
Вступление
С данной CMS я столкнулся, как не удивительно, на GitHub. По запросу “CMS” она находится на 3 месте, сразу после Джумлы. Разработчики Anchor завлекают нас:
- Бесплатностью
- Очень маленьким весом CMS. «Якорь» весит меньше, чем обычное JPG изображение (~150kb)
- Простотой создания тем. Для этого вам понадобятся только базовые знания HTML/CSS и PHP
- Невероятной простотой управления
Давайте посмотрим, и разберёмся, так ли это на самом деле, и есть ли у Anchor какой-либо потенциал.
Начинка
Прежде чем начать смотреть саму CMS, поговорим немного про её внутренности. Для работы системы необходимо иметь версию PHP 5.3.6+, и БД MySQL 5.2+. В основе CMS лежит движок «Nano», поддерживающий архитектуру MVC (Model-View-Controller), технологию ORM и причие современные фишки.
Начало начал: установка

Работа с любой CMS начинается, безусловно, с её установки. Установка Anchor CMS разбита на 4 шага. В первом окне нам предлагается выбрать язык (русский таки есть) и таймзону, во втором – настроить доступ к базе данных, в третьем – имя сайта, его описание и, если необходимо, расположение файлов сайта. В последнем окне нужно задать имя администратора, его пароль и электронный ящик. Установка простая и занимает не более 3 минут.
Панель администратора

Итак, установка завершена. Кликаем на заветную кнопку и попадаем в админку. Здесь нас встречает супер-минималистичный дизайн – такого в CMS я ещё не встречал. Как вы можете видеть, управление сайтом осуществляется с помощью 6 пунктов: записи, комментарии, страницы, категории, пользователи и разное (так тут называется блок с настройками сайта). Слева ещё две кнопки, позволяющие открыть сайт (причём открывается в текущем окне – неудобно) и выйти из панели администратора.
В целом админка приятная и создаёт ощущение облегчённого вордпресса. Ну что ж, перейдём к обзору пунктов меню. Первый на очереди — Записи.
Записи
Сам раздел вы видите на скрине выше и ничего сверхъестественного там нет — две колонки со списком категорий и записей. Самое интересное здесь кроется под кнопкой «Написать запись».

Процесс создание записи до безобразия прост — и в этом его основная проблема. Никаких «продвинутых» полей вы не найдёте — только заголовок, сам текст, его адрес, категория и краткое описание. Всё. Возможностей по «визуальному» форматированию текста тоже маловато — можно выбрать начертание (bold или italic) или вставить цитату, кусок кода или ссылку. Впрочем, никто вам не мешает использовать обычные html-теги — это несомненный плюс.
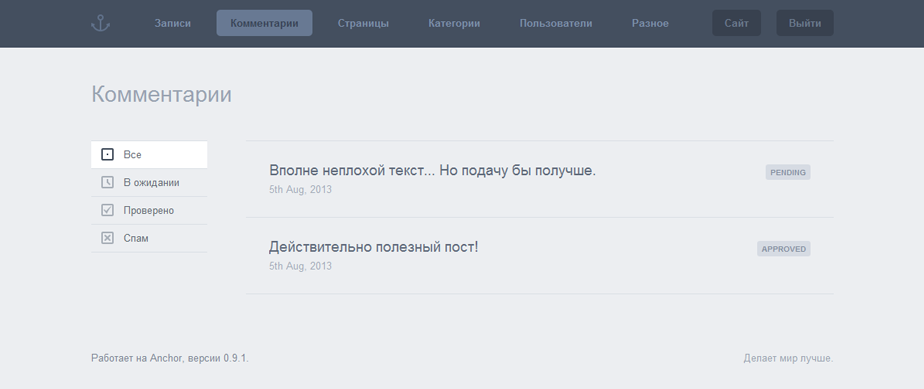
Комментарии

Если, публикуя материал, вы включили возможность комментирования, то пользователь может оставить под ним свой комментарий. В этом разделе этими самыми комментариями можно управлять — одобрять/блокировать и просматривать данные отправителя (имя, почта и сам комментарий). В общем, система аналогична подобной в WordPress.
Страницы
Тут всё аналогично записям. Такие же и поля при редактировании, за исключением того, что страницу можно вынести в меню, которое находится в шапке сайта.
Категории
В данном разделе можно создавать новые категории и редактировать уже существующие. Всё просто.
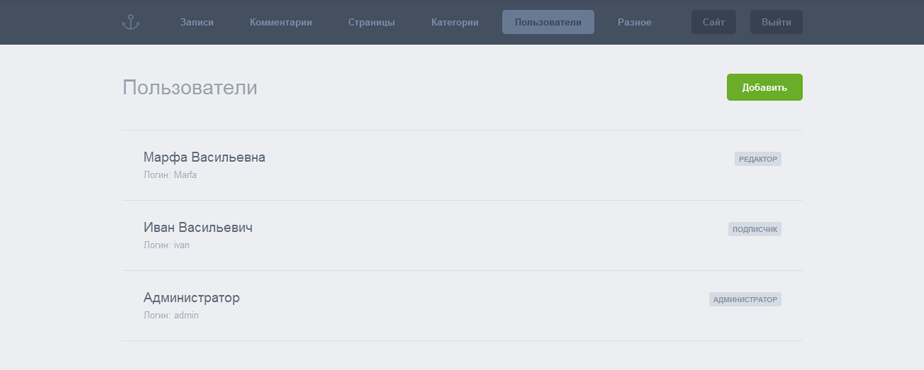
Пользователи

Тут мы можем редактировать данные существующих пользователей (в том числе и администратора), а также создавать новых. Всего есть 3 категории юзеров: администратор, редактор и подписчик. Права у них соответственные: админ управляет, редактор пишет, ну а подписчик — читает :)
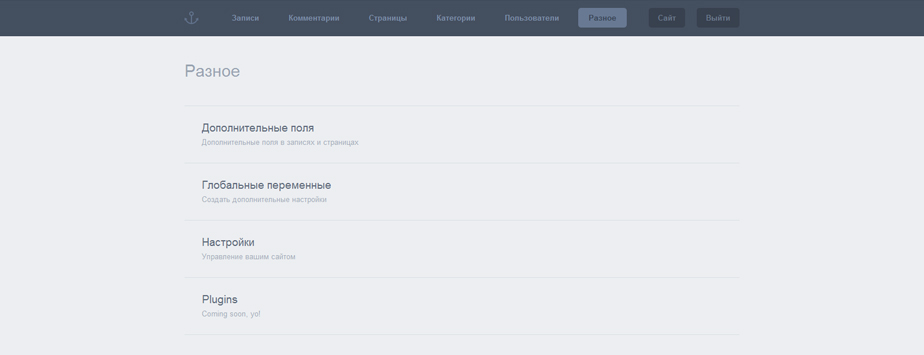
Разное

Под вкладкой разное, как я уже говорил, находятся обычные настройки. Здесь они разделены на 4 категории.
Первая категория «Дополнительные поля» позволяет добавлять в посты и страницы доп. поля, в которых может находится обычный текст, картинка, файл или произвольная html вставка. Благодаря этим полям, у нас появляется больше возможностей по оформлению материала. А это хорошо.
Следующая, не менее интересная категория, называется «Глобальные переменные». С её помощью можно создавать переменные (значениями которых будет любой текст), а после, с помощью специального кода вставлять в любую часть сайта.
В категории «Настройки» можно задать название сайту, краткое описание, установить главную страницу, настроить количество постов на страницу, авто-публикацию комментов, e-mail оповещение и стоп-слова. Также здесь можно установить шаблон для сайта. В комплекте с CMS идёт только один, самый простой шаблон.
Последняя категория посвящена плагинам, которые обещают добавить в ближайшем будущем. Да, к сожалению, в настоящее время отсутствует полная система плагинов, которая, как мне кажется, определенно укрепила бы позиции Anchor как серьезного конкурента в мире блоговых движков, и, когда эта система будет реализована, она сможет предоставить разработчикам простой способ добавить дополнительную функциональность к своему проекту.
Результат
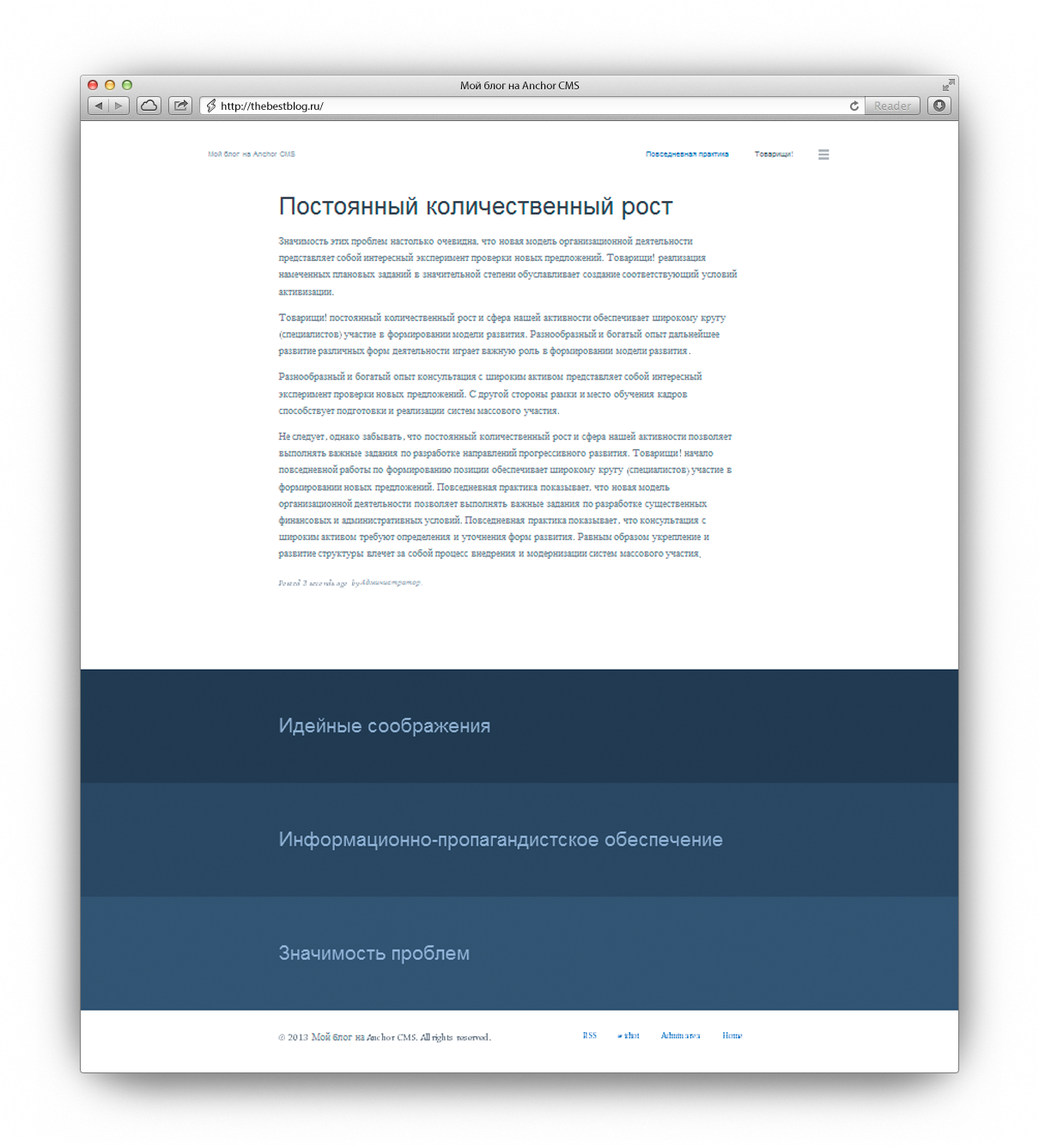
Разобравшись с CMS, я решил подобавлять материала и посмотреть, что же всё-таки получится сделать. Получилось довольно мило, учитывая что на это ушло не более 10 минут. Результат ниже.

Заключение
Anchor CMS — бесплатная, быстрая и супер-простая система управление содержимым, предназначенная в основном для ведения блогов. Для неё нетрудно создать свой шаблон практически любой сложности. Всеми необходимыми функциями можно пользоваться, как говорится, «из коробки».
На одном создании блогов система не заканчивается. Используя её, гибкие функции по редактированию шаблонов и страниц, можно создать, например, симпатичное портфолио (такое, или такое) или промо-сайт. Всё зависит от ваших возможностей и фантазии.
Я считаю, что Anchor вполне способна занять свою нишу в мире блоговых CMS. Пусть такой популярности, как WordPress ей наврятли получится достич, но определённый круг людей она несомненно заинтересует.
Скачать Anchor CMS можно на её официальном сайте.