Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Немного статистической правды:
«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.

Сразу хочется сказать о том, что это продукт от ZURB — от создателей Fundation. Ink больше напоминает Skeleton и в нем есть свой Boilerplate, а также несколько готовых лэйаутов и небольшой инструмент Inliner, который отправит вам вашу верстку на почту. На хабре есть ряд статей про верстку почтовых писем и я бы сравнил Ink с набором полезных техник/сниппетов из этих статей. В целом фреймворк очень полезный, а особенно для новичков.
Поддерживает следующие E-mail клиенты:

Удобный интерфейс редактора. Приятный минималистичный дизайн. Простота использования и широкий выбор настроек.
Для работы sit-trevor.js потребуется jQuery, Underscore и Eventable.


До жути простой, а весьма полезный инструмент. Bear CSS забирает все названия классов и идентификаторов с вашего HTML и генерирует CSS. На самом деле намного удобнее, даже правильнее, описывать стили по принципам OCSS и SMACSS, когда видишь перед собой структуру документа. Да, с препроцессорами тоже можно формировать некое дерево, но все равно придется мысленно отвлекаться на описание стилей. Плюс — не тратится время на великое множество копипастов. Советую попробовать. А был бы еще какой-нибудь плагин к Sublime...


Великолепное приложение для постинга в Wordpress. Замечательный интерфейс, удобство работы с Retina изображениями, настройка расписания публикаций статей и самое главное бесплатно в App Store.

Компилирует SASS (с Bourbon), CoffeeScript, HAML & Markdownне купил только из за отсутствия LESS. При публикации создает HTTP сервер, что позволяет тестировать проект на разных устройствах и обновлять страницу без перезагрузки. Но самое главное это набор специальных «хамеровских» тегов:
Бонусом будет ряд бесплатных шаблонов. Забавным фактом является, то что продукт от студии Riot (обнаружил я это случайно из за логотипа), проектом которой также является riot.js, который я упомянул выше.
Предыдущая подборка (Выпуск 7)
Riot.js — The 1kb client-side MVP framework

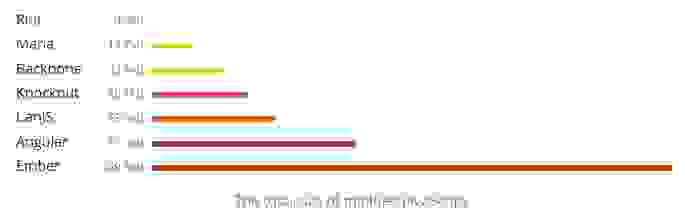
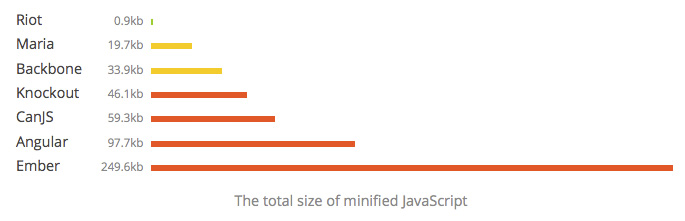
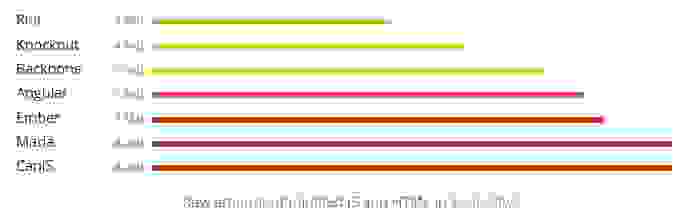
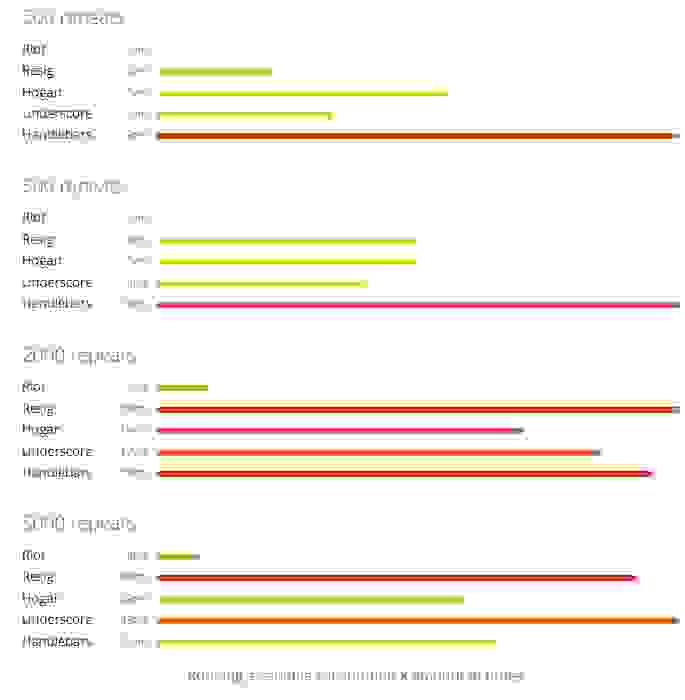
Немного статистической правды:
Самый маленький среди похожих популярных фреймворков

Самый емкий код (в примере для Todo MVC приложения)

Самый быстрый из существующих

«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.
Ink — Responsive Email Framework

Сразу хочется сказать о том, что это продукт от ZURB — от создателей Fundation. Ink больше напоминает Skeleton и в нем есть свой Boilerplate, а также несколько готовых лэйаутов и небольшой инструмент Inliner, который отправит вам вашу верстку на почту. На хабре есть ряд статей про верстку почтовых писем и я бы сравнил Ink с набором полезных техник/сниппетов из этих статей. В целом фреймворк очень полезный, а особенно для новичков.
Поддерживает следующие E-mail клиенты:
- Apple Mail (5 and 6)
- Microsoft Outlook (2000, 2002, 2003, 2007, 2010, 2011, 2013)
- Mozilla Thunderbird (3, latest)
- Android Native (2.3, 4)
- iOS Native (6, 7)
- AOL Mail
- Gmail
- Yahoo! Mail
- Outlook.com
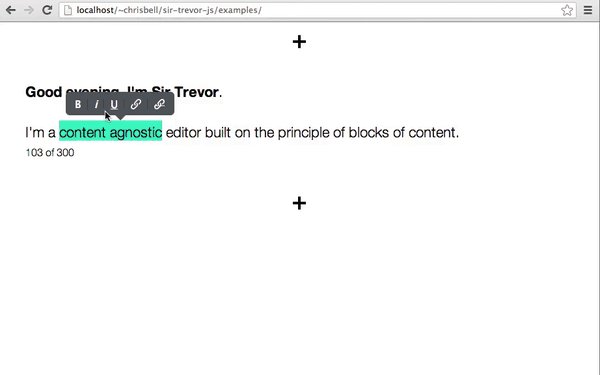
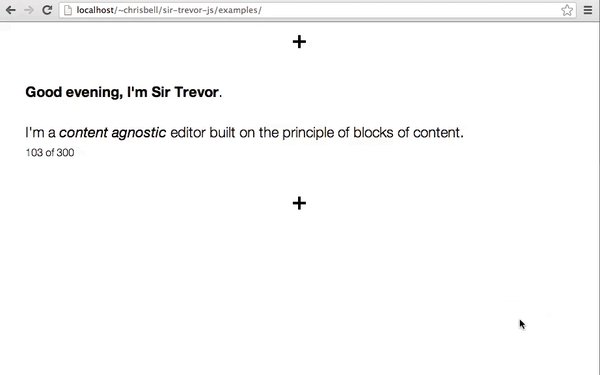
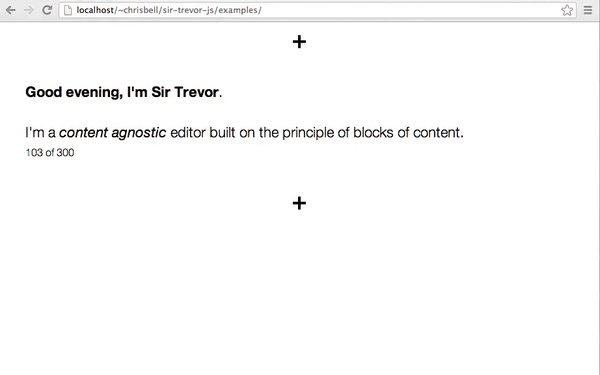
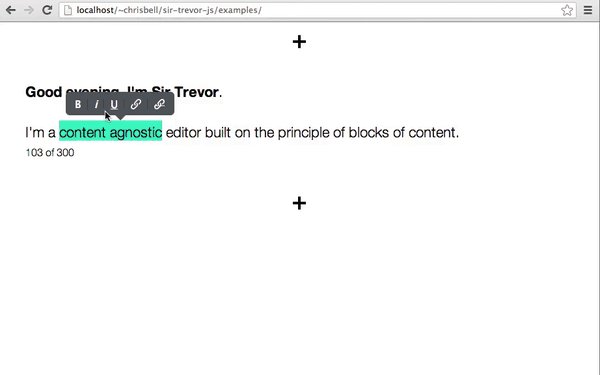
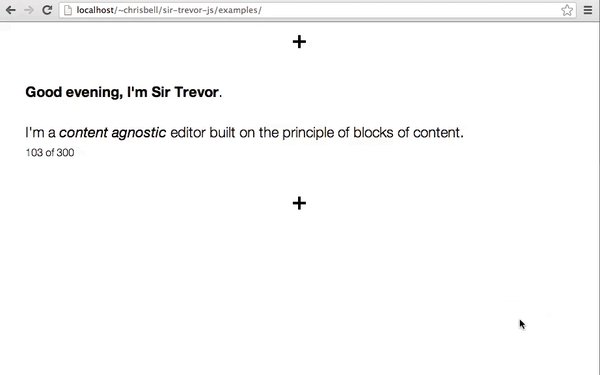
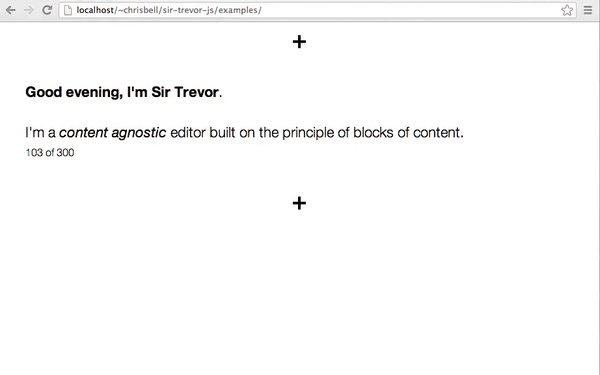
Sir Trevor

Удобный интерфейс редактора. Приятный минималистичный дизайн. Простота использования и широкий выбор настроек.
Установка:
Для работы sit-trevor.js потребуется jQuery, Underscore и Eventable.
<form>
<textarea class="js-st-instance"></textarea>
</form>
<script>
new SirTrevor.Editor({ el: $('.js-st-instance') });
</script>
Результат:
{
"data": [{
"type": "text",
"data": {
"text": "Hello, my name is **Sir Trevor**"
}
}]
}
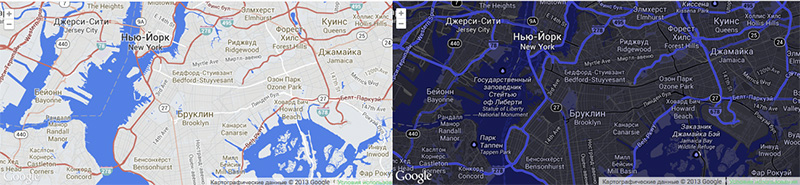
Snazzymaps — коллекция JS стилей для Google карт

Bear CSS

До жути простой, а весьма полезный инструмент. Bear CSS забирает все названия классов и идентификаторов с вашего HTML и генерирует CSS. На самом деле намного удобнее, даже правильнее, описывать стили по принципам OCSS и SMACSS, когда видишь перед собой структуру документа. Да, с препроцессорами тоже можно формировать некое дерево, но все равно придется мысленно отвлекаться на описание стилей. Плюс — не тратится время на великое множество копипастов. Советую попробовать. А был бы еще какой-нибудь плагин к Sublime...
BLOKK Font — удобное решение для быстрых мокапов.

PixelPumper (Mac App)

Великолепное приложение для постинга в Wordpress. Замечательный интерфейс, удобство работы с Retina изображениями, настройка расписания публикаций статей и самое главное бесплатно в App Store.
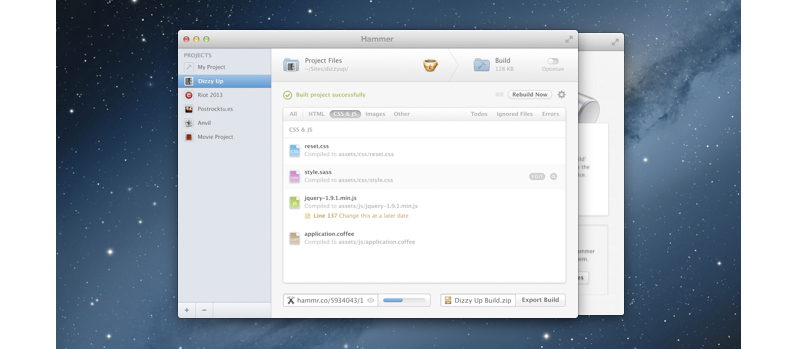
Hummer (Mac App)

Компилирует SASS (с Bourbon), CoffeeScript, HAML & Markdown
@stylesheetи@javascript, которые объединяют существующие стили и скрипты.@path— «умный путь» к подключаемым файлам, который работает одинаково в разных директориях.@includeподобный в PHP.@placeholderдля изображений и переменные с HTML внутри.@todo— комментарии в HTML, которые преобразуются в TODO лист.
Бонусом будет ряд бесплатных шаблонов. Забавным фактом является, то что продукт от студии Riot (обнаружил я это случайно из за логотипа), проектом которой также является riot.js, который я упомянул выше.
Напоследок:
- Относительно недавно я писал про «Будущую революцию дизайна контента» и вот первые предпосылки к тому, как это будет выглядеть: GitHub (демо работает в последних сборках WebKit Nightly и Chrome Canary (в chrome://flags активируйте пункт Enable experimental WebKit features).
- OAuth.io — это API (JavaScript, PhoneGap, iOS, Android, Flex) и сервис, который значительно упрощает взаимодействие более чем с 80-ю oAuth провайдерами (Facebook, Twitter, VK, GitHub, Dropbox, и др).
- Thorax.js — результат качественного «скрещивания» фреймворков Backbone и Handlebars для создания больших масштабируемых приложений (от разработчиков крупнейшей розничной сети в мире Walmart). Также существует Thorax yeoman generator.
- Drawingboard.js — простая в использовании Canvas рисовалка.
- Salvattore.js — аналог популярного jQuery Masonry, но с CSS конфигурацией.
- RECESS — линтер/компилер для CSS и LESS от команды Twitter.
- Datauri — простой и удобный онлайн конвертер изображений в data uri (репозиторий на GitHub).
- Noise Texture Generator и Long Shadows Generator — просто и всегда может пригодиться.
- Actualvim — «Sublime Text 3 input mode powered by Vim itself».
- Whenever — Cron jobs в Rub.
- CryptoJS.
- Коллекция юзабельных сниппетов для DevTools.
- Photo Pea — бесплатный онлайн редактор PSD с базовым функционалом.
Предыдущая подборка (Выпуск 7)
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
92.05% Да799
7.95% Нет69
868 users voted. 120 users abstained.