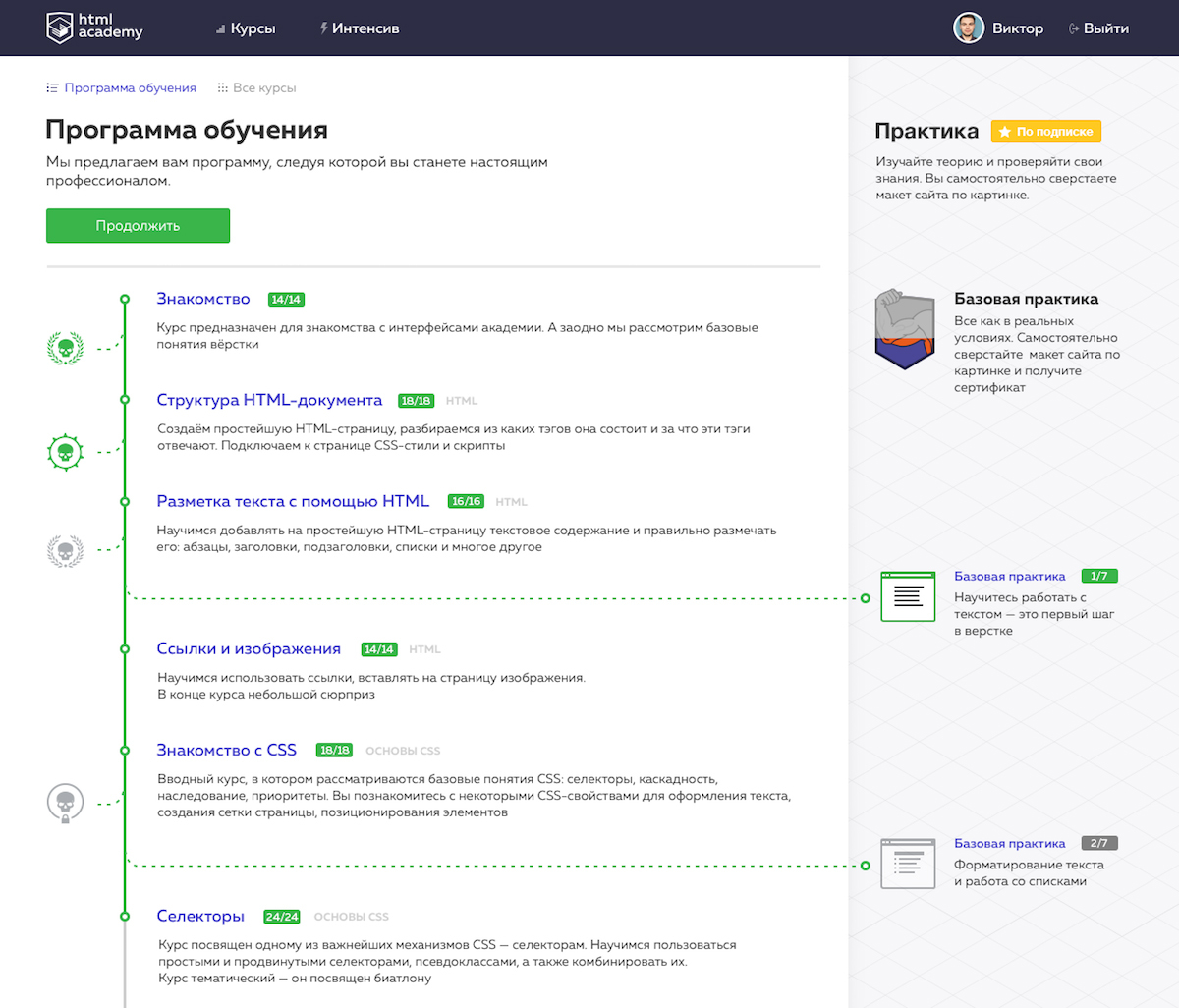
Первая карта курсов создавалась ещё в 2012 году, когда в планах были только базовые курсы. С тех пор курсов стало намного больше и на карту они помещаться перестали. Поэтому мы постепенно её переделаем: покажем, в какой последовательности лучше проходить все курсы, если ты новичок. А для более продвинутых учеников будет страница, где курсы разбиты на категории.
На карте отображается текущий прогресс ученика, там же можно увидеть необязательные ответвления: параллельный сквозной курс и черепки — «вызовы».

«Эпичный» курс
Наши курсы дают хорошую теоретическую и практическую базу по HTML и CSS, но после их прохождения не становится понятно главное: как сверстать страницу с нуля из графического макета?
Частично эту задачу решает интенсив, но он направлен на подготовку профессионалов, поэтому основной упор делается на качественную вёрстку, что достаточно сложно и трудоёмко. Также интенсив дорог и количество мест на нём ограничено. Но как быть тем, кто хочет верстать простые странички «для себя»?
Чтобы заполнить этот пробел, мы разрабатываем «эпичный» курс, в котором вы будете с нуля верстать страницу магазина модных аксессуаров для котов от инструктора Кекса. Разделы этого курса будут открываться постепенно, по мере прохождения основных курсов.

Мы планируем сделать как минимум три части «эпичного» курса. Первая часть соответствует базовым курсам, вторая — продвинутым, а третья — курсам про адаптивность и JavaScript. В конце каждой из трёх частей вас ждёт итоговое испытание.
Итоговые испытания
В этих испытаниях нужно будет сверстать не отдельные части страницы, а страницу или даже несколько страниц целиком и загрузить архив с вёрсткой в систему, после чего сложный проверяющий механизм оценит работу. Подробнее об итоговых испытаниях мы обязательно напишем на Хабре.
Разборы испытаний и вызовы
Когда мы делали испытания, то специально установили уровень прохождения испытания в 90%. Дело в том, что в современной веб-разработке не так важно совпадение вёрстки и макета «пиксель-в-пиксель». Макет скорее воспринимается как «черновой» прототип будущего рабочего интерфейса. Особенно сильно на это повлияло распространение адаптивности.
Но наш подход дал интересный результат: многие ученики всё равно хотят получить 100%, даже если испытание уже пройдено. С одной стороны, это хорошо, такие студенты больше времени тратят на изучение материала, лучше закрепляют знания. Но есть и минус — чрезмерный перфекционизм, когда не добившись максимального результата, студенты прекращают обучение. Есть и просто любопытство: «А какой у автора код на 100%?».
Поэтому мы ко всем испытаниям в курсах добавим видеоразборы стопроцентного авторского решения. В них будем не только разбирать авторский код, но и рассматривать типовые ошибки, а также обращать внимание на важные тонкости. Надеемся, что разборы испытаний не только удовлетворят любопытство, но и повысят качество обучения.
А для любителей хардкора мы добавим необязательные более сложные испытания-вызовы.
Новые курсы по HTML и CSS
И конечно же, мы продолжим разрабатывать новые курсы по HTML и CSS. Вот темы, запланированные на этот год:
- Флексбокс.
- Адаптивная вёрстка.
- Инструменты: препроцессоры и постпроцессоры.
- Продвинутые декоративные техники: трёхмерные трансформации, радиальные градиенты и другие новинки CSS.
To be continued...
Мы всегда прислушиваемся к нашим пользователям и готовы активно улучшать и развивать сервис, тем более, как оказалось, обучение фронтенд-разработчиков очень востребовано.
Большинство описанных в статье курсов и новых возможностей доступно нашим пользователям по платной подписке. И вы можете сделать вдвойне хорошее дело: поддержать наш проект и заодно пройти обучение на нашем сайте. Тем более, что до 15 июля подписка на целый год будет доступна со скидкой 30% всего за 1 890 руб.