Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2015.

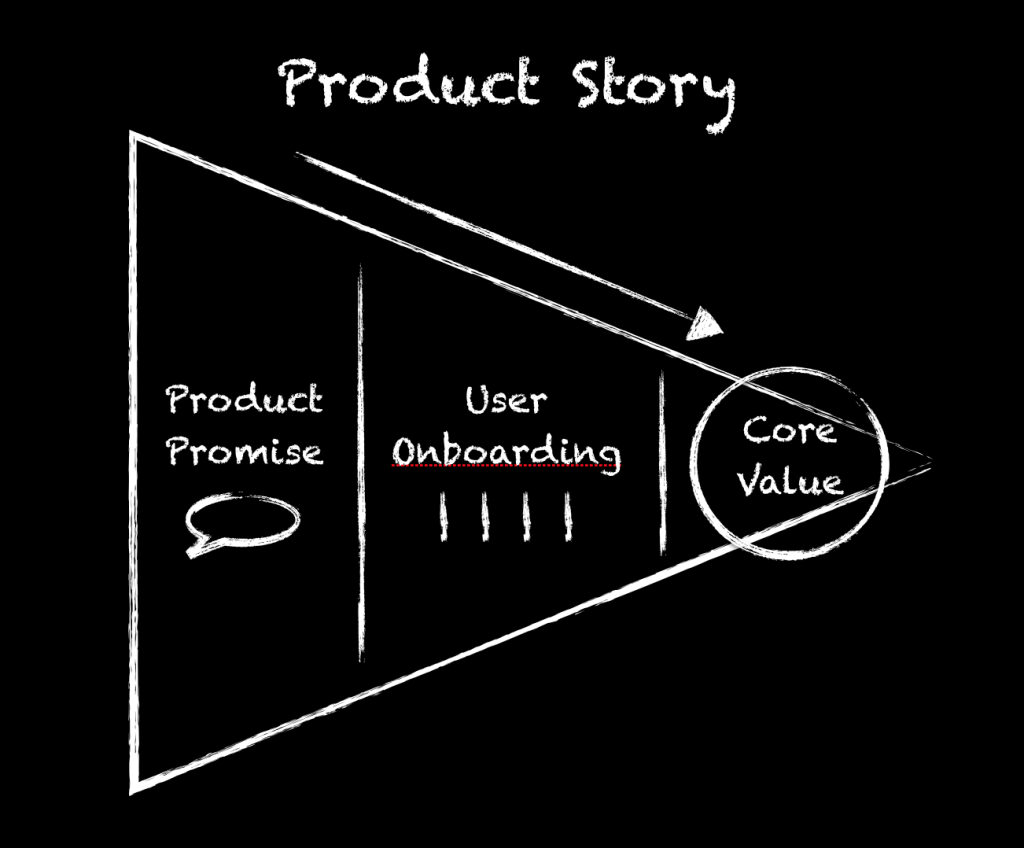
Understanding The Power of Story To Build a Product That Sticks
Одна из лучших и самых полезных статей на тему встречи нового пользователя от Dan Martell. Он пишет о том, что экраны приветствия нужно рассматривать в привязке к тому, как сервис активирует пользователя — только так он принесет пользу продукту, а не будет надоедливым обзором ненужных сейчас функций. Dan приводит примеры таких сценариев от известных компаний вроде Facebook, которые обнаружили, что если пользователь добавил 7 друзей в течение 10 дней после регистрации, то он наверняка не забросит сайт.

Почтовые рассылки
Выдержки из отчета Baymard
Web UI Design Techniques: Interaction Design & Animations
Новая книга UXPin о дизайне взаимодействия, интерактивных историй и анимации.
Why Users Miss Form Buttons Placed in the Action Bar
Anthony T советует ставить кнопку отправки формы на мобильных прилипающей к низу экрана. Гайдлайны мобильных говорят о другом, но следование им нарушает поток работы с формой, да и обнаружить их бывает не так просто. Правда, с прилипанием к низу экрана есть проблемы в старых браузерах на Android, да и кнопку отмены можно было бы оставить на привычном месте.
Разбор анимации
The Homepage Exception
Johanna Bates пишет об интересном подходе к созданию главной страницы, который она опробовала на одном из своих проектов. В CMS она прописана как набор модулей, которые клиент может редактировать в единой форме. Это позволяет поддерживать ее в актуальном виде.
Использование ссылок
Guidelines for Animation Timing
Dominic Nguyen из Percolate пытается обосновать оптимальное время для интерфейсной анимации. Это 150-350 миллисекунд — меньше этого числа человек не воспринимает, больше этого — переключает внимание. Перевод на русский язык.
Apple iOS 9
Интерфейсно в самой платформе мало что изменилось, судя по всему наконец-то будет повышена стабильность работы — с этим становилось все хуже, начиная с революции в iOS 7.

Одно из самых интересных — появление режима многозадачности на iPad, аналогичного Windows 8, а также реализованного в оболочке TouchWiz от Samsung, но с добавлением режима «картинка в картинке» для просмотра видео. Правда, большие планшеты последнее время падают в продажах за счет 7«-версий и фаблетов, а iPad как ни старался, не особо далеко ушел за рамки устройства потребления, но многооконность сделает его чуть полезнее. Также поменялся режим переключения приложений, а при подключении сторонней клавиатуры показывается привычный по десктопным ОС подход. Windows 10 показал универсальное решение для всей линейки устройств, интересно как к этому придет Apple.
Среди других интерфейсных паттернов — попытка решить многие проблемы больших экранов в новом плеере: перенос значительного количества элементов управления вниз, использование свайпа для переключения между основными разделами как в WinPhone. Активное использование круглых цветных иконок категорий. В поиске снова появилось скругленное поле ввода из старой эпохи. Учитывается больше нюансов текущего контекста. Режим выделения стал вменяемее, появилась нормальная панель инструментов вместо путаного контекстного меню, с помощью двух пальцев клавиатуру можно превратить в тачпад. И началась замена Helvetica на собственный шрифт San Francisco, представленный ранее в часах. Прощай, эпоха повсеместной любви к Гельветике?
Вообще обновления в основном коснулись приложений, все интересное нужно ловить там. Особенно здорово вышло с новостями (замена киоска).
Язык программирования Swift, который дружелюбен к изучающим код дизайнерам, получил вторую версию и открытый код. В продолжение темы:
Material Design
Новое для Apple Watch
Go Mockups
Большая подборка шаблонов устройств, в которых представлены руки разных рас. Они платные, но позволяют лучше попадать в аудиторию.
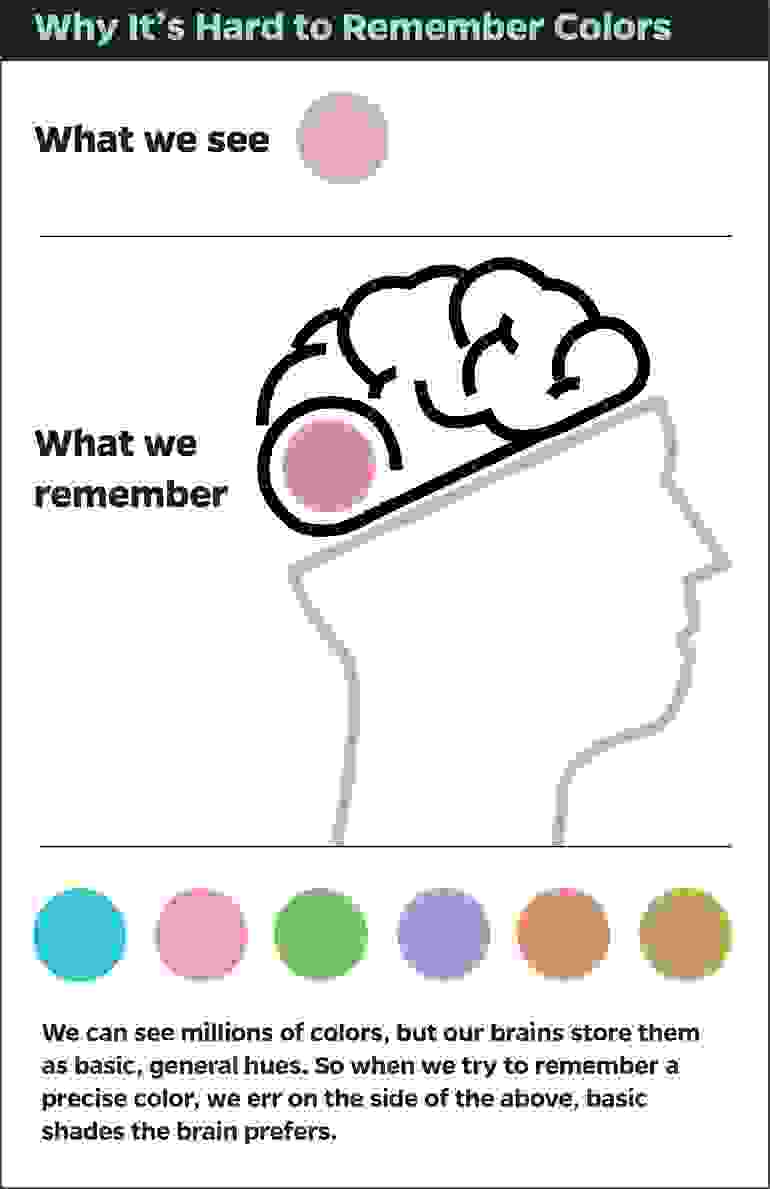
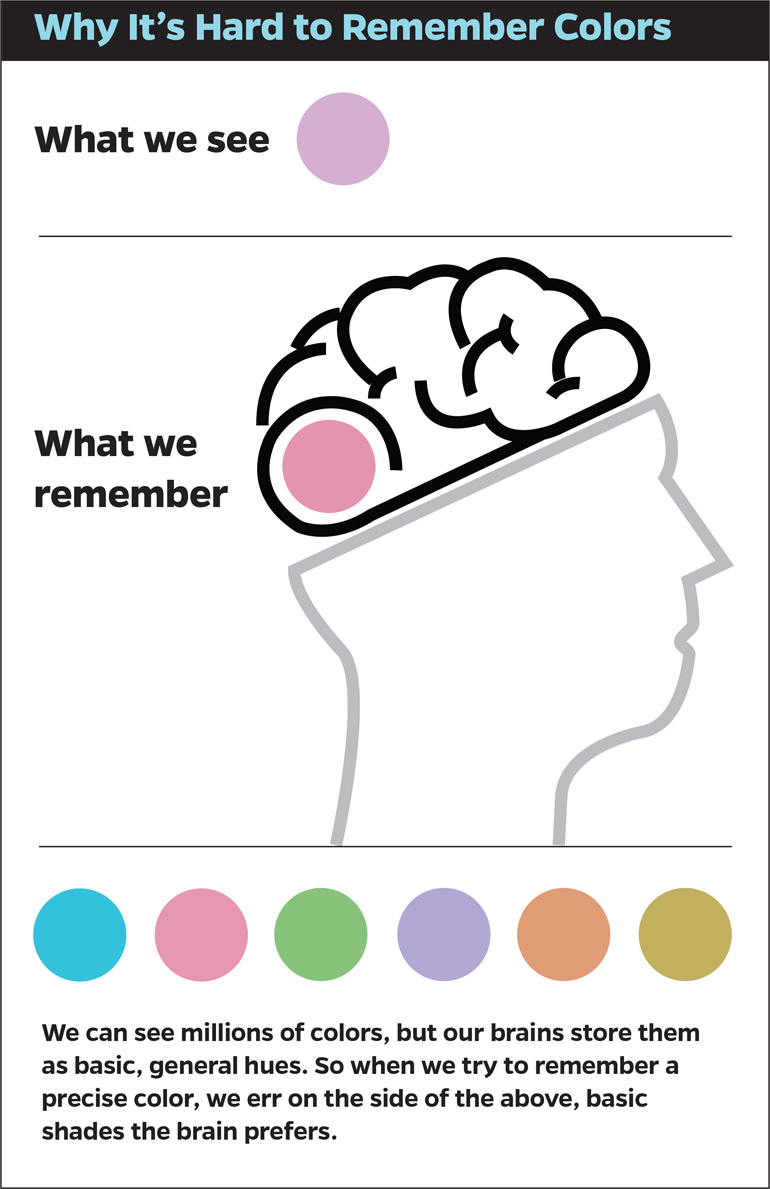
Try it: Memories of color are surprisingly vague
Интересное исследовование Jonathan Flombaum из Johns Hopkins University о восприятии цвета. Он показал, что люди не помнят точный или даже более-менее правильный цвет, а скорее наиболее близкий к нему основной. В продолжение темы:

Job Stories для проектирования интерфейсов
Перевод статьи Alan Klement о том, почему персоны и User Story это вчерашний день и почему стоит использовать Job Story. Еще один хороший прием, который может сделать работу продуктовой команды эффективной.
Использование текущего контекста
Accessibility
Дизайн для зависимости
Adobe CC 2015
Вышел Adobe CC 2015. Это одно из крупнейших обновлений Adobe за все время. Оно коснулось всех продуктов компании. Добавлено несколько мобильных приложений и два новых сервиса: Adobe CreativeSync и Adobe Stock.

Для продуктового дизайнера прежде всего интересен новый Photoshop. Ребята из Сан Хозе наконец выяснили, что уже много лет создают не инструмент для редактирования фотографий, а скорее помощника дизайнера. Плюс «внезапно» поглотивший многих дизайнеров Sketch. В результате продукт получил массу новых возможностей и изменил странное поведение старых:
Небольшое видео «Что нового для UI/UX дизайнера». Остальные изменения и новые фишки других продуктов на официальной странице.
Creating Advanced Animations In Photoshop
Небольшое пошаговое руководство по анимации в Photoshop от Stephen Petrany. Это ограниченный в возможностях, зато почти всегда доступный инструмент.
Modern Design Tools: Adaptive Layouts
Josh Puckett из команды Dropbox говорит о проблемах современных инструментах дизайна. Немногие из них заточены под адаптивность на уровне рабочей области и он предлагает свое видение правильного решения. Похоже, скоро нас ждет анонс свежего инструмента! Перевод на русский и продолжение, об использовании в прототипах реальных данных.
The state of Interaction Design tools
Примерно в то же время Pasquale D’Silva сделал очень толковый и глубокий разбор состояния современных дизайнерских инструментов. В первой части он говорит о прототипировании сложного взаимодействия и анимации, предлагая интересную категоризацию. Во второй смотрит в сторону инструментов игровых дизайнеров. Кажется, и тут нас ждет анонс нового продукта :)
Новое для InVision
Новое для Sketch
Новое для Pixate
Macaw Scarlet — The Live Design Environment
Новое поколение продукта Macaw, с гораздо более широкими возможностями. Те, кто купил первую версию, получат скидку.
Новое для Marvel
Introducing the AxShare App for iOS and Android
Axure выпустили приложения AxShare для просмотра прототипов на Android и iPhone. Они будут доступны и в офлайне.
Новое для Proto.io
Skala
Пока одноименный инструмент для дизайнеров в работе, изначально выходивший под брендом Skala продукт для предпросмотра дизайна на мобильных получил вторую версию.
Новое для Tumult Hype 3 Pro
Getting to Know Conjoint Analysis
Памятка Jeff Sauro о сводном анализе продуктов и интерфейсов, а также его разновидностях.
7 Ways to Handle Missing Data
Jeff Sauro дает рекомендации на случай, когда в собранных по результатам пользовательских исследований данных есть пробелы. Неполные данные можно удалить или восстановить несколькими способами.
Юрий Ветров — Платформенное мышление
Моя презентация о платформенном мышлении с конференции UX People 2015. Как перестать плодить документацию и начать жить. Все это сжигает уйму времени на бумагомарательство — силы уходят на полировку побочных документов, а не продукта. Нужно воспринимать работу над продуктом как создание и развитие платформы, а не конкретный релиз.
Я рассказывал немного об этом в конце 2013 и 2014 года. Но там был упор на конкретные кейсы, а в этой презентации — пошаговая инструкция по созданию такой платформы. По количеству слайдов это уровень «nightmare», но задача действительно сложная.
В конце презентации длинный список всех тех, благодаря кому эта картина выстроилась в единое целое и начала внедряться на практике. Изначальная идея была простой, первый прототип платформы появился в середине 2012 года. Но по мере перевода все большего количества сервисов на нее видение корректировалось и расширялось. У нас огромное количество продуктов и вопросов по каждому из них, так что мы еще в пути. Поэтому серия будет продолжаться :)
Видео выступления. Там, правда, не все и в очень быстром темпе.
Живые гайдлайны и компонентные системы
Protein
Protein синхронизирует компоненты интерфейса, их представления в векторе и обратно в код. Команда анонсировала проект на FrontendConf в Москве и Web Standards Days в Петербурге. Protein может конвертировать любые компоненты интерфейса в вектор для использования в Sketch или Adobe Illustrator и обратно. То есть изменения из Sketch будут попадать обратно в библиотеку в виде кода — как Dropbox для компонентов интерфейса.
Авторы говорят, что это принципиально другой подход, который, как обещается, решит проблемы взаимодействия дизайнеров и разработчиков. Дизайнеры теперь смогут использовать живые компоненты для создания макетов и синхронизировать их кодовое представление в фоне. Просто работайте над дизайном ;) Теперь у вас будет одна библиотека компонентов, над которой будут работать дизайнеры и разработчики. Одновременно!
Protein переворачивает разработку с ног на голову, пропагандируя в первую очередь создание компонентов разработчиком, а затем их использование дизайнером в макетах интерфейса. Страница проекта в Фейсбуке и презентация.
CSS Shapes
Веб-типографика
Работа с цветом
Новые скрипты
JavaScript для дизайнеров
Работа с SVG
Losing 80% of mobile users is normal, and why the best apps do better
Andrew Chen приводит средние цифры по возвращаемости пользователей Android-приложений. Дневная аудитория падает на 77% в течение первых трех дней, 90% в течение месяца и 95% в течение трех месяцев. При этом долгосрочно удерживать пользователей удается тем, кто смог зацепить их на более-менее регулярные запуски в течение первых 3-7 дней. Для этого нужно не спамить раздражающими уведомлениями, а пытаться активировать новичков.
We Shall Burn Bright
Мои коллеги из команды контент-проектов запустили блог, в котором рассказывается об их опыте учета редакционных метрик, форматах подачи, инструментах редакции и журналиста. У них также есть группа в Фейсбуке, в которой публикуются исследования, разбор практических примеров, дискуссии и обсуждения. Несколько самых интересных публикаций:

Measuring Customer Loyalty with a Repurchase Matrix
Jeff Sauro предлагает использовать данные повторных продаж клиенту для оценки пользовательской лояльности. Правда, поступают они часто с задержкой и посчитать их не так легко. В продолжение темы:
Relay
Сервис Relay позволяет обсуждать дизайн в Slack. Это плагин, который позволяет легко экспортировать макеты из Photoshop, Sketch или браузера для совместного обсуждения. В обсуждении на ProductHunt привели пару аналогов.

UX-стратегия
Построение дизайн-культуры
Новое для Zeplin
Работа со стажерами
MVP
How Google Finally Got Design
Еще один мощный рассказ о том, как радикально поменялся дизайн Google. Хотя инициативы по приведению продуктов в порядок начались еще давно, революция случилась во многом благодаря Mathias Duarte, который выстроил новое видение дизайна и процессов, а благодаря тесному общению с Larry Page провел все это в жизнь. Перевод на русский.

Непрошенные редизайны
Кейсы редизайна
What Killed The Infographic?
Mark Wilson размышляет о том, почему бум инфографики постепенно сходит на нет. Похоже, она просто перестала быть вау-штукой и стала еще одним рабочим инструментом. Кроме того, необходимость адаптировать ее для мобильных сильно подрезала экспрессивные возможности.
Виртуальная реальность
Интерфейсы в кино
Носимые устройства
Интернет вещей
Net-a-Porter Launches an App That Allows Women to Shop Together Online
Компания Net-a-Porter пробует построить в интернете концепцию социального шопинга, т.е. похода по магазинам с подружками. По факту это что-то вроде собственного Pinterest, но инициатива интересная.
Patrick Mankins о тонкостях создания таких интерфейсов в духе фильма «Her».
Деньги за буквы
Влад Головач объявил о важной инициативе:
«К сожалению, на русском языке выходит слишком мало оригинальных материалов про пользовательские интерфейсы и связанные темы (хотя и сравнительно много переводов и компиляций, а уж презентаций и выступлений вообще как грязи). Нам с Сашей Белышкиным это кажется неправильным и даже немного постыдным, поэтому мы придумали фонд (и выделили бюджет), который без условий платит деньги за оригинальные публикации. Соответственно, если у кого-то у вас в списке задач на будущее есть пункт „Собраться и написать уже наконец-то статью о [интерфейсная тема]“, знайте, что у вас есть шансы не просто написать статью (и стать грамотнее, умнее, научиться лучше писать и т.д.), а ещё и получить 3000 рублей в качестве бонуса. Откладывать только не надо, потому что бюджет не вечен.
P.S. Особенно роскошно это предложение для тех, кто по какой-то причине нас, Usethics, не любит. Лишить нас с Сашей личных сбережений должно быть не просто полезно, а неизъяснимо приятно!»

UX Hero
Комикс UX Hero от Tal Florentin, посвященный жизни мифического продуктового дизайнера Jonathan Sketch. Первая книга уже готова и доступна бесплатно, за $39 можно получить первые 6 выпусков. Формат помасштабнее давно известного открывателя жанра OK/Cancel.

Motion And Meaning — A podcast about motion design for digital designers
Подкаст от Cennydd Bowles и Val Head о моушен-дизайне и анимации для дизайнеров. Запись и текстовая версия первого выпуска.
I Have No Idea What The Hell I Am Doing
Статья на основе свежего выступления Brad Frost об особенностях и философии дизайна в современном вебе. Много ключевых идей собраны вместе.
Продуктовые дизайнеры
Sketchnotes
Отрывки из книги Khoi Vinh «How they got there»
Color Theory in Web UI Design: Practical Principles
Новая книга UXPin о теории цвета для веб-интерфейсов. В обойме немного теории, тренды, инструменты и примеры на штуках от Mozilla, Squarespace…
5 Steps To Re-create Xerox PARC’s Design Magic (From The Guy Who Helped Make It)
Оказывается, SAP запустил исследовательскую лабораторию Communications Design Group под руководством легендарного Alan Kay. Мало того, в команду нанят Bret Victor. Алан размышляет о том, как повторить атмосферу знаковой лаборатории Xerox PARC, давшей основы современных компьютеров. Крайне интересно, что это даст SAP, долгое время славившейся одними из худших интерфейсов в мире.

Autodesk Hires Facebook’s Director Of Product Design
Autodesk нанял Maria Guidice, директора продуктового дизайна Facebook. Компания планирует унифицировать сотню своих продуктов. В этой ветке будут собираться новости об интересных назначениях дизайнеров. В продолжение темы:
The secrets of the Chief Design Officer
Интересно, что накануне назначения Jony Ive на сайте британского Design Counsil вышла статья на тему важности появления этой позиции. Ее переработал и дополнил The Guardian.
Покупки дизайн-студий крупными компаниями
Серия интервью от InVision
Upcoming Web Design Events (June-December 2015)
Основные европейские и американские события UX и веб-дизайна второго полугодия 2015.

UX STRAT 2014
Отчет о третьем дне конференции UXSTRAT 2014, которая прошла 7-9 сентября в Boulder, Colorado (США). Также стали доступны презентации с UX STRAT 2014 и UX STRAT Europe 2015.
UI19 Videos
Стали доступны видео с конференции UI19, которая прошла 27-29 октября 2014 в Бостоне, США. Правда, за деньги.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Письмо приходит один раз в месяц.

Паттерны и Best Practices
Understanding The Power of Story To Build a Product That Sticks
Одна из лучших и самых полезных статей на тему встречи нового пользователя от Dan Martell. Он пишет о том, что экраны приветствия нужно рассматривать в привязке к тому, как сервис активирует пользователя — только так он принесет пользу продукту, а не будет надоедливым обзором ненужных сейчас функций. Dan приводит примеры таких сценариев от известных компаний вроде Facebook, которые обнаружили, что если пользователь добавил 7 друзей в течение 10 дней после регистрации, то он наверняка не забросит сайт.

Почтовые рассылки
- Еще одна коллекция паттернов почтовых рассылок с упором на само смысловое сообщение.
- Хорошая шпаргалка по дизайну и верстке писем рассылки от Lee Munroe, включая особенности и ограничения почтовых клиентов.
- Небольшой скрипт, позволяющий проверить, как будет выглядеть письмо в почтовом клиенте для iPhone и веб-версии Gmail.
Выдержки из отчета Baymard
- Christian Holst о том, что стоит дублировать выбранные параметры фильтрации в основной форме и отдельном блоке. Большинство интернет-магазинов делают что-то одно.
- Christian Holst о правильной сортировке по рейтингу. Многие интернет-магазины формально ставят наверх товары с лучшим рейтингом, не учитывая количество оценивших его пользователей.
Web UI Design Techniques: Interaction Design & Animations
Новая книга UXPin о дизайне взаимодействия, интерактивных историй и анимации.
Why Users Miss Form Buttons Placed in the Action Bar
Anthony T советует ставить кнопку отправки формы на мобильных прилипающей к низу экрана. Гайдлайны мобильных говорят о другом, но следование им нарушает поток работы с формой, да и обнаружить их бывает не так просто. Правда, с прилипанием к низу экрана есть проблемы в старых браузерах на Android, да и кнопку отмены можно было бы оставить на привычном месте.
Разбор анимации
The Homepage Exception
Johanna Bates пишет об интересном подходе к созданию главной страницы, который она опробовала на одном из своих проектов. В CMS она прописана как набор модулей, которые клиент может редактировать в единой форме. Это позволяет поддерживать ее в актуальном виде.
Использование ссылок
Guidelines for Animation Timing
Dominic Nguyen из Percolate пытается обосновать оптимальное время для интерфейсной анимации. Это 150-350 миллисекунд — меньше этого числа человек не воспринимает, больше этого — переключает внимание. Перевод на русский язык.
Гайдлайны платформ и шаблоны дизайна для них
Apple iOS 9
Интерфейсно в самой платформе мало что изменилось, судя по всему наконец-то будет повышена стабильность работы — с этим становилось все хуже, начиная с революции в iOS 7.

Одно из самых интересных — появление режима многозадачности на iPad, аналогичного Windows 8, а также реализованного в оболочке TouchWiz от Samsung, но с добавлением режима «картинка в картинке» для просмотра видео. Правда, большие планшеты последнее время падают в продажах за счет 7«-версий и фаблетов, а iPad как ни старался, не особо далеко ушел за рамки устройства потребления, но многооконность сделает его чуть полезнее. Также поменялся режим переключения приложений, а при подключении сторонней клавиатуры показывается привычный по десктопным ОС подход. Windows 10 показал универсальное решение для всей линейки устройств, интересно как к этому придет Apple.
Среди других интерфейсных паттернов — попытка решить многие проблемы больших экранов в новом плеере: перенос значительного количества элементов управления вниз, использование свайпа для переключения между основными разделами как в WinPhone. Активное использование круглых цветных иконок категорий. В поиске снова появилось скругленное поле ввода из старой эпохи. Учитывается больше нюансов текущего контекста. Режим выделения стал вменяемее, появилась нормальная панель инструментов вместо путаного контекстного меню, с помощью двух пальцев клавиатуру можно превратить в тачпад. И началась замена Helvetica на собственный шрифт San Francisco, представленный ранее в часах. Прощай, эпоха повсеместной любви к Гельветике?
Вообще обновления в основном коснулись приложений, все интересное нужно ловить там. Особенно здорово вышло с новостями (замена киоска).
Язык программирования Swift, который дружелюбен к изучающим код дизайнерам, получил вторую версию и открытый код. В продолжение темы:
- Вставил пять копеек для Цукерберг Позвонит.
- Шаблон для нового Photoshop с поддержкой артбордов.
- Победители Apple Design Awards 2015 года.
- Новый CarPlay пытается пролезть дальше, чем просто развлекательная система — предлагает автопроизводителям интегрировать базовые функции управления машиной вроде климат-контроля. Но Ford явно сказал недавно, что не хотят повторить судьбу производителей компьютеров и телефонов, где доминирует сторонний производитель ОС.
Material Design
- Google запустил свой рейтинг приложений для Android с лучшим дизайном. Среди победителей — мессенджер Telegram.
- Дизайн-команда Google запустила блог на Medium.
- Первая часть мощного кейса редизайна Chrome под новые гайдлайны от Sebastien Gabriel.
- Обзор ключевых интерфейсных элементов Android M и их свойств.
- Taylor Ling пишет о том, что важно делать оптическое выравнивание для иконки внутри главной плавающей кнопки.
Новое для Apple Watch
- Команда Todoist о том, как они сделали редизайн приложения после появления реального устройства.
- Наглядные советы по дизайну приложений для часов от Артема Дашинского.
Go Mockups
Большая подборка шаблонов устройств, в которых представлены руки разных рас. Они платные, но позволяют лучше попадать в аудиторию.
Понимание пользователя
Try it: Memories of color are surprisingly vague
Интересное исследовование Jonathan Flombaum из Johns Hopkins University о восприятии цвета. Он показал, что люди не помнят точный или даже более-менее правильный цвет, а скорее наиболее близкий к нему основной. В продолжение темы:
- Еще одно исследование восприятия, на этот раз произведений искусства. Почему массовая аудитория любит синий и более классические примеры — абстрактное искусство требует большей когнитивной нагрузки на восприятие.

Job Stories для проектирования интерфейсов
Перевод статьи Alan Klement о том, почему персоны и User Story это вчерашний день и почему стоит использовать Job Story. Еще один хороший прием, который может сделать работу продуктовой команды эффективной.
Использование текущего контекста
Accessibility
Дизайн для зависимости
- Отчасти про интерфейсы, отчасти общепознавательно. Статья The Verge про историю и принципы работы игровых автоматов, которая во многом ссылается на книгу «Design for Addiction».
Проектирование и дизайн экранов интерфейса
Adobe CC 2015
Вышел Adobe CC 2015. Это одно из крупнейших обновлений Adobe за все время. Оно коснулось всех продуктов компании. Добавлено несколько мобильных приложений и два новых сервиса: Adobe CreativeSync и Adobe Stock.

Для продуктового дизайнера прежде всего интересен новый Photoshop. Ребята из Сан Хозе наконец выяснили, что уже много лет создают не инструмент для редактирования фотографий, а скорее помощника дизайнера. Плюс «внезапно» поглотивший многих дизайнеров Sketch. В результате продукт получил массу новых возможностей и изменил странное поведение старых:
- Artboards: монтажные области, позволяющие создавать несколько экранов разного размера в одном документе, сильно облегчающие работу, экспорт и просмотр макетов.
- Множественные стили слоев: стало возможным создавать несколько одинаковых стилей слоя накладывающихся друг на друга.
- Новый диалог экспорта, заменивший Save For Web.
- Библиотеки: создаете один раз, например, тулбар. Используете в других местах, затем меняете исходник, меняется везде. Развитие Smart Object.
- Приложение-компаньон для просмотра дизайна на устройствах (iOS уже, Android на подходе).
- Photoshop Design Space: совершенно новый интерфейс для Photoshop специально для дизайнеров.
- Множество мелких твиков как с точки зрения производительности, так и взаимодействия: одна возможность накладывать внутренние полупрозрачные Stroke чего стоит! :-)
- Adobe Stock — это фото-векторный сток, встроенный во всех продукты компании.
- Adobe CreativeSync — новый подход к обмену всеми вашими дизайн-ресурсами. Он автоматически синхронизирует ваши файлы, шрифты, фотографии, ресурсы, параметры, метаданные, элементы из Adobe Stock для всех ваших устройств и программ.
Небольшое видео «Что нового для UI/UX дизайнера». Остальные изменения и новые фишки других продуктов на официальной странице.
Creating Advanced Animations In Photoshop
Небольшое пошаговое руководство по анимации в Photoshop от Stephen Petrany. Это ограниченный в возможностях, зато почти всегда доступный инструмент.
Modern Design Tools: Adaptive Layouts
Josh Puckett из команды Dropbox говорит о проблемах современных инструментах дизайна. Немногие из них заточены под адаптивность на уровне рабочей области и он предлагает свое видение правильного решения. Похоже, скоро нас ждет анонс свежего инструмента! Перевод на русский и продолжение, об использовании в прототипах реальных данных.
The state of Interaction Design tools
Примерно в то же время Pasquale D’Silva сделал очень толковый и глубокий разбор состояния современных дизайнерских инструментов. В первой части он говорит о прототипировании сложного взаимодействия и анимации, предлагая интересную категоризацию. Во второй смотрит в сторону инструментов игровых дизайнеров. Кажется, и тут нас ждет анонс нового продукта :)
Новое для InVision
- InVision выпустили всеобъемлющий набор элементов / экранов для мобильных приложений: Sketch, Photoshop, поддержка экранов высокой плотности, легкая кастомизация.
- На подходе пятая версия InVision. В блоге компании начали описывать основные улучшения.
- Они также поддержат режим artboards в новом Photoshop — считай, автоматом соберут прототип из него.
- Теперь из InVision можно сразу публиковаться на Dribbble.
Новое для Sketch
Новое для Pixate
- Появились командные аккаунты, облегчающие совместную работу.
- Еще одна простая обучалка по созданию несложного экрана с прокруткой и pull-to-refresh.
Macaw Scarlet — The Live Design Environment
Новое поколение продукта Macaw, с гораздо более широкими возможностями. Те, кто купил первую версию, получат скидку.
Новое для Marvel
Introducing the AxShare App for iOS and Android
Axure выпустили приложения AxShare для просмотра прототипов на Android и iPhone. Они будут доступны и в офлайне.
Новое для Proto.io
Skala
Пока одноименный инструмент для дизайнеров в работе, изначально выходивший под брендом Skala продукт для предпросмотра дизайна на мобильных получил вторую версию.
Новое для Tumult Hype 3 Pro
Пользовательские исследования и тестирование, аналитика
Getting to Know Conjoint Analysis
Памятка Jeff Sauro о сводном анализе продуктов и интерфейсов, а также его разновидностях.
7 Ways to Handle Missing Data
Jeff Sauro дает рекомендации на случай, когда в собранных по результатам пользовательских исследований данных есть пробелы. Неполные данные можно удалить или восстановить несколькими способами.
Визуальное программирование и дизайн в браузере
Юрий Ветров — Платформенное мышление
Моя презентация о платформенном мышлении с конференции UX People 2015. Как перестать плодить документацию и начать жить. Все это сжигает уйму времени на бумагомарательство — силы уходят на полировку побочных документов, а не продукта. Нужно воспринимать работу над продуктом как создание и развитие платформы, а не конкретный релиз.
Я рассказывал немного об этом в конце 2013 и 2014 года. Но там был упор на конкретные кейсы, а в этой презентации — пошаговая инструкция по созданию такой платформы. По количеству слайдов это уровень «nightmare», но задача действительно сложная.
В конце презентации длинный список всех тех, благодаря кому эта картина выстроилась в единое целое и начала внедряться на практике. Изначальная идея была простой, первый прототип платформы появился в середине 2012 года. Но по мере перевода все большего количества сервисов на нее видение корректировалось и расширялось. У нас огромное количество продуктов и вопросов по каждому из них, так что мы еще в пути. Поэтому серия будет продолжаться :)
Видео выступления. Там, правда, не все и в очень быстром темпе.
Живые гайдлайны и компонентные системы
- Оказалось, что у 2GIS работает интересный инструмент контроля верстки Makeup. Он позволяет наложить код на макет и найти расхождения. Также можно посмотреть, что будет с блоком при выводе в него нестандартного контента. Демо-сайт.
- Гайдлайны Envato Market.
- Перевод статьи Brad Frost об инвентаризации паттернов на русский.
Protein
Protein синхронизирует компоненты интерфейса, их представления в векторе и обратно в код. Команда анонсировала проект на FrontendConf в Москве и Web Standards Days в Петербурге. Protein может конвертировать любые компоненты интерфейса в вектор для использования в Sketch или Adobe Illustrator и обратно. То есть изменения из Sketch будут попадать обратно в библиотеку в виде кода — как Dropbox для компонентов интерфейса.
Авторы говорят, что это принципиально другой подход, который, как обещается, решит проблемы взаимодействия дизайнеров и разработчиков. Дизайнеры теперь смогут использовать живые компоненты для создания макетов и синхронизировать их кодовое представление в фоне. Просто работайте над дизайном ;) Теперь у вас будет одна библиотека компонентов, над которой будут работать дизайнеры и разработчики. Одновременно!
Protein переворачивает разработку с ног на голову, пропагандируя в первую очередь создание компонентов разработчиком, а затем их использование дизайнером в макетах интерфейса. Страница проекта в Фейсбуке и презентация.
CSS Shapes
Веб-типографика
- Andrew Johnson о возможностях интерполяции шрифтов в вебе.
- Шпаргалка по созданию адаптивной шрифтовой сетки с помощью CSS-пре-процессора SASS.
- Мощный эксперимент студии Letterror по работе с адаптивными шрифтами и интерполяцией в вебе. Когда Just van Rossum рассказывал на конференции Серебро Набора 2014 о своем десктопном инструменте Robofont, четкой картины по тому как представить это в вебе у него не было. И вот спустя полгода его же словолитня показала работающий пример.
Работа с цветом
- JS-библиотека Vibrant.js позволяет распознавать наиболее яркие цвета на картинке.
- Интересный эксперимент с анализом цветовой палитры лучших сайтов на Awwwards, начиная с 2009 года.
- Набор CSS для создания конических градиентов.
- Скрипт позволяет создавать заглушки на время загрузки изображений с градиентов из основных цветов изображения.
Новые скрипты
- Chris Coyier разбирает способы работы с выделением текста в браузере.
- Капли дождя на чистом CSS.
- Бодрая анимация кнопки отправки формы.
- Коллекция скриптов разворачивания карточки в подробную информацию.
- Коллекция скриптов эффектов прокрутки страницы.
- Эксперимент, в котором страницу можно редактировать голосом.
- Библиотека Dynamics.js для создания анимации, приближенной к физической модели.
JavaScript для дизайнеров
Работа с SVG
- О SVG-анимации в JS-фреймворке Greensock.
- Практическое руководство по подготовке и последующему использованию SVG в вебе.
- Демо работы графических фильтров в SVG.
- Обзор текущего состояния и способов работы с анимацией в SVG.
Метрики и ROI
Losing 80% of mobile users is normal, and why the best apps do better
Andrew Chen приводит средние цифры по возвращаемости пользователей Android-приложений. Дневная аудитория падает на 77% в течение первых трех дней, 90% в течение месяца и 95% в течение трех месяцев. При этом долгосрочно удерживать пользователей удается тем, кто смог зацепить их на более-менее регулярные запуски в течение первых 3-7 дней. Для этого нужно не спамить раздражающими уведомлениями, а пытаться активировать новичков.
We Shall Burn Bright
Мои коллеги из команды контент-проектов запустили блог, в котором рассказывается об их опыте учета редакционных метрик, форматах подачи, инструментах редакции и журналиста. У них также есть группа в Фейсбуке, в которой публикуются исследования, разбор практических примеров, дискуссии и обсуждения. Несколько самых интересных публикаций:
- Объемы трафика на ресурс или страницу материала ничего не говорят об эффективности работы редакции. В самом деле, если читатели не увлечены содержанием, то трафик бесполезен. Хорошую журналистику невозможно измерить количеством трафика и CTR заголовка. Но кое-чем другим можно.
- Главные вызовы онлайн-журналистики: дефицит «времени на вас»; сократившееся «время концентрации внимания».

Measuring Customer Loyalty with a Repurchase Matrix
Jeff Sauro предлагает использовать данные повторных продаж клиенту для оценки пользовательской лояльности. Правда, поступают они часто с задержкой и посчитать их не так легко. В продолжение темы:
Управление интерфейсными проектами, процессами и командами
Relay
Сервис Relay позволяет обсуждать дизайн в Slack. Это плагин, который позволяет легко экспортировать макеты из Photoshop, Sketch или браузера для совместного обсуждения. В обсуждении на ProductHunt привели пару аналогов.

UX-стратегия
- Philip Hodgson о 6 вещах, которые мешают UX оказывать заметное вляние на бизнес, оставаясь на обслуживающих ролях, «посудомойками» для других дисциплин. Начиная от таких капитальных вещей, как отсутствие достаточное поддержки на уровне топ-менеджмента и неумения обучить организацию о ценности UX, заканчивая клиническими случаями увлечения карго-культами, излишней замктутостью и академичностью.
Построение дизайн-культуры
Новое для Zeplin
Работа со стажерами
- Советы вчерашним выпускникам и завтрашним стажерам от известных дизайнеров в отрасли.
- Thomas Lockwood также дает советы вчерашним выпускникам и завтрашним стажерам.
- Вторая часть плана Fred Beecher по отбору и обучению «UX подмастерьев».
Продуктовый менеджмент и аналитика
MVP
- Michael Bamberger об особенностях использования MVP в корпоративном секторе. Вчистую их использовать сложно из-за тяжеловесности среды и бюрократии, необходимо воспринимать их как MVE, т.е. эксперименты.
Кейсы
How Google Finally Got Design
Еще один мощный рассказ о том, как радикально поменялся дизайн Google. Хотя инициативы по приведению продуктов в порядок начались еще давно, революция случилась во многом благодаря Mathias Duarte, который выстроил новое видение дизайна и процессов, а благодаря тесному общению с Larry Page провел все это в жизнь. Перевод на русский.

Непрошенные редизайны
Кейсы редизайна
- Raluca Budiu из NN/g о принципах расчета изменения UX-метрик при редизайне.
- Sana Rao рассказывает о работе над новой страницей профиля в Twitter.
Тренды
What Killed The Infographic?
Mark Wilson размышляет о том, почему бум инфографики постепенно сходит на нет. Похоже, она просто перестала быть вау-штукой и стала еще одним рабочим инструментом. Кроме того, необходимость адаптировать ее для мобильных сильно подрезала экспрессивные возможности.
Виртуальная реальность
- Обзор текущих совместных инициатив платформ виртуальной реальности и кинорежиссеров и продюсеров.
- Оказалось, что для Cardboard Design Lab Google снова привлек ustwo. В блоге студия рассказывает о принципах дизайна для виртуальной реальности, заложенных в приложение. Учитывая насколько они жгут, один из главных кандидатов на покупку большой компанией :)
- Jon Wiley, главный дизайнер поиска и один из авторов редизайна компании, теперь занимается виртуальной реальностью, в том числе Cardboard.
Интерфейсы в кино
- Claudio Guglieri из F-I и David Navarro провели мощное исследование интерфейсов в кино. На основе этого они выступают с большой презентацией, на промо-сайте есть много деталей об этом.
- статья, посвященная приборным панелям транспортных средств всех форм и габаритов в фантастическом кино. Перевод на русский.
Носимые устройства
- Хотя сама по себе идея пичкать простое устройство функциональностью телефона спорная, в статье Fast Co Design достаточно подробно рассказывается о принципах взаимодействия, заложенных в T9-подобную клавиатуру для часов.
Интернет вещей
Net-a-Porter Launches an App That Allows Women to Shop Together Online
Компания Net-a-Porter пробует построить в интернете концепцию социального шопинга, т.е. похода по магазинам с подружками. По факту это что-то вроде собственного Pinterest, но инициатива интересная.
Patrick Mankins о тонкостях создания таких интерфейсов в духе фильма «Her».
Для общего и профессионального развития
Деньги за буквы
Влад Головач объявил о важной инициативе:
«К сожалению, на русском языке выходит слишком мало оригинальных материалов про пользовательские интерфейсы и связанные темы (хотя и сравнительно много переводов и компиляций, а уж презентаций и выступлений вообще как грязи). Нам с Сашей Белышкиным это кажется неправильным и даже немного постыдным, поэтому мы придумали фонд (и выделили бюджет), который без условий платит деньги за оригинальные публикации. Соответственно, если у кого-то у вас в списке задач на будущее есть пункт „Собраться и написать уже наконец-то статью о [интерфейсная тема]“, знайте, что у вас есть шансы не просто написать статью (и стать грамотнее, умнее, научиться лучше писать и т.д.), а ещё и получить 3000 рублей в качестве бонуса. Откладывать только не надо, потому что бюджет не вечен.
P.S. Особенно роскошно это предложение для тех, кто по какой-то причине нас, Usethics, не любит. Лишить нас с Сашей личных сбережений должно быть не просто полезно, а неизъяснимо приятно!»

UX Hero
Комикс UX Hero от Tal Florentin, посвященный жизни мифического продуктового дизайнера Jonathan Sketch. Первая книга уже готова и доступна бесплатно, за $39 можно получить первые 6 выпусков. Формат помасштабнее давно известного открывателя жанра OK/Cancel.

Motion And Meaning — A podcast about motion design for digital designers
Подкаст от Cennydd Bowles и Val Head о моушен-дизайне и анимации для дизайнеров. Запись и текстовая версия первого выпуска.
I Have No Idea What The Hell I Am Doing
Статья на основе свежего выступления Brad Frost об особенностях и философии дизайна в современном вебе. Много ключевых идей собраны вместе.
Продуктовые дизайнеры
- Sam Gerstenzang о том, чему он научился в команде Imgur о работе дизайнера с продуктом.
- Jesse Weaver пишет о том, что с ума сходить не надо и конвертировать дизайнеров в разработчиков и наоборот вредно. Вот глубокое понимание специфики коллег и эмпатия — это да.
Sketchnotes
Отрывки из книги Khoi Vinh «How they got there»
Color Theory in Web UI Design: Practical Principles
Новая книга UXPin о теории цвета для веб-интерфейсов. В обойме немного теории, тренды, инструменты и примеры на штуках от Mozilla, Squarespace…
Люди и компании в отрасли
5 Steps To Re-create Xerox PARC’s Design Magic (From The Guy Who Helped Make It)
Оказывается, SAP запустил исследовательскую лабораторию Communications Design Group под руководством легендарного Alan Kay. Мало того, в команду нанят Bret Victor. Алан размышляет о том, как повторить атмосферу знаковой лаборатории Xerox PARC, давшей основы современных компьютеров. Крайне интересно, что это даст SAP, долгое время славившейся одними из худших интерфейсов в мире.

Autodesk Hires Facebook’s Director Of Product Design
Autodesk нанял Maria Guidice, директора продуктового дизайна Facebook. Компания планирует унифицировать сотню своих продуктов. В этой ветке будут собираться новости об интересных назначениях дизайнеров. В продолжение темы:
- Kate Aronowitz, еще один бывший дизайн-директор Facebook, переходит в финансовый стартап Wealthfront.
The secrets of the Chief Design Officer
Интересно, что накануне назначения Jony Ive на сайте британского Design Counsil вышла статья на тему важности появления этой позиции. Ее переработал и дополнил The Guardian.
Покупки дизайн-студий крупными компаниями
Серия интервью от InVision
Материалы конференций
Upcoming Web Design Events (June-December 2015)
Основные европейские и американские события UX и веб-дизайна второго полугодия 2015.

UX STRAT 2014
Отчет о третьем дне конференции UXSTRAT 2014, которая прошла 7-9 сентября в Boulder, Colorado (США). Также стали доступны презентации с UX STRAT 2014 и UX STRAT Europe 2015.
UI19 Videos
Стали доступны видео с конференции UI19, которая прошла 27-29 октября 2014 в Бостоне, США. Правда, за деньги.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписаться на рассылку
Письмо приходит один раз в месяц.
