Доброго времени суток, дорогой хабражитель. Из названия публикации становится понятным, что под катом вас ждёт история появления на свет очередного ненужного расширения для браузера от поискового гиганта Google. Как вы понимаете, заголовок провокационный, а нужность расширения для браузера — вопрос довольно субъективный. Поэтому предлагаю вам самостоятельно вынести вердикт и оценить уровень «ненужности» данного продукта. Или удовлетвориться малым количеством потраченного зря времени и пройти мимо.

Началось всё обычным рабочим днём: проводя очередной поиск текста по странице, открытой, как чаще всего бывает, в моём любимом браузере — Chrome, я задался вопросом: а почему мой дорогой Хром не ищет выделенный мышью текст сразу? Мне каждый раз приходится проводить надоедливую плеяду Ctrl+C Ctrl+F Ctrl+V. Может есть какая-то другая комбинация: Shift + F или Alt + F? Увы, хромой этого не умеет — и точка.
Опросил коллег: не задавались ли они подобным вопросом и как относятся к столь не производительной связке сочетаний клавиш для простого поиска выделенного текста. Оказалось, что никто не парсится по этому поводу. А адепты лисы вообще с хитрецой так усмехались, ведь рыжая-то умеет. Проверил: таки-да — умеет. Нет, ну серьёзно: неужели никого это не напрягает? Ведь выделенный текст сразу ищет любая IDE и даже любой, уважающий себя, текстовый редактор. Почему поисковый гигант не может организовать комфортный поиск по странице в своём браузере?
Проверил в Opera 12.15 — не умеет. Из хромоподобных проверил OperaNext и ЯБраузер — не умеют. Ослик, как не прогрессирует, в нём и после длинного Ctrl+C Ctrl+F Ctrl+V ничего не ищется без мыши. Так как менять браузер не вариант, с исследованиями в этом плане закончил.
Здесь я в очередной раз понял, что мир не идеален, и решился: найду-ка я расширение для этого дела и всё разрулится в момент. Вариант с софтом для ремаппинга клавиш, естественно, тоже рассмотрел и отверг. Как сказал один член класса другому — «это не наш метод, дружище».
Вы знаете, расширения для хрома ищут всё и везде, кроме выделенного текста по текущей странице. Ну честно: и любой поисковый движок можно выбрать, и по всему сайту искать, и на Википедии и в узко-специализированных направлениях, и даже, наверное, среди не открытых звёзд, но только не то, что мне нужно. Итак, после пятого установленного и сразу же удалённого расширения пришла мысль: а почему бы мне не научиться писать расширения для, пока ещё, любимого браузера, именно на примере того, что нужно мне, а не какому-то там заказчику?
Сказано — сделано. Было бы в сказке про Иванушку-разработчика, а у меня, вернее у нас, на это ушло 3 недели. Ну, чистыми, конечно, часов 30 от силы наберётся, ибо посвящалось этому только свободное от работы время, да и то — не всё. Хотел за выходные, на коленке, так сказать, нацарапать и в воскресенье вечером опубликовать. Ну, а чего там делов-то? Я планировал, без всяких вам интерфейсов, копировать выделенный текст в буфер обмена, по тому же Ctrl + F, затем открывать поисковую форму хрома и вставлять туда текст из буфера. Супер решение: экономим Ctrl +C и Ctrl + V для потомков (не изнашиваем клавиатуру). Максимально тихое ламповое фоновое расширение для Хрома.
Как вы знаете, к этому моменту я был твёрдо убеждён в неидеальности бренного мира, поэтому тёмная сторона брала верх. Я собирался перехватить событие нажатия Ctrl + F, если есть выделенный текст забрать его в буфер, эмулировать нажатие Ctrl + F уже для браузера [такой себе несуществующий .resumePropagation() ] и в открывшуюся форму поиска, опять же, эмулируя нажатие Ctrl + V, вставить скопированный текст.
Для тех, кто начал читать пост не с самого начала, напомню: это мой первый опыт написания расширений для браузеров вообще, и для Google Chrome в частности. Да этот коварный финт ушами не проканал, безопасность, песочница и всё такое… Всё потому, что кто-то много ест! А вернее потому, что event.initKeyboardEvent, как его не инициализируй, улетает с нулями. Кто не верит — открывает консоль браузера и вставляет код:
А кто знает, как лечить, сам знает, что делать в комментариях.
На stackoverflow поговаривают, что это — баг webkit, висящий в багтрекере с 2012_го года. Но рождённый кодить не должен учить корпорацию добра, как баги фиксить. Едем дальше…
Ну и славненько подумал, я. Все эти грязные методы не для нас, наверняка API для расширений под браузер поискового гиганта даёт доступ к форме поиска. Буду безмерно рад в этот раз ошибиться, и пусть окажется, что есть возможность открыть это поле для ввода искомого текста программно из расширения и вставить в него хоть строку… Честно, кто подскажет как, допилю этот функционал и добавлю в соавторы, если пожелаете.
Так как я не нашёл такой возможности, решил идти до победного .crx -> встраивать свою форму поиска на странице и использовать свой поисковый движок. Движок, конечно, сказано очень громко. Так как вырисовывался велосипед «Салют», то хоть эту часть я надеялся честно скопипастить у кого-нибудь на просторах этих ваших интернетов. И первые варианты, заявленные их авторами как поиск по странице, вытворяли ужасные вещи: ломали вёрстку страницы, искали во всех элементах, включая script,style, imgи прочих, не работали с UTF-8 и ещё много чего, чем можно пугать детей программистов.
На этом этапе команда разрослась, а точнее сказать: увеличилась вдвое. Я попросил помощи в отрисовке формы поиска у друга Давида, который по совместительству ещё и дизайнер. Надо отдать должное: дизайнерский отдел поработал на славу и к моменту выхода из бетки у нас имелось неповторимое кастомное главное меню расширения и 6 тем оформления.
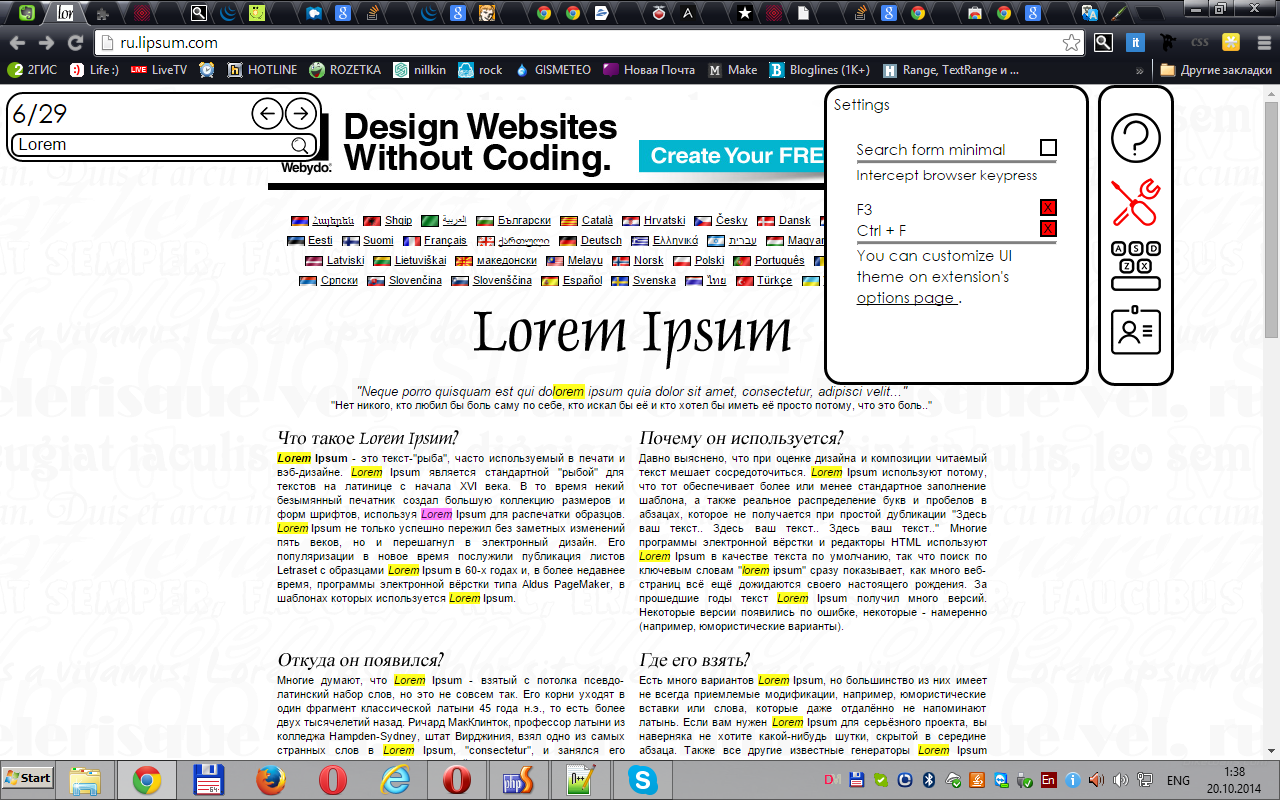
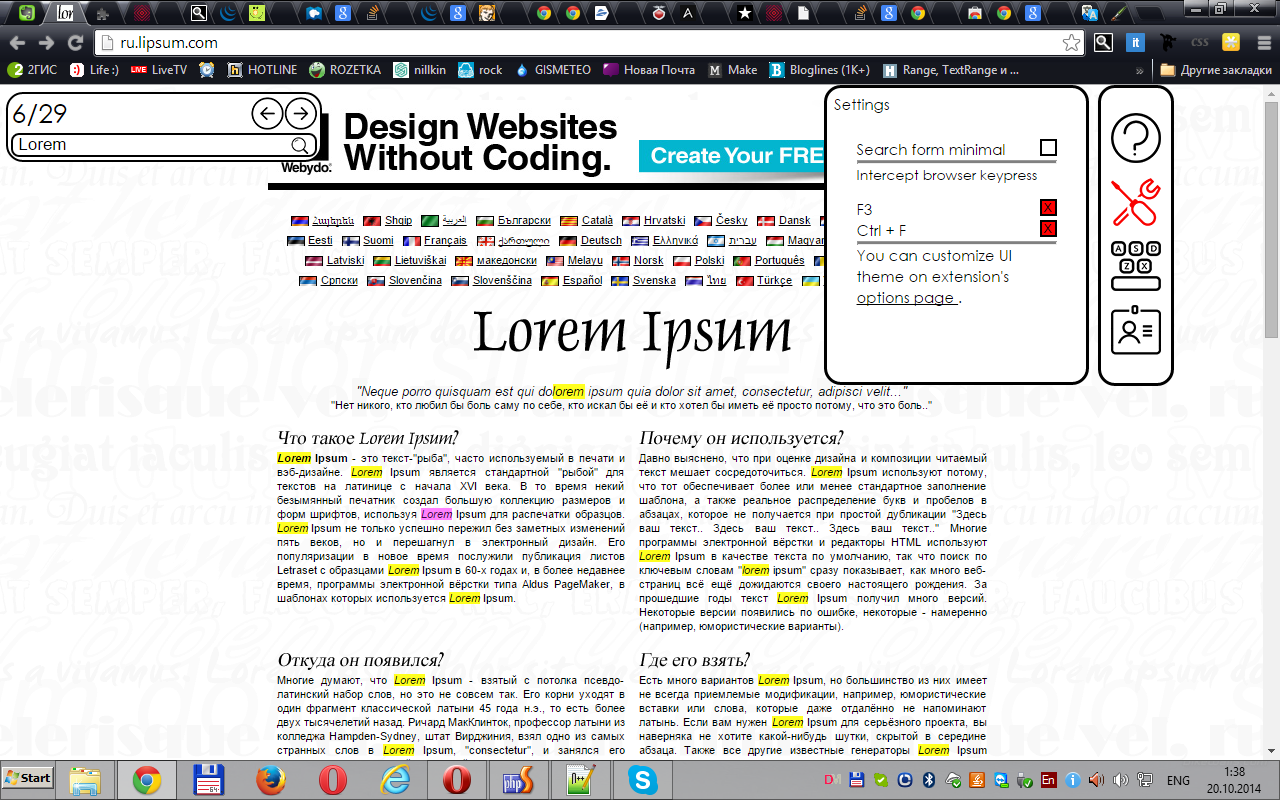
Что имеем в итоге: расширения для хрома с собственной формой поиска, с возможностью настройки цвета выделения найденного текста и текущего найденного фрагмента, текста. Есть возможность перехвата нажатия Ctrl + F и F3, это на случай, если вам очень понравится наше решение и вы устанете сравнивать его с нативным поиском Хрома. Специально для сравнения со встроенным поиском изначально форма поиска отображается в левом верхнем углу, можно расположить её в правом верхнем углу из настроек в главном меню. На странице основных настроек кастомизируются цвета подсвечивания и меняются темы UI. Также для каждой темы имеется минималистичный вариант формы поиска: в одну строку.
Скупость графики в посте объясняется тем, что все весёлые картинки есть в исходниках на гитхабе. Да и пощупать можно поделку, установив из магазина расширений. На момент написания статьи в черновой версии 1.0.4 был исправлен баг поиска в скрытых элементах, т.е. они, конечно, не отображались, но учитывались при в выводе результатов количества найденных вариантов. Под скрытыми имеются в виду display:none. Так что если вам повезёт и к утру опубликуют 1.0.4, то будет вам счастье. А на гитхабе , конечно, лежит свежак.
И конечно же: я не пиарюсь, а мораль сейбасни такова: пусть случится и это расширение станет пинком Гуглу в улучшении юзабилити собственного браузера. Всем спасибо за внимание и, возможно, за выход из read-only. Кому было совсем скучно — дарю свою скоттиш страйт:


Началось всё обычным рабочим днём: проводя очередной поиск текста по странице, открытой, как чаще всего бывает, в моём любимом браузере — Chrome, я задался вопросом: а почему мой дорогой Хром не ищет выделенный мышью текст сразу? Мне каждый раз приходится проводить надоедливую плеяду Ctrl+C Ctrl+F Ctrl+V. Может есть какая-то другая комбинация: Shift + F или Alt + F? Увы, хромой этого не умеет — и точка.
Опросил коллег: не задавались ли они подобным вопросом и как относятся к столь не производительной связке сочетаний клавиш для простого поиска выделенного текста. Оказалось, что никто не парсится по этому поводу. А адепты лисы вообще с хитрецой так усмехались, ведь рыжая-то умеет. Проверил: таки-да — умеет. Нет, ну серьёзно: неужели никого это не напрягает? Ведь выделенный текст сразу ищет любая IDE и даже любой, уважающий себя, текстовый редактор. Почему поисковый гигант не может организовать комфортный поиск по странице в своём браузере?
Проверил в Opera 12.15 — не умеет. Из хромоподобных проверил OperaNext и ЯБраузер — не умеют. Ослик, как не прогрессирует, в нём и после длинного Ctrl+C Ctrl+F Ctrl+V ничего не ищется без мыши. Так как менять браузер не вариант, с исследованиями в этом плане закончил.
Здесь я в очередной раз понял, что мир не идеален, и решился: найду-ка я расширение для этого дела и всё разрулится в момент. Вариант с софтом для ремаппинга клавиш, естественно, тоже рассмотрел и отверг. Как сказал один член класса другому — «это не наш метод, дружище».
Вы знаете, расширения для хрома ищут всё и везде, кроме выделенного текста по текущей странице. Ну честно: и любой поисковый движок можно выбрать, и по всему сайту искать, и на Википедии и в узко-специализированных направлениях, и даже, наверное, среди не открытых звёзд, но только не то, что мне нужно. Итак, после пятого установленного и сразу же удалённого расширения пришла мысль: а почему бы мне не научиться писать расширения для, пока ещё, любимого браузера, именно на примере того, что нужно мне, а не какому-то там заказчику?
Сказано — сделано. Было бы в сказке про Иванушку-разработчика, а у меня, вернее у нас, на это ушло 3 недели. Ну, чистыми, конечно, часов 30 от силы наберётся, ибо посвящалось этому только свободное от работы время, да и то — не всё. Хотел за выходные, на коленке, так сказать, нацарапать и в воскресенье вечером опубликовать. Ну, а чего там делов-то? Я планировал, без всяких вам интерфейсов, копировать выделенный текст в буфер обмена, по тому же Ctrl + F, затем открывать поисковую форму хрома и вставлять туда текст из буфера. Супер решение: экономим Ctrl +C и Ctrl + V для потомков (не изнашиваем клавиатуру). Максимально тихое ламповое фоновое расширение для Хрома.
Как вы знаете, к этому моменту я был твёрдо убеждён в неидеальности бренного мира, поэтому тёмная сторона брала верх. Я собирался перехватить событие нажатия Ctrl + F, если есть выделенный текст забрать его в буфер, эмулировать нажатие Ctrl + F уже для браузера [такой себе несуществующий .resumePropagation() ] и в открывшуюся форму поиска, опять же, эмулируя нажатие Ctrl + V, вставить скопированный текст.
Для тех, кто начал читать пост не с самого начала, напомню: это мой первый опыт написания расширений для браузеров вообще, и для Google Chrome в частности. Да этот коварный финт ушами не проканал, безопасность, песочница и всё такое… Всё потому, что кто-то много ест! А вернее потому, что event.initKeyboardEvent, как его не инициализируй, улетает с нулями. Кто не верит — открывает консоль браузера и вставляет код:
var event = document.createEvent('KeyboardEvent');
event.initKeyboardEvent('keydown', true, true, window, false, false, false, false, 65, 65);
event.keyCode = 65;
event.which = 65;
event.charCode = 65;
console.log(event);
this.dispatchEvent(event);
А кто знает, как лечить, сам знает, что делать в комментариях.
На stackoverflow поговаривают, что это — баг webkit, висящий в багтрекере с 2012_го года. Но рождённый кодить не должен учить корпорацию добра, как баги фиксить. Едем дальше…
Ну и славненько подумал, я. Все эти грязные методы не для нас, наверняка API для расширений под браузер поискового гиганта даёт доступ к форме поиска. Буду безмерно рад в этот раз ошибиться, и пусть окажется, что есть возможность открыть это поле для ввода искомого текста программно из расширения и вставить в него хоть строку… Честно, кто подскажет как, допилю этот функционал и добавлю в соавторы, если пожелаете.
Так как я не нашёл такой возможности, решил идти до победного .crx -> встраивать свою форму поиска на странице и использовать свой поисковый движок. Движок, конечно, сказано очень громко. Так как вырисовывался велосипед «Салют», то хоть эту часть я надеялся честно скопипастить у кого-нибудь на просторах этих ваших интернетов. И первые варианты, заявленные их авторами как поиск по странице, вытворяли ужасные вещи: ломали вёрстку страницы, искали во всех элементах, включая script,style, imgи прочих, не работали с UTF-8 и ещё много чего, чем можно пугать детей программистов.
На этом этапе команда разрослась, а точнее сказать: увеличилась вдвое. Я попросил помощи в отрисовке формы поиска у друга Давида, который по совместительству ещё и дизайнер. Надо отдать должное: дизайнерский отдел поработал на славу и к моменту выхода из бетки у нас имелось неповторимое кастомное главное меню расширения и 6 тем оформления.
Что имеем в итоге: расширения для хрома с собственной формой поиска, с возможностью настройки цвета выделения найденного текста и текущего найденного фрагмента, текста. Есть возможность перехвата нажатия Ctrl + F и F3, это на случай, если вам очень понравится наше решение и вы устанете сравнивать его с нативным поиском Хрома. Специально для сравнения со встроенным поиском изначально форма поиска отображается в левом верхнем углу, можно расположить её в правом верхнем углу из настроек в главном меню. На странице основных настроек кастомизируются цвета подсвечивания и меняются темы UI. Также для каждой темы имеется минималистичный вариант формы поиска: в одну строку.
Скупость графики в посте объясняется тем, что все весёлые картинки есть в исходниках на гитхабе. Да и пощупать можно поделку, установив из магазина расширений. На момент написания статьи в черновой версии 1.0.4 был исправлен баг поиска в скрытых элементах, т.е. они, конечно, не отображались, но учитывались при в выводе результатов количества найденных вариантов. Под скрытыми имеются в виду display:none. Так что если вам повезёт и к утру опубликуют 1.0.4, то будет вам счастье. А на гитхабе , конечно, лежит свежак.
И конечно же: я не пиарюсь, а мораль сей
