Сегодня я расскажу как и зачем мы построили интерфейс нового сервиса Вирусдай на перекрывающихся слоях, как это сказалось на UX и как мы сформулировали принцип «Looks like an app. Works like an app».

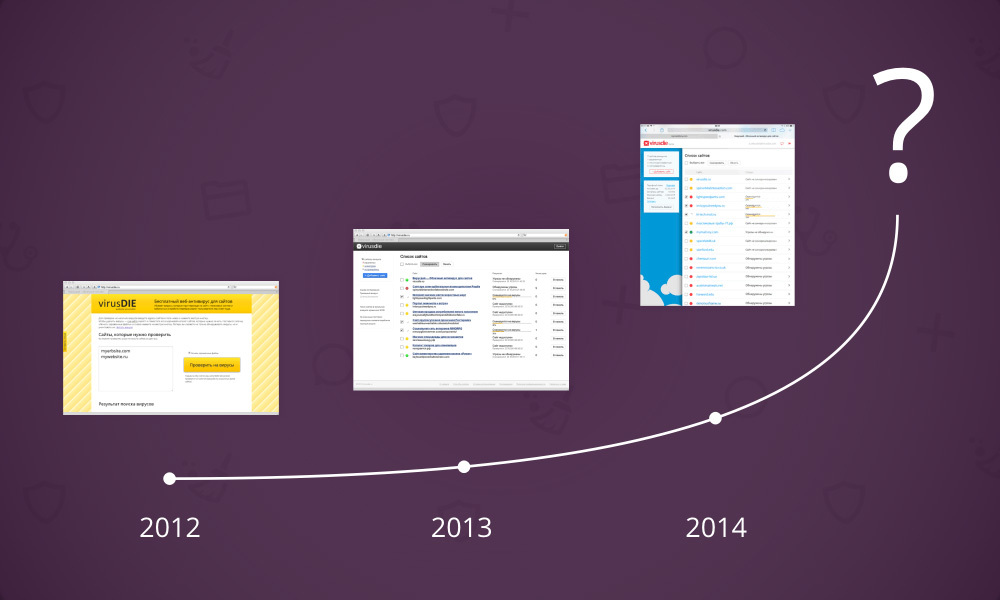
За время, прошедшее с 2012 года мы несколько раз модернизировали как сам сервис, так и его интерфейс. Однако, всему однажды приходится сказать «прощай» и идти дальше. Настал момент, когда ни архитектура, ни интерфейс сервиса уже не отвечали нашим запросам. Нам предстояло превратить простой антивирус для сайтов в нечто большее – в целый набор связанных и удобных инструментов для лечения и защиты сайтов. Назревало только одно решение – делать новый сервис «с нуля». Архитектура, технологии, сценарии, интерфейсы – все должно было быть абсолютно новым. Нашей главной целью было достижение максимального уровня комфорта для пользователя при работе с новым сервисом.
Основной задачей нашего отдела стало создание максимально удобного и понятного UI. Итак, весной 2014 года мы приступили к работе над абсолютно новым интерфейсом сервиса и я расскажу вам как все происходило.
Меньше всего нам хотелось сделать что-то обыденное – то, что все уже видели, к чему привыкли, и в первую очередь это касалось UI. Именно придуманная нами концепция графического интерфейса и сценарии взаимодействия пользователей с ним во многом определили архитектуру нового сервиса Вирусдай.

Несмотря на то, что интерфейс должен был работать в браузере, он просто обязан был быть быстрым словно приложение, понятным, приятным и функциональным, а главное таким, каким его никто не ожидал бы увидеть. Мы даже придумали принцип, наиболее точно характеризующий наши ожидания от нового UI и от сервиса в целом: «Looks like an app. Works like an app». Так мы начали проектирование нового интерфейса.
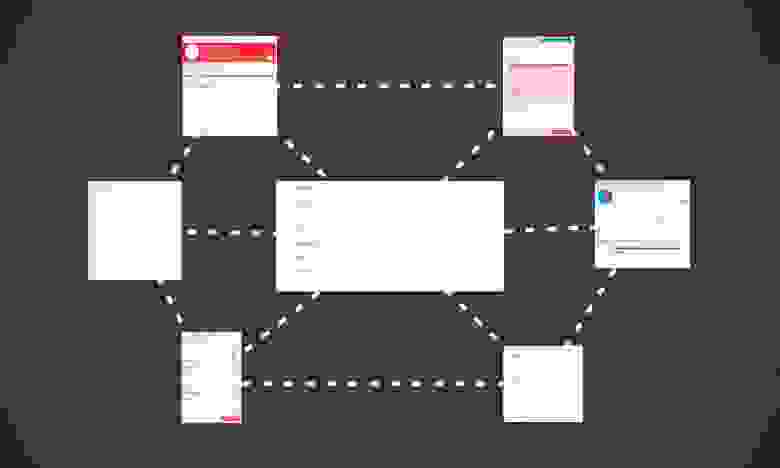
После осмысления нами всего функционала будущего сервиса постепенно начала вырисовываться основная проблема. Планировалось, что пользователь будет работать с каждым из своих сайтов, выбирая его из списка. Однако, было непонятно как показать человеку наиболее полную картину состояния сайта и одновременно предоставить инструменты для работы с ним. Инструменты могли вызываться при разных сценариях, но работа с ними требовала одновременного отображения и нескольких других инструментов, причем каждый раз различного их набора. Работа человека с одним инструментом могла поменять содержание в других, а отображать изменения было необходимо мгновенно.

Кроме того, мы хотели, чтобы пользователь всегда видел список своих сайтов и выбранный ресурс в нем. Это было важно из-за возможного обновления статуса какого-либо сайта из списка в момент работы с другим. Помимо этого, наше желание организовать удобную работу с инструментами никуда не пропало. Это значит, что было бы хорошо иметь возможность переходить к работе от одного сайта к другому, не делая лишних действий.

Возник вопрос. Как всю это паутину сценариев и инструментов, дополненную нашими желаниями показывать здоровому человеку? Мы хотели, чтобы все изменения отображались мгновенно во всех связанных инструментах. Эффект от каждого действия пользователя был бы ему понятен. Например, при добавлении файла в список исключений этот файл должен был пропасть из отчета, но тут же появиться в списке исключений. Или маркер зараженности файла пропадал в менеджере файлов как только этот файл был вылечен. На полную катушку мы решили использовать Node.JS+Socket.IO и уже ничто не могло остановить осуществление задуманного.
Еще одной проблемой, которая была связана с проблемой пересекающихся сценариев, стала проблема организации понятной и простой навигации.
Обилие данных и инструментов могло легко запутать пользователя. Мы не хотели, чтобы человек терялся в интерфейсе и визуально отрывался от работы с сайтом, но в то же время нам было важно дать ему необходимое и достаточное количество информации. Пользователь всегда должен знать где он находится по отношению к списку сайтов, а также всегда иметь возможность максимально быстро и понятно переключаться между инструментами.
Стандартные методы навигации мы использовать не хотели, да и не подходили они в данном случае.
Тут мы начали вспоминать, какие из известных приемов могут нас подтолкнуть к решению задачи. Отправной точкой нам послужили интерфейс myMail, Контрол центр iOS, а также боковые меню Windows 8. Оказалось возможно применить похожий принцип для решения нашей задачи, предварительно его усовершенствовав, и вот что мы сделали.
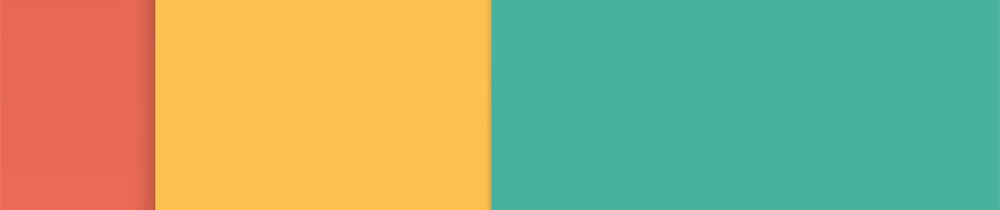
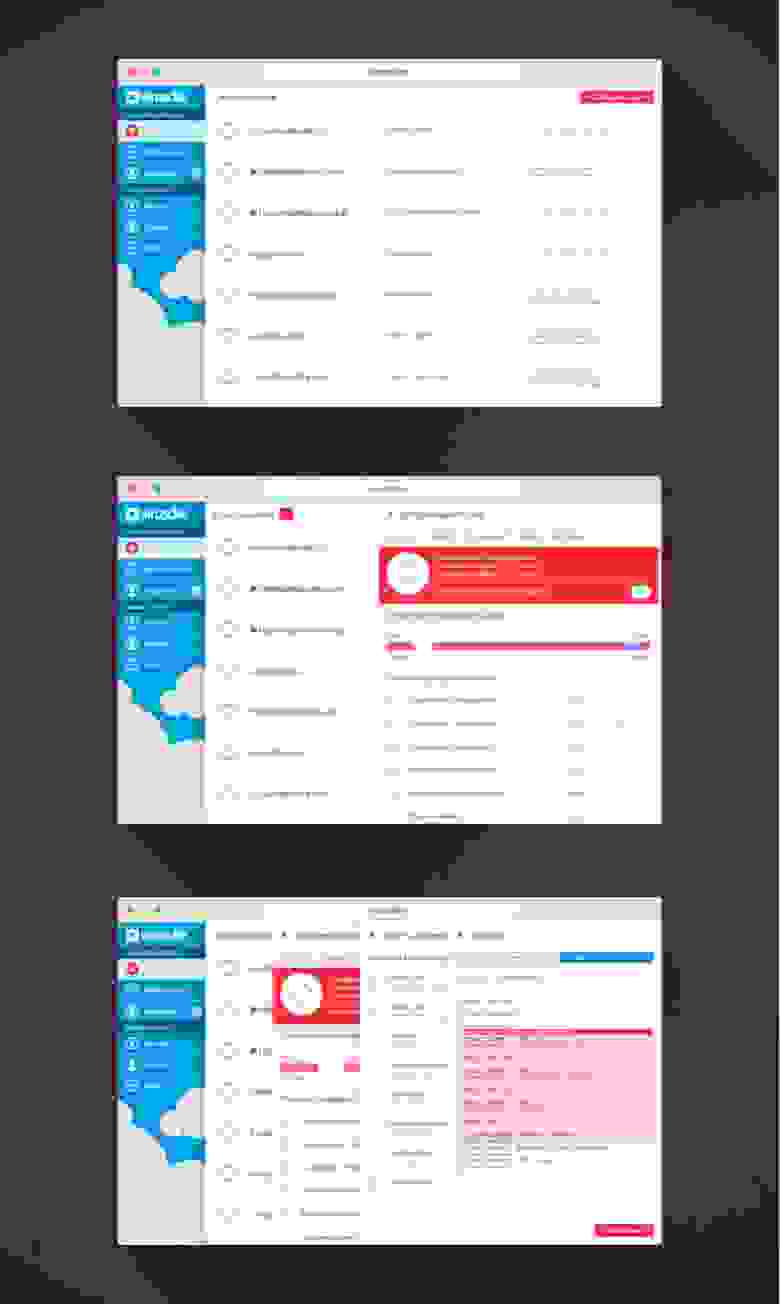
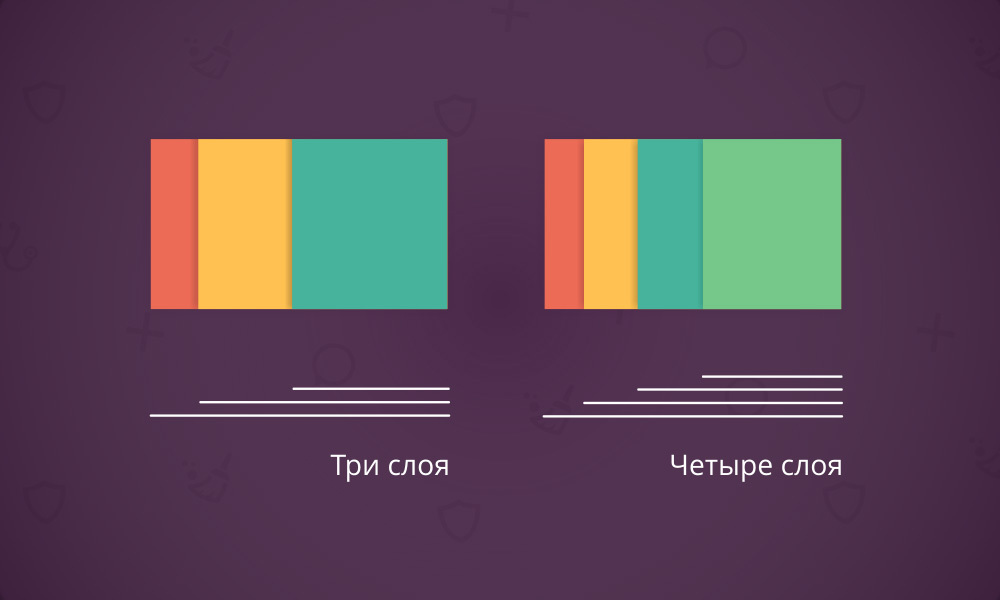
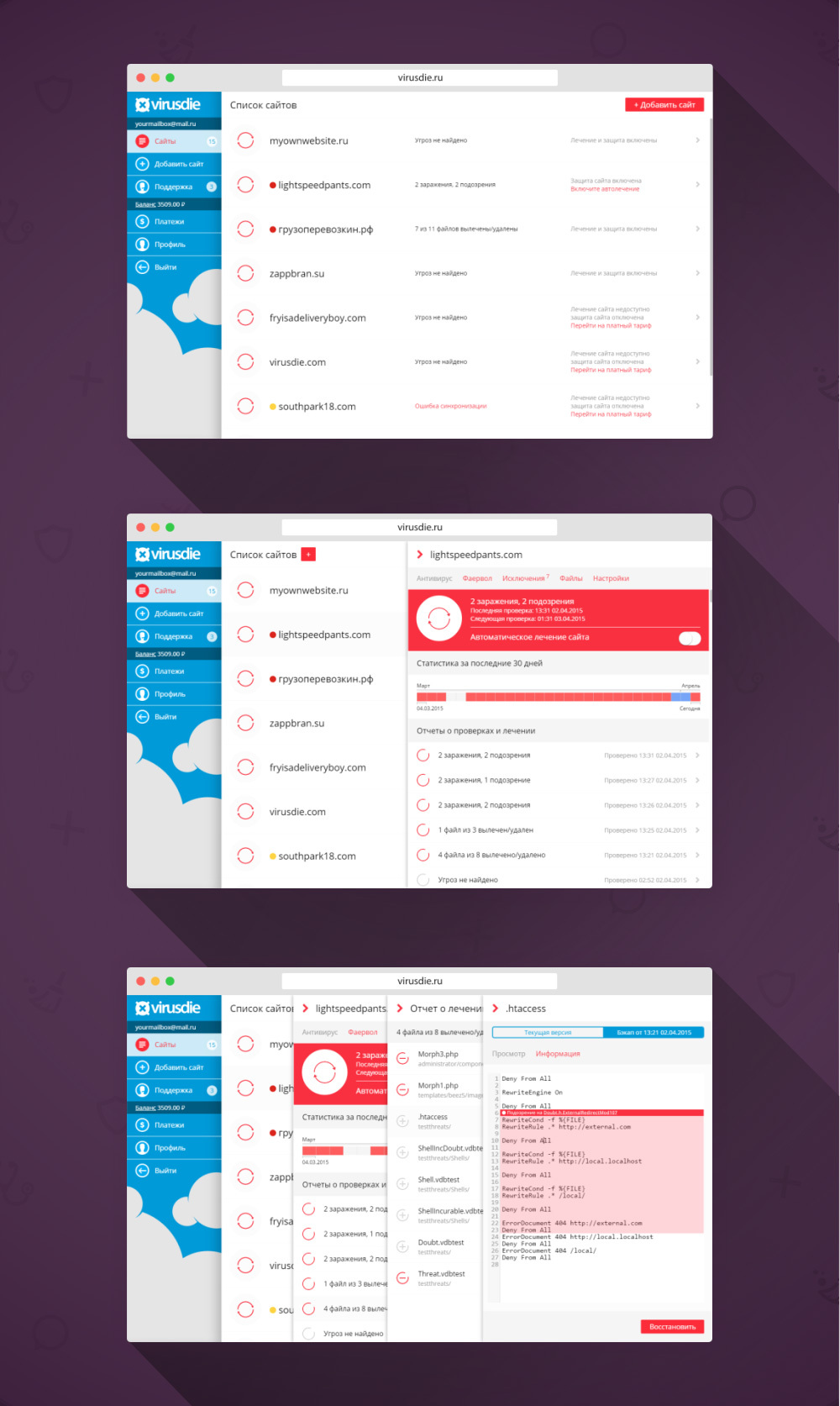
Мы решили поместить каждый инструмент (антивирус, отчеты о проверках, фаервол, менеджер файлов, редактор файлов, список исключений и настройки сайта) на свой собственный слой. Теперь при вызове того или иного инструмента с любого слоя мы могли больше не скрывать текущий раздел, а просто размещать поверх него новый. Однако, если бы все было так просто мы бы не стали писать об этом пост. Мы решили, что нижний слой не должен полностью перекрываться новым. Так человек всегда будет видеть все вызванные им инструменты и разделы вплоть до самого нижнего уровня и никакой дополнительной навигации ему не потребуется. Он всегда будет знать как сюда попал.

Слои мы сделали «выезжающими» справа налево и каждый из них вплоть до самого нижнего мы решили оставлять активным. Это помогает перемещаться по интерфейсу быстро без необходимости скрывать верхние слои. Убирать слои, заставляя их «уезжать» вправо можно было теперь кликнув на нижестоящий слой. При клике все вышестоящие слои также сворачивались вправо.
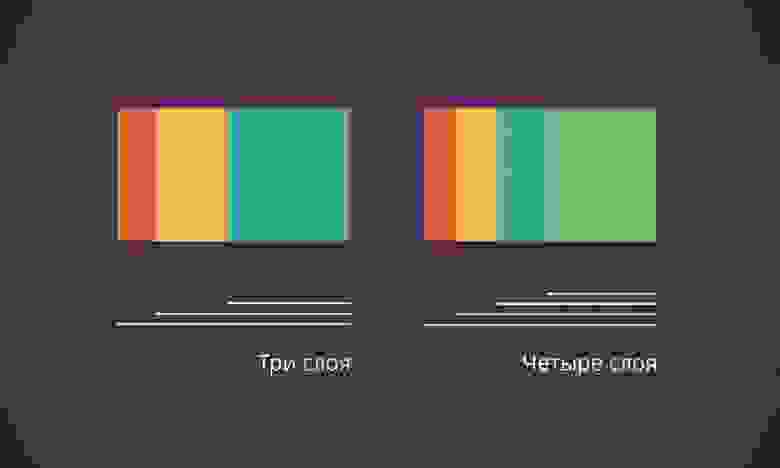
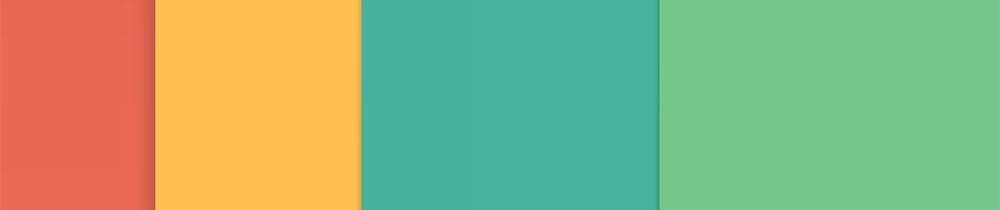
Оставалось только оптимизировать сценарии так, чтобы количество активных слоев на экране не было слишком большим. Большое их число привело бы не только к чрезмерному количеству данных на экране и затруднило бы навигацию. Но самое главное, некоторые инструменты не могли бы отобразиться полноценно. С ними попросту было бы неудобно работать. Только представьте себе редактор файлов шириной 200px — не много в нем можно разобрать или отредактировать.

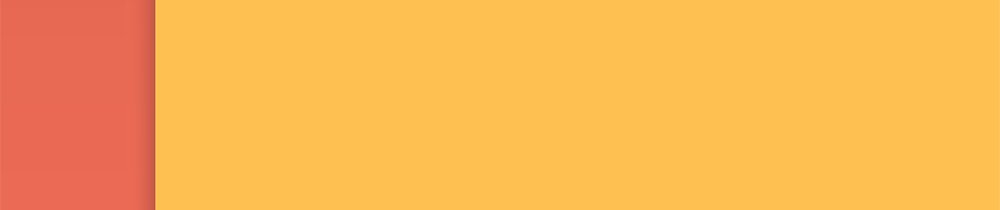
Каждый новый выезжающий поверх текущего слой сдвигает нижний немного левее. Так остается больше пространства для инструмента или раздела верхнего слоя.

Раз уж мы решили дать пользователю интерфейс, в котором он в любой момент точно сможет определить свое положение и видеть изменение всех данных в реальном времени, то было бы непростительно напортачить с элементами, зависимыми от наличия выдвинутых слоев на экране.
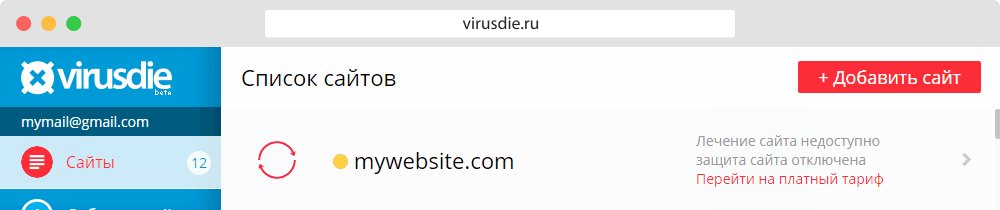
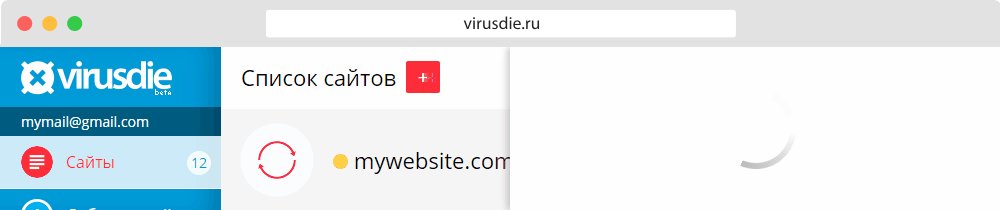
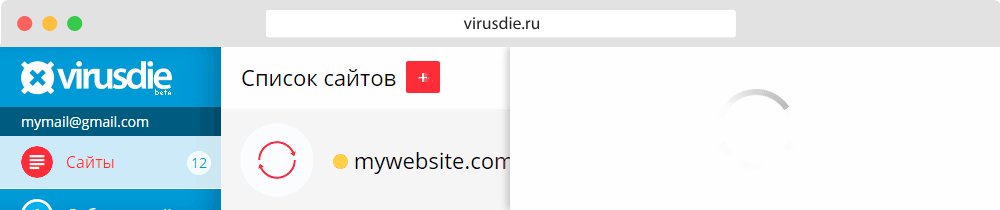
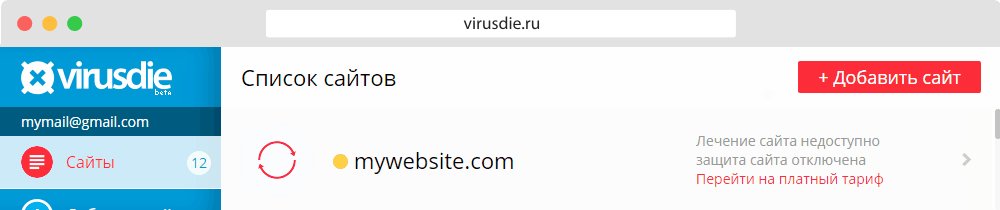
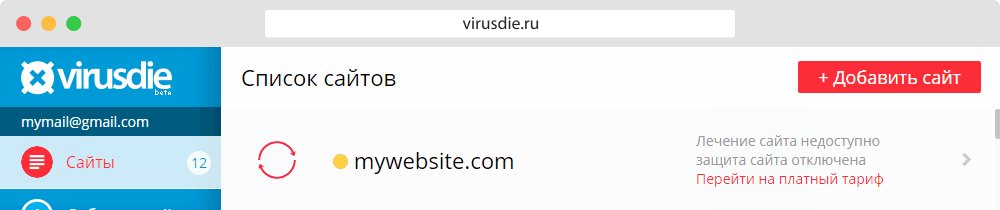
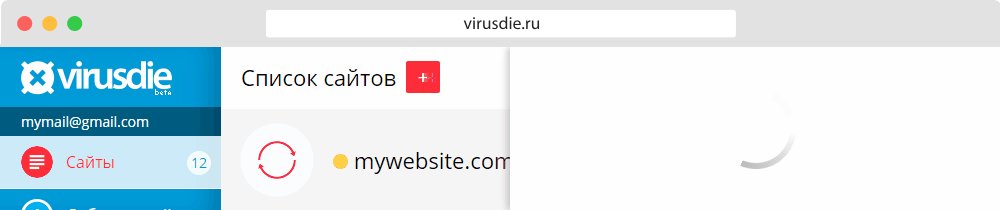
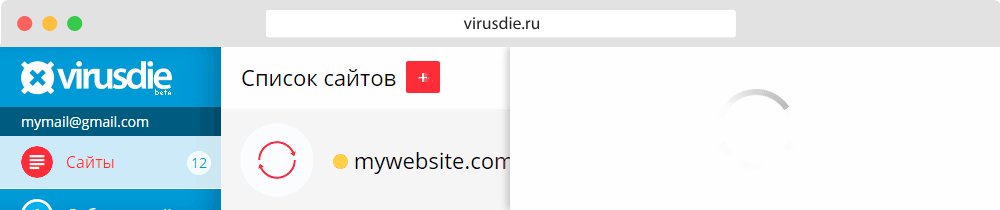
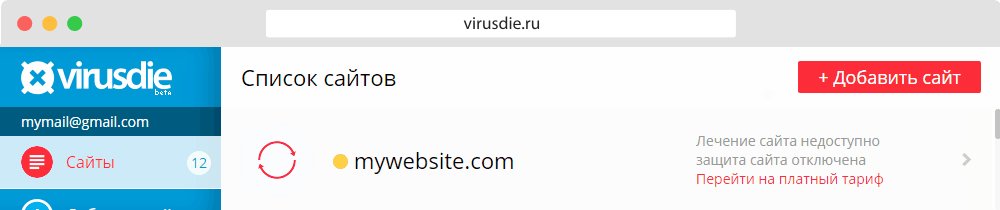
Например, кнопка добавления нового сайта в список находится в правом верхнем углу страницы, но ее не будет видно, если человек перейдет к работе с сайтом и дополнительный слой выдвинется справа.

Мы стали смещать кнопку на нижнем слое к левому краю при движении нового слоя справа, одновременно уменьшая ее размер и упрощая ее. Так пользователь не теряет элемент навигации из вида и всегда знает где его найти, хотя положение элемента меняется.
Еще мы постарались избавиться почти от всех кнопок «Сохранить» или «Применить». Теперь при переключении свитчеров новые настройки применяются мгновенно. Пусть это мелочи, но из подобных мелочей и складывается удобство.
Проделав всю эту работу и собрав подобный интерфейс мы уже при тестировании оценили его удобство. Благодаря Node.JS+Socket.IO и перекрывающимся слоям работа с сервисом теперь ощущалась как работа с быстрым приложением, установленном на конечном устройстве. Навигация стала удобнее и понятнее традиционных, переход к инструментам не вызывет никакой путаницы. Все действия ожидаемы и логичны. Словом, результат вполне соответствует принципу «Looks like an app. Works like an app».
Вот такой подход мы применили при создании интерфейса нового Вирусдая.

За время, прошедшее с 2012 года мы несколько раз модернизировали как сам сервис, так и его интерфейс. Однако, всему однажды приходится сказать «прощай» и идти дальше. Настал момент, когда ни архитектура, ни интерфейс сервиса уже не отвечали нашим запросам. Нам предстояло превратить простой антивирус для сайтов в нечто большее – в целый набор связанных и удобных инструментов для лечения и защиты сайтов. Назревало только одно решение – делать новый сервис «с нуля». Архитектура, технологии, сценарии, интерфейсы – все должно было быть абсолютно новым. Нашей главной целью было достижение максимального уровня комфорта для пользователя при работе с новым сервисом.
Основной задачей нашего отдела стало создание максимально удобного и понятного UI. Итак, весной 2014 года мы приступили к работе над абсолютно новым интерфейсом сервиса и я расскажу вам как все происходило.
Выбросить старое и сделать все по-новому
Меньше всего нам хотелось сделать что-то обыденное – то, что все уже видели, к чему привыкли, и в первую очередь это касалось UI. Именно придуманная нами концепция графического интерфейса и сценарии взаимодействия пользователей с ним во многом определили архитектуру нового сервиса Вирусдай.

Несмотря на то, что интерфейс должен был работать в браузере, он просто обязан был быть быстрым словно приложение, понятным, приятным и функциональным, а главное таким, каким его никто не ожидал бы увидеть. Мы даже придумали принцип, наиболее точно характеризующий наши ожидания от нового UI и от сервиса в целом: «Looks like an app. Works like an app». Так мы начали проектирование нового интерфейса.
Проблема пересекающихся сценариев
После осмысления нами всего функционала будущего сервиса постепенно начала вырисовываться основная проблема. Планировалось, что пользователь будет работать с каждым из своих сайтов, выбирая его из списка. Однако, было непонятно как показать человеку наиболее полную картину состояния сайта и одновременно предоставить инструменты для работы с ним. Инструменты могли вызываться при разных сценариях, но работа с ними требовала одновременного отображения и нескольких других инструментов, причем каждый раз различного их набора. Работа человека с одним инструментом могла поменять содержание в других, а отображать изменения было необходимо мгновенно.

Кроме того, мы хотели, чтобы пользователь всегда видел список своих сайтов и выбранный ресурс в нем. Это было важно из-за возможного обновления статуса какого-либо сайта из списка в момент работы с другим. Помимо этого, наше желание организовать удобную работу с инструментами никуда не пропало. Это значит, что было бы хорошо иметь возможность переходить к работе от одного сайта к другому, не делая лишних действий.

Возник вопрос. Как всю это паутину сценариев и инструментов, дополненную нашими желаниями показывать здоровому человеку? Мы хотели, чтобы все изменения отображались мгновенно во всех связанных инструментах. Эффект от каждого действия пользователя был бы ему понятен. Например, при добавлении файла в список исключений этот файл должен был пропасть из отчета, но тут же появиться в списке исключений. Или маркер зараженности файла пропадал в менеджере файлов как только этот файл был вылечен. На полную катушку мы решили использовать Node.JS+Socket.IO и уже ничто не могло остановить осуществление задуманного.
Проблема навигации
Еще одной проблемой, которая была связана с проблемой пересекающихся сценариев, стала проблема организации понятной и простой навигации.
Обилие данных и инструментов могло легко запутать пользователя. Мы не хотели, чтобы человек терялся в интерфейсе и визуально отрывался от работы с сайтом, но в то же время нам было важно дать ему необходимое и достаточное количество информации. Пользователь всегда должен знать где он находится по отношению к списку сайтов, а также всегда иметь возможность максимально быстро и понятно переключаться между инструментами.
Стандартные методы навигации мы использовать не хотели, да и не подходили они в данном случае.
Применяем частично перекрывающиеся слои
Тут мы начали вспоминать, какие из известных приемов могут нас подтолкнуть к решению задачи. Отправной точкой нам послужили интерфейс myMail, Контрол центр iOS, а также боковые меню Windows 8. Оказалось возможно применить похожий принцип для решения нашей задачи, предварительно его усовершенствовав, и вот что мы сделали.
Мы решили поместить каждый инструмент (антивирус, отчеты о проверках, фаервол, менеджер файлов, редактор файлов, список исключений и настройки сайта) на свой собственный слой. Теперь при вызове того или иного инструмента с любого слоя мы могли больше не скрывать текущий раздел, а просто размещать поверх него новый. Однако, если бы все было так просто мы бы не стали писать об этом пост. Мы решили, что нижний слой не должен полностью перекрываться новым. Так человек всегда будет видеть все вызванные им инструменты и разделы вплоть до самого нижнего уровня и никакой дополнительной навигации ему не потребуется. Он всегда будет знать как сюда попал.

Слои мы сделали «выезжающими» справа налево и каждый из них вплоть до самого нижнего мы решили оставлять активным. Это помогает перемещаться по интерфейсу быстро без необходимости скрывать верхние слои. Убирать слои, заставляя их «уезжать» вправо можно было теперь кликнув на нижестоящий слой. При клике все вышестоящие слои также сворачивались вправо.
Оставалось только оптимизировать сценарии так, чтобы количество активных слоев на экране не было слишком большим. Большое их число привело бы не только к чрезмерному количеству данных на экране и затруднило бы навигацию. Но самое главное, некоторые инструменты не могли бы отобразиться полноценно. С ними попросту было бы неудобно работать. Только представьте себе редактор файлов шириной 200px — не много в нем можно разобрать или отредактировать.

Каждый новый выезжающий поверх текущего слой сдвигает нижний немного левее. Так остается больше пространства для инструмента или раздела верхнего слоя.
Готовый интерфейс

Раз уж мы решили дать пользователю интерфейс, в котором он в любой момент точно сможет определить свое положение и видеть изменение всех данных в реальном времени, то было бы непростительно напортачить с элементами, зависимыми от наличия выдвинутых слоев на экране.
Например, кнопка добавления нового сайта в список находится в правом верхнем углу страницы, но ее не будет видно, если человек перейдет к работе с сайтом и дополнительный слой выдвинется справа.

Мы стали смещать кнопку на нижнем слое к левому краю при движении нового слоя справа, одновременно уменьшая ее размер и упрощая ее. Так пользователь не теряет элемент навигации из вида и всегда знает где его найти, хотя положение элемента меняется.
Еще мы постарались избавиться почти от всех кнопок «Сохранить» или «Применить». Теперь при переключении свитчеров новые настройки применяются мгновенно. Пусть это мелочи, но из подобных мелочей и складывается удобство.
В заключение
Проделав всю эту работу и собрав подобный интерфейс мы уже при тестировании оценили его удобство. Благодаря Node.JS+Socket.IO и перекрывающимся слоям работа с сервисом теперь ощущалась как работа с быстрым приложением, установленном на конечном устройстве. Навигация стала удобнее и понятнее традиционных, переход к инструментам не вызывет никакой путаницы. Все действия ожидаемы и логичны. Словом, результат вполне соответствует принципу «Looks like an app. Works like an app».
Вот такой подход мы применили при создании интерфейса нового Вирусдая.