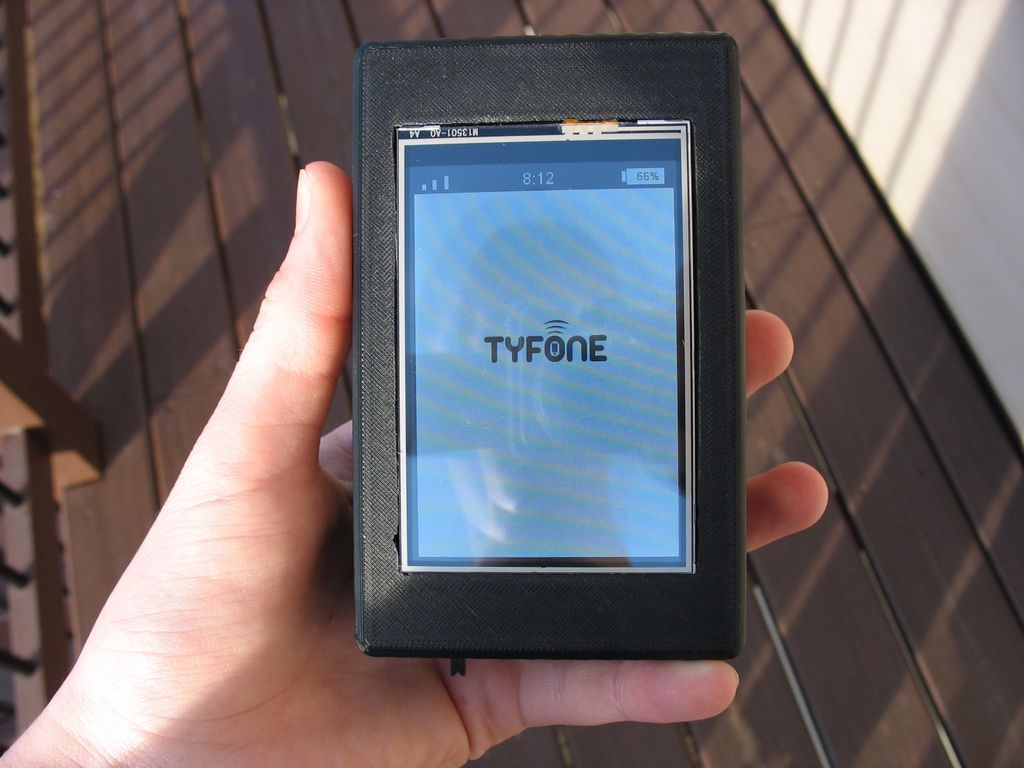
Месяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс, UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:

на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.

на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault
Святые какашки, эта штука бесит — Thecoss @ reddit
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit
Шта? — magenta_placenta @ reddit
…(кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.