Вступление
C системой Аллена меня познакомили около двух лет назад. Начинал пользоваться вариантом
Васи Кислого с помощью HTC Touch Pro, но глючность девайса сильно мешала освоить систему, а сам «Успеватель» не давал необходимого уровня понимания. С GTD пришлось на время расстаться.
С того момента многое изменилось. Количество дел и задач, требовавших внимания, значительно увеличилось. Как и уровень ответственности за неудачные или запоздалые решения. Необходимость в помощнике стала настолько значительной, что приводила к реальному эмоциональному дискомфорту.
Попытки вести мобильную версию системы в Nokia E63 с помощью «Активных заметок» привели к покупке книги Дэвида Аллена, переработке статьи В. Кислого, приобретению стабильно работающего, хоть и старенького HTC P3400 (а потом и более современного продукта от HTC) и введению бумажной, физически ощутимой части этой системы.
Итогом переработки стала строгая вариация за моим авторством на тему Дэвида Аллена в обработке Васи Кислого. Благодаря ей, работа стала занимать не больше 3-х часов в день. Но за это время я успеваю сделать действительно много.
Следуя этим принципам, я прихожу на работу к 11-12 часам, работаю плотно и не отвлекаясь до 15 часов. В 15 часов ухожу в зал потаскать железки, прихожу в офис к 17-30, прорабатываю за полчаса все накопившееся с 15 часов. И еду домой.
Пока я не разобрался и не адаптировал под себя систему Аллена, мой рабочий день не ограничивался 8 часами в офисе. Приходилось работать еще вечером дома.
Кому интересно, прошу под кат.




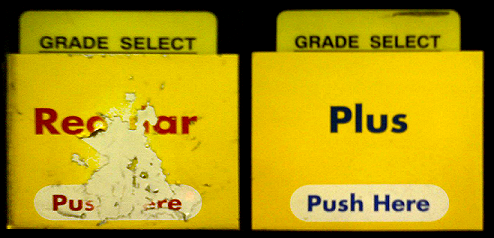
 Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.




 В последнее время разработчики
В последнее время разработчики