Для многих из нас, разработчиков, WebKit — черный ящик. Мы бросаем в него HTML, CSS, JS и кучу изображений, и WebKit, как-то… магически, выдает нам веб-страницу, которая выглядит и работает хорошо.
Но на самом деле, как говорит мой коллега Илья Григорик:
Веб-кит не является черным ящиком. Это — белый ящик. И не просто белый, но и открытый ящик.
Так-что, давайте попробуем разобраться в некоторых вещах:
- Что такое WebKit?
- Чем WebKit не является?
- Как WebKit используется WebKit-браузерами?
- Почему многие WebKit не одинаковые?
Теперь, особенно после новости, что Опера перешла на WebKit, нас окружает множество WebKit-браузеров, и достаточно сложно сказать, что их объединяет, а где они идут своим путем. Ниже, я надеюсь, мы постараемся пролить немного света на этот вопрос. В итоге, вы сможете лучше определять отличия браузера, отправлять баги в правильный трэкер, и вести кроссбраузерную разработку более эффективно.
Стандартные компоненты веб-браузера
Давайте перечислим несколько компонентов современных браузеров:
- Парсинг (Разбор HTML, XML, CSS, Javascript)
- Макет (Layout)
- Рендеринг текста и графики
- Декодировка изображений
- Взаимодействия с GPU
- Доступ к сети
- Аппаратное ускорение
Какие из них общие для всех WebKit браузеров? В значительной степени только первые два.
Остальные компоненты каждый WebKit «порт» реализует по своему. Давайте разберемся что это значит.
WebKit порты
Существует множество WebKit «портов», и я предоставляю Ария Хидаят, WebKit хакер и тех. директор в Sencha право рассказать об этом:
Самым популярной ассоциацией к понятию WebKit, обычно является вид WebKit от Apple's, который работает на Mac OS X (первая и оригинальная WebKit библиотека). Как вы можете догадаться, различные интерфейсы реализованы, используя различные нативные библиотеки Mac OS X, в основном сосредоточенные в компоненте CoreFoundation. Например, если вы определяете цветную плоскую кнопку, с особым радиусом контура, WebKit знает где и как рисовать эту кнопку. В тоже время, окончательный рендеринг кнопки (в виде пикселей на мониторе пользователя) ложится на плечи CoreGraphics.
Как я упоминал выше, используемый CoreGraphics, уникален для каждого WebKit порта. Chrome для Mac, к примеру, использует Skia.
В какой-то момент, WebKit был «портирован» под разные платформы, как десктопные, так и мобильные. Такая вариация обычно называется «WebKit порт». Для Safari Windows, Apple также самостоятельно «портировала WebKit» для запуска под Windows, используя Windows версию своей (с ограниченной реализацией) CoreFoundation библиотеки.
… не смотря на факт, что Safari под Windows теперь мертв.
Кроме этого, также было множество других «портов» (см. полный список). Google создал и продолжает поддерживать свой Chromium порт. Также существует WebKitGtk, основанный на Gtk+. Nokia (а теперь Trolltech, который перекупил его) поддерживает WebKit Qt порт, который стал популярен в качестве QtWebKit модуля.
Некоторые порты WebKit
- Safari
— Safari под OS X и Safari под Windows два разных порта
— Ночная сборка WebKit это сборка исходного кода Mac «порта», который используется для Safari, только новее
- Мобильный Safari
— Развивался в приватной ветке, но позднее был открыт.
— Chrome под iOS (использует Apple’s WebView; чуть позже о разнице)
- Chrome (Chromium)
— Chrome под Android (использует непосредственно «порт» Chromium)
— Chromium также является основой для браузеров: Yandex, 360, Sogou, и скоро, Opera.
- Android браузер
— Использует последний исходный код WebKit, доступный на момент релиза.
- Еще большее количество портов: Amazon Silk, Dolphin, Blackberry, QtWebKit, WebKitGTK+, The EFL port (Tizen), wxWebKit, WebKitWinCE, etc
Разные порты могут фокусироваться на разных задачах. Фокус Mac порта — разделение между браузером и операционной системой, и предоставление биндигов Obj-C и С++ для встраивание рендеринг движка в нативные приложения. Фокус Chromium порта — всецело на браузере. QtWebKit предлагает свой порт использовать вместе со своей кросс-платформенной архитектурой приложений, в качестве движка для рендеринга.
Что общее во всех WebKit браузерах
Для начала давайте рассмотрим общие функции, которые используются во всех WebKit-браузерах:
Знаете это смешно, я сделал несколько попыток, чтобы написать этот абзац. И каждый раз члены команды Chrome поправляли меня, как вы увидите…
- И так, во первых, WebKit разбирает HTML одинаково. Ну, за исключением того, что Chromium единственный порт, на данный момент, где включена поддержка потоков для разбора HTML.
- … Хорошо, но после разбора HTML, DOM дерево конструируется одинаково. Ну, на самом деле Shadow DOM включен только для Chromium порта, тоесть построение DOM варьируется. Тоже для пользовательских элементов (custom elements).
- … Хорошо, WebKit создает window и document объекты для всех одинаково. Правда, хотя свойства и конструкции которые они предоставляют, могут зависит от использования переключателей функций (feature flags).
- … Разбор CSS одинаков. Поедание вашего CSS и преобразование его в CSSOM довольно таки стандартно. Ага, хотя Chrome поддерживает только -webkit- префиксы, когда Apple и другие браузеры поддерживают устаревшие префиксы -khtml- и -apple-.
- … Макет… позиционирование? Это же как хлеб с маслом. Везде одинаково, правильно? Ну уже! Субпиксельный макет и насыщенная макетная арифметика является частью WebKit, но отличается от порта к порту.
- Супер.
Так что, это сложно.
Точно также как Flickr и Github прячут реализованные функции за специальными флагами, WebKit делает тоже самое. Это позволяет портам включать/выключать любую функциональность на стадии компиляции с помощью WebKit compile-time Feature Flags. Функции также могут быть включены в режиме работы, с помощью параметров в командной строке (для Chromium) или конфигураций, таких как about:flags.
Теперь, давайте попробуем подвести итог, что общего в мире WebKit…
Что общего для каждого WebKit порта.
- DOM, window, document
более или менее
- CSSOM
- Разбор CSS, свойство/значение
различия в префиксах производителей
- Разбор HTML и построение DOM
Одинаково, если мы забудем про Web Components.
- Макет и позиционирование
Flexbox, Floats, block formating context… все общее
- Инструменты пользовательского интерфейса, и инструменты разработчика, типа Chrome DevTools он же WebKit inspector.
Хотя с прошлого апреля, Safari использует свой собственный Safari инспектор, не-WebKit, с закрытыми исходниками.
- Такие функции как contenteditable, pushState, File API, большинство SVG, математика CSS трансформаций, Web Audio API, localStorage
Хотя реализация может отличаться. Каждый порт может использовать свою собственную систему хранения для localStorage и может использовать разное audio API для Web Audio API.
- Множество других функций.
Становится не совсем понятно, поэтому давайте попробуем взглянуть на некоторые различия.
Теперь, что не является общим для WebKit портов:
- Все связанное с GPU
— 3D трансформации
— WebGL
— Декодирование видео
- Отрисовка 2D на экран
— Технологии сглаживания
— Рендеринг SVG и CSS градиентов
- Рендеринг текста и переносы
- Сетевые технологии (SPDY, пре-рендеринг, WebSocket транспорт)
- JavaScript движок
— Движок JavaScriptCore лежит в репозитории WebKit. Но существуют биндинги в WebKit и для него, и для V8. - Рендеринг элементов форм
- Поведение тэгов video и audio и поддержка кодеков
- Декодирование изображений
- Навигация назад/вперед
— Часть pushState()
- SSL функции, такие как Strict Transport Security и Public Key Pins
Давайте взглянем на один из них: 2D графика зависит от порта, мы используем совершенно разные библиотеки для рендеринга на экран:

Или если вдаваться в подробности, недавно добавленная функция: CSS.supports() была включена для всех портов, за исключением win и wincairo, для которых не включены условные функции css3 (css3 conditional features).
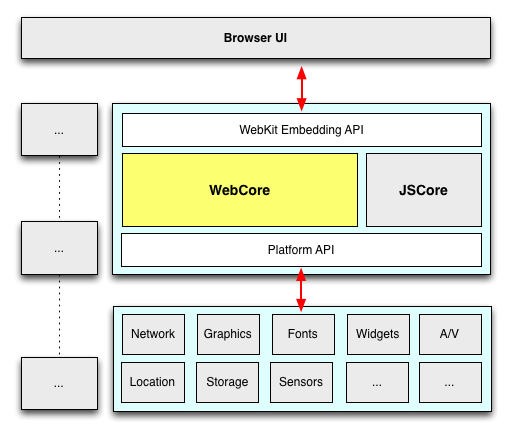
Теперь, мы вдаемся в технические подробности… время стать педантичным. Даже сказанное выше не совсем корректно. На самом деле это WebCore, является общим компонентом. WebCore это макет, рендеринг, и DOM библиотека для HTML и SVG, и в основном то, что люди думают, когда они говорят WebKit. В самом деле «WebKit» технически — это слой биндингов между WebCore и «портами», хотя в обычной беседе это различие в основном не важно.
Диаграмма должна помочь:

Многие из компонентов WebKit переключаемые (показаны серыми).
Например, JavaScript движок WebKit, JavaScriptCore, является движком по-умолчанию в WebKit. Изначально он основан на KJS (от KDE) с дней, когда WebKit начинался как ответвление KHTML. В тоже время, Chromium порт, переключается на V8 движок и использует уникальные DOM биндинги.
Шрифты и рендеринг текста являются очень большой частью платформы. Существует 2 отдельных пути для текста в WebKit: Быстрый и Сложный. Оба требуют поддержку специфичную для платформы (реализованную на стороне порта), но Быстрый только должен знать как блитировать глифы (которые WebKit кэширует для платформы), когда Сложный полностью переносит рендеринг строк на уровень платформы и просто говорит «нарисуй это, пожалуйста».
«WebKit это как сэндвич. В прочем, в случае Chromium, это больше как тако. Вкусное тако из веб-технологий.
Dmitri Glazkov, Chrome WebKit hacker. Champion of Web Componets, and shadow dom.
Теперь, давайте расширим обзор, и посмотрим на несколько портов и несколько подсистем. Ниже представлены пять портов WebKit, обратите внимание, как различается набор инструментов для каждого из них, несмотря на общие компоненты:
| Chrome (OS X) | Safari (OS X) | QtWebKit | Android Browser | Chrome for iOS | |
|---|---|---|---|---|---|
| Rendering | Skia | CoreGraphics | QtGui | Android stack/Skia | CoreGraphics |
| Networking | Chromium network stack | CFNetwork | QtNetwork | Fork of Chromium’s network stack | Chromium stack |
| Fonts | CoreText via Skia | CoreText | Qt internals | Android stack | CoreText |
| JavaScript | V8 | JavaScriptCore | JSC (V8 is used elsewhere in Qt) | V8 | JavaScriptCore (without JITting) * |
* Сноска про Chrome для IOS. Он использует UIWebView, как вы вероятно знаете. В соответствии с возможностями UIWebView, это означает что он может использовать только такой же рендеринг движок, как и Мобильный Safari, JavaScriptCore (а не V8) и однопоточную модель. Тем неменее, некоторый код заимствован из Chromium, такой как подсистема для работы с сетью, синхронизация инфраструктура закладок, omnibox, метрики и отчеты о сбоях (crash reporting). (Также, JavaScript настолько редко является узким местом на мобильных устройствах, что отсутствие JITting компилятора имеет минимальное влияние.)
Хорошо, так к чему же мы пришли?
И так, все WebKit полностью различные теперь. Я напуган.
Не стоит! Покрытие WebKit тестами «layoutTest» огромное. (28,000 тестов по последним подсчетам), и не только для существующих функций, но также для всех найденных регрессий. На самом деле, когда бы вы не изучали новые или «тайные» функции DOM/CSS/HTML-5, наборы тестов «layoutTest» обычно имеют отличную минимальную демонстрацию.
В дополнении, W3C предпринимает усилия для стандартизации набора тестов. Это означает, что мы можем ожидать что и WebKit порты, и все другие браузеры будут тестироваться одинаковыми наборами тестов, что приведет нас к уменьшению quirks and a more interoperable web. Для всех тех, кто приложил свои усилия, посетив событие Test The Web Forward… спасибо вам!
Опера только что переехала на WebKit. Что из этого получится?
Роберт Найман и Роб Хоукс уже коснулись этой темы, но я добавлю что, одной из важной частью анонса было то, что Opera переходит на Chromium. Это означает, что WebGL, Canvas, HTML5 формы, имплементация 2D graphics, все эти вещи будут одинаковыми на Chrome и Opera теперь. Одинаковое API, и низкоуровневая реализация. Так как Opera основана на Chromium, вы можете ощущать, что вы сокращаете свою работу, по проверке совместимости на Opera и Chrome.
Я также должны обратить внимание, что все Opera браузеры будут переведены на Chromium. То есть, Opera для Windows, Mac, Linux и Opera Mobile (полноценный мобильный браузер). Даже Opera Mini, тонкий клиент, будет переключена с текущей рендеринг-фермы основанной на Presto, на другую, основанную на Chromium.
… и ночная сборка WebKit. Что это?
Это mac порт WebKit, работающий на том же коде что и Safari (хотя некоторые внутренние библиотеки были изменены). В основном Apple руководит им, так что поведение и набор функций соответствует тому, что вы сможете найти в Safari. Во многих случаях Apple ведет себя консервативно, когда речь заходит о включении функций, которые другие порты реализуют или с которыми ведут эксперементы. В любом случае, если использовать аналогии, думайте что… ночная сборка WebKit для Safari, это как Chromium для Chrome.
Chrome Canary также использует последние исходные коды WebKit, однодневной давности или около того.
Расскажи мне еще про внутренности WebKit.
Держи.