Очередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Полезный плагин для тех, кто самостоятельно организует анимационные эффекты используя animate() и другие стандартные методы анимации. Все они обладают параметром easing, который определяет динамику выполнения эффектов. jQuery предоставляет лишь два варианта этого параметра — linear и swing (для равномерной анимации и анимации с ускорением). Плагин easingPlugin предоставляет еще 30 (!) вариантов динамических моделей.
Узнать больше | Посмотреть в действии

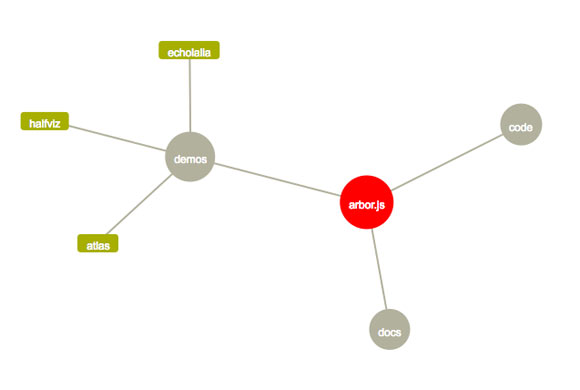
Плагин для визуализации графов. Обладает весьма впечатляющими эффектами.
Посмотреть в действии

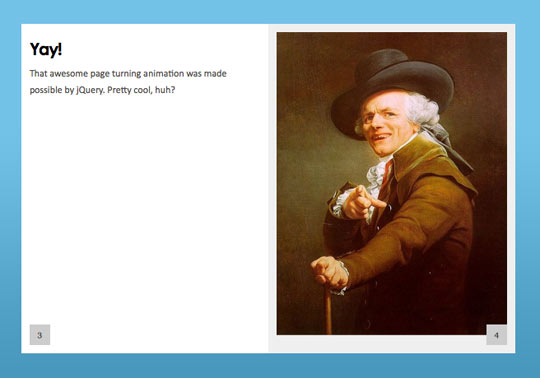
Позволяет организовать содержимое в виде перелистываемой книги.
Посмотреть в действии

Организует анимированную фильтрацию элементов.
Посмотреть в действии

Оригинальный слайдер изображений с выпадающими заметками при наведении.
Узнать больше (англ.) | Посмотреть в действии

Легкий (4,5 kb) и качественный «аккордеон» (недорого;-)
Посмотреть в действии

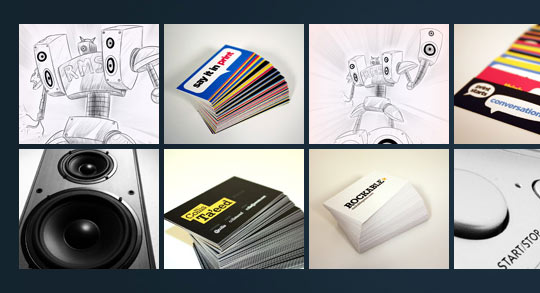
Еще один весьма оригинальный слайдер.
Узнать больше (англ.) | Посмотреть в действии

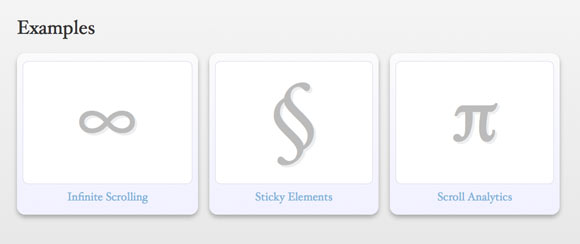
Этот плагин позволяет устанавливать обработчики, срабатывающие в момент, когда окно будет перемотано до заданного элемента.
Посмотреть в действии

Плагин визуального представления карт метро (!).
Узнать больше (англ.) | Посмотреть в действии

Позволяет делать таблицы с подсветкой строки и столбца, лежащих под курсором.
Посмотреть в действии

Плагин для темизации таблиц и подсветки выделенных строк и строк находящихся под курсором.
Узнать больше (англ.) | Посмотреть в действии

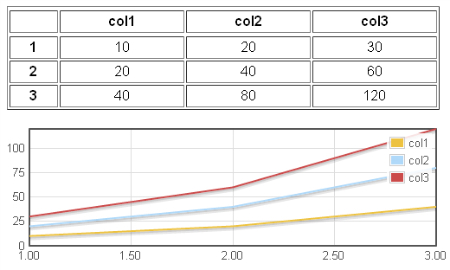
Рисует графики по данным таблицы.
Узнать больше (англ.) | Посмотреть в действии

Плагин, организующий перетаскиваемый отгибающийся край страницы
Посмотреть в действии
Плагин для получения rss с любого сайта. Использует для этого Google Feeds API. Предоставляет вам rss в виде HTML с расставленными CSS классами, которые вы можете самостоятельно стилизовать.
Посмотреть в действии

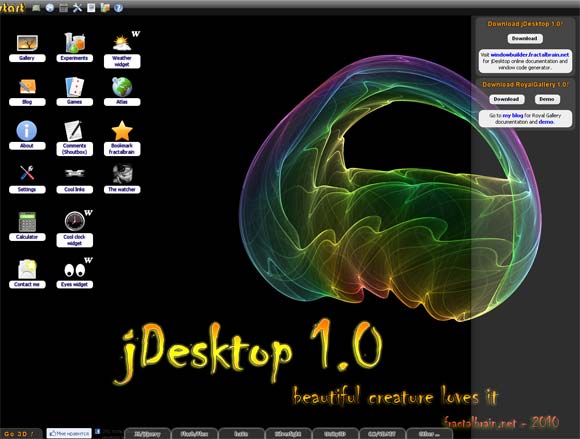
Плагин с помощью которого можно организовать страницу сайта в стиле рабочего стола. Перетаскиваемые ярлыки, приложения, темы и многое другое.
Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
easingPlugin. 30 вариантов параметра easing
Полезный плагин для тех, кто самостоятельно организует анимационные эффекты используя animate() и другие стандартные методы анимации. Все они обладают параметром easing, который определяет динамику выполнения эффектов. jQuery предоставляет лишь два варианта этого параметра — linear и swing (для равномерной анимации и анимации с ускорением). Плагин easingPlugin предоставляет еще 30 (!) вариантов динамических моделей.
Узнать больше | Посмотреть в действии
arbor.js

Плагин для визуализации графов. Обладает весьма впечатляющими эффектами.
Посмотреть в действии
Booklet

Позволяет организовать содержимое в виде перелистываемой книги.
Посмотреть в действии
MobilySelect

Организует анимированную фильтрацию элементов.
Посмотреть в действии
Awkward Viewline

Оригинальный слайдер изображений с выпадающими заметками при наведении.
Узнать больше (англ.) | Посмотреть в действии
liteAccordion

Легкий (4,5 kb) и качественный «аккордеон» (недорого;-)
Посмотреть в действии
Sliding Image Gallery

Еще один весьма оригинальный слайдер.
Узнать больше (англ.) | Посмотреть в действии
Waypoints

Этот плагин позволяет устанавливать обработчики, срабатывающие в момент, когда окно будет перемотано до заданного элемента.
Посмотреть в действии
Subway Map Visualization

Плагин визуального представления карт метро (!).
Узнать больше (англ.) | Посмотреть в действии
Table Highlighter

Позволяет делать таблицы с подсветкой строки и столбца, лежащих под курсором.
Посмотреть в действии
Enhanced Table

Плагин для темизации таблиц и подсветки выделенных строк и строк находящихся под курсором.
Узнать больше (англ.) | Посмотреть в действии
GraphTable Using JQuery

Рисует графики по данным таблицы.
Узнать больше (англ.) | Посмотреть в действии
jQuery Page Curl

Плагин, организующий перетаскиваемый отгибающийся край страницы
Посмотреть в действии
zRSSFEED
Плагин для получения rss с любого сайта. Использует для этого Google Feeds API. Предоставляет вам rss в виде HTML с расставленными CSS классами, которые вы можете самостоятельно стилизовать.
Посмотреть в действии
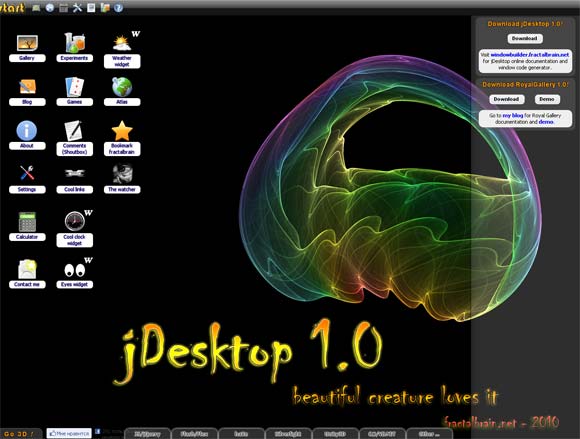
JDesktop

Плагин с помощью которого можно организовать страницу сайта в стиле рабочего стола. Перетаскиваемые ярлыки, приложения, темы и многое другое.
Посмотреть в действии