Год назад мы с stervec решили сменить работу. Одним октябрьским вечером мы встретились на кухне девятиэтажного дома и начали воспитывать свое новое детище (старое, кстати, не умерло, а просто спит).
Назвались — «Девять утра», а заниматься решили интернет-проектами и делать сайты для клёвых компаний нашего региона (для не клёвых сначала не делали).
Ох, через что нам пришлось пройти и сколько открытий сделать — стыд и позор, но об этом отдельный сказ. Сегодня мы хотим рассказать, в чем была наша основная ошибка.
Оказалось, что делатьчто-то для себя — самое сложное. Требовать от себя принятия решения еще можно, а вот смириться с неидеальностью тому же идеалисту stervec было не просто, да и мне не все нравилось до последнего. Мы так увлеклись бизнес-процессами и проектами клиентов, что свой сайт не могли запустить в течении целого года. Вроде подумаешь, сайт какой-то там студии, а вот фиг :-)
Была бета версия, запуск которой в паблик мы откладывали примерно 8 месяцев, но так и не запустив ее, сделали редизайн, и быстро (пыф-пыф, задача была поставлена — запуститься в кратчайшие сроки) выкатились на www.9utra.ru.
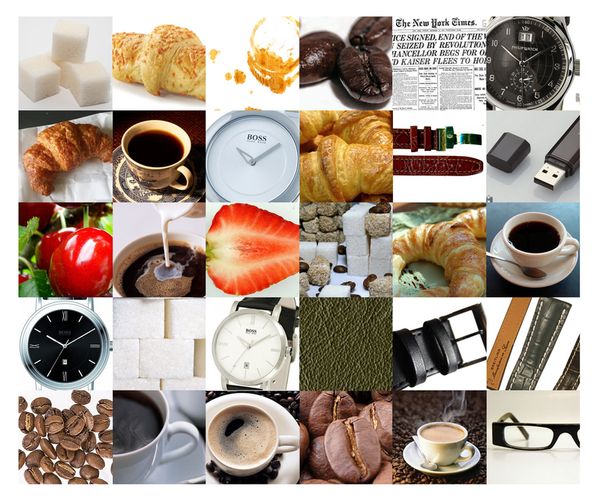
Что мы хотели? С целями вроде сразу сошлись во мнении, что нужен простой, но при этом функциональный сайт, который бы располагал к себе и впечатлял посетителей. Ощущения легкого, но смелого дизайна с ярким акцентом, который предполагал центром дизайна веселую иллюстрацию. Решили, по рукам. На иллюстрации отображаем названием «Девять утра» — начало дня, утро, свежесть, новизна, завтрак, газета, первая чашка кофе, ну и так далее по ассоциативному ряду. Для лучшего вникания в тему сначала собирались референсы, на основе которых подбирались стиль и содержание иллюстрации:

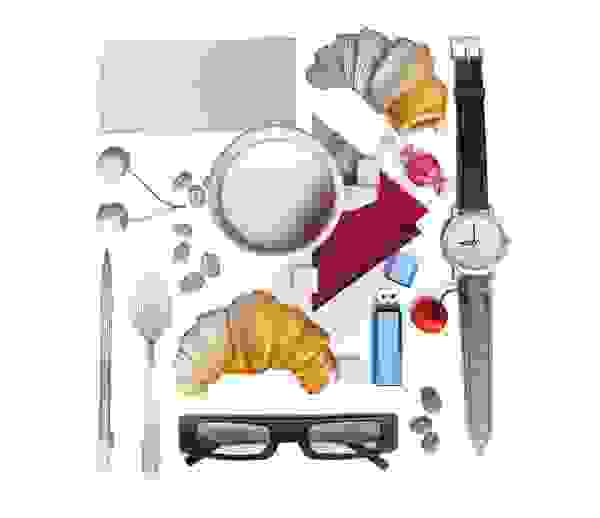
Потом решили собрать все вместе, откинув лишнее.
Первая иллюстрация висела на бета версии, которая так и не увидела свет:

Второй вариант рисовался уже к новой версии сайта:

Но хотелосьчего-то более яркого и живого, плюнули и отрисовали в 3D:

А остановились в итоге, на этом:

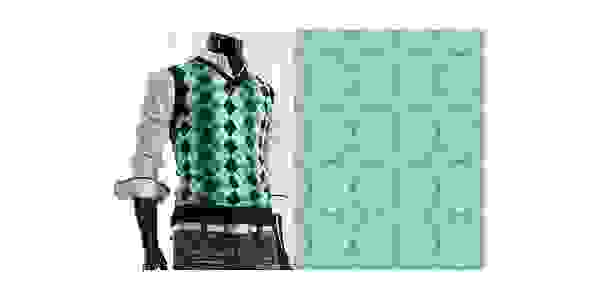
А чтобы на широкоформатных мониторах сайт с фиксированной шириной не проваливался в пропасть, нам нужен был паттерн. Его мы взяли из мужской жилетки :-)

В наши планы входило сделать весело и не скучно, потому что работа для нас в первую очередь удовольствие, а уж только потом реанимация удмуртского интернет-пространства ;-)
То, что получилось в итоге, можно посмотреть на сайте студии, а здесь будем рады любым комментариям.
UPD: Проблему с хабраэффектом решаем. На Мажордомо обижаемся.
Назвались — «Девять утра», а заниматься решили интернет-проектами и делать сайты для клёвых компаний нашего региона (для не клёвых сначала не делали).
Ох, через что нам пришлось пройти и сколько открытий сделать — стыд и позор, но об этом отдельный сказ. Сегодня мы хотим рассказать, в чем была наша основная ошибка.
Основная ошибка
Оказалось, что делать
Была бета версия, запуск которой в паблик мы откладывали примерно 8 месяцев, но так и не запустив ее, сделали редизайн, и быстро (пыф-пыф, задача была поставлена — запуститься в кратчайшие сроки) выкатились на www.9utra.ru.
Про дизайн
Что мы хотели? С целями вроде сразу сошлись во мнении, что нужен простой, но при этом функциональный сайт, который бы располагал к себе и впечатлял посетителей. Ощущения легкого, но смелого дизайна с ярким акцентом, который предполагал центром дизайна веселую иллюстрацию. Решили, по рукам. На иллюстрации отображаем названием «Девять утра» — начало дня, утро, свежесть, новизна, завтрак, газета, первая чашка кофе, ну и так далее по ассоциативному ряду. Для лучшего вникания в тему сначала собирались референсы, на основе которых подбирались стиль и содержание иллюстрации:

Потом решили собрать все вместе, откинув лишнее.
Первая иллюстрация висела на бета версии, которая так и не увидела свет:

Второй вариант рисовался уже к новой версии сайта:

Но хотелось

А остановились в итоге, на этом:

А чтобы на широкоформатных мониторах сайт с фиксированной шириной не проваливался в пропасть, нам нужен был паттерн. Его мы взяли из мужской жилетки :-)

В наши планы входило сделать весело и не скучно, потому что работа для нас в первую очередь удовольствие, а уж только потом реанимация удмуртского интернет-пространства ;-)
То, что получилось в итоге, можно посмотреть на сайте студии, а здесь будем рады любым комментариям.
UPD: Проблему с хабраэффектом решаем. На Мажордомо обижаемся.