Возможности встроенного в браузер инструмента Chrome Developer Tools можно расширить с помощью сниппетов. Это ускоряет разработку и упрощает рабочий процесс. Хорошая коллекция сниппетов есть на GitHub'е.
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:

Можно включить поддержку сниппетов и в Firefox:
Включает поддержку jQuery там, где ее нет.

А вот и сами сниппеты:
Выводит все цвета, использованные в color, background-color, and border-color.

Удобно выводит HTTP заголовки, используется console.table.

Конвертирует все изображения на странице в Data URL (Работает только на картинках в том же домене, что и сайт).

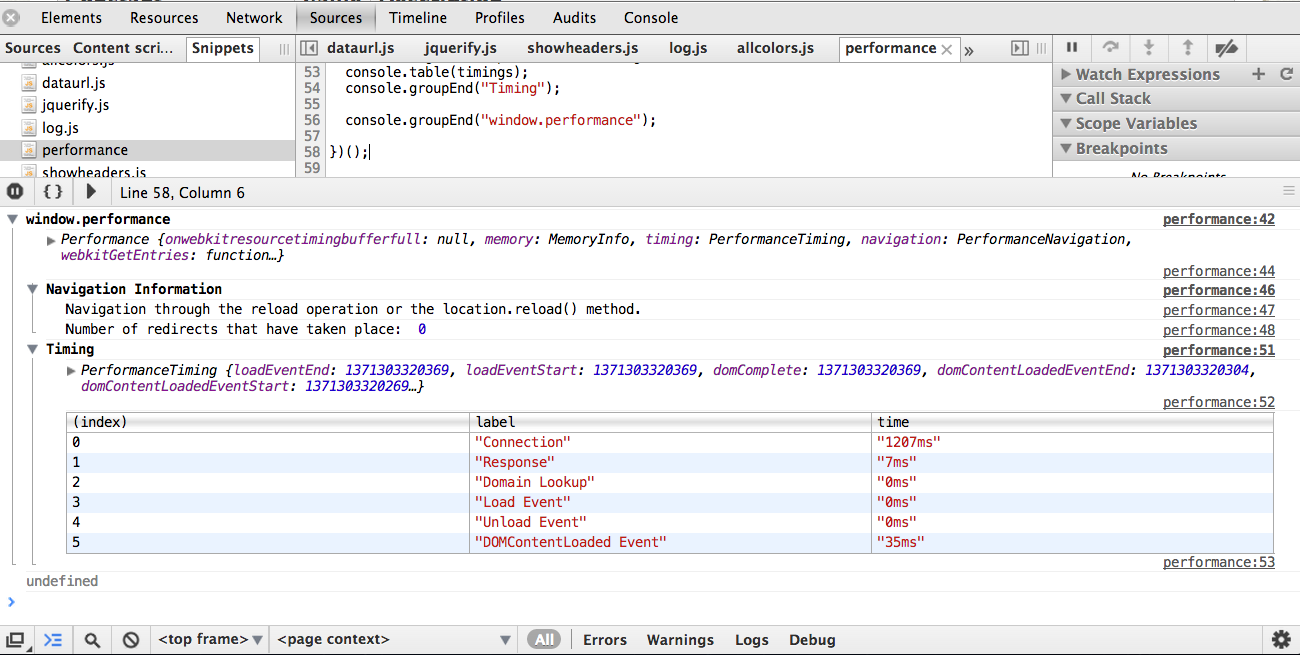
Выводит информацию о window.performance object.

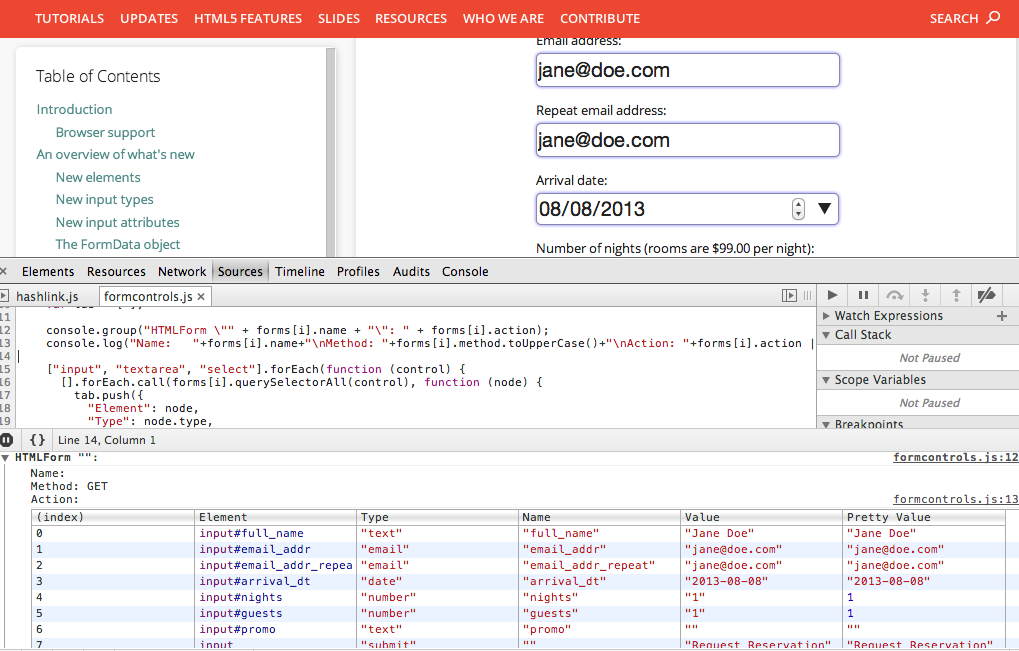
Выводит в удобном табличном виде данные всех форм на странице.

Остальные, не менее полезные сниппеты, смотрите на странице GitHub.
Сниппеты в Google Chrome
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:
- Зайти в «chrome://flags» — Отметить «Enable Developer Tools experiments».
- Открыть DevTools: «Settings» — «Developer Tools Experiments» — Отметить «Snippets support».
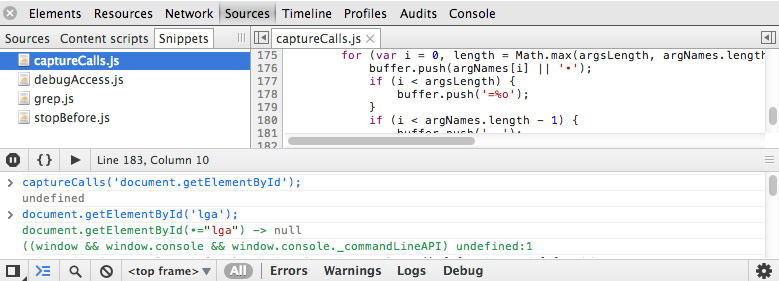
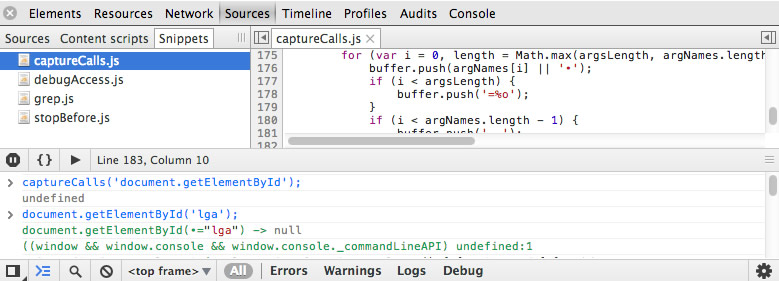
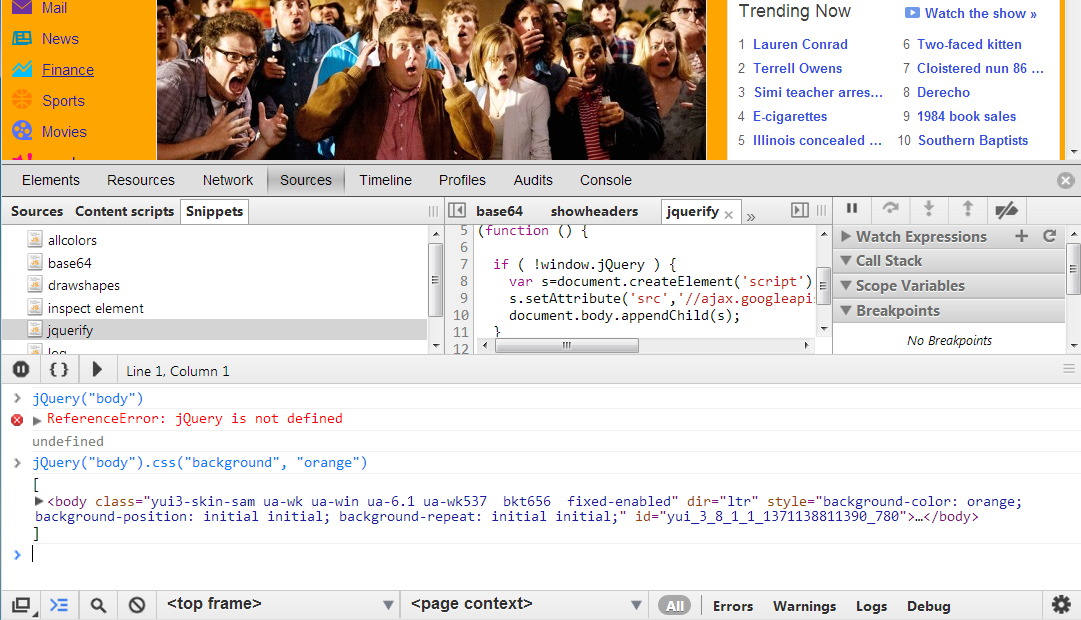
- После перезагрузки во вкладке DevTools «Sources» появится «Snippets», где можно управлять сниппетами:

Сниппеты в Firefox
Можно включить поддержку сниппетов и в Firefox:
- Меню «Tools» — «Web Developer» — «Scratchpad».
- Вставить сниппеты и запустить (Cmd-R / Ctrl-R).
- Меню «File»-«Save», затем «File»-«Open Recent» для повторного использования.
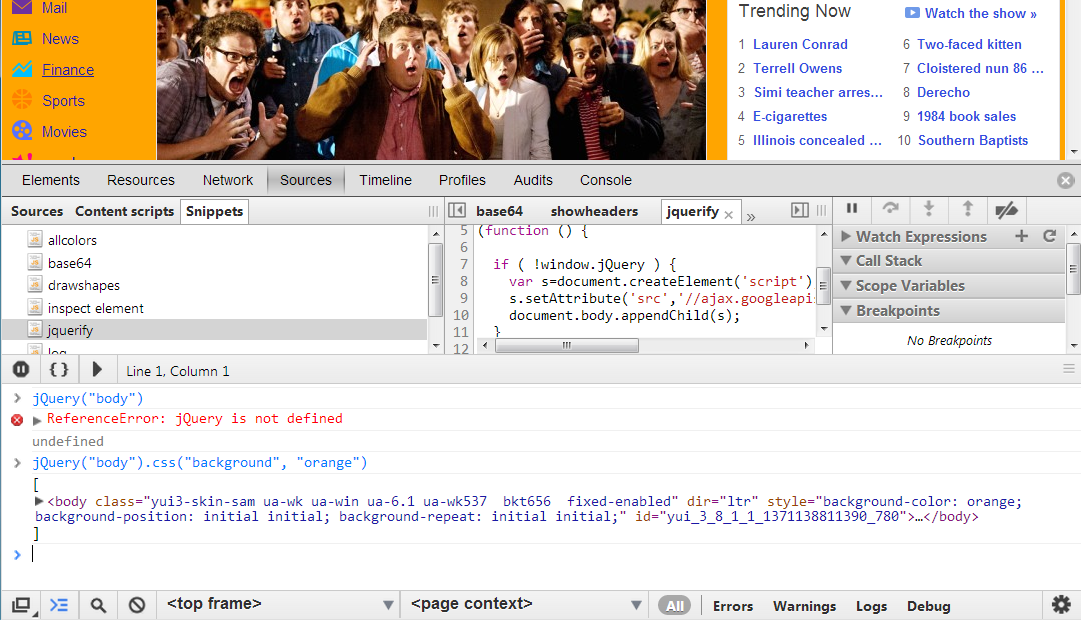
JQuerify.js
Включает поддержку jQuery там, где ее нет.
Код сниппета
(function () {
if ( !window.jQuery ) {
var s = document.createElement('script');
s.setAttribute('src', '//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js');
document.body.appendChild(s);
console.log('jquery loaded!');
}
})();

А вот и сами сниппеты:
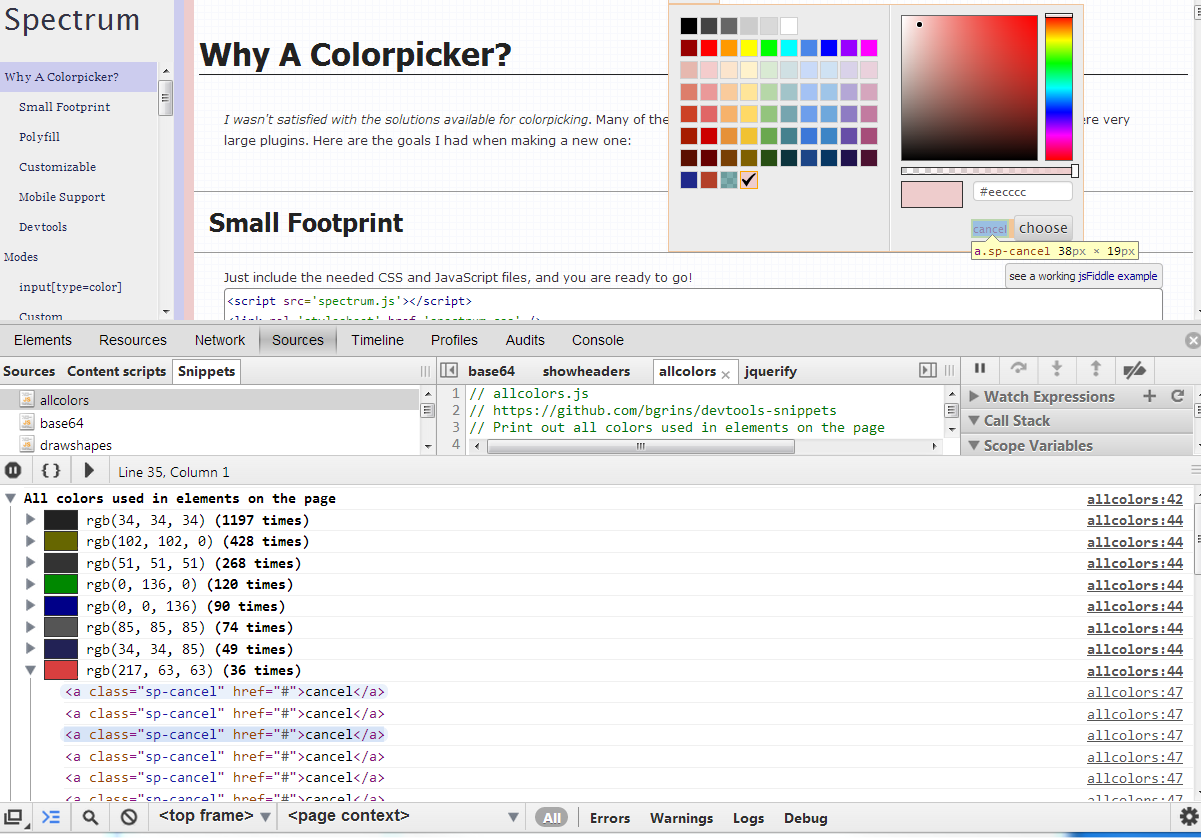
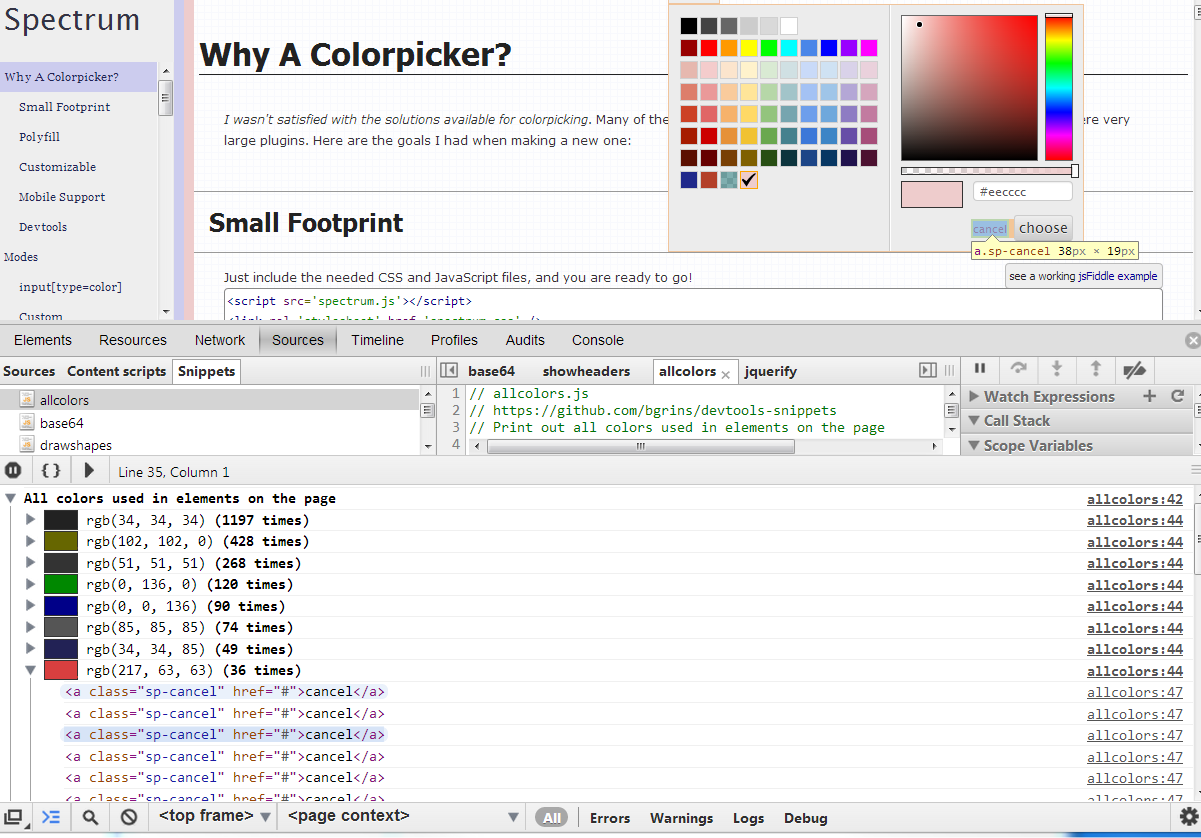
Allcolors.js
Выводит все цвета, использованные в color, background-color, and border-color.
Код сниппета
(function () {
var allColors = {};
var props = ["background-color", "color", "border-top-color", "border-right-color", "border-bottom-color", "border-left-color"];
var skipColors = { "rgb(0, 0, 0)": 1, "rgba(0, 0, 0, 0)": 1, "rgb(255, 255, 255)": 1 };
[].forEach.call(document.querySelectorAll("*"), function (node) {
var nodeColors = {};
props.forEach(function (prop) {
var color = window.getComputedStyle(node, null).getPropertyValue(prop);
if (color && !skipColors[color]) {
if (!allColors[color]) {
allColors[color] = {
count: 0,
nodes: []
};
}
if (!nodeColors[color]) {
allColors[color].count++;
allColors[color].nodes.push(node);
}
nodeColors[color] = true;
}
});
});
var allColorsSorted = [];
for (var i in allColors) {
allColorsSorted.push({
key: i,
value: allColors[i]
});
}
allColorsSorted = allColorsSorted.sort(function (a, b) {
return b.value.count - a.value.count;
});
var nameStyle = "font-weight:normal;";
var countStyle = "font-weight:bold;";
var colorStyle = function (color) {
return "background:" + color + ";color:" + color + ";border:1px solid #333;";
};
console.group("All colors used in elements on the page");
allColorsSorted.forEach(function (c) {
console.groupCollapsed("%c %c " + c.key + " %c(" + c.value.count + " times)",
colorStyle(c.key), nameStyle, countStyle);
c.value.nodes.forEach(function (node) {
console.log(node);
});
console.groupEnd();
});
console.groupEnd("All colors used in elements on the page");
})();

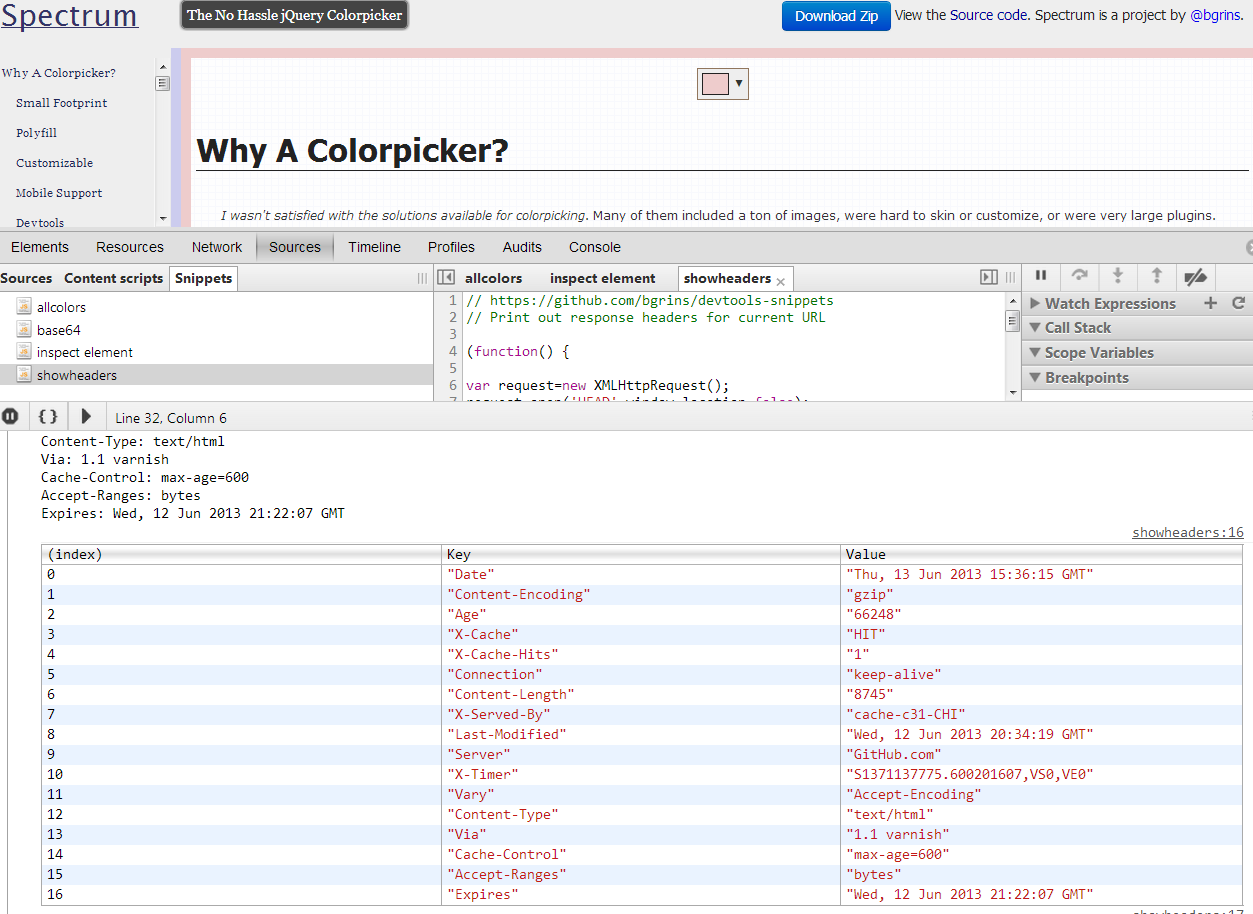
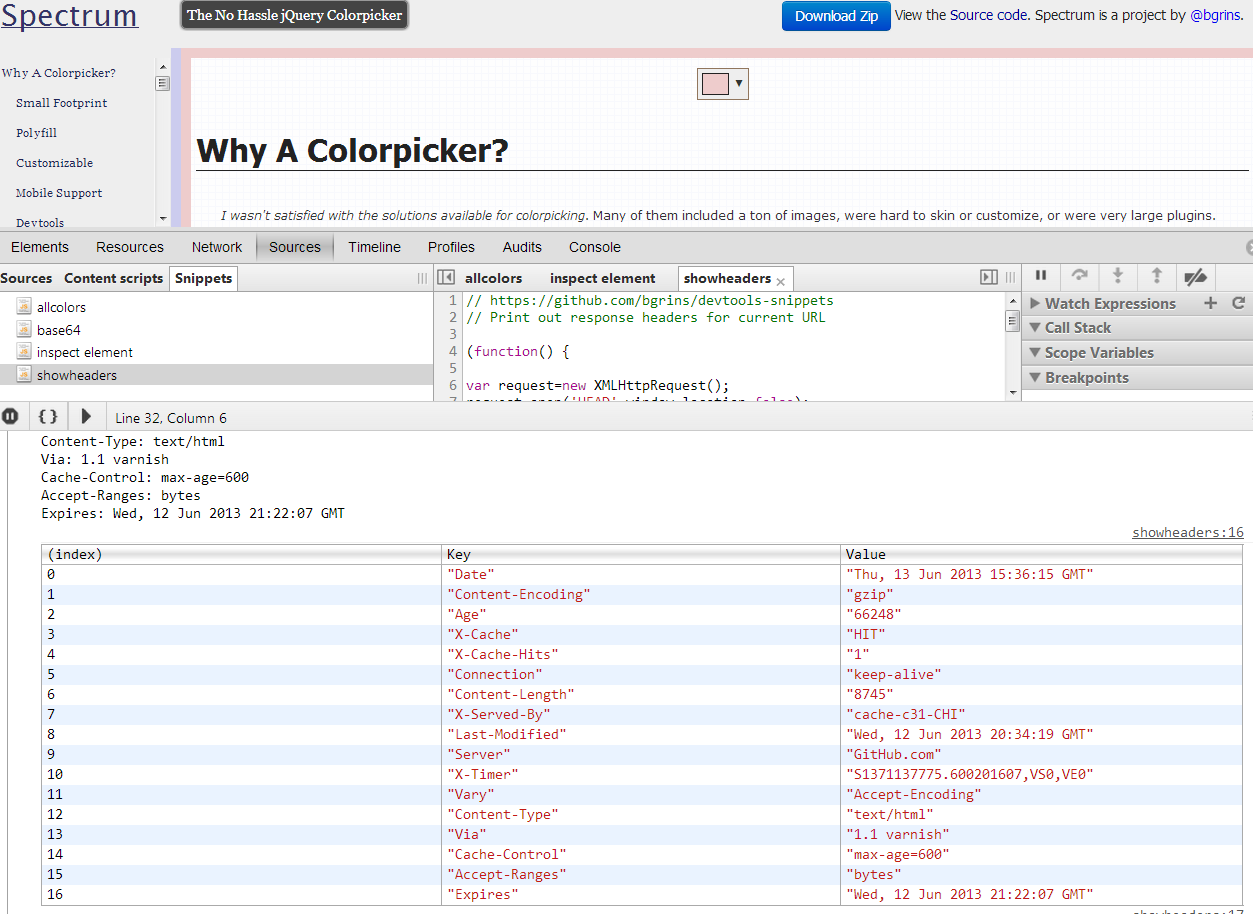
Showheaders.js
Удобно выводит HTTP заголовки, используется console.table.
Код сниппета
(function() {
var request=new XMLHttpRequest();
request.open('HEAD',window.location,false);
request.send(null);
var headers = request.getAllResponseHeaders();
var tab = headers.split("\n").map(function(h) {
return { "Key": h.split(": ")[0], "Value": h.split(": ")[1] }
}).filter(function(h) { return h.Value !== undefined; });
console.group("Request Headers");
console.log(headers);
console.table(tab);
console.groupEnd("Request Headers");
})();

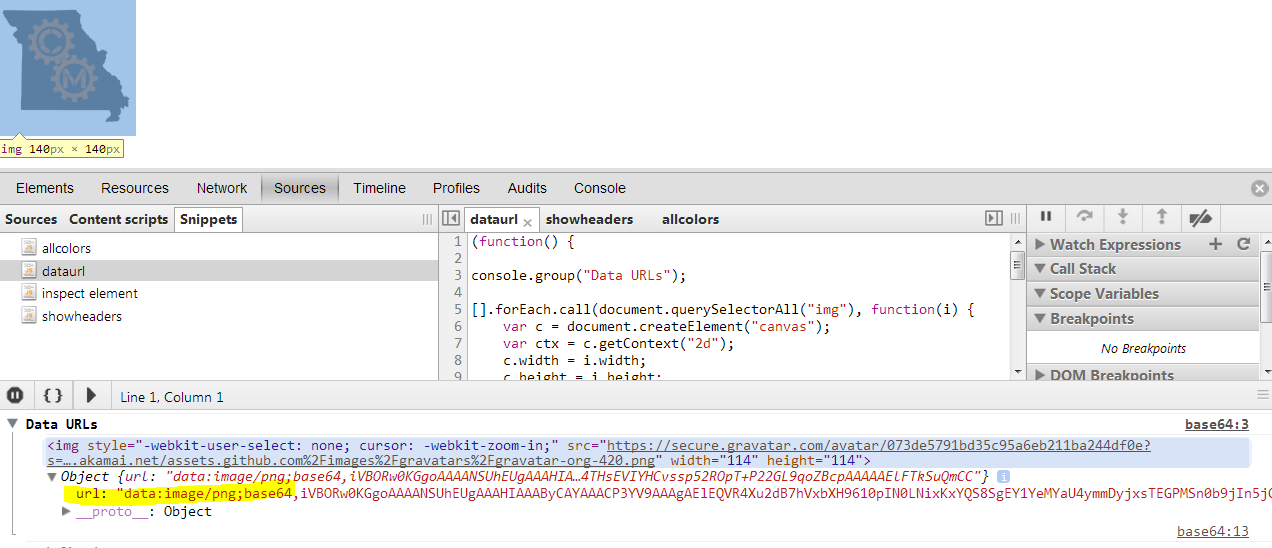
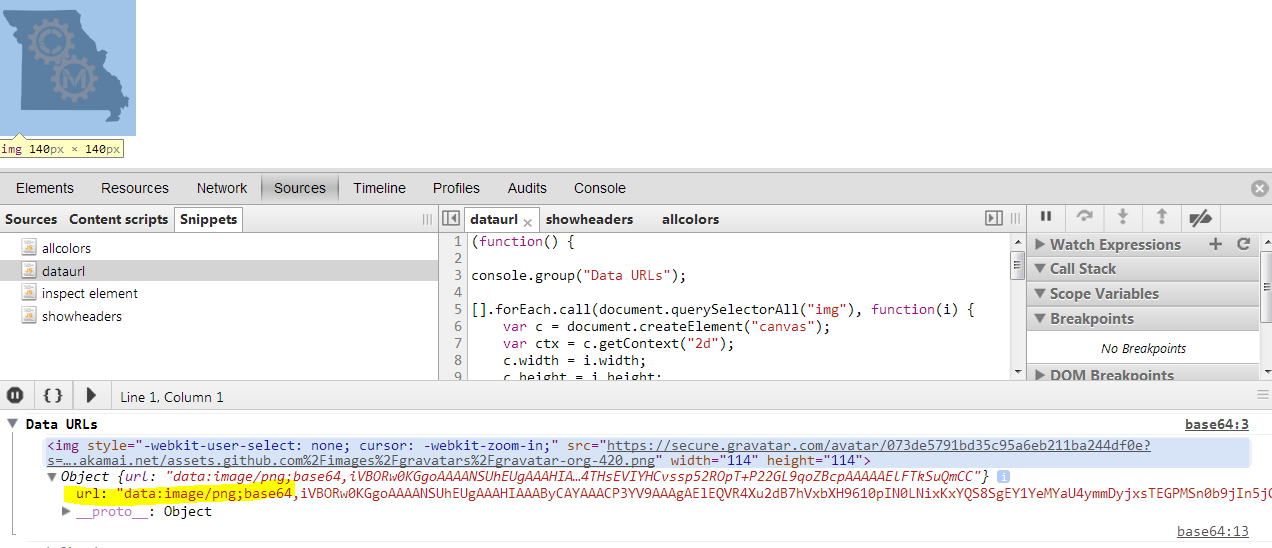
Dataurl.js
Конвертирует все изображения на странице в Data URL (Работает только на картинках в том же домене, что и сайт).
Код сниппета
(function() {
console.group("Data URLs");
[].forEach.call(document.querySelectorAll("img"), function(i) {
var c = document.createElement("canvas");
var ctx = c.getContext("2d");
c.width = i.width;
c.height = i.height;
try {
ctx.drawImage(i, 0, 0);
console.log(i, c.toDataURL());
}
catch(e) {
console.log(i, "No Permission - try opening this image in a new tab and running the snippet again?", i.src);
}
});
[].forEach.call(document.querySelectorAll("canvas"), function(c) {
try {
console.log(c, c.toDataURL());
}
catch(e) {
console.log(c, "No Permission");
}
});
console.groupEnd("Data URLs");
})();

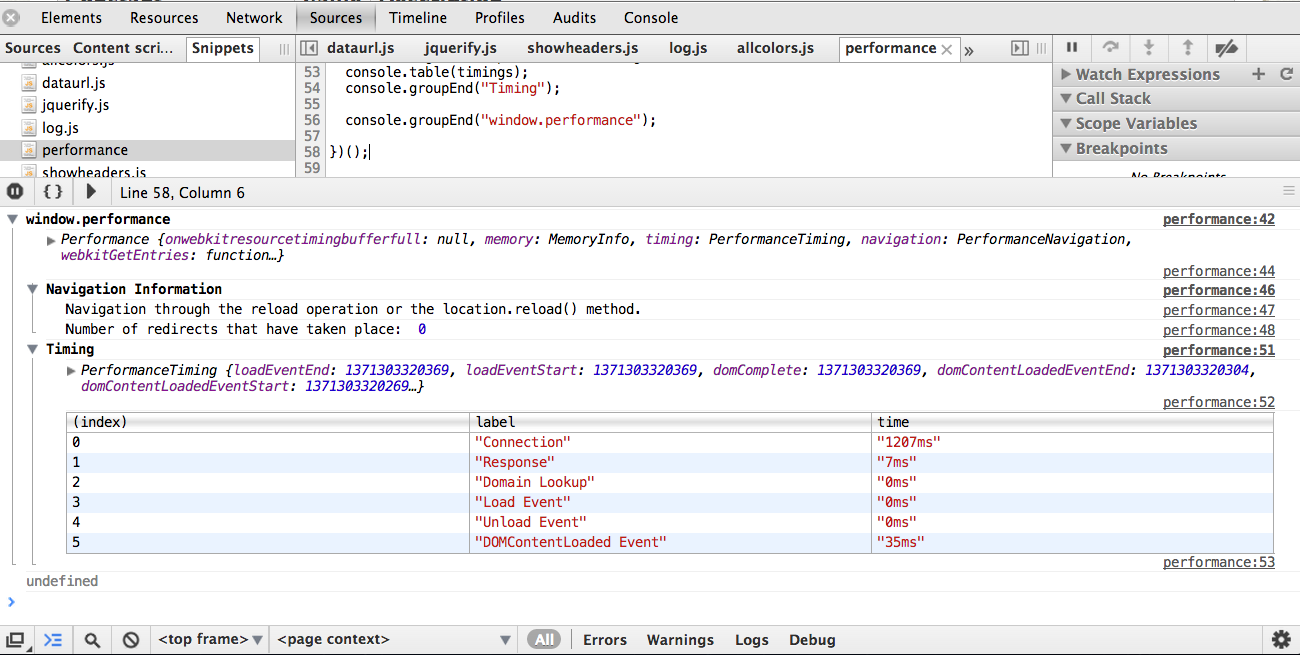
Performance.js
Выводит информацию о window.performance object.
Код сниппета
(function () {
var t = window.performance.timing;
var timings = [];
timings.push({
label: "Time Until Page Loaded",
time: t.loadEventEnd - t.navigationStart + "ms"
});
timings.push({
label: "Time Until DOMContentLoaded",
time: t.domContentLoadedEventEnd - t.navigationStart + "ms"
});
timings.push({
label: "Total Response Time",
time: t.responseEnd - t.requestStart + "ms"
});
timings.push({
label: "Connection",
time: t.connectEnd - t.connectStart + "ms"
});
timings.push({
label: "Response",
time: t.responseEnd - t.responseStart + "ms"
});
timings.push({
label: "Domain Lookup",
time: t.domainLookupEnd - t.domainLookupStart + "ms"
});
timings.push({
label: "Load Event",
time: t.loadEventEnd - t.loadEventStart + "ms"
});
timings.push({
label: "Unload Event",
time: t.unloadEventEnd - t.unloadEventStart + "ms"
});
timings.push({
label: "DOMContentLoaded Event",
time: t.domContentLoadedEventEnd - t.domContentLoadedEventStart + "ms"
});
var navigation = window.performance.navigation;
var navigationTypes = { };
navigationTypes[navigation.TYPE_NAVIGATENEXT || 0] = "Navigation started by clicking on a link, or entering the URL in the user agent's address bar, or form submission.",
navigationTypes[navigation.TYPE_RELOAD] = "Navigation through the reload operation or the location.reload() method.",
navigationTypes[navigation.TYPE_BACK_FORWARD] = "Navigation through a history traversal operation.",
navigationTypes[navigation.TYPE_UNDEFINED] = "Navigation type is undefined.",
console.group("window.performance");
console.log(window.performance);
console.group("Navigation Information");
console.log(navigationTypes[navigation.type]);
console.log("Number of redirects that have taken place: ", navigation.redirectCount)
console.groupEnd("Navigation Information");
console.group("Timing");
console.log(window.performance.timing);
console.table(timings);
console.groupEnd("Timing");
console.groupEnd("window.performance");
})();

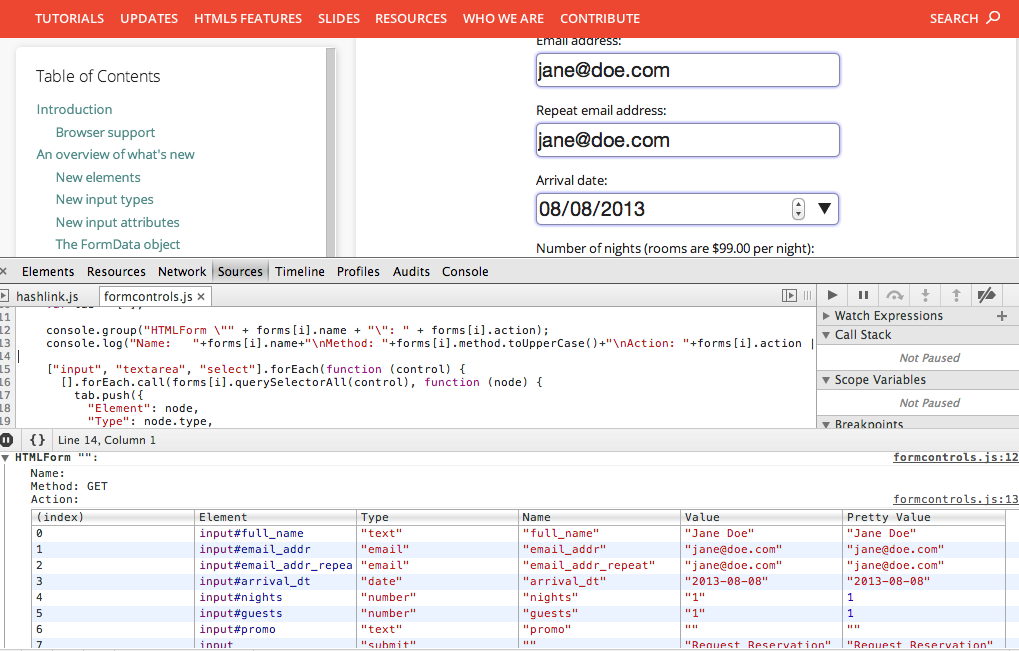
Formcontrols.js
Выводит в удобном табличном виде данные всех форм на странице.
Код сниппета
(function() {
var forms = document.querySelectorAll("form");
for (var i = 0, len = forms.length; i < len; i++) {
var tab = [ ];
console.group("HTMLForm \"" + forms[i].name + "\": " + forms[i].action);
console.log("Element:", forms[i], "\nName: "+forms[i].name+"\nMethod: "+forms[i].method.toUpperCase()+"\nAction: "+forms[i].action || "null");
["input", "textarea", "select"].forEach(function (control) {
[].forEach.call(forms[i].querySelectorAll(control), function (node) {
tab.push({
"Element": node,
"Type": node.type,
"Name": node.name,
"Value": node.value,
"Pretty Value": (isNaN(node.value) || node.value === "" ? node.value : parseFloat(node.value))
});
});
});
console.table(tab);
console.groupEnd();
}
})();

Остальные, не менее полезные сниппеты, смотрите на странице GitHub.