В настоящее время микроблоггинг превратился из новой западной фишки в практически повседневную вещь, неотъемлемую часть общения людей в современном обществе. И здесь также как и в случае социальных сетей есть единственный лидер — twitter. Но как и всегда остается место для нишевых сайтов: узкотематических, профессиональных, корпоративных и т.д. В таком случае возникает закономерный вопрос: где взять подходящую платформу для организации сервиса микроблоггинга? В данном топике я хочу рассмотреть различные решения, которые мне показались достойными.
Андрей Савельев @ktotoff
User
Откуда берутся посредственные сайты?
4 min
1.6K
Автор изображения: wiseacre.
Кто виноват?
Кем бы вы ни были: фрилансером, сотрудником веб-студии, заказчиком сайта или просто сторонним наблюдателем — наверняка вы задавались вопросом «Откуда в русском интернете столько плохих сайтов?». Кто виноват в том, что в рунете много сайтов с неудобной навигацией, непродуманной типографикой, бестолковыми текстами и неряшливыми картинками. Работники студий? Фрилансеры? Клиенты? Давайте копнем глубже и посмотрим на процесс создания сайтов в различных студиях.
+35
Откуда действительно берутся посредственные сайты
4 min
944Я не то что не согласен с предыдущим оратором, я просто долгое время принимал участие в создании посредственных сайтов. Не в рунете конечно, но здесь у нас происходит такая же фигня.
Сперва стоит определиться, и далее не путать посредственные сайты с откровенно идиотскими сайтами. Первые вроде как ничего сами по себе, но особого восторга не вызывают, юзабилити где-то на среднем уровне, косячки вылезают и прочие неудобства. В общем, клиенту нравится, а гордиться таким сайтом никто не будет. Другое дело идиотские сайты — это большинство поделки фрилансеров-недоучек, у которых единственный плюс, что они стоят 2 тыщи рублей штука. Последние я не рассматриваю.
Итак, процесс создания посредственного сайта…
Сперва стоит определиться, и далее не путать посредственные сайты с откровенно идиотскими сайтами. Первые вроде как ничего сами по себе, но особого восторга не вызывают, юзабилити где-то на среднем уровне, косячки вылезают и прочие неудобства. В общем, клиенту нравится, а гордиться таким сайтом никто не будет. Другое дело идиотские сайты — это большинство поделки фрилансеров-недоучек, у которых единственный плюс, что они стоят 2 тыщи рублей штука. Последние я не рассматриваю.
Итак, процесс создания посредственного сайта…
+83
Способ вертикального выравнивания блока с помощью настоящего vertical-align
4 min
70KСегодня, верстая один макет, я, кажется, изобрел очередной небезынтересный способ вертикального выравнивания блока относительно родительского. Он не основан на превращении блоков в ячейки таблицы и не использует css-свойство position.
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
Требования
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
Возможности
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
+68
Организация HTTP-туннеля на примере утилит для работы с MySQL
2 min
23KЕсли вы не знаете, что такое HTTP-туннель, для управления MySQL предпочитаете десктопное приложение вместо веб-интерфейса и выполняется одно из следующих условий:
то эта небольшая заметка для вас.
- у вас есть возможность выхода во внешний мир только через HTTP-прокси
- в вашей сети установлено ограничение на возможность работы только с 80 портом
- хостинг-провайдером разрешено работать с базой только через локалхост
то эта небольшая заметка для вас.
+15
Список полезных инструментов для CSS разработчика
8 min
71KTranslation
Это не попытка создать список всех существующих инструментов для CSS разработки. Только некоторые, наиболее полезные были отобраны и размещены в соответствующих категориях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.
+161
Упорядоченные списки, счётчики и экспрешн для IE
2 min
2.4KПредставьте ситуацию: в макете страницы, которую вам надо сверстать, есть упорядоченный список. Всё бы ничего, да в дизайне стиль текста в списке отличается от стиля цифр, выступающих в роли маркера каждого пункта.
И ладно, если отличие небольшое — в размере шрифта, цвете или другом свойстве шрифта. В таком случае самый простой способ реализовать подобное — задать стиль для элемента списка (это будет стиль для маркера), после чего обрамить всё содержимое пункта в блок, в котором переопределить соответствующие стили.
Но что, если отличия не только в шрифте? В таком случае, чаще всего, верстальщики забивают на семантику и добавляют в каждый пункт списка элемент с соответствующей цифрой, и уже ему задают необходимые стили. У такого решения есть масса недостатков — это и плевок на семантику, и необходимость реализации со стороны сервера.
И ладно, если отличие небольшое — в размере шрифта, цвете или другом свойстве шрифта. В таком случае самый простой способ реализовать подобное — задать стиль для элемента списка (это будет стиль для маркера), после чего обрамить всё содержимое пункта в блок, в котором переопределить соответствующие стили.
Но что, если отличия не только в шрифте? В таком случае, чаще всего, верстальщики забивают на семантику и добавляют в каждый пункт списка элемент с соответствующей цифрой, и уже ему задают необходимые стили. У такого решения есть масса недостатков — это и плевок на семантику, и необходимость реализации со стороны сервера.
+30
Блок картинок выровненный по левой и правой стороне
4 min
8.3KЗадача
Итак, вам приходит макет, а в нём (о ужас!) блок картинок дизайнером старательно выровнен по обе стороны. Примерно так:

Ну в верстаем мы только резину!
Есть два варианта:
Сверстать без выравнивания, а дизайнеру сказать что по обе стороны выровнять нельзя, либо
+39
Когда Photoshop отображает совсем не то, что надо
3 min
288K
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
+143
Верстка на HTML5
3 min
65K
Несмотря на то, что стандарт HTML5 официально не утвержден, использовать его можно уже сейчас. Большинство браузеров уже понимают новые структурные элементы и для его использования достаточно добавить новый
doctype.+92
Чеклист запуска сайта
3 min
24K
Этот чеклист будет полезен всем, кто запускает сайты или следит за этим увлекательным процессом. Ничего не пропустите!
+112
Превентивная защита ваших и не ваших скриптов
1 min
30KНаверное не ошибусь если скажу, что очень большая часть мегахакерских_взломов основаны на закачке PHP-скрипта в каталог, доступный для записи в него файлов скриптами (0777, например). Это каталоги для заливки фотографий товаров, аватарок и т.п.
Я еще несколько лет назад «допер» до способа предотвратить на корню подобные вещи. Закачать — может и закачают, а воспользоваться не смогут. Это казалось очевидным все это время, но мало кто это реализовывает. К примеру, только в последнем патче популярного форума SMF была добавлена подобная штука.
Поэтому, для тех, кто не задумывался…
Всё просто. Во все каталоги, доступные для записи, закачиваем (или добавляем строчки к существующему) .htaccess с содержимым:
Этим самым мы отключаем PHP в данном каталоге и заставляем все скрипты отображаться как HTML.
Это можно сделать просто на всякий случай. Лишним уж точно не будет.
Разумеется, только для Apache. Если кто-то знает как подобное реализовать в IIS — напишите. :)
Я еще несколько лет назад «допер» до способа предотвратить на корню подобные вещи. Закачать — может и закачают, а воспользоваться не смогут. Это казалось очевидным все это время, но мало кто это реализовывает. К примеру, только в последнем патче популярного форума SMF была добавлена подобная штука.
Поэтому, для тех, кто не задумывался…
Всё просто. Во все каталоги, доступные для записи, закачиваем (или добавляем строчки к существующему) .htaccess с содержимым:
php_flag engine 0
AddType "text/html" .php .cgi .pl .fcgi .fpl .phtml .shtml .php2 .php3 .php4 .php5 .asp .jsp
Этим самым мы отключаем PHP в данном каталоге и заставляем все скрипты отображаться как HTML.
Это можно сделать просто на всякий случай. Лишним уж точно не будет.
Разумеется, только для Apache. Если кто-то знает как подобное реализовать в IIS — напишите. :)
+68
Как учить английские слова
2 min
82KМоя учительница по английскому языку когда-то говорила, что грамматика и аудиозаписи – это просто отлично, но без знания слов далеко продвинуться нельзя. Поэтому сегодня напишу небольшую заметку о том, как я учу английские слова.
+78
Как вовремя узнать, что ваш сервер не работает?
3 min
20KСлучается, что сайты перестают работать. Причины могут быть самые разные: в датацентре «упал» канал, сервер вырубился, кто-то что-то намудрил с базой или файлами на сервере, сисадмин неудачно обновил ПО или переносил аккаунты. Или кое-кто забыл оплатить хостинг.
В большинстве случаев такая ситуация нежелательна, а устранить ее надо как можно скорее. Для этого нужно как можно скорее узнать о случившемся. Но как? Для себя и для наших клиентов мы используем сервисы мониторинга сайтов. О них я сегодня и расскажу.
В большинстве случаев такая ситуация нежелательна, а устранить ее надо как можно скорее. Для этого нужно как можно скорее узнать о случившемся. Но как? Для себя и для наших клиентов мы используем сервисы мониторинга сайтов. О них я сегодня и расскажу.
+56
Полезные инструменты для web-разработчиков
2 min
2.3KХотелось бы просто поделиться ссылкой на простейшие инструменты, которые могут помочь web-разработчикам, облегчив их рутинные процедуры.
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
MailLink
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
- адрес будет показываться только при всключенном JavaScript
- если у робота есть поддержка JS, то он может распознать скрываемый e-mail
+66
demiurGo.cms Вступление
3 min
747История создания.
«Делайте сегодня то, о чем другие завтра только подумают…»
Сократ.
В 2005 году работая верстальщиком в одной web студии я впервые столкнулся с понятием CMS, первой же системой с которой я познакомился, была NetCat, а точнее все что от нее осталось после жесткого издевательства и переработок местными программистами.
Меня поразила легкость управления данным продуктом, но были конечно и недостатки от которых бросало в дрожь.
Тогда у меня и возникла идея создания своей собственной системы, с которой я буду дружить.
Перечитав тонны литературы и взяв в багаж немало терпения и килограммы кофе, я приступил к разработкам.
+3
Типограф 2.0 — дождались!
3 min
4.4KЭтого ждали редакторы, корректоры, верстальщики, веб-девелоперы и блоггеры . Типоргаф должен был обновиться ещё в январе , но обновляется только сегодня. Итак рад представить вам Типограф 2.0!
+90
qpimg — динамическое создание CSS спрайтов
2 min
3KПри разработке сайтов все чаще и чаще приходиться использовать технологию CSS спрайтов, дабы уменьшить кол-во изображений загружаемых на странице. Создание и редактирование таких изображений является не простой задачей, на которую тратится довольно таки много времени: изначально нужно скомпоновать изображения в графическом редакторе, а после описать позиционирование и размеры каждого элемента в файле стилей (CSS). Редактирование элементов и изменение их размеров может повлечь глобальный пересмотр спрайта, вплоть до полного его пересоздания.
+49
Архитектура CMS
8 min
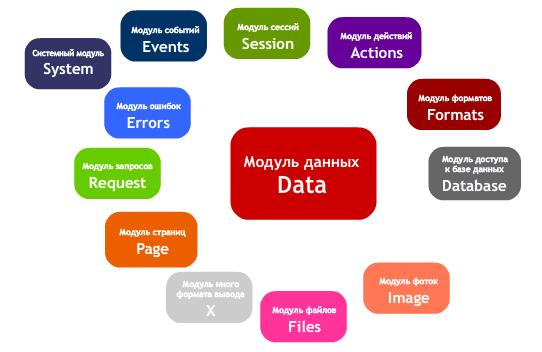
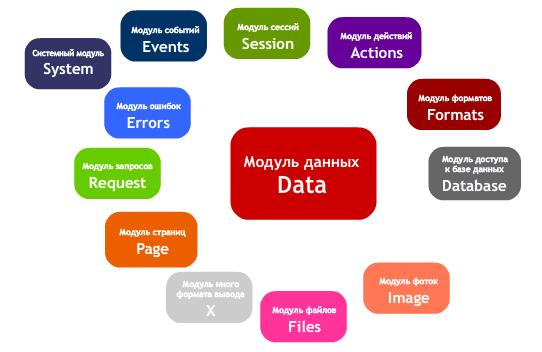
17KИмея более чем достаточно времени, увлекся я размышлениями о создании гибкой, многофункциональной, но относительно простой CMS для программистов и её конфигураторов-пользователей. Некоторые идеи были навеяны потенциальными возможностями CMS Drupal. И вот теперь, увлеченный уже реализацией идей и имея успешные промежуточные результаты, я решил рассказать об архитектуре создаваемой CMS. По ходу прочтения общая картина возможностей CMS должна прорисовываться сама, во всяком случае, для программистов:)
Архитектура создаваемой системы основана на модульном принципе. CMS полностью строится из модулей, как детский домик из кубиков. С целью достижения гибкости и простоты взаимодействия модулей, необходимо было достичь минимальных действий для использования модулей любым компонентом системы без необходимости создания жестких связей, а также сделать возможность легкого расширения действий модулей с помощью других модулей.

Архитектура CMS
Архитектура создаваемой системы основана на модульном принципе. CMS полностью строится из модулей, как детский домик из кубиков. С целью достижения гибкости и простоты взаимодействия модулей, необходимо было достичь минимальных действий для использования модулей любым компонентом системы без необходимости создания жестких связей, а также сделать возможность легкого расширения действий модулей с помощью других модулей.

+23
Кроссбраузерная одноцветная полупрозрачность
3 min
12KВ этой статье я рассмотрю метод создания блоков с одноцветным полупрозрачным фоном.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
+180
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Works in
- Date of birth
- Registered
- Activity