Технологии, выросшие из простейших решений для обмена документами с перекрёстными ссылками, захватывают всё больше и больше пространства. Сегодня уже трудно кого-нибудь удивить трёхмерностью в браузере или платформой Ionic, позволяющей одно web-приложение скомпилировать сразу для Android и iOS. Full-stack разработчики смирились с ещё одной четырёхбуквенной аббревиатурой MEAN, а новые стандарты JavaScript и проекты типа asm.js позволяют надеяться, что текущие web-технологии развиваются в правильном направлении и проживут ещё достаточно долго.
Чем же может быть привлекательным интернет для детей, начинающих заниматься программированием, помимо социальных сетей и роликов на YouTube? Прежде всего, конечно, это скорость разработки и доступность результатов. Алгоритмы показать трудно: необходимо объяснить задачу и визуализировать решение. Программы на Java требуют установки JRE. Но в случае с web всё просто — программировать можно даже их блокнота, а результат показывать в браузере.

«Показывать в браузере»
Новый курс для школьников “Современная web-разработка” от 1С служит проводником в разросшийся мир интернет-технологий. Начиная с изучения HTML, CSS и JavaScript в первом модуле, он затрагивает более серьёзные темы во втором: построение серверов при помощи Node.js и MongoDB, фреймворк Vue.js, Impress.js.
Его основным структурным отличием от прочих курсов является наличие домашних заданий. В то время как обособленные лекции обычно содержат множество полезной информации, их слушатели часто страдают от недостатка практики. Как говорится, you can't make an omelette without breaking eggs.
Алгоритмы и математика также не остались в стороне. Получится ли у вас решить следующую задачу? Реализовать функцию min(a, b) используя только арифметические операции и Math.abs. (Справедливости ради надо сказать, что в учебнике содержится подсказка. Но мы-то взрослые люди, верно?)
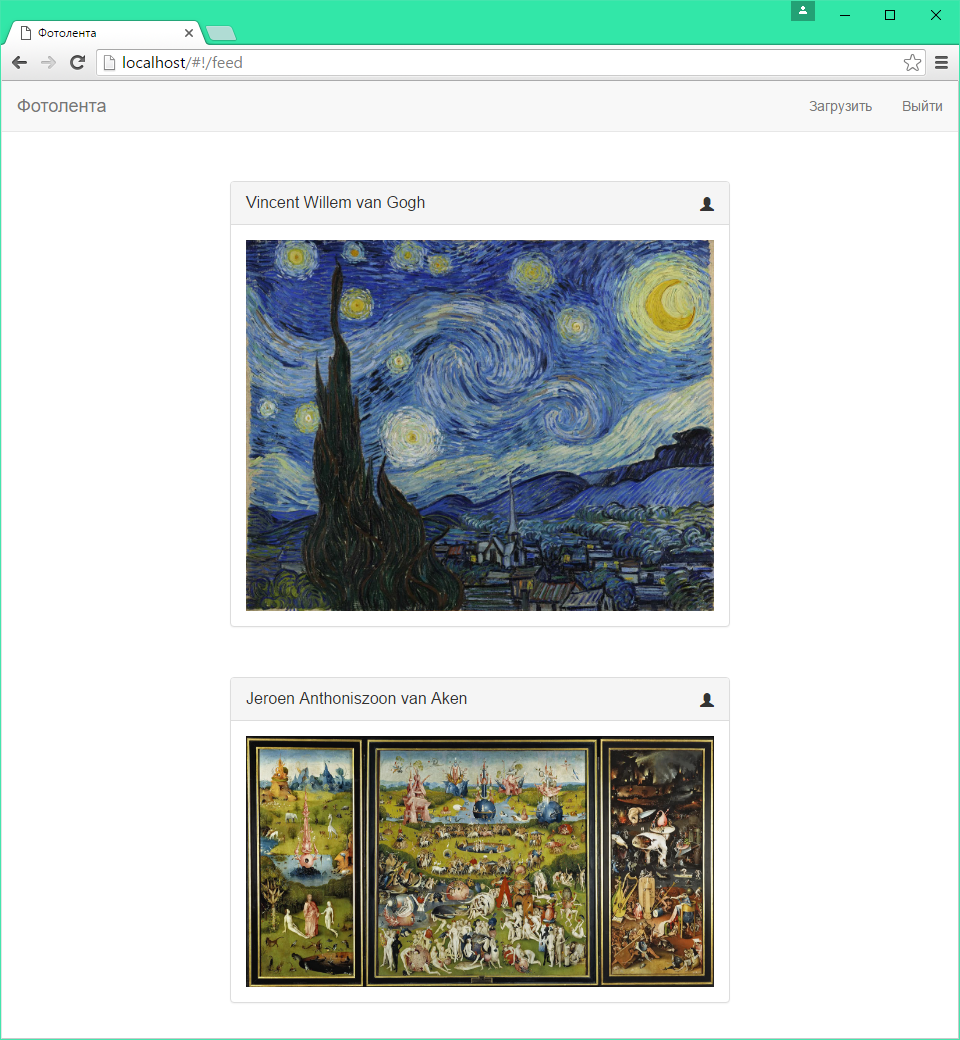
Традиционно в конце каждого модуля присутствует итоговый проект. Поскольку курс состоит из двух полугодовых модулей, то и проектов тоже два: анимированные “Пятнашки” и “Фотолента”.

В качестве бонуса прилагается благожелательная атмосфера 1С: Клуба программистов. Это внимание преподавателя к предмету и забота о подопечных, это весёлые походы вне учебных стен, это скрепляющие контакты snack-перерывы.

Приходите к нам в октябре!
Чем же может быть привлекательным интернет для детей, начинающих заниматься программированием, помимо социальных сетей и роликов на YouTube? Прежде всего, конечно, это скорость разработки и доступность результатов. Алгоритмы показать трудно: необходимо объяснить задачу и визуализировать решение. Программы на Java требуют установки JRE. Но в случае с web всё просто — программировать можно даже их блокнота, а результат показывать в браузере.

«Показывать в браузере»
Новый курс для школьников “Современная web-разработка” от 1С служит проводником в разросшийся мир интернет-технологий. Начиная с изучения HTML, CSS и JavaScript в первом модуле, он затрагивает более серьёзные темы во втором: построение серверов при помощи Node.js и MongoDB, фреймворк Vue.js, Impress.js.
Его основным структурным отличием от прочих курсов является наличие домашних заданий. В то время как обособленные лекции обычно содержат множество полезной информации, их слушатели часто страдают от недостатка практики. Как говорится, you can't make an omelette without breaking eggs.
Алгоритмы и математика также не остались в стороне. Получится ли у вас решить следующую задачу? Реализовать функцию min(a, b) используя только арифметические операции и Math.abs. (Справедливости ради надо сказать, что в учебнике содержится подсказка. Но мы-то взрослые люди, верно?)
Традиционно в конце каждого модуля присутствует итоговый проект. Поскольку курс состоит из двух полугодовых модулей, то и проектов тоже два: анимированные “Пятнашки” и “Фотолента”.

В качестве бонуса прилагается благожелательная атмосфера 1С: Клуба программистов. Это внимание преподавателя к предмету и забота о подопечных, это весёлые походы вне учебных стен, это скрепляющие контакты snack-перерывы.

Приходите к нам в октябре!