Всегда была очень интересна тема использования 3D в вебе. Во-первых, это просто ново и необычно, а во-вторых, открывает массу новых возможностей.
В общем, хотим поделиться своим экспериментом. Знаю, для гейм-девелоперов это детский лепет. Но для тех, кто раньше боялся подойти к реалтайм презентациям, возможно, наш опыт будет интересен.

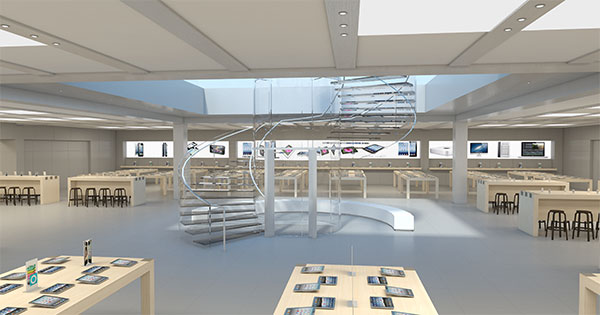
Презентация посвящена истории Apple девайсов. В качестве «музея» мы выбрали известный магазин Apple на Пятой авеню в Нью-Йорке (стеклянный куб).
Сначала было большое желание разобраться с WebGL. Ведь это фактически платформа для всего будущего онлайн-3D. Но в силу необходимости писать большую часть «вручную», а также существующих ограничений как в выборе платформ, так и в техническом плане, остановились все же на Flash. Как раз в это время в Unity появился экспорт во Флеш.





— Создание 3D модели, разверток, текстур

— Анимация движущихся объектов (будет запускаться при активации событий)
— Настройка света и запекание текстур (diffuse и карты освещенности отдельно). Для этого проще использовать привычный рендер в 3D пакете, а не встроенные возможности Unity

— Запись и нарезка аудио
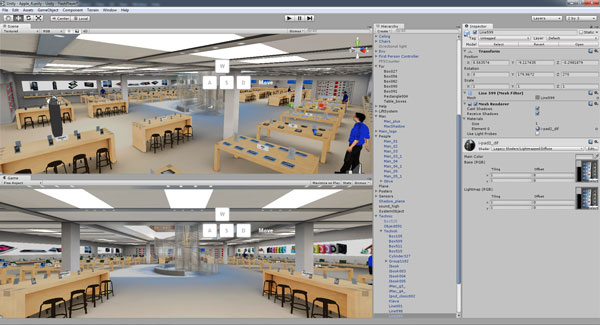
— Импорт всего этого в Unity, настройка объектов и шейдеров. Повторяющиеся объекты сделаны одним мешем, так как в противном случае производительность значительно падает. По той же причине пришлось отказаться от источников света в сцене

— Скриптинг событий
— Экспорт под нужные платформы
Мы никогда раньше не занимались реалтайм графикой. Поэтому вдвойне приятнее, что сейчас появилась возможность «художникам» попробовать себя в этой области.
В общем, хотим поделиться своим экспериментом. Знаю, для гейм-девелоперов это детский лепет. Но для тех, кто раньше боялся подойти к реалтайм презентациям, возможно, наш опыт будет интересен.

Презентация посвящена истории Apple девайсов. В качестве «музея» мы выбрали известный магазин Apple на Пятой авеню в Нью-Йорке (стеклянный куб).
Сначала было большое желание разобраться с WebGL. Ведь это фактически платформа для всего будущего онлайн-3D. Но в силу необходимости писать большую часть «вручную», а также существующих ограничений как в выборе платформ, так и в техническом плане, остановились все же на Flash. Как раз в это время в Unity появился экспорт во Флеш.
Собственно сама презентация (нужен Flash плеер, загружается 20 Мб)
Видео превью (FPS ниже из-за видео-захвата):





Процесс работы:
— Создание 3D модели, разверток, текстур

— Анимация движущихся объектов (будет запускаться при активации событий)
— Настройка света и запекание текстур (diffuse и карты освещенности отдельно). Для этого проще использовать привычный рендер в 3D пакете, а не встроенные возможности Unity

— Запись и нарезка аудио
— Импорт всего этого в Unity, настройка объектов и шейдеров. Повторяющиеся объекты сделаны одним мешем, так как в противном случае производительность значительно падает. По той же причине пришлось отказаться от источников света в сцене

— Скриптинг событий
— Экспорт под нужные платформы
Мы никогда раньше не занимались реалтайм графикой. Поэтому вдвойне приятнее, что сейчас появилась возможность «художникам» попробовать себя в этой области.