Если вы разработчик, то вы точно хорошо знакомы с переменными, и возможно, они одни из ваших лучших друзей. По определению, переменная — это временное хранилище, которое содержит некое значение величины или информации.
Но каким образом это относится к тому CSS, который мы все знаем? Год назад на Хабре был пост о планируемых новшествах в CSS, которые были оглашены членом рабочей группы CSS и команды Google Chrome. Среди этих новшеств было введение поддержки переменных.
И вот, буквально на днях, поступили новости о выходе первого релиза рабочего черновика CSS Переменных (CSS Variables).

Переменные в CSS — эта та штука, о которой народ спрашивал и хотел довольно долгое время.
Подумайте обо всех этих цветах (colors), высотах (heights), ширинах (widths) и размерах (sizes): как бы было прекрасно объявить их всего лишь один раз. И наконец, пришло время того, чего мы так долго ждали: писать меньше, но делать больше.
Когда люди просят об объявлении переменных цвета в css (color), добавление комментариев в верней части CSS-файла было чем-то вроде симуляции поведения переменных:
Позже, чтобы обновить значения, приходилось делать поиск и замену.
Идея использовать переменные для таблицы стилей было одной из тех причин, по которым появились LESS и Sass.


Прежде всего, не забывайте, что это ни один из браузеров пока не поддерживает. Но это то, как оно будет работать в будущем:
var-foo для определения, var(foo) для использования.
Следуя черновикам:
Следующее правило декларирует имя свойства “var-header-color” для элемента root и присваивает для него значение “#99D1FF”:
Далее, его значение может передаваться с помощью переменной “header-color”:
Использование переменных цвета в определении градиентов также может быть очень полезным. Вам всего лишь нужно будет заменить значение переменных, и вуаля: все градиенты обновились. Звучит довольно круто, как по мне.
Также, при создании макета, применив переменные и функцию calc() можно сделать интересные вычисления.
CSS не является языком программирования, но он и не должен быть сложным. Однако, я думаю вы согласитесь, что использование CSS переменных поможет избежать дублирования и позволит создавать более гибкие таблицы стилей.
Теперь, когда вышел в свет первый модуль CSS переменных, мы с нетерпением ждем поддержку их браузерами в ближайшем будущем.
Но каким образом это относится к тому CSS, который мы все знаем? Год назад на Хабре был пост о планируемых новшествах в CSS, которые были оглашены членом рабочей группы CSS и команды Google Chrome. Среди этих новшеств было введение поддержки переменных.
И вот, буквально на днях, поступили новости о выходе первого релиза рабочего черновика CSS Переменных (CSS Variables).

Почему CSS переменные?
Переменные в CSS — эта та штука, о которой народ спрашивал и хотел довольно долгое время.
Подумайте обо всех этих цветах (colors), высотах (heights), ширинах (widths) и размерах (sizes): как бы было прекрасно объявить их всего лишь один раз. И наконец, пришло время того, чего мы так долго ждали: писать меньше, но делать больше.
Установившиеся практики в CSS
Когда люди просят об объявлении переменных цвета в css (color), добавление комментариев в верней части CSS-файла было чем-то вроде симуляции поведения переменных:
/*--------------------------
link color: #99D1FF (light blue)
box color: #555 (dark gray)
--------------------------*/
Позже, чтобы обновить значения, приходилось делать поиск и замену.
Как это делается в LESS/Sass
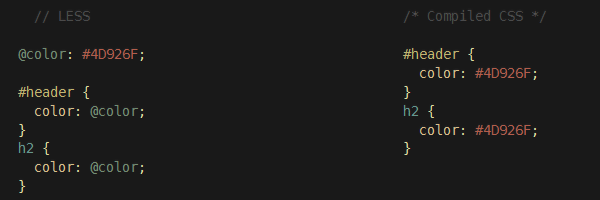
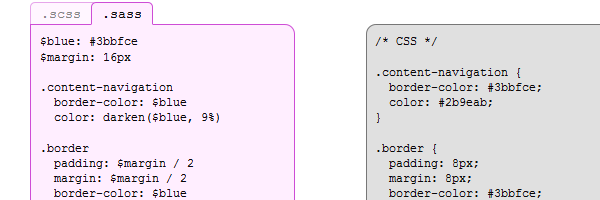
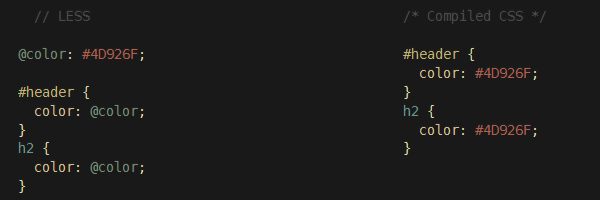
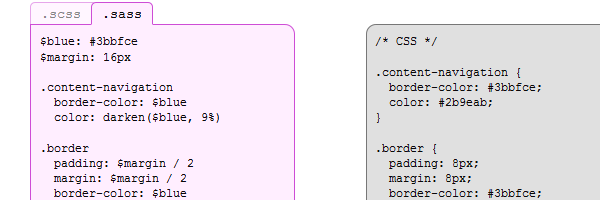
Идея использовать переменные для таблицы стилей было одной из тех причин, по которым появились LESS и Sass.
LESS

Sass

Как это будет работать теперь
Прежде всего, не забывайте, что это ни один из браузеров пока не поддерживает. Но это то, как оно будет работать в будущем:
var-foo для определения, var(foo) для использования.
Следуя черновикам:
Любое имя свойства, начинающееся с префикса “var-” является свойством переменной. (Any property name starting with the prefix “var-” is a variable property)
Пример
Следующее правило декларирует имя свойства “var-header-color” для элемента root и присваивает для него значение “#99D1FF”:
:root {
var-header-color: #99D1FF;
}
Далее, его значение может передаваться с помощью переменной “header-color”:
h1 {
color: var(header-color);
}
Использование переменных цвета в определении градиентов также может быть очень полезным. Вам всего лишь нужно будет заменить значение переменных, и вуаля: все градиенты обновились. Звучит довольно круто, как по мне.
Также, при создании макета, применив переменные и функцию calc() можно сделать интересные вычисления.
Вывод
CSS не является языком программирования, но он и не должен быть сложным. Однако, я думаю вы согласитесь, что использование CSS переменных поможет избежать дублирования и позволит создавать более гибкие таблицы стилей.
Теперь, когда вышел в свет первый модуль CSS переменных, мы с нетерпением ждем поддержку их браузерами в ближайшем будущем.