 Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.
Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.Cтраница с информацией о товаре — это важный инструмент в работе с клиентами, и качество пользовательского взаимодействия на этих страничках напрямую влияет на продажи. Если показатель конверсии вашего сайта ужасающе низок, в первую очередь стоит проверить именно карточки товаров. А что если потенциальный клиент действительно очень хотел купить ваш продукт, но не смог найти нужный оттенок? Или он хотел не просто выбрать цвет товара, а разглядеть в мельчайших деталях, как будет выглядеть его будущая покупка в этом цвете? Возможно, интересующего клиента товара просто нет в наличии, и вы спокойно даете посетителю уйти, не попытавшись получить его контакты. В данной статье Томми Уолкера, написанной от первого лица, вы можете ознакомиться с примерами страниц с информацией о товарах, как удачных, так и не очень. Кейсы повышения конверсии с помощью изменения различных элементов интерфейса помогут вам не совершить распространенных ошибок. Как же помочь потенциальному клиенту найти именно то, что он хочет больше всего?
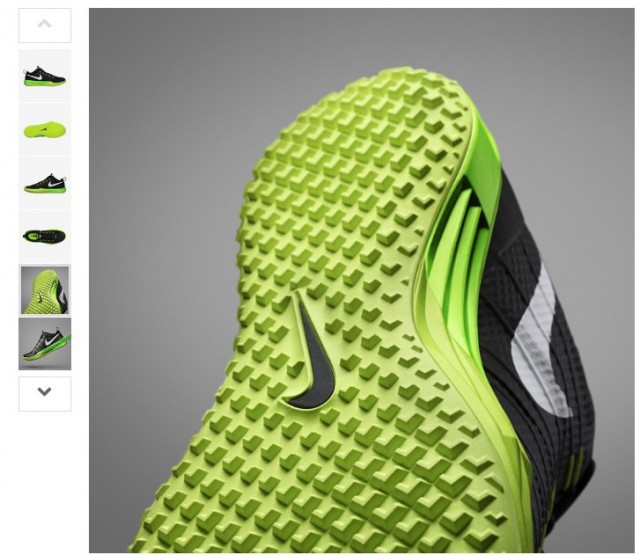
Разные изображения одного и того же товара дают более глубокое понимание
Покупатель не может потрогать товар в интернет-магазине. Фотографии должны показать ему именно то, что волнует больше всего в продукте, они должны дать максимальное количество визуальной информации, чтобы помочь принять решение о покупке. Однако просто выбрать фотографии высокого качества недостаточно, также как и добавить несколько дополнительных изображений.

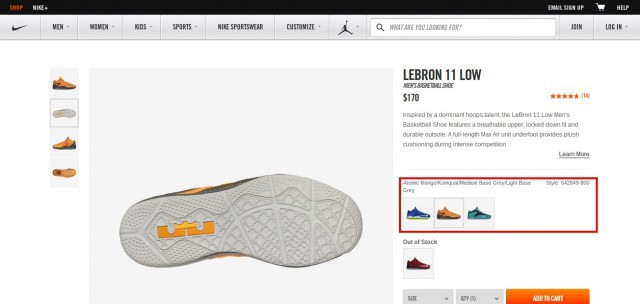
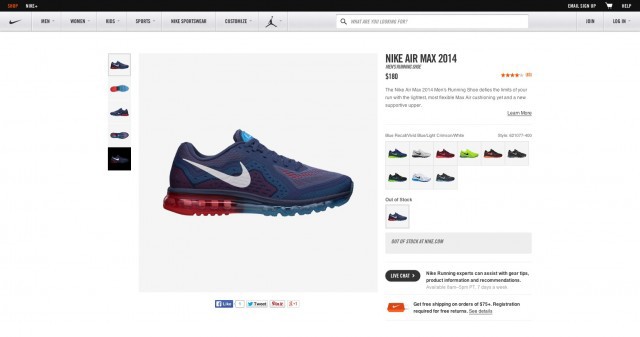
В примере выше Nike постарался показать обувь со всех ракурсов на сером фоне и с правильным освещением, чтобы как можно лучше показать, какое сцепление с поверхностью дает покрытие на подошве. Для опытного спортсмена подошва обуви имеет огромное значение, когда речь заходит о соревнованиях.
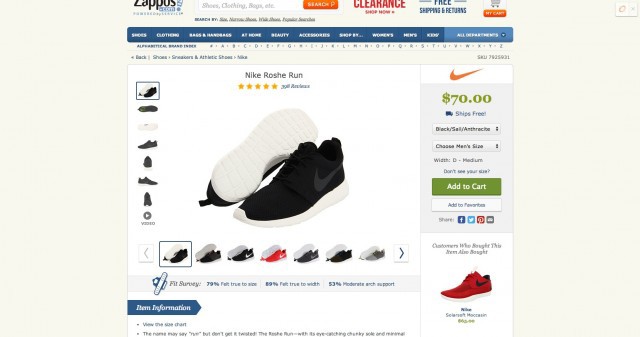
Сравните аналогичный продукт на Zappos.com и убедитесь, насколько мелкие, но очень важные детали могут потеряться на общем фоне.

На это действительно стоит обратить внимание, потому что, согласно исследованию Forrester, около 22% покупателей онлайн возвращают товар из-за того, что он не соответствует изображению на сайте.

Существует несколько причин, чтобы выкладывать фото товара с разных ракурсов, к примеру, такие изображения могут дать ответы на некоторые вопросы при одном взгляде на них, хотя для этого могло понадобиться целое детальное описание.
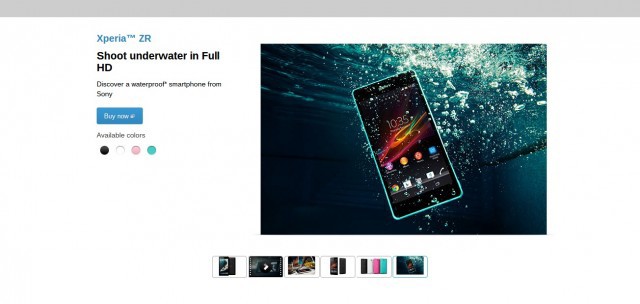
Эта страница, например, демонстрирует следующие параметры:
- Смартфон водонепроницаемый;
- Доступен в нескольких расцветках;
- HD-экран.

Если серьезно, то в тех ситуациях, когда мелкие элементы имеют значение или важно то, где расположена та или иная деталь, фото продукта с разных ракурсов поможет продать его.
К примеру, у этой статуэтки Бэтмена так много фотографий, чтобы показать все детали фигурки, а также различные позы, которые может принимать Бэтмен.

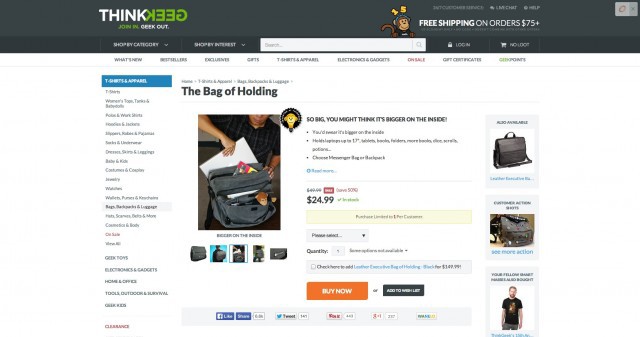
В случае с более функциональными продуктами иногда подробные фото помогают посетителю сайта взвесить, насколько это изделие подходит им, и это в конечном итоге приводит к покупке.
Что вызвало бы у вас более четкую ассоциацию:
- утверждение, что ваш Macbook поместится в мягкий чехол размером 16” x 13.5” x 1.5”;
- или эта картинка, на которой кто-то запихивает Macbook в сумку.

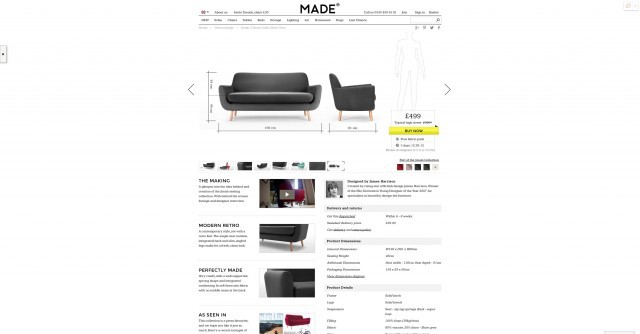
В следующем примере на сайте Made.com к фотографии прилагается пара строк текста, из которого вы можете понять, какой длины модель на схеме — это поможет вам лучше определиться с размером мебели.

Имейте в виду, что когда мы говорим о разнообразных фотографиях, предполагается, что каждая из них служит какой-то своей цели, а не просто заставляет покупателя сказать: «Ну, да…красивенько!».
Я лично попал в эту ловушку, заказав диван, который оказался слишком большим для моего офиса и слишком маленьким для меня.

В зависимости от контекста, разнообразные фото могут также повысить общий уровень дизайна сайта, чего не могут сделать по отдельности ни хорошо продуманная структура, ни текст, ни одна-единственная фотография.
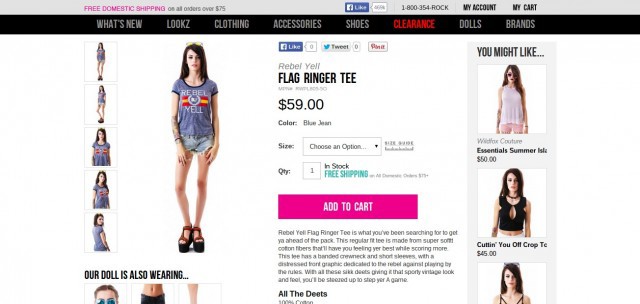
DollsKill, к примеру, использовали разнообразные изображения своих моделей, чтобы четко дать понять посетителям, для кого их сайт (и для кого он, наоборот, не предназначен).

Использование дополнительных фотографий товара в его естественной среде может помочь покупателю визуализировать, как будет выглядеть товар в их пространстве.
К примеру, Urban Outfitters помещает деревянную рамку (достаточно прозаичный товар) в комнату, которая символизирует идеальные апартаменты для их клиентов.

Кроме этого, стоит добавить, что если на одном фото изображено несколько продуктов, сделайте так, чтобы их все было легко найти на странице с товарами.
Исследователи юзабилити из Baymard institute обнаружили, что «разочарование неудовлетворенных пользователей» связано с тем, что им приходится долго искать на сайте другие товары, изображенные на фотографии. Как правило, после этого их мнение о сайте ухудшается, и они заявляют, что создатели сайта словно бы не используют его сами.
«Мне хочется именно это. Что мне делать» — сокрушался один из покупателей, смеясь над своей растерянностью и нажимая на картинку кофейного столика, изображенного на одном из фото в IKEA.
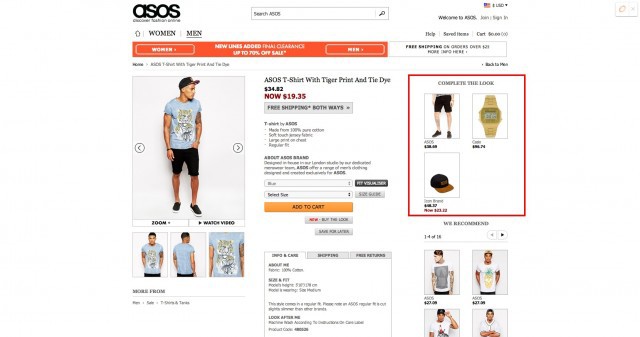
На самом деле достаточно просто сделать что-то вроде фичи «дополните образ», как на странице с товарами на сайте Asos.

Найти и просмотреть альтернативные варианты товара должно быть легко
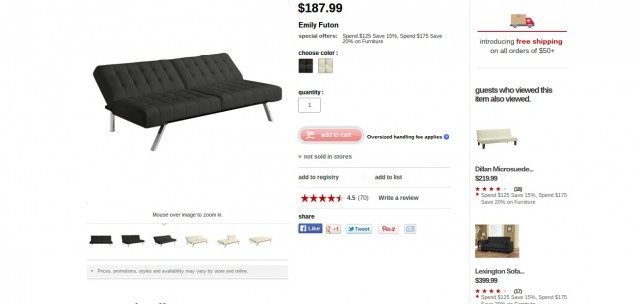
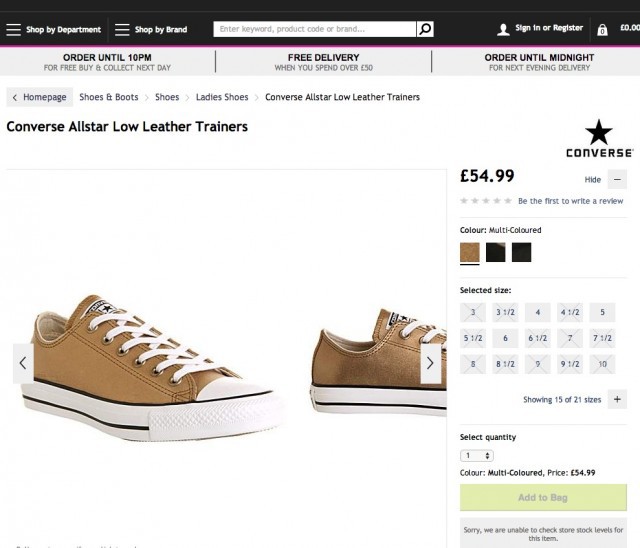
Для меня нет ничего более ужасного, чем безличная палитра цветов, даже не соответствующих цветам товаров, вроде такой:

Меня приводит в бешенство, когда я не могу найти цвет или размер товара, который я просматриваю.
Вернемся на страничку Nike.com, где альтернативные версии одного и того же продукта неизменно отображаются качественно.

Что мне нравится на этой странице, так это то, насколько легко вы можете увидеть, как выглядят альтернативные версии продукта, не выбирая ни в каком выпадающем окне дополнительные цвета…
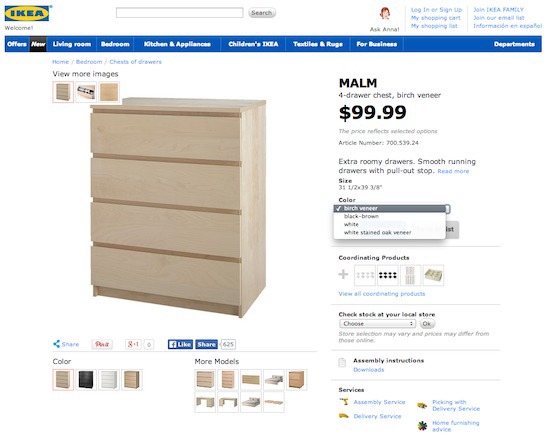
…как это нужно делать, например, на сайте IKEA.

Посмотрев на этот сайт дважды, можно увидеть маленькие изображения товара альтернативных расцветок, но они расположены в в левом нижнем углу, где их сложно заметить.
Это, конечно, не так сильно раздражает, как когда после выбора цвета вам не показывают фото товара в данном варианте. Пример — на CanvasHomeStore.com.

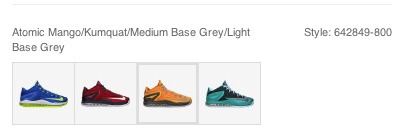
Что мне еще нравится в альтернативных версиях товара на сайте Nike, так это небольшие микрокопии над фотографиями кроссовок – названия оттенков.

Этот элемент на первый взгляд не так важен, но если оттенок имеет первостепенное значение для покупателя, это действительно поможет его замотивировать.
На сайте Zappos альтернативные варианты расцветок сливаются друг с другом. Если взглянуть на страничку мельком, все 5 пар кроссовок темного цвета выглядят одинаково. Выделяется только ярко-красная пара (но я бы не купил ее).

Наверное, вы сейчас думаете: «На моем сайте уже есть возможность выбрать цвет и размер товара», но глядя на сайты типо Ikea и Zappos, я понимаю, что никто не застрахован от запрятанных куда-то в дальний угол изображений товара в другом цвете.
Пользователи не могут кликнуть на то, чего они не видят, так что я думаю, стоит задать себе следующий вопрос: «Легко ли найти альтернативные варианты товара на вашем сайте?»
Было проведено исследование, согласно результатам которого, когда продавцы указывают больше параметров одного продукта (цвета, размеры, популярность модели и т.д.), то их продажи идут вверх. В случае с автомобилями продажи увеличиваются на 5%.
Согласно данным компании Wish, собранным с ее корзин покупок на разных сайтах, этот график показывает рост продаж тех товаров, к которым были добавлены дополнительные размеры и расцветки.

И хотя я не смог найти пример, в котором конверсия выросла в результате того, что альтернативные товары сделали более заметными, я могу с уверенностью сказать, что если я не найду товар в нужном мне размере или цвете, я не куплю его.
Вот некоторые другие примеры сайтов, которые проделывают немалую работу, чтобы альтернативные варианты продукта были по-настоящему заметны.
The North Face

Free People

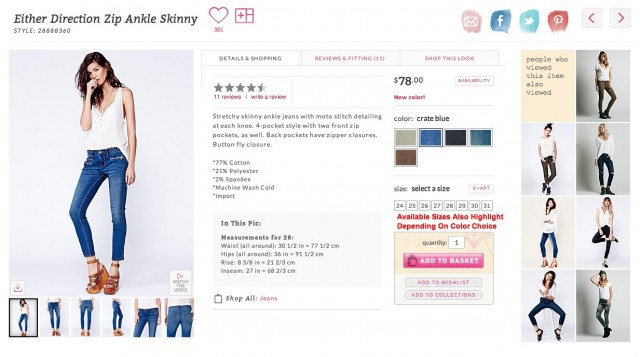
Есть две вещи, которые мне действительно нравятся в вариациях расцветок в FreePeople. Первая заключается в том, что фотография продукта полностью обновляется – часто меняются даже модели, которые внешне совсем не похожи друг на друга.
Это важно, потому что, как обнаружил исследователь Гарри Фармер, «когда человек похож на нас, нам автоматически кажется, что ему можно доверять».
Второе, что мне нравится, так это то, что при выборе цвета, размеры автоматически подсвечиваются или «потухают» в зависимости от их наличия.
House of Fraser

В House of Fraser варианты расцветок также заметны, кроме этого, мне нравится, как они используют реальный цвет материала с фотографии, а не рисуют стандартную палитру оттенков.
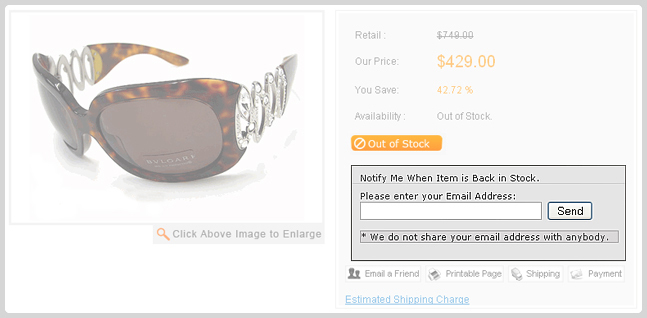
Выделяйте ярким цветом товары, которых нет на складе (это поможет вам заработать больше)
Четко обозначайте продукты, которых нет на складе, чтобы не рождать у клиента ложных ожиданий. И если вы все сделаете правильно, то в будущем у вас могут значительно вырасти продажи.
Nike действительно уделяет много времени тому, чтобы показать, каких моделей нет в наличии (отображает их рядом с панелью дополнительных расцветок)…

…однако у этой страницы не хватает функции уведомлений, когда этот товар вновь появится на складе.
Этот плагин Yahoo позволяет автоматически менять призыв к действию «купить сейчас» на кнопку «нет в наличии», давая пользователю возможность оставить адрес электронной почты, на который придет уведомление, когда товар появится на складе.

Как сказал мне мой коллега Гаган Мехран, использование этого переключателя может быть довольно дорогостоящим, так как это требует обновления программы, в которой отображены складские запасы, в режиме реального времени.
Однако использование подобного механизма может помочь получить ту прибыль, которая в противном случае будет потеряна.
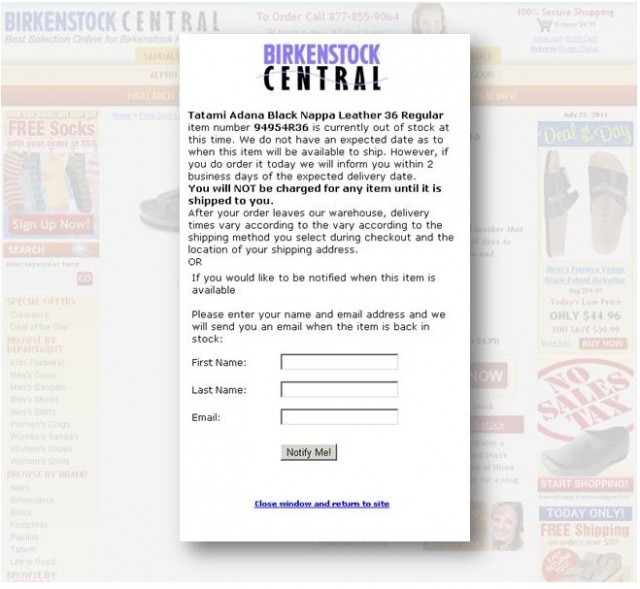
В этом кейсе MarketingSherpa Джим Мур из BirkenstockCentral говорит о том, как благодаря email-кампании «нет в наличии» им удалось восстановить 22,45% продаж, которые могли быть потеряны из-за того, что клиенты переходили бы на сайт к конкурентам.

Один из самых эффективных элементов их стратегии состоял в том, чтобы замотивировать посетителя сайта совершить покупку на их сайте, даже если товара не было на данный момент в наличии.
E-mail «снова в наличии» позволил UsedCardboardboxes.com заработать на продажах более $13,000, просто уведомляя тех, кто просматривал этот товар, о том, он снова появился на складе.

Only registered users can participate in poll. Log in, please.
Как вам кажется, что из вышеперечисленного наиболее важно для посетителя сайта на странице товара?
49.65% Несколько функциональных изображений товара с разных ракурсов70
13.48% Возможность легко найти на сайте все товары, изображенные на фотографии19
31.21% Качественные изображения всех возможных вариантов одного продукта44
5.67% Возможность получить уведомление, когда товар появится в наличии8
141 users voted. 41 users abstained.