Как водится, началось всё с идеи. Идея возникла из-за некоего чувства неудовлетворённости. В то время я начал ковырять Yii фреймворк и количество закладок на эту тему начало расти как снежный ком. Первым решением стал пересмотр всех закладок и перераспределение их по тематическим вложенным папкам. В начале это даже помогло. Однако, через некоторое время я стал с удивлением замечать, что добавляю в закладки целые страницы только ради пары строчек текста, представляющего собой какой-либо трюк, иллюстрацию или применение API фреймворка. Первое пришедшее в голову решение, — выделять только нужный текст и куда-то его сохранять сразу же отпадало,- почти в 100% случаев это была потеря форматирования или нужного расположения информации, что сразу опускало её ценность для меня. Далее были опробованы более интересные решения, — расширение для Firefox, которой умело редактировать страницу и сохранять на жесткий диск уже измененную версию. Это было весело ровно до пятого сохранения, когда удалять лишние элементы стало попросту лень. Более глубокий поиск решений проблемы не дал нужных результатов. Вот тогда и решено было, — сервису, решающему эту проблему как минимум для меня, — быть (Осторожно, под катом немного картинок).
Вооружившись поддержкой верстальщика, мы приступили к работе.
— Основой для движка был выбран Yii в силу целого ряда интересных фич, стремительно развивающегося комьюнити и обещанного разработчиками быстродействия.
— база данных MySQL
— Для визуальных эффектов и работы с DOM был выбран jQuery и jQuery UI.
— Для реализации букмарклета понадобилась библиотека LabJS, чтобы обеспечить правильную очередность загрузки скриптов.
— JSONP для кроссдоменных запросов
Плагины, применяющиеся в проекте:
— jQuery Tipsy (тултипы для подсказок пользователю)
— Cleditor (WYSIWYG редактор для текстов)
— TopUp (Аналог лайтбокса для просмотра изображений и сайтов)
Разработку вести приходилось в свободные от основной работы промежутки времени, что чрезвычайно осложнило и удлинило процесс разработки. Мы прошли через периоды потери мотивации и интереса к проекту, столкнулись с проблемами технического характера, раза три-четыре переделывали дизайн… Одним словом, лёгкой разработку я бы не назвал.
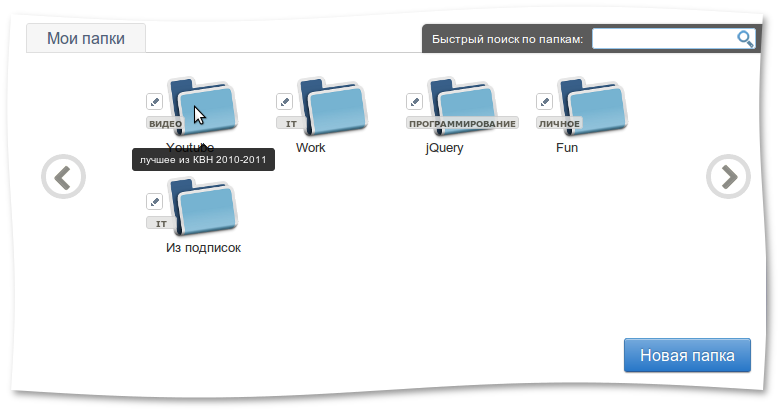
Отступать от классической организации закладок по папкам мы не стали, поэтому список папок выглядит следующим образом:

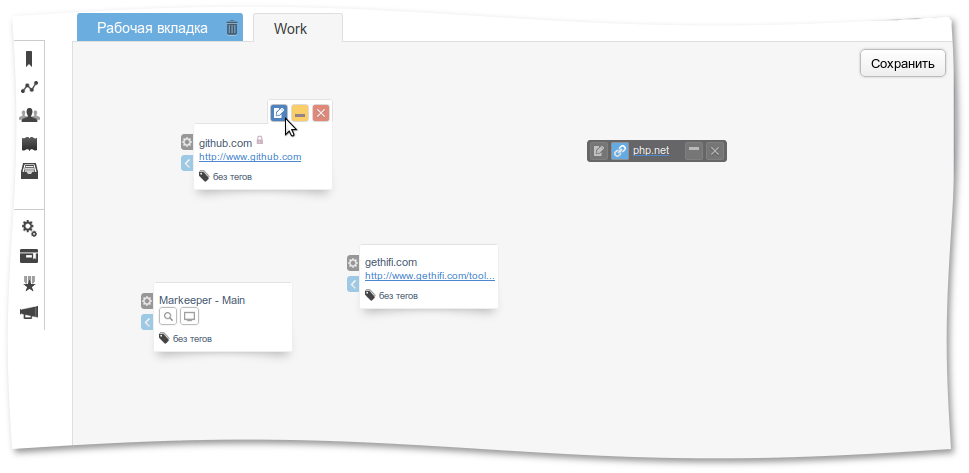
Одной из ключевых идей сервиса было предоставление рабочего пространства для работы с закладками и возможность для пользователя визуально размещать закладки в нужных местах. Кроме того, после создания первого рабочего прототипа, оказалось, что блоки занимают достаточно много места и было бы полезно сворачивать их, тем самым уменьшая занимаемое место. По тем же соображениям были убраны названия пунктов меню, дабы увеличить размер рабочего пространства и добавлена возможность увеличивать его высоту.
Выглядит это примерно вот так:

Разумеется, никуда от нас не делись тэги, описания и категории закладок, однако, подобную информацию мы постарались сделать как можно менее навязчивой.
Останавливаться подробно на кабинете пользователя (где можно увидеть подробную статистику по использованию сервиса и уведомления о действиях ваших подписчиков), добавлении закладок через сам сервис, управлении подписками и папками, списках друзей и прочем, доделанном и недоделанном я не буду, поэтому приступлю ко второй возможности сервиса, которая позиционируется нами, как основная.
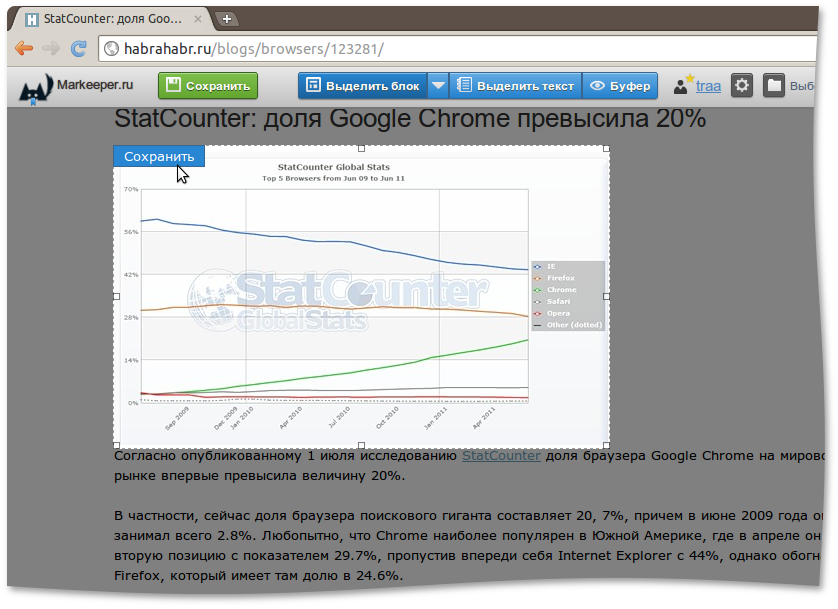
Для более удобной работы с сервисом мы решили основной функционал вынести в букмарклет. При вызове букмарклета на любой веб-странице создается фиксированный div, в который загружается UI букмарклета. Вместе с этим проверяется авторизация на сайте сервиса, после чего подгружается список папок и информация о пользователе (ничего конфиденциального), которая будет отображаться в созданном тулбаре. Как это выглядит, можно увидеть на скриншоте ниже:

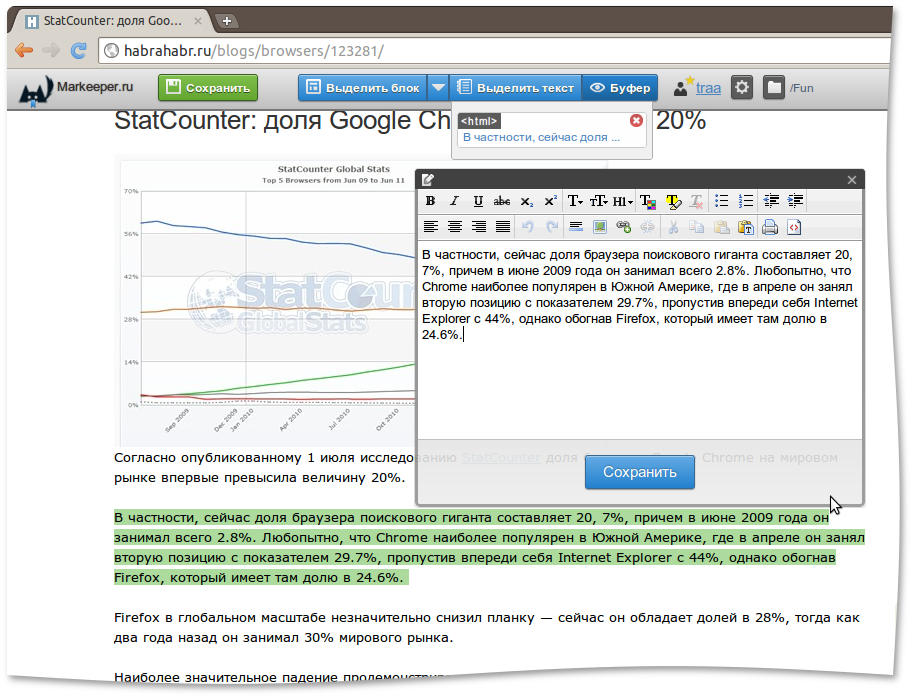
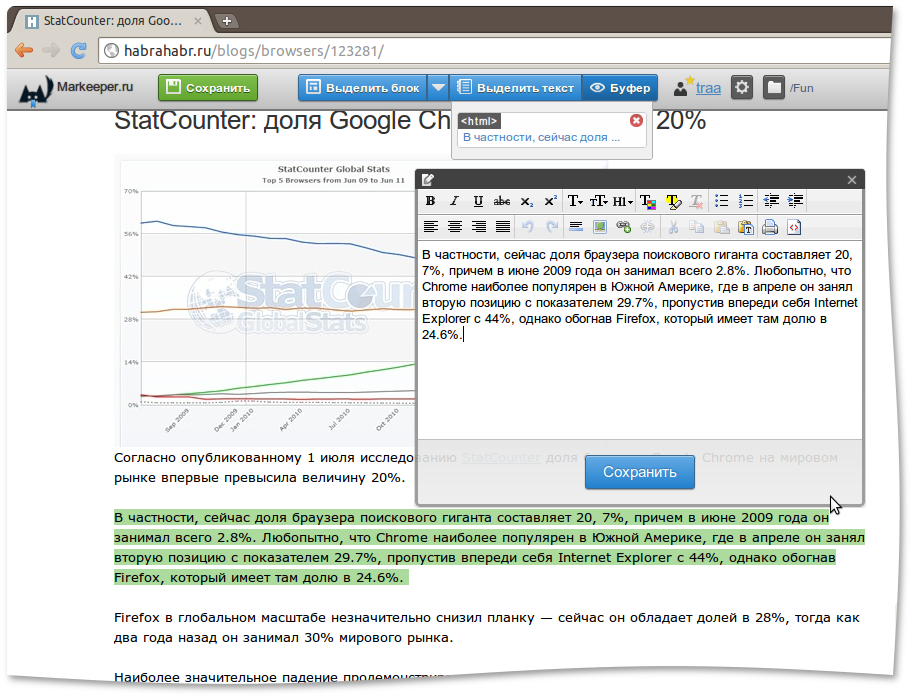
— Выделение текста, либо текста вместе с HTML разметкой с возможностью просмотра и редактирования выделенных фрагментов (см. скриншот ниже)

— Добавление текущей страницы в раздел «Непрочитанное»
— Сохранение всей текущей страницы на жестком диске сервера
— Сохранение выбранного изображения на сервере посредством клика на него
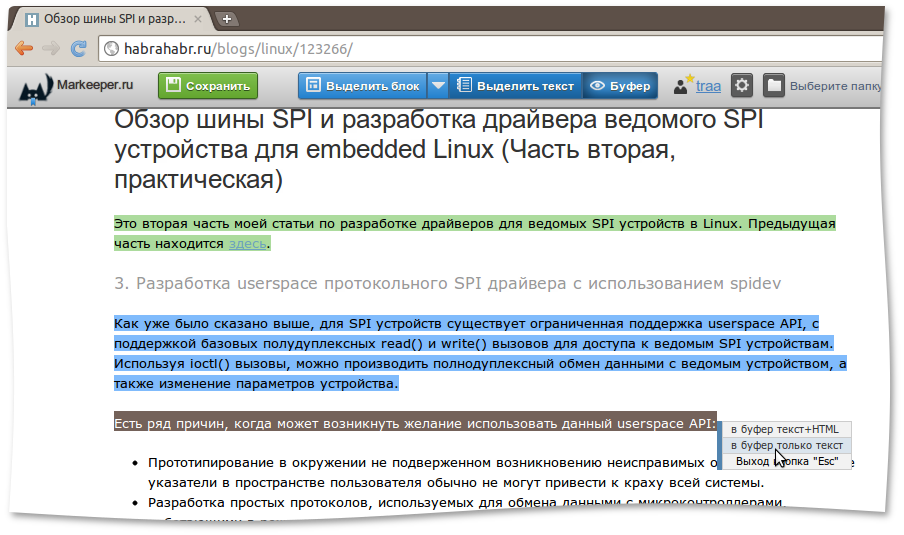
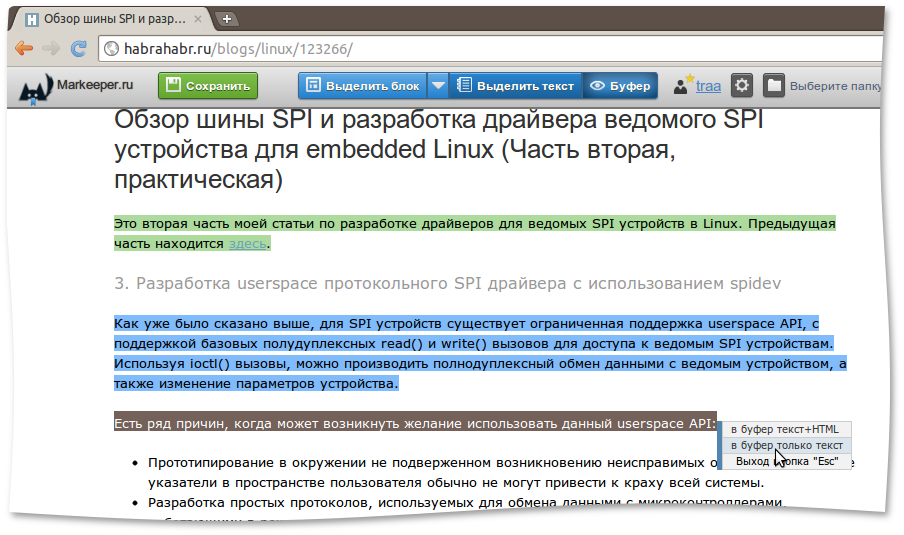
— Выделение фрагмента страницы (можно выделить до 10 фрагментов) также с возможностью просмотра и редактирования (пример ниже)

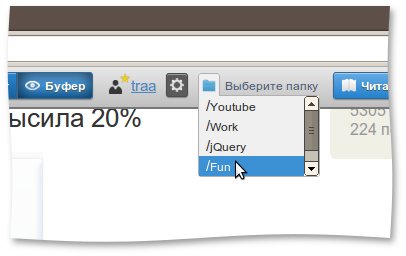
После всех произведенных действий, пользователь может выбрать папку, в которую он хотел бы сохранить все выделенные фрагменты и посредством нажатия на (неожиданно) кнопку «Сохранить» собственно… сохранить.

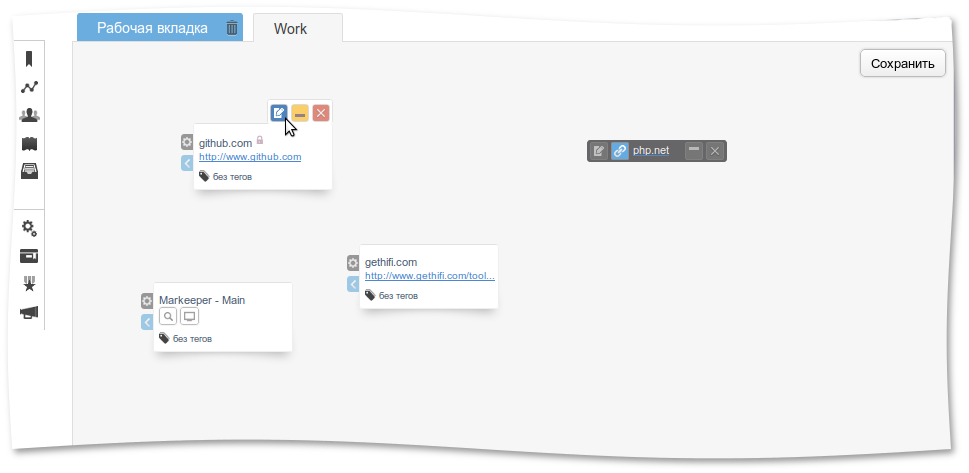
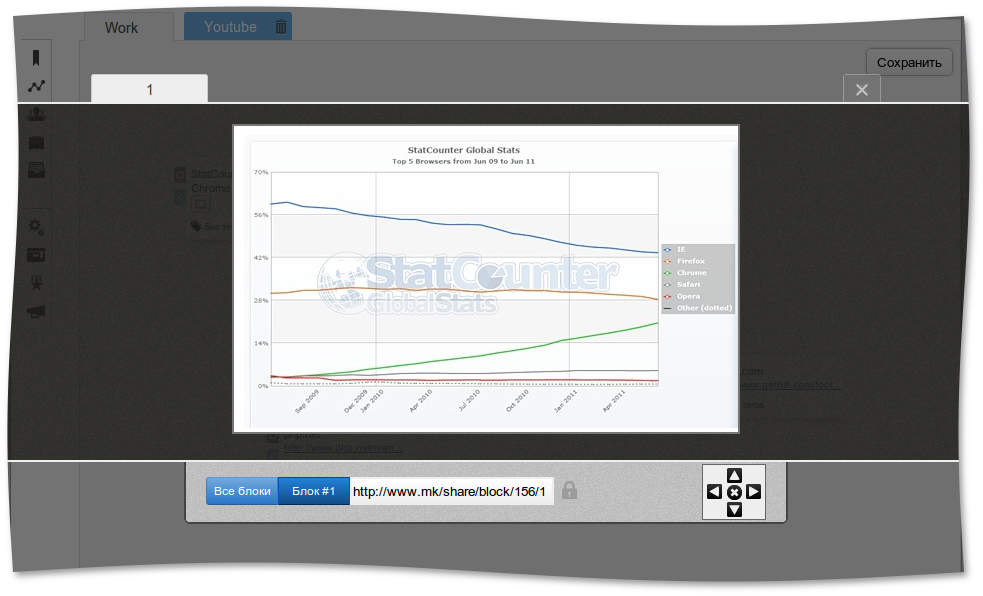
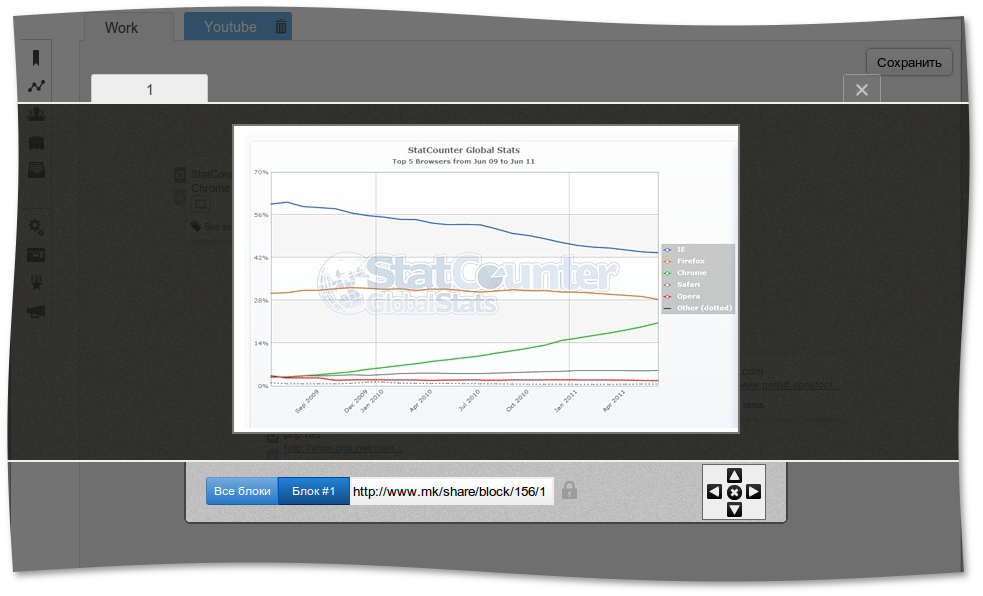
Теперь и текст, и выделенные фрагменты будут доступны на markeeper.ru в выбранной папке в виде блока с несколькими кнопками. Просмотреть выделенные фрагменты и подправить их расположение можно вот в такого вида виджете.

Как можно увидеть, ссылки на закладки можно расшаривать, а также изменять их доступность (видно только текущему пользователю/видно всем)
Вот мы и прошлись по самым основным аспектам работы сервиса. В планах монетизация посредством введения ежемесячных подписок с расширенным функционалом и снятием некоторых ограничений сервиса, введение релевантной рекламы по похожим закладкам, авторизация через твиттер, фэйсбук и вконтакте, импорт закладок из браузеров и многое другое. Ну и, разумеется поиск инвестиций и партнёров, куда же без этого.
К тому же, мы хотели бы отойти от PHP и переписать проект на RoR + CoffeeScript, т.к. текущий Javascript достаточно небрежно написан. Об этом, думаю, будет отдельная статья, в которой уже можно будет осветить непосредственно технические вопросы.
И напоследок, — небольшое видео с презентацией некоторых возможностей
P.S.: На данный момент сервис на стадии альфа тестирования и регистрация доступна только по приглашениям, которые можно получить в личке. Так как над проектом работает всего два человека, всё делается по мере возможности, — именно этим можно объяснить немалое количество заглушек на главной странице, мы сосредотачивали свои усилия на доделывании основного функционала и не всё успеваем. На все вопросы постараюсь ответить в комментариях. И да, поддержка IE только с 8й версии.
Благодарю за внимание.
P.P.S.: И сама ссылка на ресурс, чуть не забыл, — markeeper.ru
UPD: Мы ищем единомышленников и партнеров в Одессе для помощи над работой в текущем проекте и работой над новыми.
Вооружившись поддержкой верстальщика, мы приступили к работе.
Выбранные технологии и библиотеки:
— Основой для движка был выбран Yii в силу целого ряда интересных фич, стремительно развивающегося комьюнити и обещанного разработчиками быстродействия.
— база данных MySQL
— Для визуальных эффектов и работы с DOM был выбран jQuery и jQuery UI.
— Для реализации букмарклета понадобилась библиотека LabJS, чтобы обеспечить правильную очередность загрузки скриптов.
— JSONP для кроссдоменных запросов
Плагины, применяющиеся в проекте:
— jQuery Tipsy (тултипы для подсказок пользователю)
— Cleditor (WYSIWYG редактор для текстов)
— TopUp (Аналог лайтбокса для просмотра изображений и сайтов)
Разработку вести приходилось в свободные от основной работы промежутки времени, что чрезвычайно осложнило и удлинило процесс разработки. Мы прошли через периоды потери мотивации и интереса к проекту, столкнулись с проблемами технического характера, раза три-четыре переделывали дизайн… Одним словом, лёгкой разработку я бы не назвал.
А вот, собственно, и сам проект изнутри...
Отступать от классической организации закладок по папкам мы не стали, поэтому список папок выглядит следующим образом:

Одной из ключевых идей сервиса было предоставление рабочего пространства для работы с закладками и возможность для пользователя визуально размещать закладки в нужных местах. Кроме того, после создания первого рабочего прототипа, оказалось, что блоки занимают достаточно много места и было бы полезно сворачивать их, тем самым уменьшая занимаемое место. По тем же соображениям были убраны названия пунктов меню, дабы увеличить размер рабочего пространства и добавлена возможность увеличивать его высоту.
Выглядит это примерно вот так:

Разумеется, никуда от нас не делись тэги, описания и категории закладок, однако, подобную информацию мы постарались сделать как можно менее навязчивой.
Останавливаться подробно на кабинете пользователя (где можно увидеть подробную статистику по использованию сервиса и уведомления о действиях ваших подписчиков), добавлении закладок через сам сервис, управлении подписками и папками, списках друзей и прочем, доделанном и недоделанном я не буду, поэтому приступлю ко второй возможности сервиса, которая позиционируется нами, как основная.
Букмарклет
Для более удобной работы с сервисом мы решили основной функционал вынести в букмарклет. При вызове букмарклета на любой веб-странице создается фиксированный div, в который загружается UI букмарклета. Вместе с этим проверяется авторизация на сайте сервиса, после чего подгружается список папок и информация о пользователе (ничего конфиденциального), которая будет отображаться в созданном тулбаре. Как это выглядит, можно увидеть на скриншоте ниже:

Основные возможности букмарклета:
— Выделение текста, либо текста вместе с HTML разметкой с возможностью просмотра и редактирования выделенных фрагментов (см. скриншот ниже)

— Добавление текущей страницы в раздел «Непрочитанное»
— Сохранение всей текущей страницы на жестком диске сервера
— Сохранение выбранного изображения на сервере посредством клика на него
— Выделение фрагмента страницы (можно выделить до 10 фрагментов) также с возможностью просмотра и редактирования (пример ниже)

После всех произведенных действий, пользователь может выбрать папку, в которую он хотел бы сохранить все выделенные фрагменты и посредством нажатия на (неожиданно) кнопку «Сохранить» собственно… сохранить.

Теперь и текст, и выделенные фрагменты будут доступны на markeeper.ru в выбранной папке в виде блока с несколькими кнопками. Просмотреть выделенные фрагменты и подправить их расположение можно вот в такого вида виджете.

Как можно увидеть, ссылки на закладки можно расшаривать, а также изменять их доступность (видно только текущему пользователю/видно всем)
Вот мы и прошлись по самым основным аспектам работы сервиса. В планах монетизация посредством введения ежемесячных подписок с расширенным функционалом и снятием некоторых ограничений сервиса, введение релевантной рекламы по похожим закладкам, авторизация через твиттер, фэйсбук и вконтакте, импорт закладок из браузеров и многое другое. Ну и, разумеется поиск инвестиций и партнёров, куда же без этого.
К тому же, мы хотели бы отойти от PHP и переписать проект на RoR + CoffeeScript, т.к. текущий Javascript достаточно небрежно написан. Об этом, думаю, будет отдельная статья, в которой уже можно будет осветить непосредственно технические вопросы.
И напоследок, — небольшое видео с презентацией некоторых возможностей
P.S.: На данный момент сервис на стадии альфа тестирования и регистрация доступна только по приглашениям, которые можно получить в личке. Так как над проектом работает всего два человека, всё делается по мере возможности, — именно этим можно объяснить немалое количество заглушек на главной странице, мы сосредотачивали свои усилия на доделывании основного функционала и не всё успеваем. На все вопросы постараюсь ответить в комментариях. И да, поддержка IE только с 8й версии.
Благодарю за внимание.
P.P.S.: И сама ссылка на ресурс, чуть не забыл, — markeeper.ru
UPD: Мы ищем единомышленников и партнеров в Одессе для помощи над работой в текущем проекте и работой над новыми.