
Практически каждый дизайнер хотя бы раз в своей практике сталкивался со следующей проблемой: вроде бы всё хорошо получилось, но что-то где-то не так, есть ощущение какой-то недоделанности и неряшливости. Кто-то в этом случае привычно махнёт рукой и, надеясь на некомпетентность клиента, выведет недоделанный сайт в Сеть. Кто-то начнёт череду поисков решения проблемы и зайдёт в глубокие дебри бесконечных переделок и доработок. И почти никто не обратится за помощью к специалистам, занимающимся непосредственно данной категорией проблем — к дизайн-аудиторам. А зря. Аудит сайтов в целом лишь относительно недавно стал вызывать интерес в нашей стране, появились специалисты в области юзабилити сайтов, продвижения и раскрутки. А вот непосредственно улучшением внешнего вида занимаются лишь единицы, да и то о них мало кто знает.
Разумеется, в крупных и солидных студиях имеются квалифицированные арт-директоры, которые доведут любой сайт до лоска. Но, во-первых, далеко не всегда и везде есть такой человек. Например, сайт был заказан у фрилансера, который сделал всё хорошо, но допустил с точки зрения профессионального дизайна ряд мелких ошибок и недочётов. А во-вторых, даже после усердной работы высококлассного арт-директора вполне может остаться поле деятельности для дизайн-аудитора с намётанным глазом.
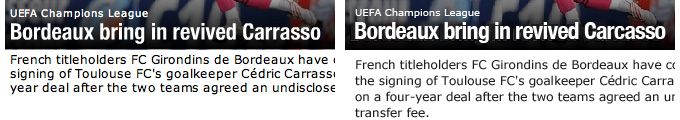
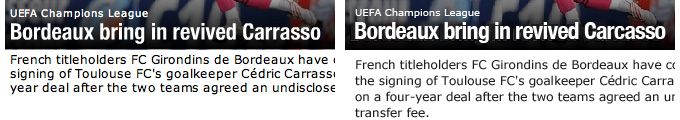
В этой статье я хотел бы на конкретном примере известного западного портала разобрать практические методы визуального улучшения сайта.
ВНИМАНИЕ: в статье имеется большое количество крупных изображений.