В начале 2015 года мы выпустили в релиз корпоративное мобильное приложение, поддерживающее социальную сеть для компании Леруа Мерлен. Разработано приложение было полностью нами с учетом специфики компании и целей нашего заказчика.
В большой разветвленной компании внутренние коммуникации играют очень большую роль. Наша цель была реализовать их не просто качественно, а с пользой для бизнеса заказчика. По сути корпоративные коммуникации должны были стать рабочим инструментом, выполняющим определенные задачи. Но обо всем по порядку.

Зачем вообще нужны социальные сети? Если отбросить их способность съедатьрабочее время и батарею на смартфоне, из полезного функционала остается общение: обмен фото-видео контентом, репосты и личные сообщения, чатики и группы по интересам. Коммуникации, по факту. Внутри территориально распределенной компании они необходимы. Они помогают сотрудникам, которые не знакомы в оффлайне, общаться и обмениваться информацией, участвовать в общих онлайн-мероприятиях и событиях. Делиться и обмениваться опытом. Обобщая, можно сказать, что они помогают эффективнее работать.
Целью заказчика было сделать мобильную версию социальной сети, которая на тот момент уже существовала в web-формате на корпоративном портале. 75% сотрудников компании работают без постоянного доступа к стационарному компьютеру, но имеют возможность выходить в онлайн со своих смартфонов, поэтому мобильное решение было единственно возможным выходом. При этом мобильное решение должно было интегрироваться с портальной версией, которую делала и обслуживает другая компания.
На первом этапе мы прорабатываем требования к приложению. Обычно это достаточно сложный процесс, но в случае с социальной сетью это было просто и интересно, – ведь практически каждый человек знаком с разными социальными сетями. Тем не менее, чтобы не упустить ничего, мы сформировали список функциональных требований по приложению. На примере функционала работы с группами это выглядит так:
Группы
1 Экран со списком моих групп:
— видим список групп
— в каждой ячейке краткая информация о группе: аватар, признак открытая/закрытая, количество лайков у группы, количество пользователей в группе
— возможность ставить группе лайк
— переход на экран для поиска групп
— переход на экран с приглашениями вступить в группу
— переход на экран создания группы
— переход на экран с профилем группы
2 Экран для создания группы:
— выбираем аватар для группы
— вводим название группы
— вводим описание группы
— выбираем тип группы: открытая или закрытая
— создаем группу
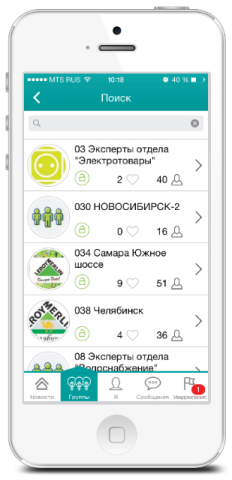
3 Экран для поиска групп:
— вводим в поисковое поле ключевые слова и получаем результат — релевантный запросу список групп
— скролим вниз и получаем очередную порцию найденных групп
— видим краткую информацию о каждой группе: аватар, открытая/закрытая, количество лайков у группы, количество юзеров в группе
— переход на экран с профилем группы
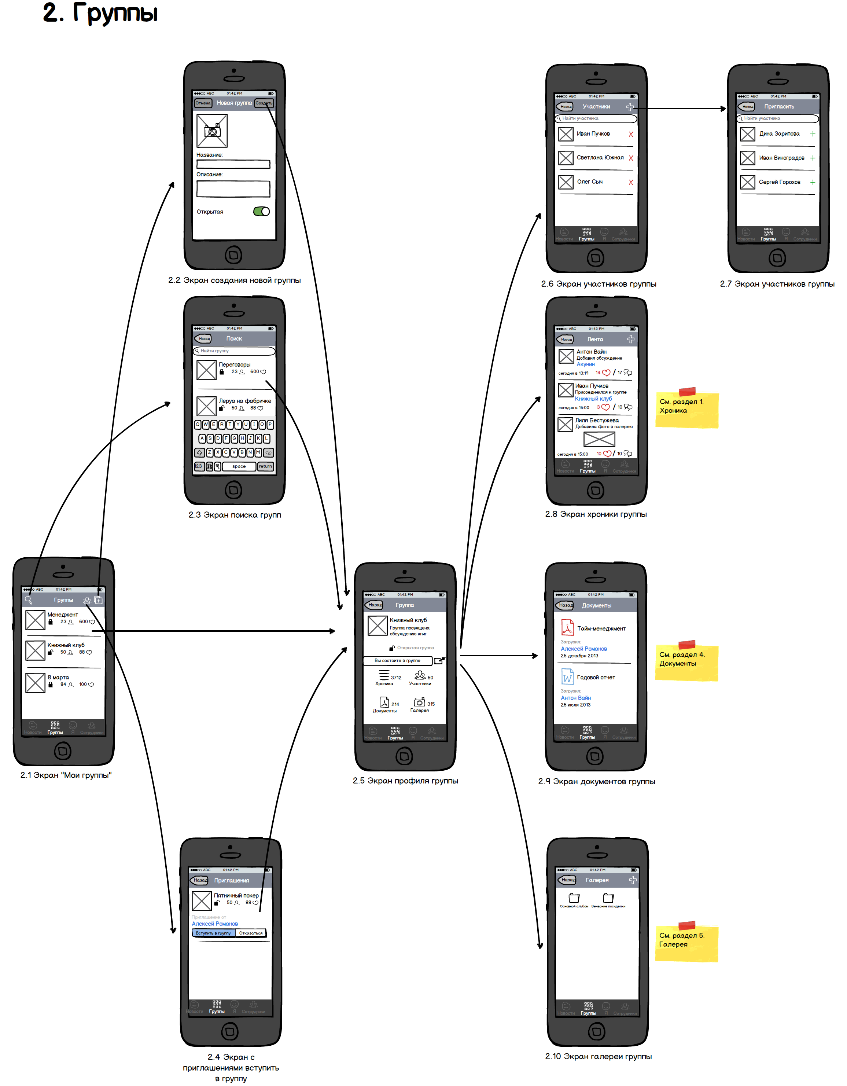
В нашей компании есть отработанная технология самой процедуры создания мобильного приложения. Мы собираем требования, формируем концепцию приложения и техническое задание. Получив структурированный список требований к функционалу, мы приступили к проработке переходов экранов. Здесь покажем лишь небольшую часть по работе с группами:

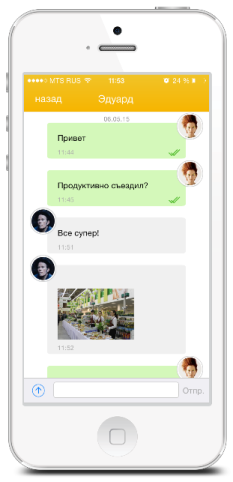
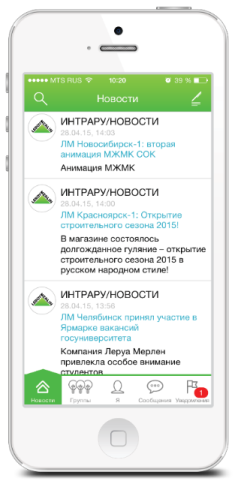
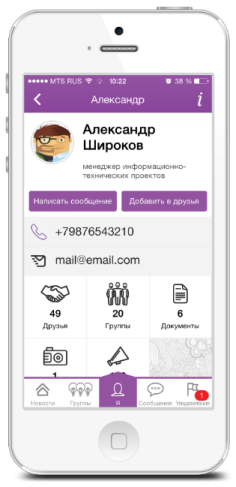
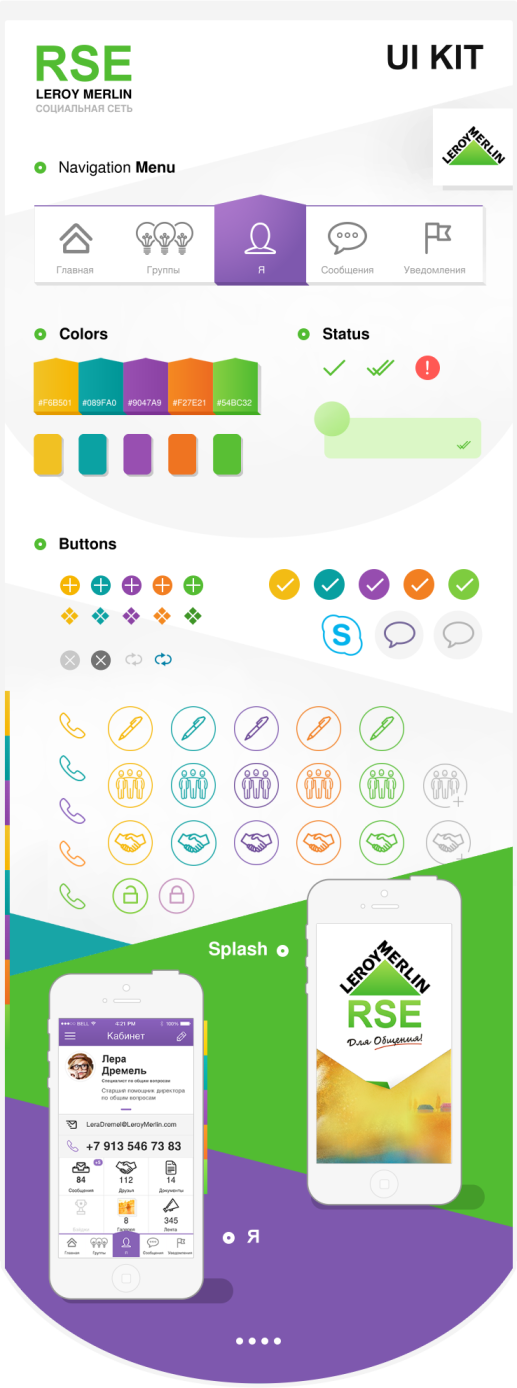
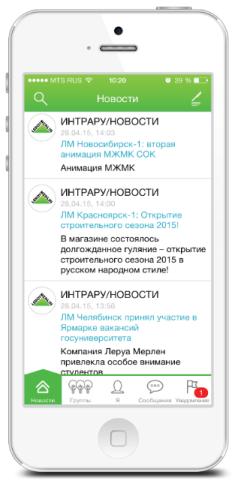
Затем мы прорабатываем User interface и дизайн экранов, ориентируясь на корпоративный стиль заказчика и его брэндбук. Это один из самых важных моментов, так как он определяет внешний вид приложения и вызывает самый большой фидбек от заказчика. Мы поэтапно делаем UI-kit и согласовываем его с заказчиком, затем разрабатываем экраны со всеми элементами управления и тоже проходим через согласования с заказчиком. На этом этапе проекта всегда очень много обсуждений: мы предлагаем различные варианты, собираем обратную связь от клиента и в результате совместно выбираем лучшие версии.

Как только у нас и у заказчика сформировалось видение, как должны выглядеть экраны приложения, можно делать требования к серверной стороне. Для работы с порталом нами был спроектирован и реализован сервис, который обеспечивал взаимодействие приложений и ядра социальной сети. При реализации приходилось взаимодействовать как с Web-интерфейсом, так и напрямую с методами SharePoint, на базе которого реализовано web-решение.

Без вызовов профессионализму, опыту и смекалке проект считается неинтересным и скучным. Этот скучным не был. На этапе реализации и тестирования приложения не обошлось без интересных задач, которые нам предстояло решить:
Во внутренней и внешней сети компании работают разные схемы аутентификации. Снаружи доступ осуществляется по схеме Basic authentication, а внутри — c помощью NTLM authentication. Если необходима аутентификация (например, при первом запросе или если пользователь сменил сеть) сервер возвращает 401 ошибку и в хедере требуемую схему аутентификации, в зависимости от хедера клиент использует соответствующую схему при следующем запросе. Если и на него сервер отвечает 401 (например, юзер поменял пароль на сервере), то происходит переадресация юзера на экран логина.
Так как у нас enterprise приложение, мы не публикуем его в appstore (для случая iOS), а публикуем подписанное корпоративным сертификатом. С первой установкой всё ок, но как заставить пользователя обновить приложение? Реализовали механизм: при старте приложения проверяется наличие новой версии на сервере. Для этого на сервере расположен файл с историей, который формируется автоматически на билд-машине. В нем есть номер последней версии, а также флаг, указывающий, является ли обновление до этой версии критическим или нет. После того как файл прочитан, пользователю выводится сообщение с рекомендаций установить некритическое обновлении, и диалог без вариантов, если это обновление является критическим.
Какая же социальная сеть обойдется без пуш-уведомлений. В нашем случае мы реализовали этот сервис на нашем серверном слое. При авторизации на сервис отправляется id пользователя и токен девайса. Сервис поддерживает как отправку персональных пуш-уведомлений, так и широковещательную отправку всем пользователям социальной сети. Следующим шагом в развитии сервиса будет хранение предпочтений юзера и уже отправка уведомлений, согласно этим предпочтениям: с какой информацией уведомления интересны юзеру, а с какой – нет.




Сейчас, по прошествии небольшого времени работы мобильной соцсети, есть некоторое понимание того, как и в каких целях она используется сотрудниками, как им помогает и насколько она вообще эффективна. По статистике, личное и рабочее общение сотрудников распределено в пропорциях 50% на 50%. Люди знакомятся, обсуждают рабочие моменты в проектных группах и чатах, потом могут общаться лично и обмениваться контентом.
Специалистам по корпоративным коммуникациям крупных компаний, внутреннему PR, маркетологам и HR-специалистам не нужно объяснять, что личный контакт сотрудников друг с другом повышает качество рабочих процессов. Плюс рабочий инструмент позволяет организовывать группы и чаты по проектам, упрощает обмен документами и медиаконтентом. Сотрудники из разных городов обмениваются опытом с помощью обсуждений и фотографий разных отделов магазинов. Мерчендайзинг, логистический опыт и оформительские идеи – все это является темами для обсуждений у коллег, которые могут находиться друг от друга на больших расстояниях.
Если рассматривать корпоративную мобильную соцсеть как рабочий инструмент, то HR-специалисты оценят еще и такие позитивные эффекты от него, как:
• повышение уровня вовлеченности сотрудников в рабочие и командные процессы,
• вовлечение в корпоративную жизнь и приобщение к корпоративной культуре,
• сопричастность к жизни и деятельности компании.
Общие темы, общий информационный фон, — все это объединяет людей внутри компании. Теперь им для этого необязательно быть знакомыми лично.

Цель работы соцсети на настоящий момент – вовлечь как можно большее количество сотрудников в общение внутри сети. Сейчас компания на пути к избавлению от других систем хранения данных и переходу полностью на соцсеть.
Сейчас мы работаем над развитием приложения. У руководства заказчика появляются новые требования, пользователи высказывают замечания и пожелания, мы в свою очередь вносим свои предложения. Одно из ключевых и приоритетных направлений нашей работы сейчас это производительность, ведь количество сотрудников компании в России насчитывает уже более 14 тыс. человек и будет увеличиваться, а вместе с тем будет увеличиваться и количество мобильных пользователей.
В ближайших планах реализовать функционал специальных рассылок по вакансиям компании и отражения в соцсети проводимых в компании мероприятий.
В большой разветвленной компании внутренние коммуникации играют очень большую роль. Наша цель была реализовать их не просто качественно, а с пользой для бизнеса заказчика. По сути корпоративные коммуникации должны были стать рабочим инструментом, выполняющим определенные задачи. Но обо всем по порядку.

Предыстория
Зачем вообще нужны социальные сети? Если отбросить их способность съедать
Целью заказчика было сделать мобильную версию социальной сети, которая на тот момент уже существовала в web-формате на корпоративном портале. 75% сотрудников компании работают без постоянного доступа к стационарному компьютеру, но имеют возможность выходить в онлайн со своих смартфонов, поэтому мобильное решение было единственно возможным выходом. При этом мобильное решение должно было интегрироваться с портальной версией, которую делала и обслуживает другая компания.
Итак, делаем мобильную соцсеть
1 Требования
На первом этапе мы прорабатываем требования к приложению. Обычно это достаточно сложный процесс, но в случае с социальной сетью это было просто и интересно, – ведь практически каждый человек знаком с разными социальными сетями. Тем не менее, чтобы не упустить ничего, мы сформировали список функциональных требований по приложению. На примере функционала работы с группами это выглядит так:
Группы
1 Экран со списком моих групп:
— видим список групп
— в каждой ячейке краткая информация о группе: аватар, признак открытая/закрытая, количество лайков у группы, количество пользователей в группе
— возможность ставить группе лайк
— переход на экран для поиска групп
— переход на экран с приглашениями вступить в группу
— переход на экран создания группы
— переход на экран с профилем группы
2 Экран для создания группы:
— выбираем аватар для группы
— вводим название группы
— вводим описание группы
— выбираем тип группы: открытая или закрытая
— создаем группу
3 Экран для поиска групп:
— вводим в поисковое поле ключевые слова и получаем результат — релевантный запросу список групп
— скролим вниз и получаем очередную порцию найденных групп
— видим краткую информацию о каждой группе: аватар, открытая/закрытая, количество лайков у группы, количество юзеров в группе
— переход на экран с профилем группы
2 Screenflow
В нашей компании есть отработанная технология самой процедуры создания мобильного приложения. Мы собираем требования, формируем концепцию приложения и техническое задание. Получив структурированный список требований к функционалу, мы приступили к проработке переходов экранов. Здесь покажем лишь небольшую часть по работе с группами:

3 Дизайн
Затем мы прорабатываем User interface и дизайн экранов, ориентируясь на корпоративный стиль заказчика и его брэндбук. Это один из самых важных моментов, так как он определяет внешний вид приложения и вызывает самый большой фидбек от заказчика. Мы поэтапно делаем UI-kit и согласовываем его с заказчиком, затем разрабатываем экраны со всеми элементами управления и тоже проходим через согласования с заказчиком. На этом этапе проекта всегда очень много обсуждений: мы предлагаем различные варианты, собираем обратную связь от клиента и в результате совместно выбираем лучшие версии.

4 Back-end
Как только у нас и у заказчика сформировалось видение, как должны выглядеть экраны приложения, можно делать требования к серверной стороне. Для работы с порталом нами был спроектирован и реализован сервис, который обеспечивал взаимодействие приложений и ядра социальной сети. При реализации приходилось взаимодействовать как с Web-интерфейсом, так и напрямую с методами SharePoint, на базе которого реализовано web-решение.

С чем мы столкнулись и победили
Без вызовов профессионализму, опыту и смекалке проект считается неинтересным и скучным. Этот скучным не был. На этапе реализации и тестирования приложения не обошлось без интересных задач, которые нам предстояло решить:
1. Авторизация
Во внутренней и внешней сети компании работают разные схемы аутентификации. Снаружи доступ осуществляется по схеме Basic authentication, а внутри — c помощью NTLM authentication. Если необходима аутентификация (например, при первом запросе или если пользователь сменил сеть) сервер возвращает 401 ошибку и в хедере требуемую схему аутентификации, в зависимости от хедера клиент использует соответствующую схему при следующем запросе. Если и на него сервер отвечает 401 (например, юзер поменял пароль на сервере), то происходит переадресация юзера на экран логина.
2. Обновления
Так как у нас enterprise приложение, мы не публикуем его в appstore (для случая iOS), а публикуем подписанное корпоративным сертификатом. С первой установкой всё ок, но как заставить пользователя обновить приложение? Реализовали механизм: при старте приложения проверяется наличие новой версии на сервере. Для этого на сервере расположен файл с историей, который формируется автоматически на билд-машине. В нем есть номер последней версии, а также флаг, указывающий, является ли обновление до этой версии критическим или нет. После того как файл прочитан, пользователю выводится сообщение с рекомендаций установить некритическое обновлении, и диалог без вариантов, если это обновление является критическим.
3. Нотификации
Какая же социальная сеть обойдется без пуш-уведомлений. В нашем случае мы реализовали этот сервис на нашем серверном слое. При авторизации на сервис отправляется id пользователя и токен девайса. Сервис поддерживает как отправку персональных пуш-уведомлений, так и широковещательную отправку всем пользователям социальной сети. Следующим шагом в развитии сервиса будет хранение предпочтений юзера и уже отправка уведомлений, согласно этим предпочтениям: с какой информацией уведомления интересны юзеру, а с какой – нет.




Реальный фидбэк
Сейчас, по прошествии небольшого времени работы мобильной соцсети, есть некоторое понимание того, как и в каких целях она используется сотрудниками, как им помогает и насколько она вообще эффективна. По статистике, личное и рабочее общение сотрудников распределено в пропорциях 50% на 50%. Люди знакомятся, обсуждают рабочие моменты в проектных группах и чатах, потом могут общаться лично и обмениваться контентом.
Специалистам по корпоративным коммуникациям крупных компаний, внутреннему PR, маркетологам и HR-специалистам не нужно объяснять, что личный контакт сотрудников друг с другом повышает качество рабочих процессов. Плюс рабочий инструмент позволяет организовывать группы и чаты по проектам, упрощает обмен документами и медиаконтентом. Сотрудники из разных городов обмениваются опытом с помощью обсуждений и фотографий разных отделов магазинов. Мерчендайзинг, логистический опыт и оформительские идеи – все это является темами для обсуждений у коллег, которые могут находиться друг от друга на больших расстояниях.
Если рассматривать корпоративную мобильную соцсеть как рабочий инструмент, то HR-специалисты оценят еще и такие позитивные эффекты от него, как:
• повышение уровня вовлеченности сотрудников в рабочие и командные процессы,
• вовлечение в корпоративную жизнь и приобщение к корпоративной культуре,
• сопричастность к жизни и деятельности компании.
Общие темы, общий информационный фон, — все это объединяет людей внутри компании. Теперь им для этого необязательно быть знакомыми лично.

Цель работы соцсети на настоящий момент – вовлечь как можно большее количество сотрудников в общение внутри сети. Сейчас компания на пути к избавлению от других систем хранения данных и переходу полностью на соцсеть.
Развитие
Сейчас мы работаем над развитием приложения. У руководства заказчика появляются новые требования, пользователи высказывают замечания и пожелания, мы в свою очередь вносим свои предложения. Одно из ключевых и приоритетных направлений нашей работы сейчас это производительность, ведь количество сотрудников компании в России насчитывает уже более 14 тыс. человек и будет увеличиваться, а вместе с тем будет увеличиваться и количество мобильных пользователей.
В ближайших планах реализовать функционал специальных рассылок по вакансиям компании и отражения в соцсети проводимых в компании мероприятий.