Не так давно на хабре появилась статья Мониторинг сайта с помощью Google Docs. Суть которого была в том, что в Google Docs создавался документ со скриптом, периодически опрашивающим сайт на предмет доступности и высылающим письмо владельцу в случае падения.
Это интересное решение, но есть некоторые проблемы на местах. У меня кеширование в nginx настроено так, что он может днями выдавать страницы из кеша при упавшем php. Так что опрос главной страницы сайта не предоставляет особенного интереса, в отличии от внутренних страниц.
Первым решением было внедрение в страницу ошибки 50x кода Google Analytics и настройка уведомлений на почту при срабатывании определенного события.
Через секунд в Google Analytics высылается event и через некоторое можно посмотреть всю информацию об ошибке: url, источник входа, параметры и т.д. Проблема только одна, отчет о событиях присылается на следующий день. Если сайт действительно упал, то такое время ожидания неприемлимо.

Я решил копать в сторону того, что на стороне клиента (в браузере) совершаются определенные действия, в результате которых я получаю быстрое уведомление по почте.
Покопавшись в Javascript и Flash обнаружил, что для отправки письма нужно
Решение пришло неожиданно — встроить в страницу опросник от Google.
Пользователь видит сообщение об ошибке и кнопку рассказать

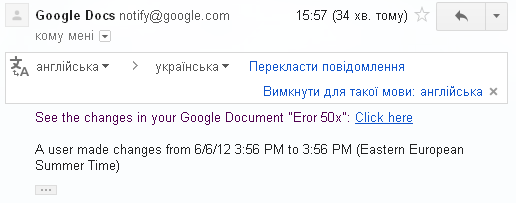
Через пару секунд приходит уведомление

Плюсы
+ Не требует обработки на стороне сервера
+ Анонимность для вас и пользователя
Минусы
— Одну кнопку пользователю таки придется нажать
Это интересное решение, но есть некоторые проблемы на местах. У меня кеширование в nginx настроено так, что он может днями выдавать страницы из кеша при упавшем php. Так что опрос главной страницы сайта не предоставляет особенного интереса, в отличии от внутренних страниц.
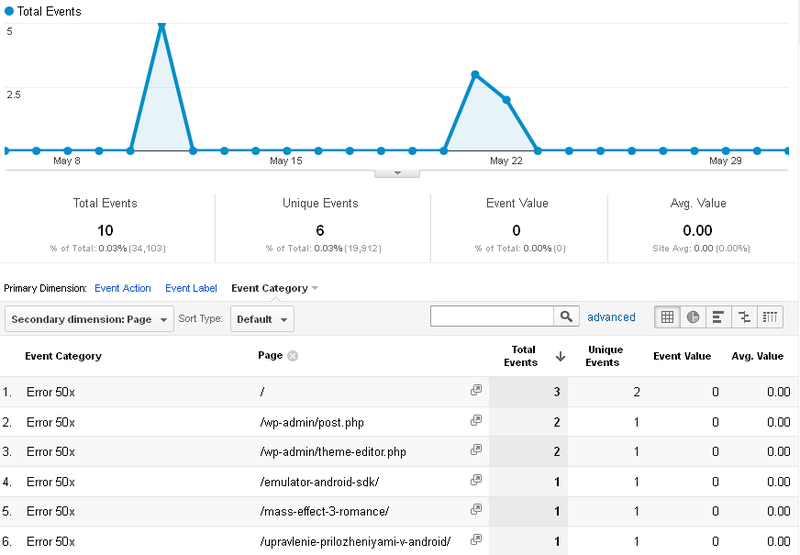
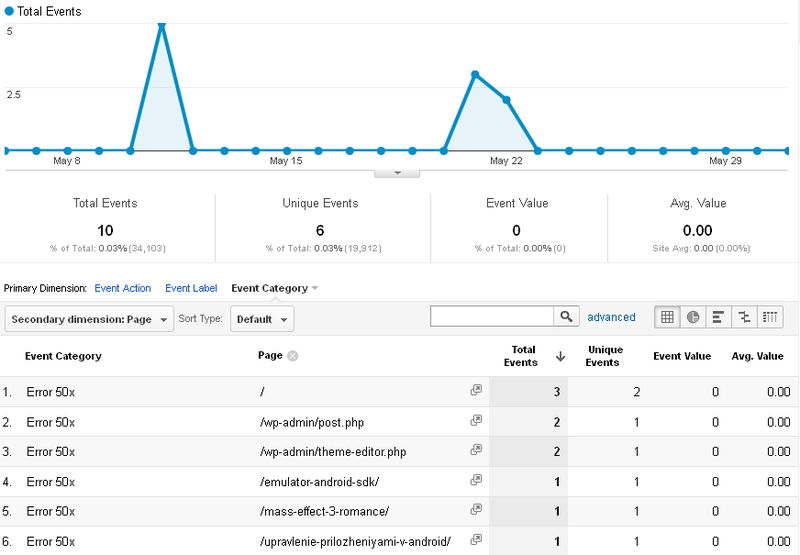
Событие в Google Analytics
Первым решением было внедрение в страницу ошибки 50x кода Google Analytics и настройка уведомлений на почту при срабатывании определенного события.
Через секунд в Google Analytics высылается event и через некоторое можно посмотреть всю информацию об ошибке: url, источник входа, параметры и т.д. Проблема только одна, отчет о событиях присылается на следующий день. Если сайт действительно упал, то такое время ожидания неприемлимо.

События прямо из браузера
Я решил копать в сторону того, что на стороне клиента (в браузере) совершаются определенные действия, в результате которых я получаю быстрое уведомление по почте.
Покопавшись в Javascript и Flash обнаружил, что для отправки письма нужно
- либо обеспечить обработку на стороне сервера — что невозможно, исходя из предположения о падении всего, кроме nginx
- либо просить пользователя отправить письмо ручками — таким образом «паля» свой и его почтовый адрес
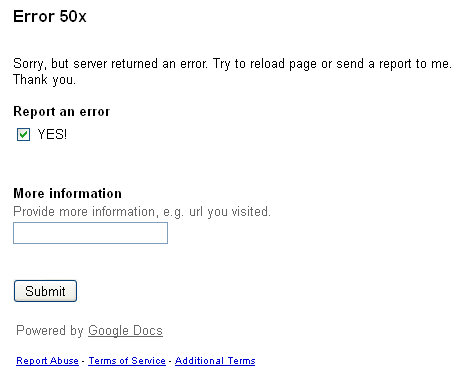
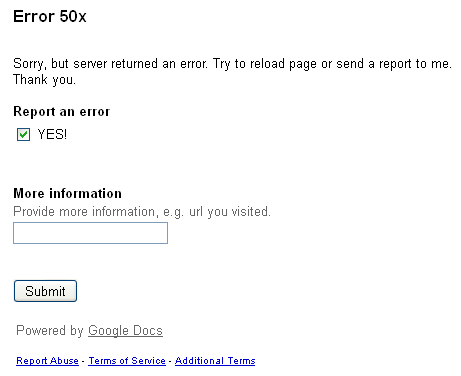
Google Forms
Решение пришло неожиданно — встроить в страницу опросник от Google.
- Создаем новый опросник с минимумом вопросов. У меня это обязательная галочка «Report a problem» и необязательное поле с комментарием
- Вставляем embed код в статическую страницу ошибки
- Заходим в свойства опроса и выставляем мгновенное уведомление о любом изменении
Пользователь видит сообщение об ошибке и кнопку рассказать

Через пару секунд приходит уведомление

Плюсы
+ Не требует обработки на стороне сервера
+ Анонимность для вас и пользователя
Минусы
— Одну кнопку пользователю таки придется нажать