
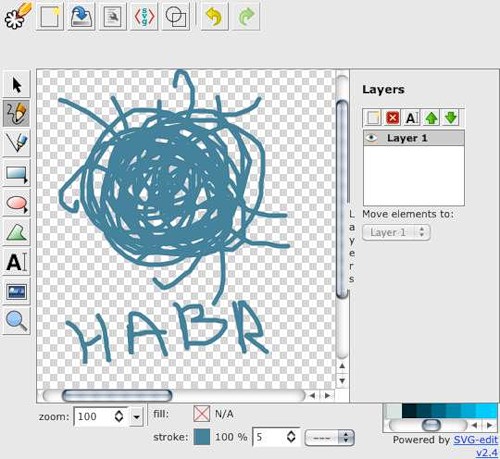
Встречаем новую версию (2.4) открытого векторного редактора SVG-edit.

Это действительно быстрый, основанный на веб-технологиях, векторный редактор, использующий только JS, HTML, CSS и SVG.
Им можно пользоваться прямо онлайн, ничего не устнавливая, не ставя никаких лишних плагинов, и это работает во всех современных браузерах.
К чему слова, пробуем!
Фишки
- Free-hand drawing
- Line tool
- Rect/Square tool
- Ellipse/Circle tool
- Text tool
- Color palette/picker
- Save drawing to SVG
- Select/drag/resize elements
- Multiselect Elements
- Undo/Redo
- Rotate tool
- Polygon/Polyline Editing
- Linear Gradient Picking
- View and Edit SVG Source
- Clone tool
- Align tool
В новой версии:
- Raster Images
- Group/Ungroup
- Zoom
- Layers
- Curved Paths
- UI Localization
- Wireframe Mode
- Change Background
- Draggable Dialogs
- Resizable UI (SVG icons)
- Convert Shapes to Path
А самое интересное, его можно использовать и офлайн.
Есть даже расширение для FF и виджет для Opera.
P.S. Фишки оставил без перевода, дабы не вводить никого в различного рода заблуждения, надеюсь и так всё понятно.