
Веб-формы играют большую роль в ежедневном использовании интернета. Если вы разрабатываете веб-сайты, то скорее всего они в них присутствуют: будь то простая форма обратной связи или навороченное веб-приложение. Вот несколько советов, которые помогут создавать удобные в использовании формы.
1. Четко выделяйте обязательные для заполнения поля
Когда пользователь отправляет заполненную форму и потом узнает, что пропустил обязательные поля — это раздражает.
Общепринято выделять обязательные поля звездочкой (*) рядом с их названием. Явное обозначение того, что поле требуется заполнить или нет, является правильным решением.

На форме регистрации Zappos.com обязательные поля выделены звездочкой (*). Необязательные поля так же явно обозначены.
2. Используйте удобные и подробные сообщения об ошибках
Я уверен, что вы ненавидите ситуации, когда при неправильном заполнении формы появляются уведомления об ошибке, говорящие: “Вы должны заполнить все необходимые поля”, вместо того, чтобы сообщить более подробные сведения, например: “Вы забыли заполнить адрес электронной почты”.
Использование проверки достоверности введенных данных в реальном времени является хорошим решением. Например, сразу после заполнения адреса электронной почты, веб-форма должна проверить правильность введенного формата, и если что-то не так, то немедленно уведомить об этом пользователя.

Форма регистрации на Yahoo! предоставляет информацию об ошибках в реальном времени.
Читайте о лучших методах использования подсказок и проверок на ошибки в веб-формах.
3. Используйте проверку формата данных на стороне клиента (JavaScript)
Использование JavaScript проверки данных экономит время пользователя, а также снижает нагрузку на веб-сервер, освобождая его от обработки входящих значений полей формы. Проверка на стороне клиента позволяет пользователям видеть, что они сделали ошибку только что, а не после отправки формы. Это справедливо для любых полей, которые не связываются с вашей базой данных. Такие например, как проверка формата адреса электронной почты или количество цифр в номере телефона.

Форма регистрации на SurveyGizmo дает знать, если формат введенного вами адреса электронной почты неверный.
4. Визуально выделяйте заполняемые поля, чтобы пользователь не потерялся
Убедитесь в том, что визуально можно определить какое именно поле пользователь заполняет в данный момент. Это можно реализовать с помощью селектора псевдо-класса focus: в CSS.

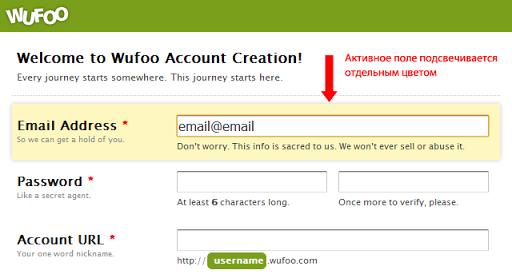
Веб-форма на Wufoo визуально выделяет активные элементы цветом фона.
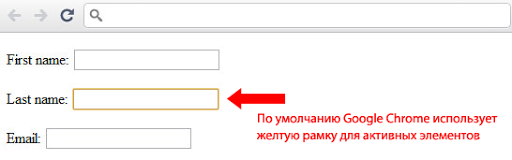
Как минимум реализуйте выделяемую границу для полей — по умолчанию это сделают за вас браузеры, но убедитесь что цвет отличается от дизайна сайта (фона).

Google Chrome выделяет активный элемент желтой рамкой. Firefox светло голубой.
5. Показывайте результаты прогресса
Если ваша веб-форма объемная и состоит из нескольких страниц (или имеет несколько шагов), убедитесь что пользователь постоянно получает сведения о ходе выполняемых действий, о том, сколько еще времени может ему понадобиться для заполнения. Такое часто встречается в случаях онлайн-опроса (исследования) с множеством вопросов или в процессе оформления заказа в интернет магазине.
Все что нужно, это писать “Шаг 4 из 5” или что-то в этом роде. Если пользователи будут продолжают нажимать кнопку “продолжить”, четко не понимая когда будет последний шаг, то они прекратят заполнение формы раньше, чем вы можете предположить.

Оформление заказа на Amazon имеет 4 страницы. Форма сообщает где вы сейчас и сколько еще осталось до завершения.
Конечно лучшей альтернативой было бы сократить вашу веб-форму — если этого сделать нельзя, то хотя бы дайте пользователю информацию о том, насколько он близок от завершения выполняемых действий.
6. Периодически сохраняйте (кешируйте) данные формы
На формах с несколькими страницами или шагами часто можно допустить ошибку. Для избежания потери данных необходимо реализовать способ сохранения введенной пользователем информации для каждой сессии. Это повышает надежность и процент того, что форма будет заполнена даже после таких ситуаций, когда пользователь уходит с данной страницы (например нажимает кнопку назад в браузере). Необходимость заново заполнять все поля формы может заставить пользователя уйти.
7. Не используйте стандартный текст “Submit” (отправить)
Вместо того, чтобы ваша кнопка на форме называлась “Submit” (отправить), используйте такой текст, чтобы он напоминал пользователю о его действиях. Например “Зарегистрироваться”, или еще лучше — дайте пользователю узнать о преимуществах после заполнения формы.

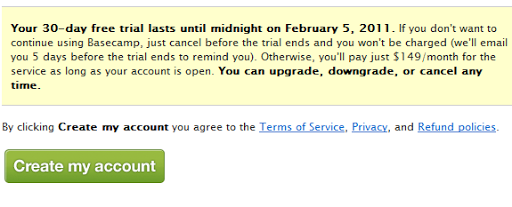
На форме регистрации Basecamp текст «Submit» заменили на более полезный.
8. Кнопка “Отменить” заставляет колебаться
Представьте, что вы в магазине покупаете новую рубашку и продавец спрашивает у вас: “Вы действительно хотите именно эту рубашку?”. Вы все равно ее купите? Скорее всего нет. Возможно вы будете сомневаться, думая что продавец посчитал рубашку неподходящей.
Тоже происходит и с веб-формами: использование кнопки “отменить” может заставить ваших пользователей дважды подумать о том, что они заполняют.
9. Показывайте пользователям поля в правильном формате
Если вы спрашиваете у пользователей определенную информацию — такую как номер телефона или кредитной карты — дайте им им знать, что вы ожидаете. Если пароль должен иметь определенное количество знаков или он должен содержать определенный набор символов, четко описывайте эти требования. Это снижает неясность и ускоряет процесс заполнения.

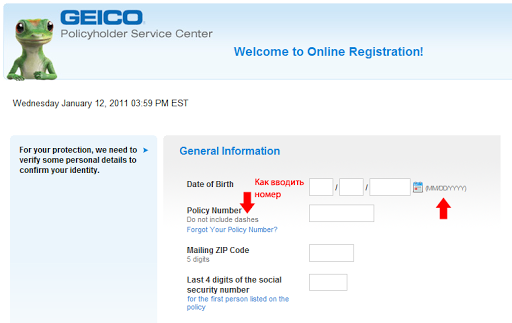
Форма регистрации Geico предоставляет однозначные инструкции о том, в каком формате ожидаются вводимые данные.
10. Одноколоночная форма — лучшее решение
В соответствии с исследованием движения глаз от cxpartners, дизайн агенства по изучению пользовательского взаимодействия, сканирование формы вниз предпочтительнее, чем слева направо. Это уменьшает количество движения глаз, которое нужно совершить для заполнения формы.
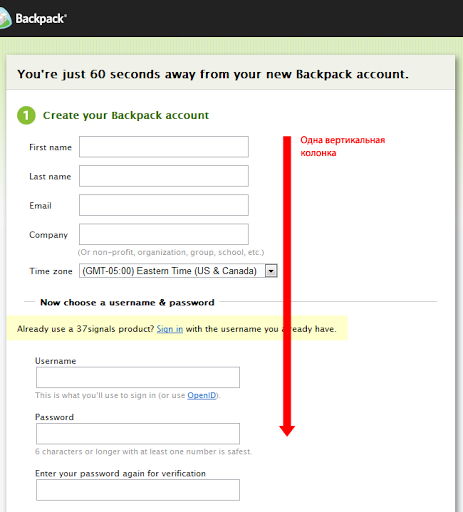
Одноколоночная форма

Форма регистрации Backpack имеет одноколоночную форму.
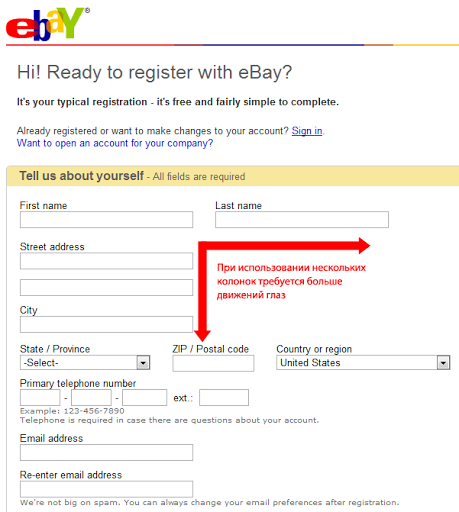
Форма с несколькими колонками

Для сравнения на форме регистрации eBay пользователю нужно заполнять форму как снизу вверх, так и слева направо.
Примеры отличных веб-форм
Вот несколько превосходно разработанных форм для вдохновения.
Alexandru Cohaniuc

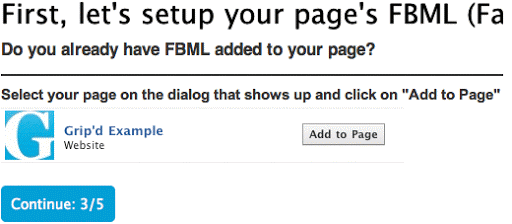
Grip’d Custom Facebook Tab Creator

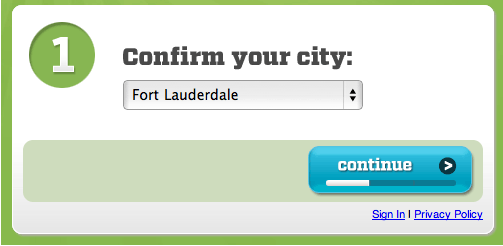
Groupon

KISSMetrics

MobileMe Sign In