
Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
Используется шрифт «Open Sans» Стива Мэттсона.
Дисклеймер
Я не буду использовать CSS префиксы в данных примерах, но вы найдете их в исходных файлах.
Я не использовал свойство transition, потому что только Firefox поддерживает его в псевдо-элементах. Кроме этого, я считаю что кнопки работают хорошо и без его использования.
Разметка
Для работы всех кнопок пригодится только якорь, все остальные элементы мы будем создавать с помощью псевдо-класса ::before.
<a href="#" class="a_demo_one">
Click me!
</a>
Первый пример

Я думаю это самый легкий пример, который делается обычным CSS.
Стили
Прежде всего, зададим основные стили для кнопки в обычном и активном состоянии. Обратите внимание, что кнопка позиционирована относительно. Это поможет при позиционировании элемента ::before:
.a_demo_one {
background-color:#ba2323;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
Теперь сделаем серый контейнер вокруг кнопки, используя псевдо-элемент ::before. Абсолютное позиционирование сделает нашу жизнь легче при позиционировании самого элемента.
.a_demo_one::before {
background-color:#ccd0d5;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}
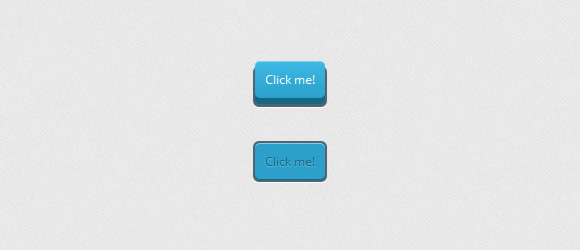
Второй пример

Этот пример немного сложнее из-за 3D-эффекта. Изначально кнопка находится за пределами контейнера, затем, при щелчке она уходит вниз:
.a_demo_two {
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}
.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
Стили
А вот здесь уже сложнее:
Так как положение псевдо-элемента зависит от родительского элемента, то при перемещении родительского элемента на несколько пикселей, псевдо-элемент необходимо переместить на столько же пикселей, но в другую сторону.
.a_demo_two::before {
background-color:#072239;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
.a_demo_two:active::before {
top:-2px;
}
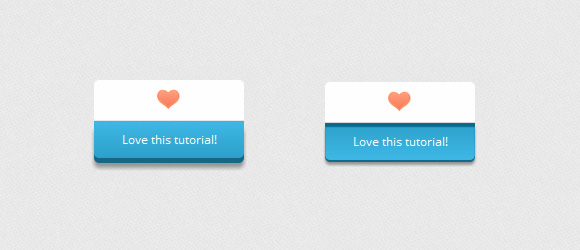
Третий пример

Это одна из моих любимых кнопок, так как такой еще не было, перед тем, как я ее создал. Кажется, людям она очень нравится. Кнопка разделена на две части, и когда вы нажимаете на нее, она как бы «ломается».
Стили
Опять таки, начнем с легкой части. Обратите внимание на то, что здесь появился отступ. Он необходим для компенсирования ширины псевдо-элемента, если нужно расположить кнопку по центру. Если же не нужно, то отступ можно не использовать.
.a_demo_three {
background-color:#3bb3e0;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
Перейдем к псевдо-элементам:
.a_demo_three::before {
content:"·";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:8px;
top:0px;
left:-36px;
font-size:16px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
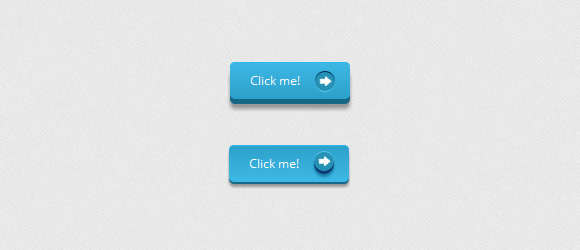
Четвертый пример

На этот раз мы будем использовать псевдо-элемент для стрелки, используя фоновое изображение. Вместо изображений так же можно использовать эти шрифтовые иконки.
Стили
.a_demo_four {
background-color:#4b3f39;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
padding-right:50px;
background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%);
border-radius: 5px;
box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999;
}
.a_demo_four:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%);
box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999;
}
.a_demo_four::before {
background-color:#322620;
background-image:url(../images/right_arrow.png);
background-repeat:no-repeat;
background-position:center center;
content:"";
width:20px;
height:20px;
position:absolute;
right:15px;
top:50%;
margin-top:-9px;
border-radius: 50%;
box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066;
}
.a_demo_four:active::before {
top:50%;
margin-top:-12px;
box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29;
}
Пятый пример

Этот пример не очень крутой, но вы можете его доработать по своему усмотрению.
Стили
.a_demo_five {
background-color:#9827d3;
width:150px;
display:inline-block;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
margin-top:40px;
padding-bottom:10px;
padding-top:10px;
background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%);
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow: inset 0px 1px 0px #ca73f8, 0px 5px 0px 0px #6a1099, 0px 10px 5px #999;
}
.a_demo_five:active {
top:3px;
background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%);
box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999;
}
.a_demo_five::before {
background-color:#fff;
background-image:url(../images/heart.gif);
background-repeat:no-repeat;
background-position:center center;
border-left:solid 1px #CCC;
border-top:solid 1px #CCC;
border-right:solid 1px #CCC;
content:"";
width:148px;
height:40px;
position:absolute;
top:-30px;
left:0px;
margin-top:-11px;
z-index:-1;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.a_demo_five:active::before {
top: -33px;
box-shadow: 0px 3px 0px #ccc;
}
В заключение
Ну, вот и все. Не забывайте, что эти создание этих кнопок является экспериментом, так что не каждый браузер будет корректно их отображать.
Спасибо за чтение этого урока, я надеюсь, вы найдете ему применение.
Демонстрация | Исходники