В настоящее в время существует огромное количество сетей распределенных вычислений. Я насчитал порядка 30. Наиболее крупные — Folding@home, BOINC, SETI@home, Einstein@Home, Rosetta@home (по результатам их вычислений было написано несколько десятков диссертаций). Вычисляют они все, что только можно вычислять распределено — от подбора md5 паролей до симуляции свертывания белка.
Каждая из эти сетей имеет необычно высокую производительность и включает в себя миллионы нодов. Производительность каждой сравнима с производительностью суперкомпьютера.
По расчетам на конец 2010 года пользователей Инернет было около 2000000000 (2 млрд).
Каждый пользователь имеет хотя бы 1 ядро процессора производительностью не менее 8 Гфлопс (AMD Athlon 64 2,211 ГГц).
По нехитрым математическим расчетам производительность такой сети составит:
Такая сеть в 800 раз производительней, чем ещё не построенная IBM Sequoia (2012), в 1700 раз производительней, чем сеть Bitcoin и производительней всех суперкомьютеров и вычислительных сетей вместе взятых! Сейчас число пользователей ПК и Интерент растет, растет и число ядер. Безусловно, это число (16 эксафлопс) идеальное, никто не будет вычислять 24/7, но если каждый пользователь будет вычислять хотя бы 2 минуты в день (что, впринципе, более чем реально), то такая сеть сравнится с IBM Sequoia.
Сейчас распределенные браузерные вычислительные сети на JavaScript более чем реальны.
Каждая из эти сетей имеет необычно высокую производительность и включает в себя миллионы нодов. Производительность каждой сравнима с производительностью суперкомпьютера.
- Rosetta@home — более 110 Тфлопс
- Einstein@Home — более 355 Тфлопс
- SETI@home — более 560 Тфлопс
- BOINC — более 5.6 Пфлопс
- Folding@home — более 5.9 Пфлопс
- Bitcoin — более 9.4 Пфлопс
- Blue Gene/L (2006) — 478.2 Тфлопс
- Jaguar (суперкомпьютер) (2008) — 1.059 Пфлопс
- IBM Roadrunner (2008) — 1.042 Пфлопс
- Jaguar Cray XT5-HE (2009) — 1.759 Пфлопс
- Тяньхэ-1А (2010) — 2.507 Пфлопс
- IBM Sequoia (2012) — 20 Пфлопс
По расчетам на конец 2010 года пользователей Инернет было около 2000000000 (2 млрд).
Каждый пользователь имеет хотя бы 1 ядро процессора производительностью не менее 8 Гфлопс (AMD Athlon 64 2,211 ГГц).
По нехитрым математическим расчетам производительность такой сети составит:
8 * 109 * 2 * 109 = 16 эксафлопс (1018). Такая сеть в 800 раз производительней, чем ещё не построенная IBM Sequoia (2012), в 1700 раз производительней, чем сеть Bitcoin и производительней всех суперкомьютеров и вычислительных сетей вместе взятых! Сейчас число пользователей ПК и Интерент растет, растет и число ядер. Безусловно, это число (16 эксафлопс) идеальное, никто не будет вычислять 24/7, но если каждый пользователь будет вычислять хотя бы 2 минуты в день (что, впринципе, более чем реально), то такая сеть сравнится с IBM Sequoia.
Сейчас распределенные браузерные вычислительные сети на JavaScript более чем реальны.
 Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио
Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио 
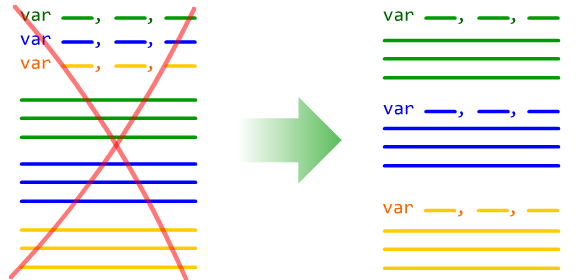
 Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.
Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.

 Любовь к шрифтам – это болезнь. Скорее всего большинству людей этого не понять – ведь мы живем в стране где вывески и витрины оформлены с такой безграмотностью что порой хочется достать фотоаппарат и сфотографировать это «счастье» да выложить в интернет дабы показать до чего может довести человеческое безразличие. Поэтому человек у которого на столе лежит каталог FontFont и который иногда бурчит что де «неплохо еще вот этот шрифт купить» воспринимается порой как немного «не в себе». Тем не менее, изрядная доля моего времени уходит на то чтобы потеоритизировать на тему того, какие шрифты где уместны, и как выработать свой уникальный стиль для презентаций, веб-типографики и печатной типографики. В этом посте – несколько мыслей насчет того что работает/не работает, и что бы хотелось попробовать.
Любовь к шрифтам – это болезнь. Скорее всего большинству людей этого не понять – ведь мы живем в стране где вывески и витрины оформлены с такой безграмотностью что порой хочется достать фотоаппарат и сфотографировать это «счастье» да выложить в интернет дабы показать до чего может довести человеческое безразличие. Поэтому человек у которого на столе лежит каталог FontFont и который иногда бурчит что де «неплохо еще вот этот шрифт купить» воспринимается порой как немного «не в себе». Тем не менее, изрядная доля моего времени уходит на то чтобы потеоритизировать на тему того, какие шрифты где уместны, и как выработать свой уникальный стиль для презентаций, веб-типографики и печатной типографики. В этом посте – несколько мыслей насчет того что работает/не работает, и что бы хотелось попробовать.