
Однажды в студенную летнюю пору решил я прикрутить к блогу отдачу файлов из cdn Amazon CloudFront. Инфы как всегда мало и сделал все методом быстрого научного тыка.
Статья изобилует большим количеством пояснений и картинок.
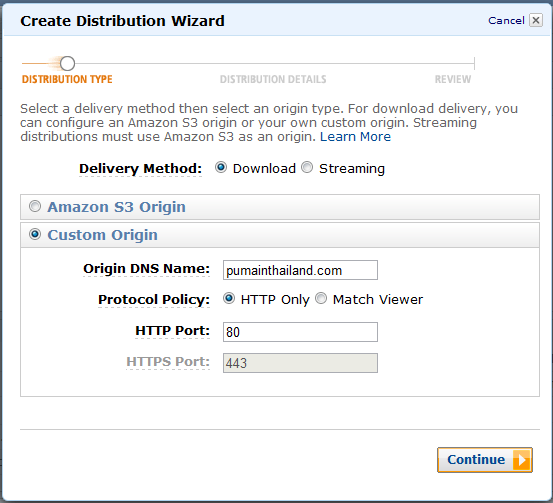
Для начала зайдем в консоль aws в раздел CloudFront и нажмем кнопку Create Distribution(создание дистрибуции-доставки контента). Вы увидите выбор Delivery Method между download и streaming. В download вы можете просто отдавать файлы с http и https, в streaming можно вещать по rtmp. Замечу что streaming работает только с Amazon S3 Origin и не может вещать файлы напрямую с вашего сервера.
Далее идет выбор Amazon S3 Origin и Custom Origin. В случае Amazon S3 Origin вы должны выбрать S3 Bucket куда вы будете сами складывать файлы и уже CloudFront будет их раздавать по вашим ссылкам с сайта на cdn. Простой для сайта с картинками при загрузке пользователем картинки вы должны будете используя S3 api положить картинку на S3 и на сайте выдать ссылку
http:// cdndomain.com/pathpictureВ варианте Custom Origin вам ничего никуда не надо ложить и достаточно поменять ссылки на сайте. К примеру пользователь опять загрузил картинку на сайт по пути
yourdomain.com/pathpicture, вы меняете ссылку на сайте на http:// cdndomain.com/pathpicture, когда случайный пользователь заходит на ваш сайт и запрашивает картинку http:// cdndomain.com/pathpicture CloudFront проверяет наличие картинки в своем кеше и если её там нет то происходит самое интересное, CloudFront сам обращается на ваш сайт по пути yourdomain.com/pathpicture подгружает картинку в свой кеш и отдает её пользователю. Это очень удобный режим так как не требует изменения только в пути до картинок и не требует глобального дописывания кода к сайту.Сейчас я расскажу как раз про использование Custom Origin.
Первый скрин создания Distribution, выбираем download(видео по rtmp я не стримлю) и Custom Origin, в Origin DNS Name вводим домен своего сайта, выбираем в Protocol Policy http only(все файлы будут забираться по протоколу http, выбирайте Match Viewer если файлы на http и на https у вас разные).

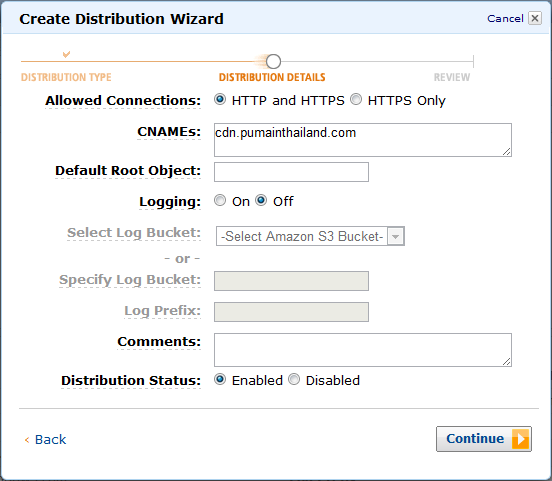
Заполняем детали, разрешаем забирать файлы по http и https, вводим cname для своего cdn(можно использовать домен и от амазона, но тогда ваши ссылки будут вида
некрасивыйдоменотамазона.com/pathpicture), Root object я не ввожу(этот файл будет отдаваться если пользователь обратиться к корню cdn домена к примеру http:// cdndomain.com/ модно туда прописать 404.jpg и положить красивую картинку), логгирование я не использую, статус Distribution ставим Enable. Жмем Continue->Create.
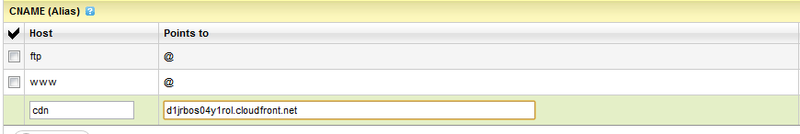
Все наш первая Дистрибуция создана, теперь осталось скопировать dns имя вашей дистрибуции

И dns manager создать запись типа CNAME с имени cdn на имя вашей дистрибуции.

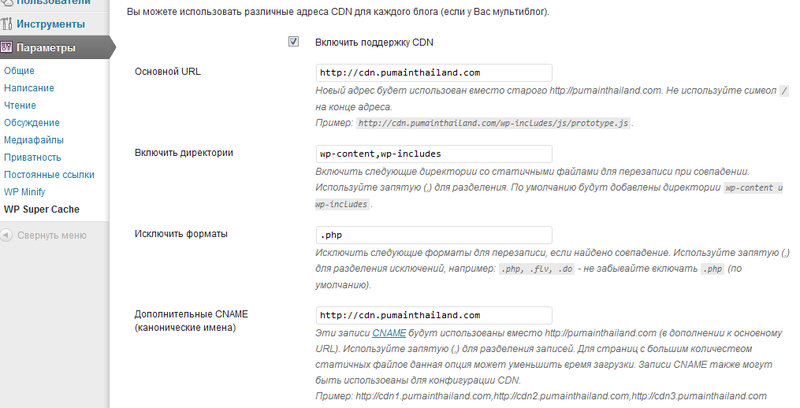
Заходим в консоль wordpress ставим плагин WP Super Cache, в его настройках выбираем таб Настройка CDN, ставим галочку Включить поддержку CDN, прописываем новый URL? сохраняем изменения и по идее все должно у вас заработать.

Тестируем отладчиком в chrome

Вопросы, пожелания, предложения?
Трафик с CloudFront входит в 15 гигабайтный бесплатный месячный лимит для новых пользователей в первый год.
Стоимость 1 гигабайта трафика для США для первых 10 ТБ составляет 12 центов, дальше дешевле. С ценам для разных регионов и объемов можно ознакомиться здесь.
aws.amazon.com/cloudfront/pricing