Сегодня на сайте появился блок «Похожие посты», сразу после статьи, перед комментариями. Его формат выделяется стилевой «непричёсанностью», если смотреть через юзерстили ZenComment, поэтому захотелось «облагородить» его. Сразу же выявился дополнительный интересный факт: на самом деле, в них присутствует не 4, а 12 ссылок, остальные 8 просто скрыты. Далее, оказалось, что этот блок просто перенесли из правой панели, немного пообтесав.
Если в стандартной вёрстке этот блок выглядит сравнительно нормально и даже даёт долгожданный разделитель между статьёй и комментариями (не очень заметный тем не менее), то в стилях ZenComment, ценящих компактность, он выглядит инородным и нарушающим общий стиль. Решение? Взяться за дело и исправить стиль представления, заодно открыв временно скрытые похожие посты.
Но даже и без стилей ZenComment в статье есть, что предложить сайту, чтобы показать не 4, а все 12 ссылок на похожие статьи.
В стилях ZenComment ранее были «облагорожены» (чтобы выглядели прилично и не занимали много места) появляющиеся внизу 3 элемента случайных популярных статей (над футером), поэтому в похожем стиле были оформлены и эти, «Похожие». Но есть и дополнительные элементы — даты; а длинные названия статей более критичны, чем такие же названия внизу, вне зоны внимания.
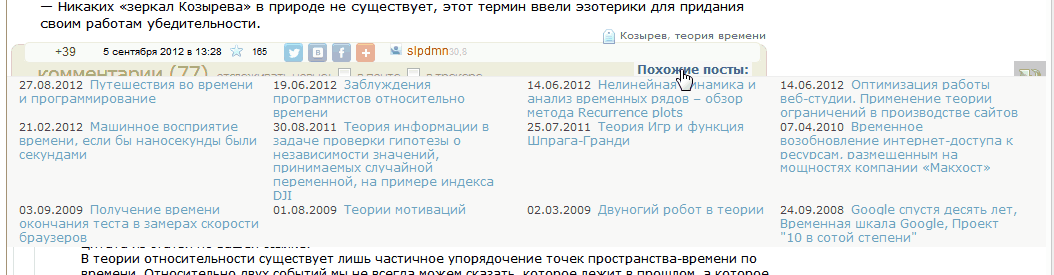
Посмотрим на пример показа «похожих статей», взятый за исходный.

Сделаем над ним такие преобразования:
1) год в дате удаляется (если работать вместе с юзерскриптом), если текущий или прошло менее 8 месяцев;
2) всё пишется в 1 строчку, дата и ссылка;
3) на название выделяется не более 3 строк;
4) стили — аналогичны блоку популярных статей внизу;
5) открываются все 12 ссылок.
Пока что юзерскрипт и первый пункт не включаем в рассмотрение. (Для скриптов решение ещё проще — просто вернуть блок на место, и ничего не пострадает.)
Такое решение получается неудачным — если открывать названия по наведению мыши, высота блока скачет, и помочь могут только скрипты. Поэтому ищем немного другое решение для чистых стилей. Убираем пункт 3, не разворачиваем названия из 3 строчек до нескольких. Получается:

Довольно громоздко — видеть это среди статьи, хотя высота относительно меньше, чем исходная. Так… А зачем нам вообще всё время видеть названия похожих статей?
Оказалось, что лучше, если от блока ссылок останется только 1 название, по наведению на которое откроется весь блок. Тогда не приходится экономить на высоте и решать проблемы разворачивания ссылок.
Свёрнутое состояние:

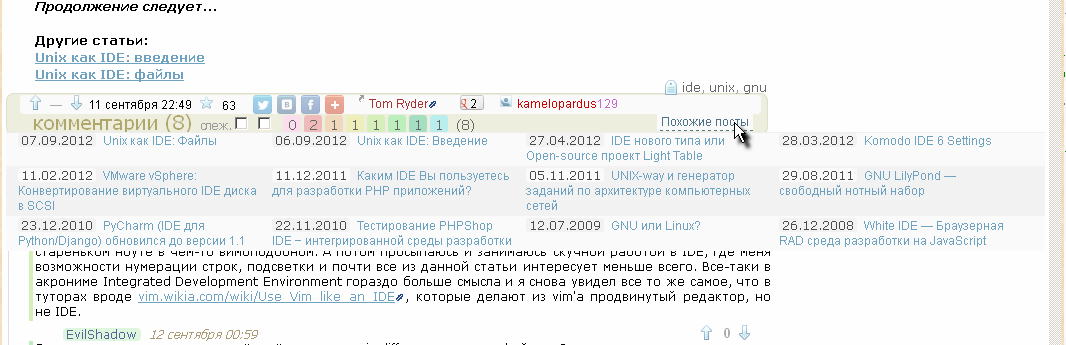
Развёрнутое:

При этом нижние блоки не смещаются, а на заголовке, как и было задумано на сайте (но не подсказано), имеется ссылка на «Все похожие статьи». «Плюс» ещё в том, что можем использовать всю ширину окна. Это решение полностью устраивает даже без перемещения скриптом на прежнее место.
1.а) Есть предложение показывать аналогичным способом или все 12, или скрытые 8 ссылок на похожие посты. Сделать внизу псевдоссылку «Ещё» с пунктирным подчёркиванием, и по наведению показывать остальные 8.
1.б) Вариант — по наведению на заголовок «Похожие посты» — показывать все 12 абсолютно позиционированных ссылок.
2) В любом случае, при наведении на ссылку подсказывать (title), куда она ведёт — разгадывать назначение по ссылке типа habrahabr.ru/post/150944/#show_all — конечно, повышает уверенность в собственном интеллекте у большинства посетителей, но по правилам юзабилити подсказка не помешала бы.
P.S. Напоминаем вам, что если устанавливается юзерстиль ZenComment без юзерскрипта HabrAjax, то с ним можно работать во всех 4 браузерах, но установки потребуют маленькой общей правки: в строке
Это связано с тем, что стили удобнее использовать совместно со скриптом HabrAjax, а ему эта строчка сильно бы мешала. В то же время, без неё имена авторов в комментариях без HabrAjax смотрятся невыразительно.
Кроме того, установка в 2 браузерах — Opera и Chrome, имеет свои особенности. В Оперу нужно устанавливать не по кнопке на странице сайта, а вручную (это указано в инструкциях на странице). А для Chrome нужно раскомментировать несколько строчек в самом низу стилей, чтобы качественно видеть «стрелочки» оценок в комментариях. Такова (небольшая) плата за сложность и универсальность стилей.
UPD 12.09.2012: обновлены «похожие посты». Теперь они выглядят так:

Если в стандартной вёрстке этот блок выглядит сравнительно нормально и даже даёт долгожданный разделитель между статьёй и комментариями (не очень заметный тем не менее), то в стилях ZenComment, ценящих компактность, он выглядит инородным и нарушающим общий стиль. Решение? Взяться за дело и исправить стиль представления, заодно открыв временно скрытые похожие посты.
Но даже и без стилей ZenComment в статье есть, что предложить сайту, чтобы показать не 4, а все 12 ссылок на похожие статьи.
Случайные популярные статьи над футером
В стилях ZenComment ранее были «облагорожены» (чтобы выглядели прилично и не занимали много места) появляющиеся внизу 3 элемента случайных популярных статей (над футером), поэтому в похожем стиле были оформлены и эти, «Похожие». Но есть и дополнительные элементы — даты; а длинные названия статей более критичны, чем такие же названия внизу, вне зоны внимания.
Пример страницы и варианты показа похожих статей
Посмотрим на пример показа «похожих статей», взятый за исходный.

Сделаем над ним такие преобразования:
1) год в дате удаляется (если работать вместе с юзерскриптом), если текущий или прошло менее 8 месяцев;
2) всё пишется в 1 строчку, дата и ссылка;
3) на название выделяется не более 3 строк;
4) стили — аналогичны блоку популярных статей внизу;
5) открываются все 12 ссылок.
Пока что юзерскрипт и первый пункт не включаем в рассмотрение. (Для скриптов решение ещё проще — просто вернуть блок на место, и ничего не пострадает.)
Такое решение получается неудачным — если открывать названия по наведению мыши, высота блока скачет, и помочь могут только скрипты. Поэтому ищем немного другое решение для чистых стилей. Убираем пункт 3, не разворачиваем названия из 3 строчек до нескольких. Получается:

Довольно громоздко — видеть это среди статьи, хотя высота относительно меньше, чем исходная. Так… А зачем нам вообще всё время видеть названия похожих статей?
Оказалось, что лучше, если от блока ссылок останется только 1 название, по наведению на которое откроется весь блок. Тогда не приходится экономить на высоте и решать проблемы разворачивания ссылок.
Решение с открывающимся списком
Свёрнутое состояние:

Развёрнутое:

При этом нижние блоки не смещаются, а на заголовке, как и было задумано на сайте (но не подсказано), имеется ссылка на «Все похожие статьи». «Плюс» ещё в том, что можем использовать всю ширину окна. Это решение полностью устраивает даже без перемещения скриптом на прежнее место.
Что предложить стандартному сайту?
1.а) Есть предложение показывать аналогичным способом или все 12, или скрытые 8 ссылок на похожие посты. Сделать внизу псевдоссылку «Ещё» с пунктирным подчёркиванием, и по наведению показывать остальные 8.
1.б) Вариант — по наведению на заголовок «Похожие посты» — показывать все 12 абсолютно позиционированных ссылок.
2) В любом случае, при наведении на ссылку подсказывать (title), куда она ведёт — разгадывать назначение по ссылке типа habrahabr.ru/post/150944/#show_all — конечно, повышает уверенность в собственном интеллекте у большинства посетителей, но по правилам юзабилити подсказка не помешала бы.
P.S. Напоминаем вам, что если устанавливается юзерстиль ZenComment без юзерскрипта HabrAjax, то с ним можно работать во всех 4 браузерах, но установки потребуют маленькой общей правки: в строке
/*для лучшего контраста без HabrAjax - раскомментируйте* /.info a.username{color:#59d!important}/* */
/*для лучшего контраста без HabrAjax - раскомментируйте*/.info a.username{color:#59d!important}/* */
Это связано с тем, что стили удобнее использовать совместно со скриптом HabrAjax, а ему эта строчка сильно бы мешала. В то же время, без неё имена авторов в комментариях без HabrAjax смотрятся невыразительно.
Кроме того, установка в 2 браузерах — Opera и Chrome, имеет свои особенности. В Оперу нужно устанавливать не по кнопке на странице сайта, а вручную (это указано в инструкциях на странице). А для Chrome нужно раскомментировать несколько строчек в самом низу стилей, чтобы качественно видеть «стрелочки» оценок в комментариях. Такова (небольшая) плата за сложность и универсальность стилей.
UPD 12.09.2012: обновлены «похожие посты». Теперь они выглядят так:
