Прочитав свежую статью о Youtube Center, я решил поделиться с хабрасообществом своим способом укрощения разжиревшего интерфейса Youtube.

Youtube Center безусловно хорошее расширение, но Youtube с ним начинает тормозить еще ощутимее. Я же вам предложу Stylish — это расширение для добавления собственных стилей к любому сайту, о нем уже писали на хабрахабре.
Firefox: addons.mozilla.org/en-US/firefox/addon/stylish
Chrome: chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe
Safari: sobolev.us/stylish (спасибо simpel)
Я приведу стили, которые подходят мне одновременно для мониторов 1280х800 и 1920х1080. После их применения Youtube выглядит примерно так:

Как видите все детали интерфейса помещаются на одну страницу. Комментарии я убрал потому как никогда не видел в них смысла, вы можете их оставить. Собственно сами стили:
На этом я не остановился, дальше самое вкусное :)
Возможно вы заглянули в этот пост, увидев изображение в шапке поста и спросив себя «куда делось видео?», вторая часть топика именно об этом.
Я в большей степени использую Youtube для прослушивания музыки. Некоторое время назад я даже написал скрипт для скачивания целого плейлиста в формате mp3. Но этот вариант не подходит когда дело касается одного видео (не плейлиста).
Если вырезать видео и оставить только аудио-дорожку, то вы в два-три раза снизите ресурсопотребение процессора:
Дальнейшие действия направлены на автоматизацию быстрого переключения режимов «с видео» и «без видео».
www.youtube.com/html5
Как вы могли заметить я использую префикс-класс
О UserScripts уже достаточно написано, думаю что вы знаете что это. Нам нужен простейший скрипт, который будет ловить нажатие
Не лишним будет напомнить как установить пользователький скрипт(он должен иметь имя *.user.js):
Надеюсь вам не было скучно в этом топике :)
arty в комментариях упомянул Feather Beta. Признаться я не знал про эту функцию, она предназначена именно для того, чем я занимался в этом топике — урезания необязательных элементов интерфейса.
Я переписал пользовательские стили для включенного Feather Beta:

Youtube Center безусловно хорошее расширение, но Youtube с ним начинает тормозить еще ощутимее. Я же вам предложу Stylish — это расширение для добавления собственных стилей к любому сайту, о нем уже писали на хабрахабре.
Firefox: addons.mozilla.org/en-US/firefox/addon/stylish
Chrome: chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe
Safari: sobolev.us/stylish (спасибо simpel)
1. Youtube для просмотра видео
Я приведу стили, которые подходят мне одновременно для мониторов 1280х800 и 1920х1080. После их применения Youtube выглядит примерно так:

Как видите все детали интерфейса помещаются на одну страницу. Комментарии я убрал потому как никогда не видел в них смысла, вы можете их оставить. Собственно сами стили:
/* размеры */
.player-width { width: 1210px !important; }
.player-height { height: 640px !important; }
/* чтобы не поломать fullscreen */
[data-player-size="fullscreen"] .player-width { width: 100% !important; }
[data-player-size="fullscreen"] .player-height { height: 100% !important; }
/* убираем левую часть */
#guide { display: none; }
#player, #watch7-main-container { padding-left: 30px !important; }
/* чтобы не поломать embed iframe */
#player.full-frame { padding-left: 0px !important; }
/* убираем комментарии и блок About/Share */
#watch-discussion { display: none; }
#watch7-action-buttons, #watch7-action-panels { display: none; }
/* перемещаем related videos */
.watch-wide #watch7-sidebar { margin-top: -642px !important; margin-left: 1240px !important; height: 620px !important; }
.video-list-item { margin-bottom: 13px !important; }
/* убираем footer */
#body-container { padding-bottom: 0 !important; }
#footer-container { display: none; }
На этом я не остановился, дальше самое вкусное :)
2. Youtube в качестве аудиопроигрывателя
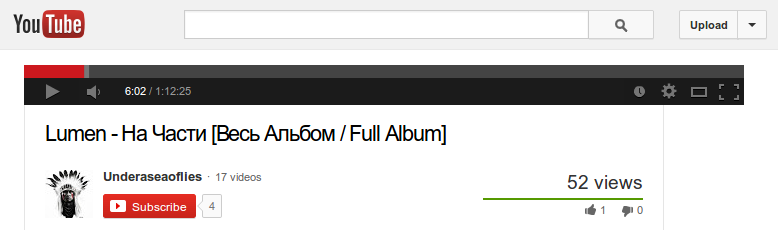
Возможно вы заглянули в этот пост, увидев изображение в шапке поста и спросив себя «куда делось видео?», вторая часть топика именно об этом.
Я в большей степени использую Youtube для прослушивания музыки. Некоторое время назад я даже написал скрипт для скачивания целого плейлиста в формате mp3. Но этот вариант не подходит когда дело касается одного видео (не плейлиста).
Если вырезать видео и оставить только аудио-дорожку, то вы в два-три раза снизите ресурсопотребение процессора:

Дальнейшие действия направлены на автоматизацию быстрого переключения режимов «с видео» и «без видео».
2.1. Включение html5
www.youtube.com/html5
2.2. Добавление стилей в Stylish
/* размеры */
.audio-only .player-width { width: 720px !important; }
.audio-only .player-height { height: 40px !important; }
/* убираем видео */
.audio-only .html5-video-container { display: none; }
/* увеличиваем высоту ползунка */
.audio-only .html5-progress-list { height: 35px !important; }
/* убираем sidebar */
.audio-only .watch-wide #watch7-sidebar { display: none; }
Как вы могли заметить я использую префикс-класс
.audio-only и последним шагом будет автоматизация его добавления.2.3. UserScript для добавления класса .audio-only
О UserScripts уже достаточно написано, думаю что вы знаете что это. Нам нужен простейший скрипт, который будет ловить нажатие
Alt+M и добавлять/убирать класс .audio-only:// ==UserScript==
// @name Youtube audio-only switch
// @description Toggle audio-only mode for saving cpu resources
// @match http://www.youtube.com/*
// ==/UserScript==
document.body.onkeydown = function(event){
event = event || window.event;
var keycode = event.charCode || event.keyCode;
// Alt + M
if(event.altKey && keycode == 77) {
if(document.body.className.match(' audio-only'))
document.body.className = document.body.className.replace(' audio-only', '');
else
document.body.className += ' audio-only';
}
}
Не лишним будет напомнить как установить пользователький скрипт(он должен иметь имя *.user.js):
- Firefox: greasemonkey
- Chrome: открыть chrome://extensions/ и перетащить туда скрипт
- Safari: greasekit
Надеюсь вам не было скучно в этом топике :)
UPD. Feather Beta
arty в комментариях упомянул Feather Beta. Признаться я не знал про эту функцию, она предназначена именно для того, чем я занимался в этом топике — урезания необязательных элементов интерфейса.
Я переписал пользовательские стили для включенного Feather Beta:
/* размеры */
#movie_player { width: 1260px !important; height: 580px !important; }
#p { height: 580px !important; }
/* убираем левую часть */
#mh, #ct { margin: 0 }
#ft { display: none; }
/* перемещаем sidebar */
#rc { margin-left: 1280px; margin-top: -690px; }
/* === audio-only === */
/* размеры */
.audio-only #movie_player { width: 720px !important; height: 40px !important; }
.audio-only #p { height: 50px !important; }
/* чтобы не поломать fullscreen */
[data-player-size="fullscreen"] #movie_player { width: 100% !important; height: 100% !important; }
/* убираем видео */
.audio-only .html5-video-container { display: none; }
/* увеличиваем высоту ползунка */
.audio-only .html5-progress-list { height: 35px !important; }
/* убираем sidebar */
.audio-only #rc { display: none; }