Готовим макет для клиента. Часть I: Гладить или нет?
Часть I: Гладить или нет?
Часть II: Если гладить, то как?
Недавно, просматривая портфолио различных дизайнеров на популярном фрилансерском портале, я заметил одну особенность.
Многие дизайнеры достаточно неплохо освоили фотошоп, и научились использовать разнообразные трюки и хитрости для производства ярких и сочных картинок. Глянец и «карамельность» захватили умы многих. На сегодняшний день принято считать, что такой «вылизанный» техдизайн — наиболее дорогостоящий и модный. Хорошо это или не очень — в данном случае не суть важно.
Важно другое. Верхняя половина с шапкой из нереально синего неба, чрезмерно зелёной травки, блестящих хромированных небоскрёбов и пластмассовых людей с приклеенными улыбками — всё это очень нравится клиентам, и сами дизайнеры пузырятся от гордости, показывая подобные коллажики своим коллегам. А вот нижняя половина… Тут, в большинстве случаев, как раз всё очень и очень уныло.
Мне бы хотелось в рамках нескольких статей поговорить на тему подготовки макетов для показа клиентам, а также о том, какие трудности поджидают дизайнера на пути утверждения макета.
Итак, в первую очередь, давайте поговорим о пресловутом сглаживании экранных шрифтов, проанализируем различные ситуации и выявим методы борьбы с предполагаемыми трудностями.
Перед тем, как начать разговор, мне хотелось бы сделать отсылку к моим недавним статьям о веб-типографике, поскольку ряд немаловажных факторов, раскрытых в тех публикациях, поможет нам лучше понимать суть дела.
Что же не так в тех замечательных макетах с красивыми коллажами?
Всё очень просто.
В них очень неряшливо оформлен текст. Все текстовые блоки (новости, вводные тексты, анонсы, цитаты, опросы и т.п.) — выглядят тоскливо на фоне яркого визуала. Причин данной проблемы несколько, и мы постараемся их все рассмотреть.
Ведь кто есть веб-дизайнер? И что такое веб-сайт? Разве основная его задача — сделать красивую шапку и напихать симпатичных иконок? И все мы ходим на сайты ради них?
Вряд ли кто-либо поспорит с тем, что содержание 90% сайтов это — текст и ещ раз текст. Все мы посещаем большинство страниц, чтобы почитать что-либо, найти нужную информацию. В общем, почерпнуть что-то полезное. И картинки в этом случае служат лишь для улучшения восприятия. Тем более, изображения, из которых складывается интерфейс веб-сайта. Конечно, мы можем обойтись практически и вовсе без текста. Например, рассматривая галереи на фото-сайте. Но это, скорее, исключение из правил.
Дизайнер всегда должен помнить об этом. И в первую очередь обязан уметь оформлять текст в наиболее удобоваримом виде. А уж потом заниматься украшательствами и яркими коллажами.
Рассматривая оформление текста, мы в первую очередь обращаем внимание на то, как он выглядит. И вариантов здесь два: шрифт сглажен или антиалиасинг (термин, обозначающий алгоритм экранного сглаживания) отключён.
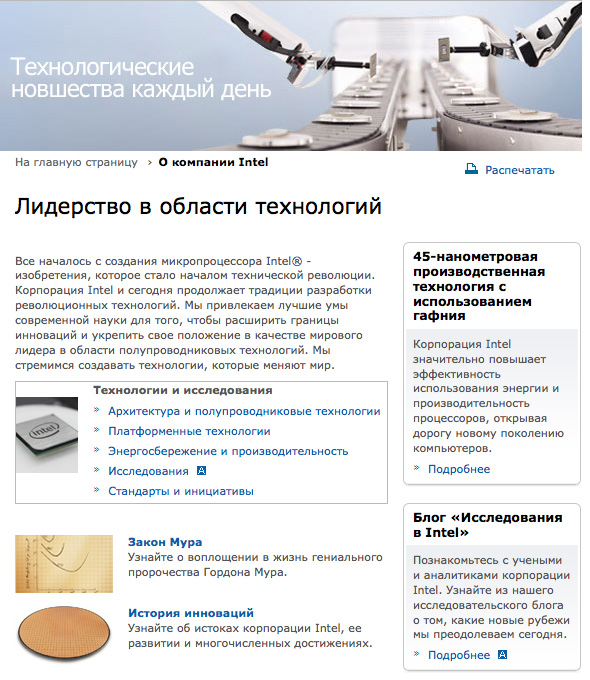
В качестве примера для анализа я решил выбрать какой-нибудь простой и нейтральный с точки зрения дизайна сайт, в котором имеются типовые текстовые блоки в двух колонках, с подзаголовками различных уровней, с ссылками и прочими элементами. Как нельзя лучше подошли страницы корпоративного сайта компании Intel. Я наугад выбрал первую попавшуюся страницу, ее мы и рассмотрим.
Предположим, у нас выключено экранное сглаживание шрифтов, как это было в ранних версиях Windows.
Эта страница будет выглядеть следующим образом:

Вполне неплохо. Хороший строгий корпоративный дизайн. Без особых изысков, но зато и воспринимается хорошо. Немного, правда, странно выглядит текст в шапке, написанный белым цветом — «Технологические новшества каждый день». Он сглажен. А стоящий ниже заголовок «Лидерство в области технологий» — без сглаживания. Любой дизайнер пожмёт плечами: ну и что тут такого, обычное, мол, дело. Шапка — цельное изображение в формате JPEG, где принято текст выводить сглаженными шрифтами. А второй заголовок — текст HTML. Потому они по-разному и выглядят.
Однако, сразу хочется задать вопрос приверженцам несглаживаемого HTML-текста: а не кажется ли вам странным и нелепым такие сочетания? Ведь оба текста набраны одним и тем же шрифтом одного и того же кегля, а выглядят столь разно? А ещё хочется задать такой вопрос: какой текст вам больше нравится? Если белый, то читайте дальше. Если чёрный, то вот вам ещё один вопрос: а зачем же вы тогда все тексты, которые появляются на сайте в виде графических файлов (например, в логотипах), сглаживаете? Отключите тогда антиалиасинг на всех шрифтах, даже в картинках, сотрите вручную сглаживание у логотипа — пусть и его буковки будут зубчатыми, как в этом заголовке чёрного цвета.
Ладно, это, конечно, я утрирую.
Потому что в большинстве современных операционных систем можно отключить сглаживание не на всех кеглях, а только на тех, которые меньше определённого. В MacOS X вообще нельзя полностью отключить антиалиасинг, а возможно лишь не сглаживать шрифты с кеглем меньше 14 пунктов.
Допустим, у нас как раз имеется подобное ограничение: весь текст, попадающий в диапазон 9-13 пунктов — не сглажен. Почему нижний предел 9 пунктов? Потому что ни один существующий шрифт не может растеризоваться на современных мониторах без потери качества, если он меньше данного значения. Попробуйте сверстать текст кеглем в 7 пунктов и попытайтесь его прочитать при отключенном сглаживании.
Итак, наш фрагмент сайта будет выглядеть следующим образом при частичном сглаживании:

Ну вот, уже получше. Оба крупных заголовка выглядят одинаково. Зато как-то чересчур жирно стали смотреться подзаголовки в правой колонке. Когда текст был несглаженным, эти строки не бросались так сильно в глаза своей чрезмерной густотой. Странно, не правда ли? Один и тот же шрифт ведёт себя по-разному. Дизайнеры со стажем скажут: так это же пресловутая Verdana! С ней всегда так. В обычных кеглях и особенно в мелких текстах шрифт хорош. А в заголовки его лучше не ставить. Тем более в жирном начертании. Там, дескать, буквы кривые. Но этого момента мы коснёмся чуть позже.
Теперь включим полноценное сглаживание методом ClearType. Об этой технологии написано много, да и я упоминал раньше. Так что нет смысла повторять сказанное.
Вы увидите примерно следующее:

Почему я сказал примерно? Дело в том, что ClearType — субпиксельный рендеринг. И всецело зависит от заданного порядка следования цветовых сигналов (например, RGB или RBG). Попытка сделать скриншот может быть обречена на провал: на мониторах с таким же как у вас порядком чередования цветовых сигналов текст будет выглядеть хорошо, а на других — ощутимо хуже. А в итоге вы получите набор цветастых точек навроде этого (в увеличенном масштабе):

Как видно, приведённый выше скриншот — один из вариантов сглаженного в броузере текста.
Но даже он выглядит несоизмеримо лучше текста, который не был сглажен.
Если вам так не кажется, значит я не прав, и вся эта статья вам не нужна. А, быть может, у вас просто старый монитор, который сильно замыливает сглаживание или просто не способен качественно отрисовывать субпиксельный рендеринг. Среди бюджетных офисных и домашних дисплеев это не редкость. Кстати, если у вас Windows XP, попробуйте режим «Обычное сглаживание». Возможно на вашем мониторе текст будет выглядеть лучше именно с этим режимом. Кроме того, можно попробовать различные утилиты тонкой настройки системы («твикеры»). Большинство из них предоставляет возможность зменять порядок чередования цветовых сигналов и степень чёткости в ClearType. Нередко небольшая подстройка позволяет тексту выглядеть лучше.
Но я предполагаю, что излагаемый материал интересен в первую очередь дизайнерам и IT-специалистам, не испытывающим трудности с приобретением современных мониторов. Тем более, что в наши времена они стали вполне доступными.
Иными словами, предположим, что вы — прогрессивно мыслящий дизайнер, и в вашем арсенале современная техника, позволяющая вам сосредоточиться на творческом процессе и не задумываться о технических несовершенствах, ошибочно сваливая всю вину на методы отрисовки шрифтов.
А теперь давайте представим себе несколько ситуаций.
Ситуация первая.
Ваш клиент ждёт–не дождётся макета. У него древний монитор, и у него установлена старая версия Windows, в которой напрочь отключено сглаживание шрифтов. Он привык все сайты видеть с обычными зазубренными буквами, и не испытывает никаких по этому поводу проблем. Вы — тоже приверженец несглаживаемых шрифтов. И показываете ему макет, подобный тому фрагменту, что был представлен на первых двух скриншотах. Клиент удовлетворённо кивает, предлагает незначительные поправки, и вы, получив гонорар, выкладываете утверждённую работу в своём портфолио в таком же виде, с несглаженными шрифтами. Посетители, подобные тому клиенту, посещая ваше портфолио, не заметят никаких странностей, и напишут вам ворох лестных дифирамбов.
Ситуация вторая.
Теперь предположим, что вы любите работать со сглаженными шрифтами, и тому же клиенту представляете макет, где на всех текстовых блоках включён антиалиасинг. Тут может быть два варианта. В первом случае клиент «схавает» макет и не задаст никаких вопросов по поводу сглаживания. По личному опыту могу сказать, что чаще всего так и получается. Клиент не жаждет вдаваться в технические особенности, его разум оценивает целостность и взаимосвязь блоков в дизайне, а отнюдь не какие-то там несоответствия в визуальном представлении букв. В редких случаях могут возникнуть претензии. Мол, я на сайтах везде вижу вот такой текст, а вы мне тут показываете в эдаком виде. И здесь можно поступить по-разному. Например, попытаться разъяснить клиенту сущность сглаживания, дать ему почитать эту статью, или просто убедить, что так пока будет лучше, а уже после порезки и вёрстки он увидит всё так, как ему хочется. Кстати, быть может, после ваших доводов клиент призадумается и решит навсегда отказаться от выключения антиалиасинга. Можно также оперативно отключить в макете сглаживание и показать макет с зазубренными буковками, и об этом мы поговорим чуть позже. Ну а если никакие способы не помогают, и уговоры не действуют, а клиент начинает капризничать, а то и вовсе буянить, мой вам совет: бросьте вы его. Всегда найдутся более адекватные люди.
В общем, вы получаете долгожданное утверждение макета со сглаженными шрифтами, и передаёте работу верстальщикам (или начинаете верстать сами). И макет ваш благополучно отправляется в портфолио, блоги или куда-нибудь ещё на всеобщее обозрение. Если к вам заходят поборники зубчатых шрифтов, они увидят просто хороший макет, где сглажены все тексты. Ни у кого из них не возникнет каких-либо вопросов по этому поводу. Ведь ваш скриншот — графический файл, а не HTML-текст, а графика как раз такой и должна быть. К этому все давно уже привыкли. Ну а у тех, кто сам пользуется экранным сглаживанием, и вовсе не будет никаких измышлений на этот счёт: они просто будут любоваться вашим творением. Конечно, при условии, что вы сделали всё грамотно и симпатично.
Ситуация третья.
А теперь представим, что наш клиент имеет в своём распоряжении современные компьютер, монитор и операционную систему (OS X, Vista/Vienna или Linux с последними версиями графических оболочек). И антиалиасинг у него включён на почти все без исключения шрифты. Лишь меньше 4 пунктов текст может не сглаживаться. Это сделано специально для издательских систем, чтобы не замедлять работу программ в случаях, когда страница представлена в сильно уменьшенном виде, и все текстовые блоки получают атрибут greek text.
И если вы тоже придерживаетесь мнения, что зубчатость на буквах — это моветон и позапрошлый век, то у вас с таким клиентом будет полная гармония и взаимопонимание. Почему я так уверен, что именно в этом случае оная гармония наступает? Поговорим и об этом чуть позже.
Ваш макет принимается с незначительными поправками, и отправляется в портфолио. Где так же, как и в предыдущем случае, на него реагируют посетители, среди которых есть как коллеги по цеху, так и потенциальные клиенты.
Ситуация четвёртая.
Ваш клиент — как в предыдущей ситуации. А вот вы категорически против включения антиалиасинга у кеглей меньше 14-18 пунктов. И посылаете ему макет с зазубренными шрифтами.
Угадайте, какова будет реакция клиента?
Хорошо, если он попросит что-то изменить в тексте и доработать так, чтобы всё выглядело в привычном ему виде, то есть со сглаживанием. А ведь может случиться так, что клиент попадётся молодой или недавно познакомившийся с компьютерами. И никогда прежде не видел несглаженного текста. Поверьте, такое тоже может случиться. И с каждым днём шанс встретить такого человека увеличивается. И тогда, увидев непривычно режущий глаз текст, клиент гневно возопит: ЧТО ЭТО ЗА ФИГНЯ?!!! Где гарантия, что он не вспылит (а клиенты нередко — люди горячие и несдержанные) и не откажется от дальнейшего с вами сотрудничества?
Но что, если клиент попался сговорчивый и принял работу в том виде, как вы ему показали. В итоге, как и в первой ситуации, вы выкладываете в портфолио работу в этом самом виде. И на ваш сайт попадает другой потенциальный клиент, привыкший к антиалиасингу. Увидев работу с зазубренными буквами, он, быть может, всё же обратится к вам с предложением. А, может статься, что просто уйдёт с вашего сайта, разочаровавшись.
Помните, что восприятие большинства людей — субъективно и подсознательно. Их глаз не вооружён тем арсеналом, каковой есть у каждого опытного дизайнера. Они могут не до конца осознавать то, почему им не нравятся ваши работы, но, как правило, причины лежат на поверхности. Рассмотренный пример — как раз один из таких случаев.
Совершенно нелепо выглядят случаи, когда в вёрстку намеренно вставляются графические элементы (подписи у логотипов, кнопки или маркеры типа «НОВИНКА» или «beta»), где текст написан без сглаживания. Когда сайт просматривается со включённым антиалиасингом, подобные вкрапления могут неприятно бросаться в глаза, а то и вовсе испортить впечатление от просмотра. За примерами далеко ходить не надо. На упомянутом Free-lance.ru многие кнопки сделаны именно таким образом. Попробуйте включить сглаживание, и вы увидите этих «пришельцев из прошлого».
Следует также учитывать тот факт, что обладателей хороших мониторов и современных операционных систем сейчас уже стало ощутимо больше. Ещё год-другой, и вы вряд ли встретите пользователей, принудительно отключающих сглаживание. Таковы тенденции. Можно их сколь угодно долго оспаривать, вести «холивары» и развивать никчемные диспуты. Только в этом нет никакого смысла. Достаточно лишь проанализировать приведённые ситуации.
Дизайнер, отключающий сглаживание, получает выгоду лишь в первом случае. В последней ситуации он оказывается в явном проигрыше.
Сторонник сглаживания во всех случаях оказывается в выигрыше.
Разве этого довода не достаточно? Впрочем, даже если вы всё равно сами по каким-то причинам просматриваете сайты с отключенным сглаживанием, будет нелишне ознакомиться со второй частью статьи, где мы рассмотрим различные варианты и комбинации сглаживания для успешной демонстрации макета клиенту.
Вы спросите: а зачем вообще всё это надо? Я, мол, никогда не показываю клиенту подобного рода наброски, а сразу верстаю всё, в графическом редакторе лишь дорабатывая графику: логотипы, иконки, коллажи. Если вы и вправду так можете, эта статья — не для вас. А лично я снимаю перед вами шляпу. Я так не могу. И все мои знакомые коллеги-дизайнеры тоже не могут. Перед тем, как начинаются какие-то работы с кодом HTML, клиенту в подавляющем большинстве показывается предварительный набросок. «Скетч», «драфт», «рыба». Как угодно называйте, но без этого — никак.
Так что же делать? Некоторые дизайнеры используют следующий метод: пишут в HTML-редакторе простенький код, где вставляют таблички нужной ширины и с подходящим фоновым цветом, в которые помещают текст предполагаемым шрифтом и цветом. В случае, когда сглаживание выключено, удобно также с помощью «волшебной палочки» вырезать весь текст с однородного фона, чтобы потом было можно легко манипулировать этим блоком, размещённом на отдельном слое. Но зачем же так усложнять себе работу, если всё то же самое можно сделать в графическом редакторе, не прибегая к вёрстке временных блоков. Подавляющее большинство дизайнеров так и поступает. Но чаще всего — с единственным видом сглаживания: none.
Если вы внимательно читали статью, вы уже в курсе, что это — не наш путь.
А о том, как при помощи Photoshop наилучшим образом подготовить макет для демонстрации клиенту, мы поговорим в следующей части.
Не переключайтесь! ;-)
N.B. Я не намерен вступать в какую-либо полемику относительно того, насколько несглаженный текст лучше сглаженного. Я принадлежу к той категории дизайнеров, у которых всё в порядке со зрением, нормальный монитор и современная операционная система, а клиенты в подавляющем своём большинстве также не отстают от прогресса и целиком и полностью одобряют случаи, когда шрифт выглядит именно шрифтом, а не набором пикселей. Если у вас не так, я вам искренне сочувствую. Если так, но вы по какой-то причине не согласны и рвётесь доказать превосходство зазубренных букв — попробуйте ещё раз перечитать вышеизложенное. Наверняка вы что-то недопоняли.
Спасибо за внимание.
P.S. Меня упрекают в избытке «воды» в излагаемом материале. Я просто стараюсь писать для всех аудиторий, не только для специалистов, уже и так хорошо знающих всё вышеизложенное. Вторая часть предположительно будет содержать горадо более практического материала.