
Вступление:
Я был вдохновлен 2мя статьями, этой и этой. Мне очень понравилась идея первой статьи, но я подумал, что покупать Arduino для этой затеи было бы слишком «жирно». Затем, когда я наткнулся на вторую статью, я понял, что Yoctopuce-demo -как раз то, что мне надо! И я решил заказать его.
Посылка:
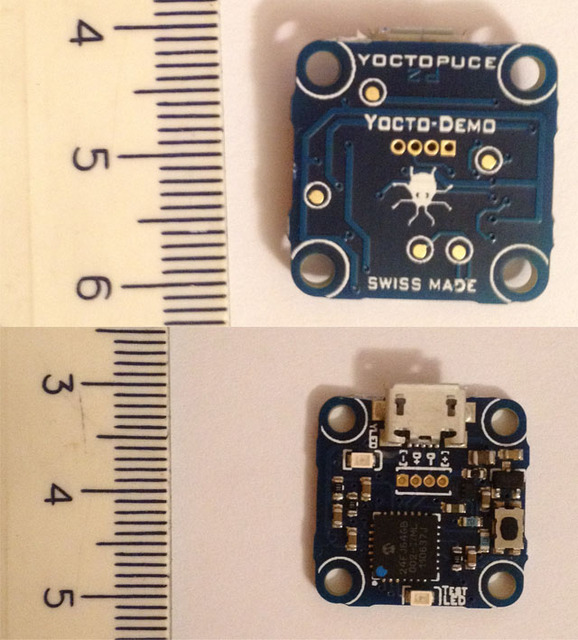
Через 25 дней я получил на почте конверт из Швейцарии. В нем был сам чип, упакованный в антистатичный пакет с названием и датой производства. Так же шел кабель и письмо с инструкциями. Чип был размером 2х2 см, на нем имелось 2 светодиода, и одна кнопка. К сожалению взаимодействовать можно лишь с 1м светодиодом, но нам этого хватит. Устройство работало без драйверов, но нужно было скачать VirtualHub, который доступен для всех платформ на сайте производителя. Весит он всего 170 кб. Подробный обзор чипов есть тут, поэтому подробно описывать его я не стану.

Выбор языка программирования:
На сайте производителя можно скачать библиотеки к следующим языкам: Javascript, PHP, C++, C# ,.NET, Delphi. Мой выбор сразу пал на Javascript. И вот почему: он предельно понятен и прост в разработке, запускается прямо из браузера и не требует установки. Более того он кроссплатформенный, что важно. В комплекте с библиотеками есть папка с примерами для всех устройств. Вот pastebin.com/atweug6J код примера для Yoctopuce-Demo. В данном примере программа проверяет подключен ли девайс каждые 0.5 секунд. Есть 2 кнопки (Вкл/Выкл светодиод).
Что дальше:
Дальше у меня возникла проблема: Как проверять наличие непрочитанных писем? Javascript не может сам подключаться по POP или IMAP и проверять их наличие. Но выход нашелся. В Gmail есть фид по адресу: mail.google.com/mail/feed/atom. По этому адресу нам будут выдаваться непрочитанные сообщения. Необходимо лишь быть залогиненым в Gmail в вашем браузере. Смотрим исходный код и находим там строчку Х, где Х — количество непрочитанных сообщений. Это то, что нам надо! Осталось только считать это число. А делается это очень просто:
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","https://mail.google.com/mail/feed/atom",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
fullcount=
xmlDoc.getElementsByTagName("fullcount")[0].childNodes[0].nodeValue;Осталось лишь немного изменить исходный текст примера, который шел вместе с библиотеками и дело в шляпе. Воспользуемся уже готовой функцией refresh, добавив в нее загрузку переменной fullcount. Далее сравниваем fullcount с 0, и взависимости от этого включаем или выключаем лампочку. Еще можно увеличить время между обновлением. Для этого просто меняем значение setTimeout с 500 до 5000. Вот и все. Проверяем, работает!

Update: С помощью
module = yFindModule(serial);
module.set_beacon(true); Можно включать/выключать моргающий синий светодиод.

Почему это удобно?
Вы зададите этот вопрос. У меня уже стоит почтовый клиент, который сразу после получения сообщения оповестит меня, зачем мне делать внешний девайс? Все очень просто. Например вы смотрите фильм, или играете в игру и вам приходит письмо (Любое приложение с фулскрином).Вы не заметите оповещения вашего почтового клиента, но вы всегда заметите зеленую лампочку.
Вывод:
Получился маленький удобный скрипт. Про плюсы я уже сказал. Минус я нашел только один — нужно быть залогиненым в gmail в браузере. Скрипт несовершенен, много чего можно доработать и добавить. Если есть какие нибудь идеи — пишите в комментариях. Буду рад отзывам.
Ссылки:
Полный код скрипта: pastebin.com/VwVFeghW — ссылку поправил
Сайт производителя: www.yoctopuce.com