Привет, Хабр! Недавно мы выпустили RubyMine 2017.1, новую версию нашей IDE для Ruby и Rails, и уже обновили её до более стабильной версии 2017.1.1. Пора рассказать о том, что в ней нового.

А теперь подробнее:
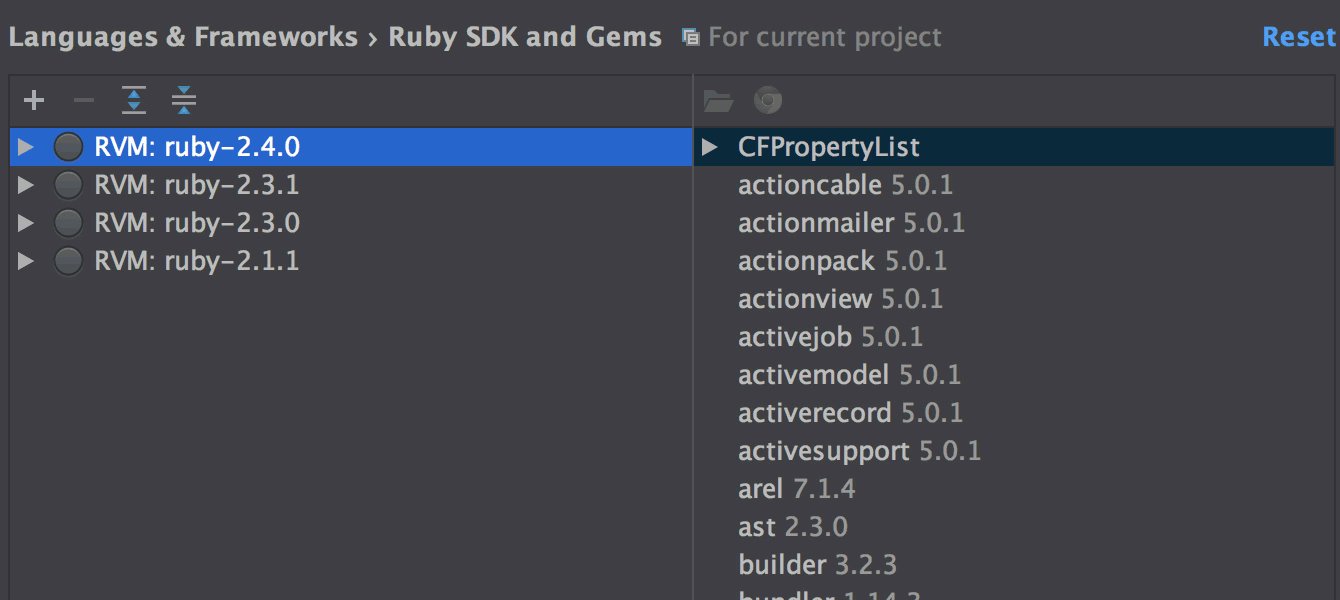
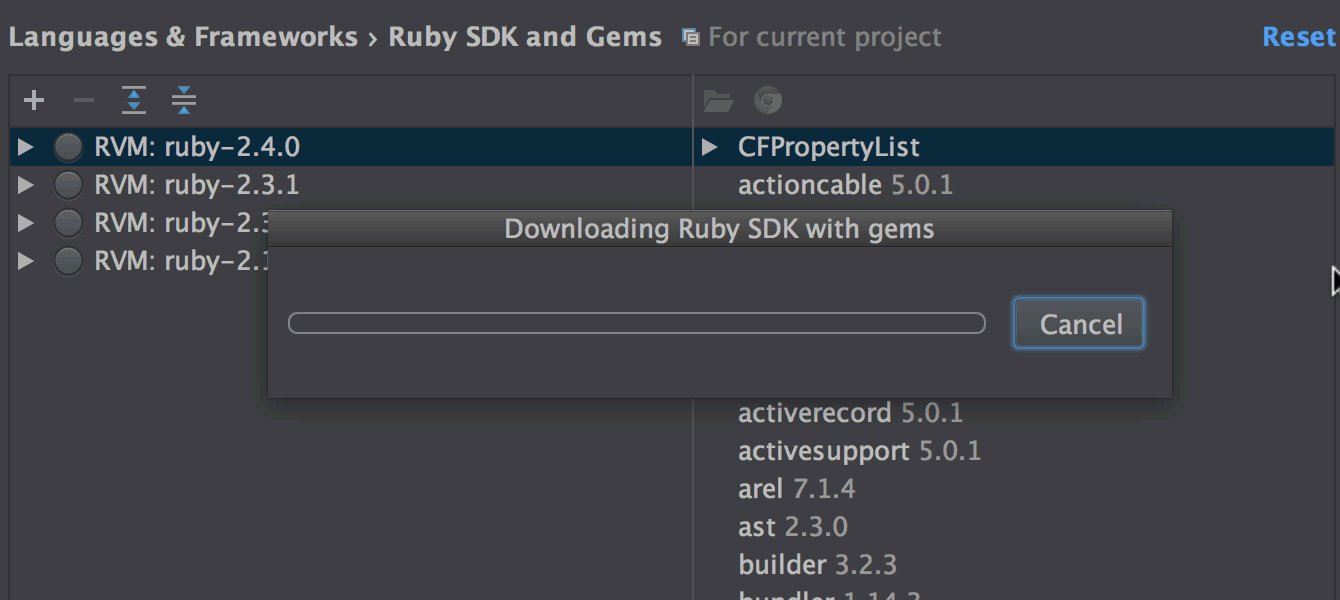
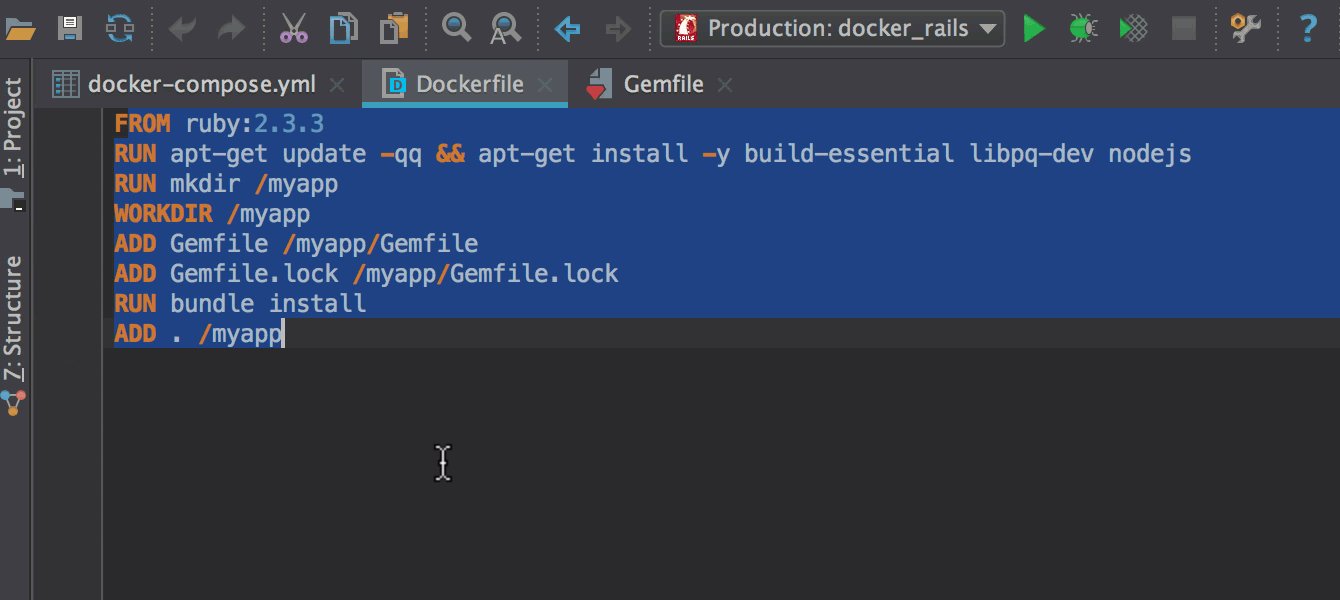
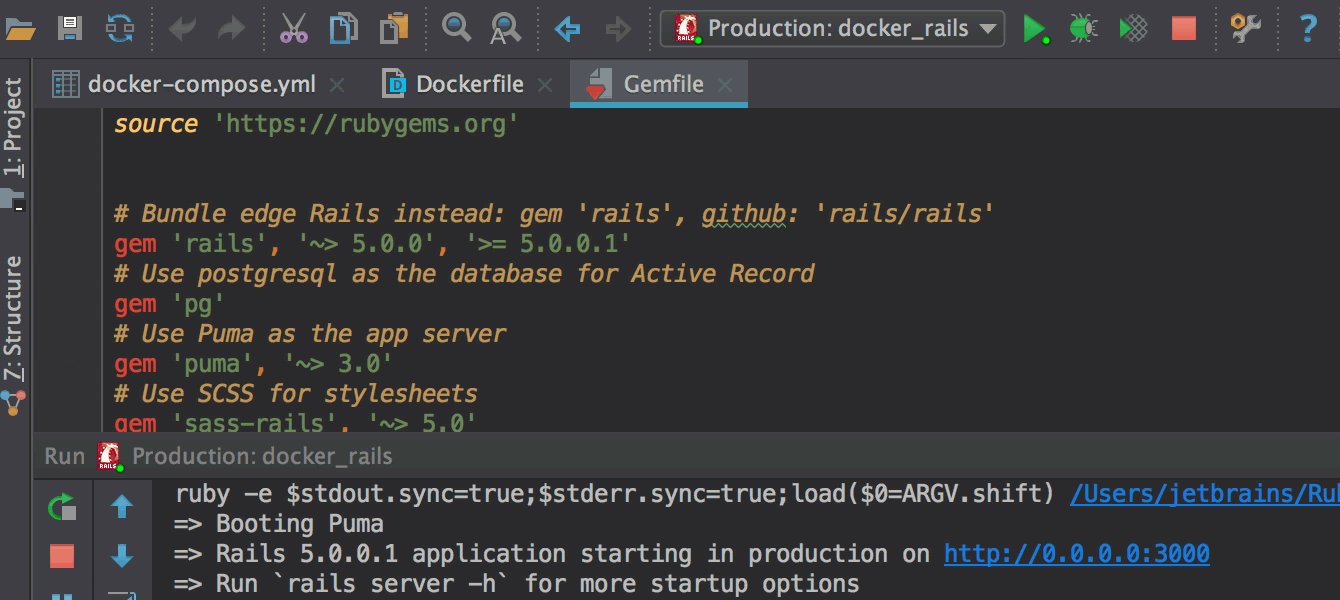
Поддержка Docker доступна через плагин, который в версии 2017.1.1 уже “вшит” в IDE. Остается только зайти в настройки удаленной SDK (Settings/Preferences | Ruby SDK & Gems| New remote | Docker) и выбрать нужный образ. Автодополнение, анализ кода и прочие прелести IDE будут работать, за одним исключением: отладка приложений в Docker контейнерах станет доступна в версии 2017.2, которая выйдет летом.

Подробнее о поддержке Docker читайте в блоге (англ.).
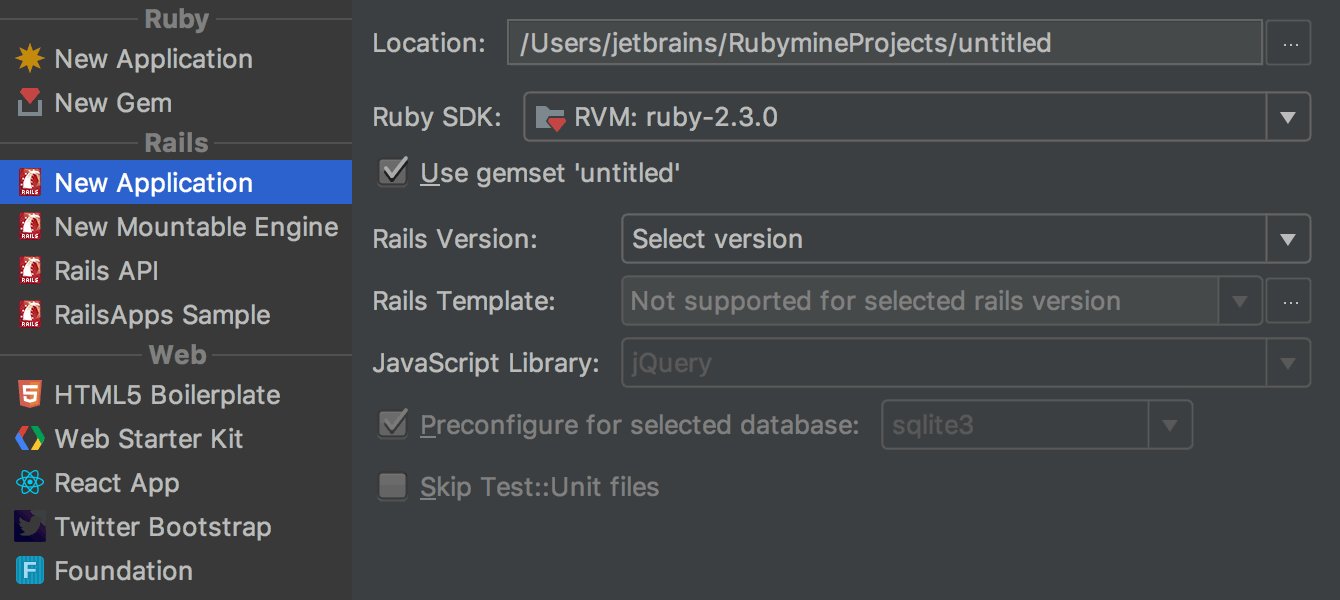
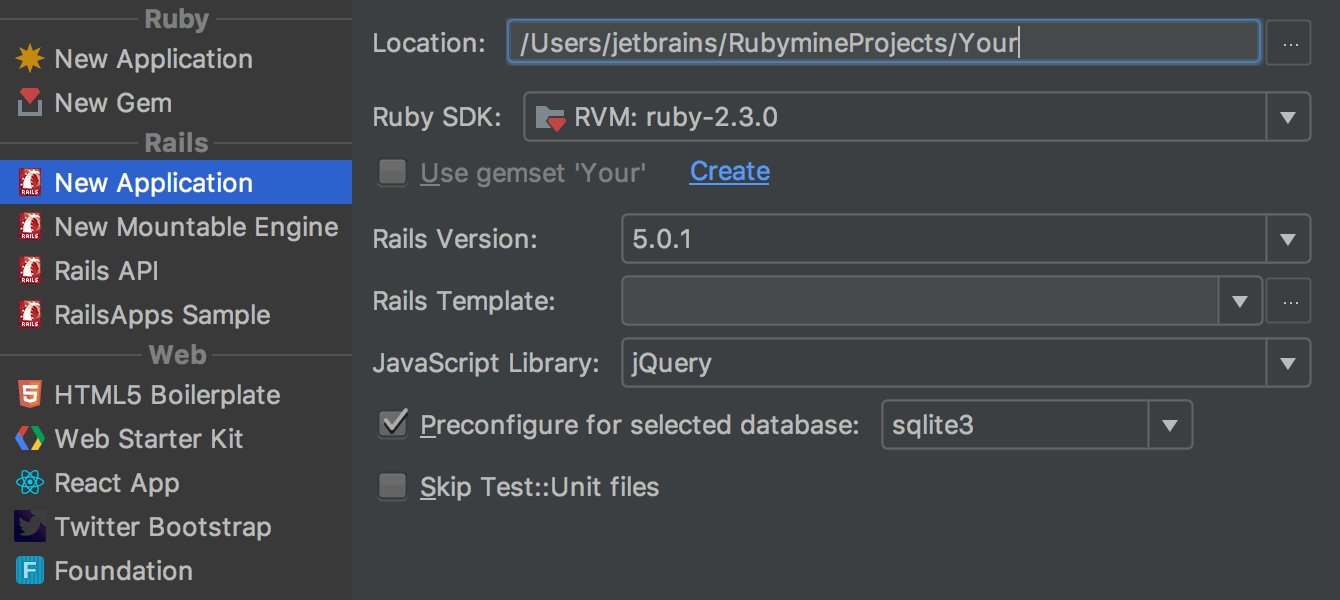
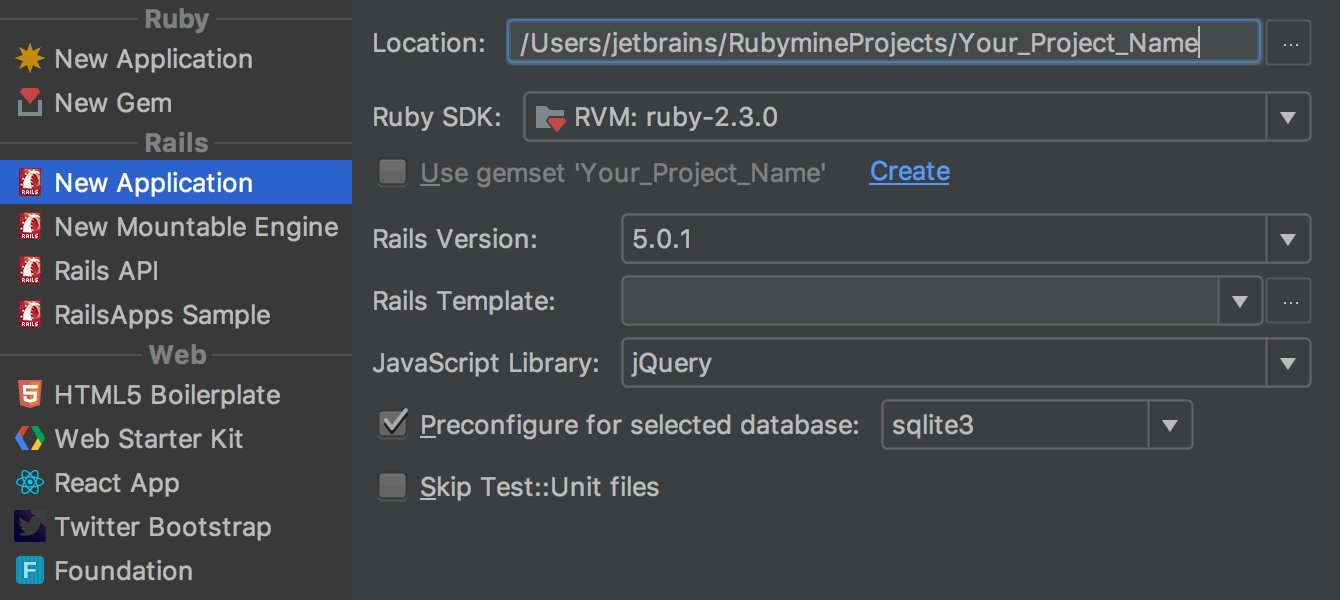
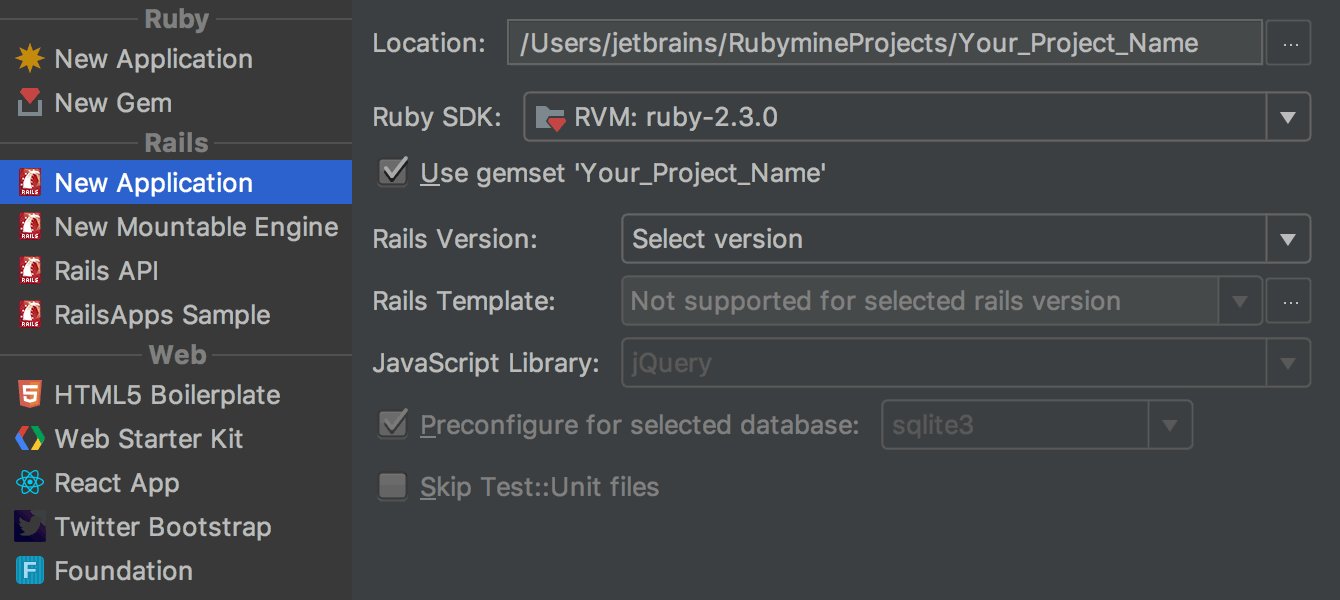
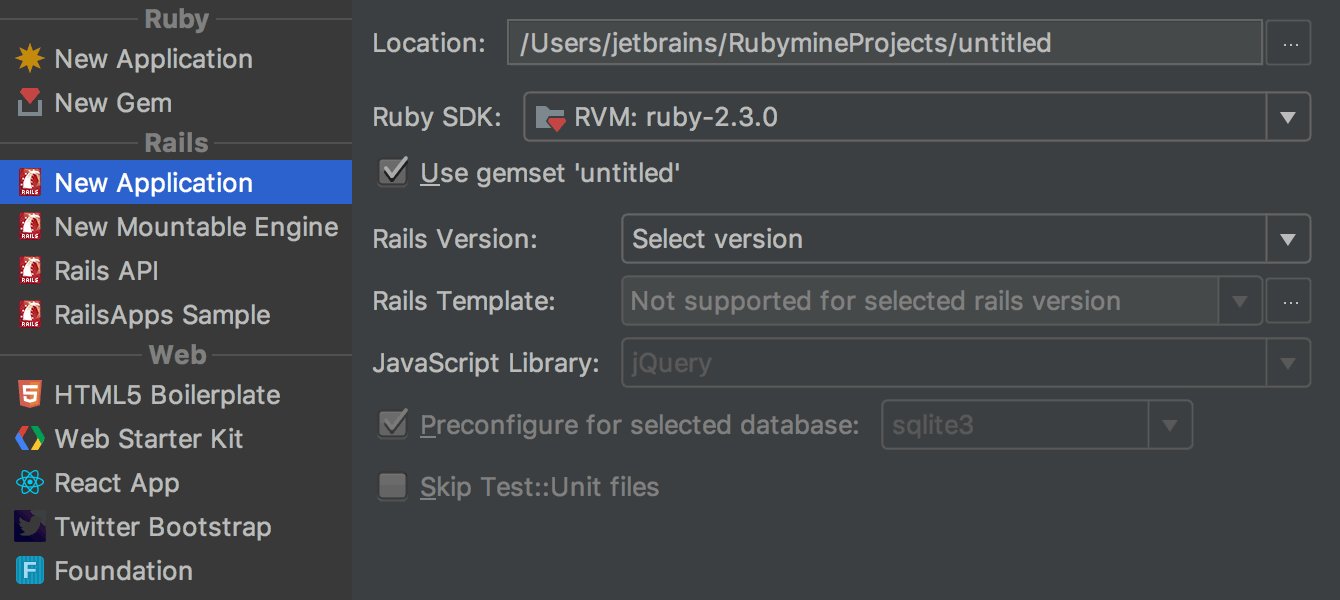
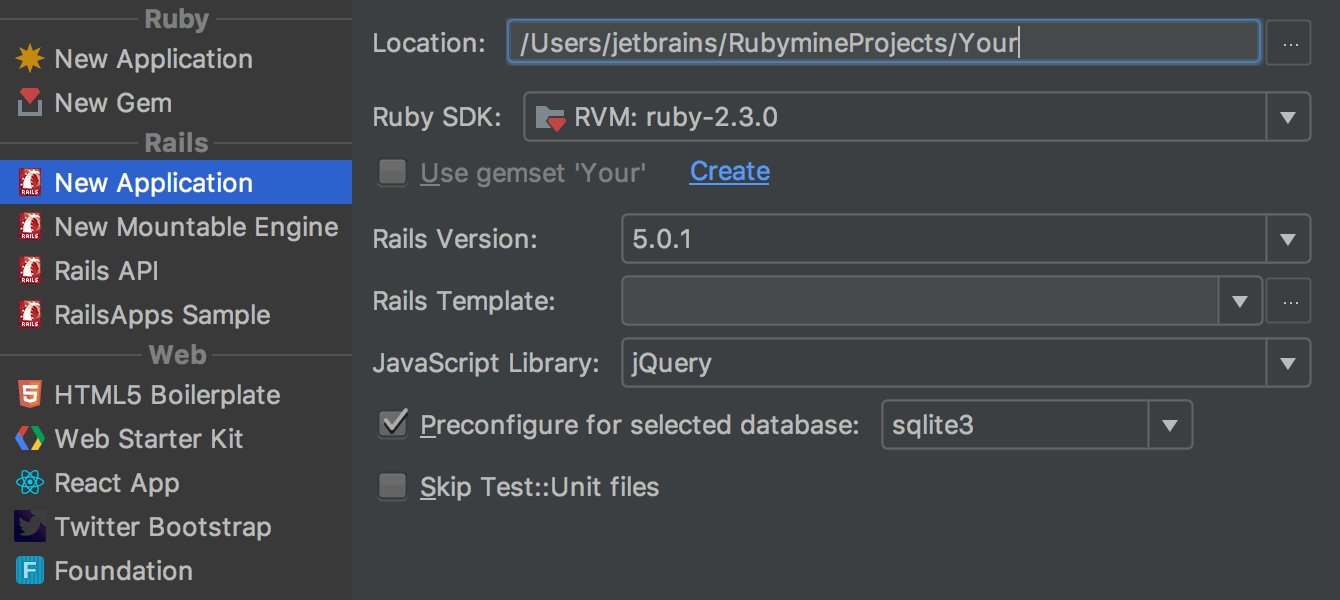
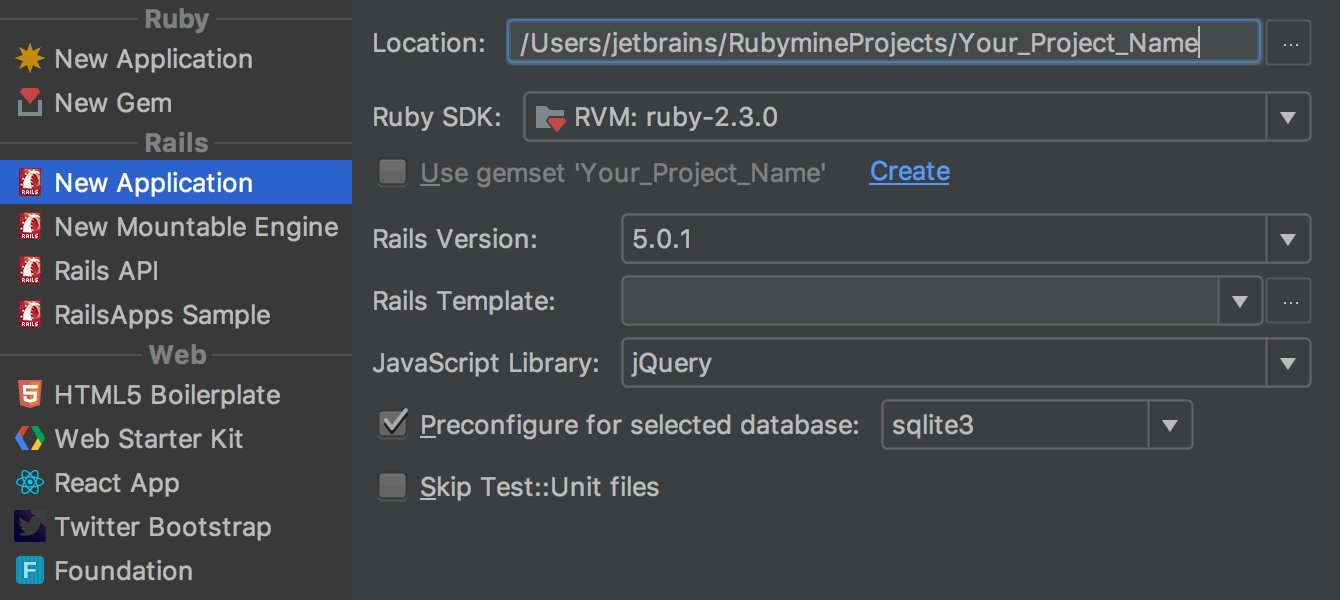
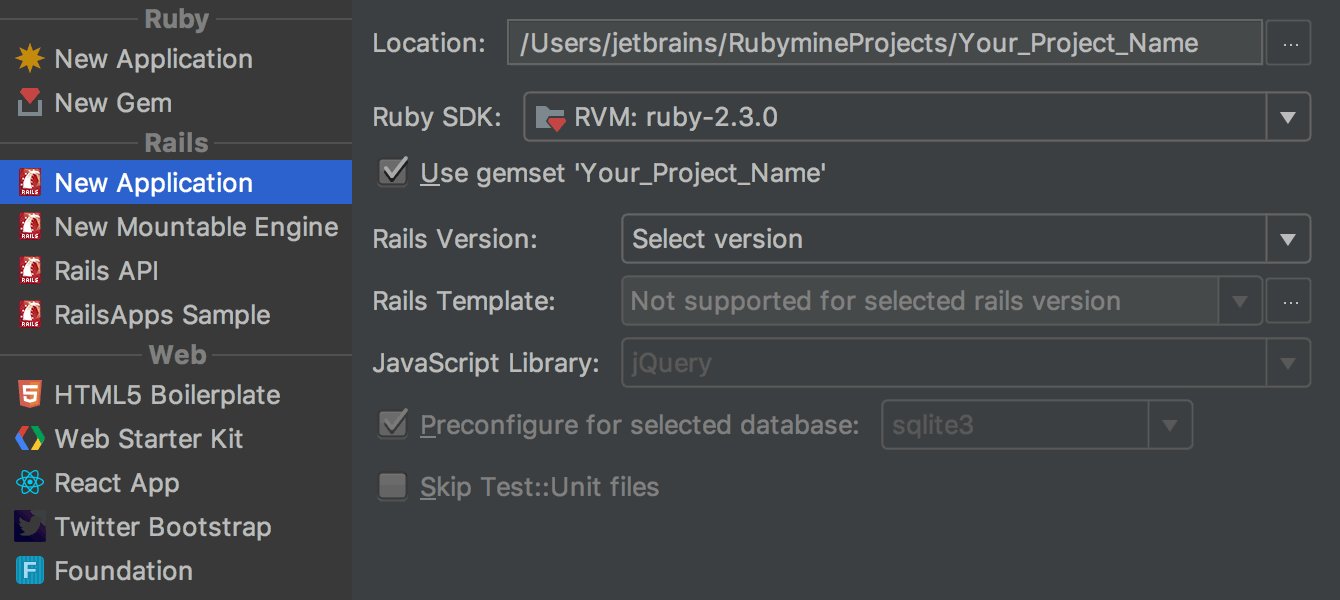
Хотя мнения относительно использования гемсетов разнятся, по умолчанию это наиболее грамотный подход к управлению гемами, и задача нашей IDE — делать работу с ними удобнее. Поэтому в новой версии можно создавать RVM-гемсеты прямо в окне New Project, что позволит избежать конфликтов между гемами и их версиями для разных проектов. Подробнее в блоге.

Теперь гемсеты можно добавлять и в настройках SDK (Settings/Preferences | Ruby SDK & Gems).

Если вы Ruby/Rails программист, то, скорее всего, уже пользуетесь этим статическим анализатором кода и не нуждаетесь в его представлении. В этой версии мы научили IDE работать с RuboCop. RubyMine запускает cops в фоновом режиме, и выводит offenses в виде привычных для пользователей IDE инспекций.

К следующему релизу мы планируем научить RubyMine исправлять ошибки и форматировать код согласно стилю RuboCop.
В RubyMine предусмотрена возможность быстрого перехода между объектом и его тестом — Go to test (Navigate| Test/Test Subject) (⇧⌘T/Ctrl+Shift+T). Мы немного расширили эту функциональность: к тестам контроллеров, моделей, хелперов и вью теперь можно не только перейти, но и быстро их создать.
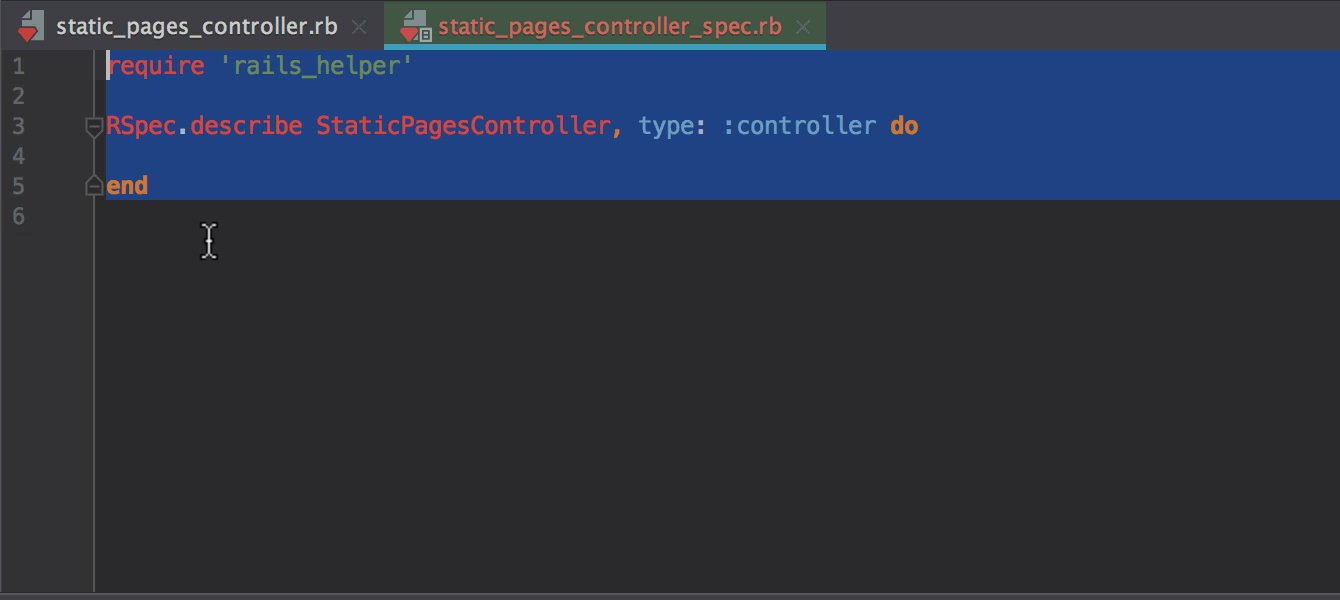
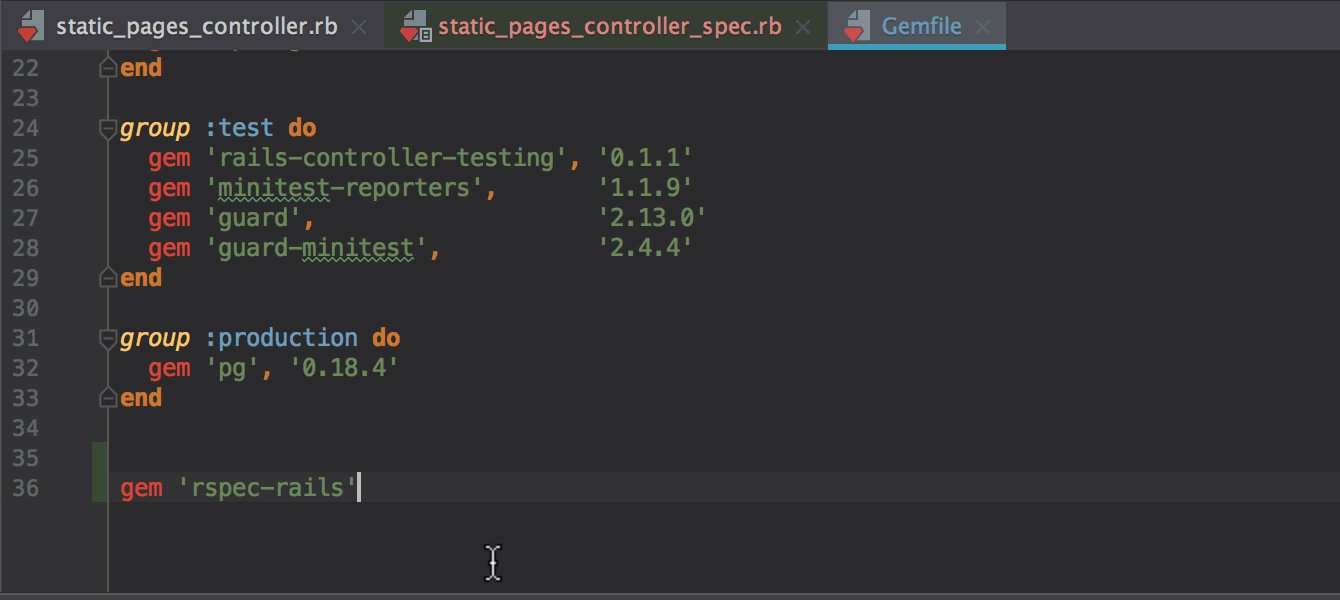
Если вы попытаетесь перейти к, например, отсутствующему тесту контроллера используя Go to test, IDE предложит вам создать его с помощью Test::Unit или RSpec (мы планируем добавить и другие фреймворки).

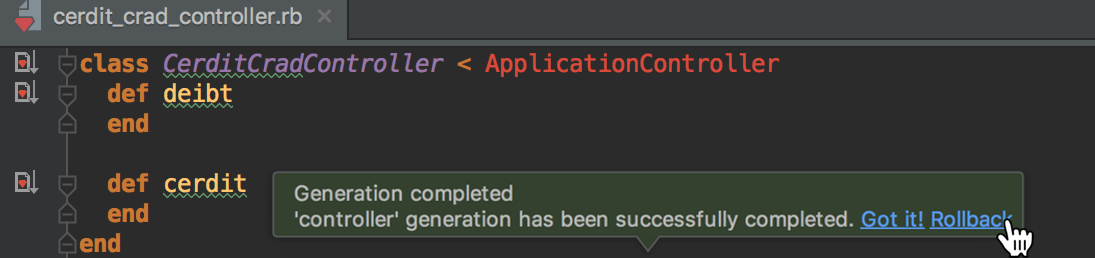
Мы также добавили возможность быстро откатить свежесозданный тест, а затем распространили эту возможность и на все сгенерированные сущности, помимо тестов.

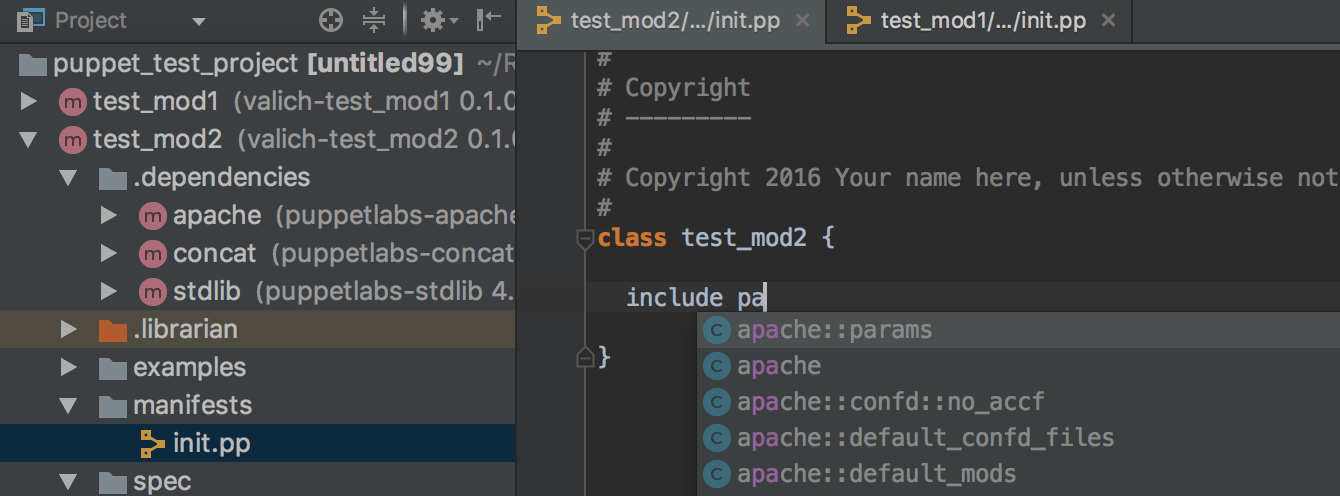
В предыдущем релизе мы рассказывали про улучшенное дополнение, навигацию и рефакторинг для Puppet. В новую версию мы также добавили возможность создания модулей Puppet прямо из диалога New Project. RubyMine самостоятельно найдет нужные Puppet’у гемы и предложит установить недостающие.

Создать новый модуль также можно с помощью Find action (⇧⌘A/Shift+Ctrl+A).
Ранее для нахождения модулей и определения зависимостей RubyMine опирался на
В большинстве случаев RubyMine сам установит необходимые зависимости при открытии проекта или же внесении изменений в процессе разработки. Однако, если этого не произошло, можно установить зависимости вызвав контекстное меню в окне Project и выбрав Install dependencies. Это действие также доступно через Find action.

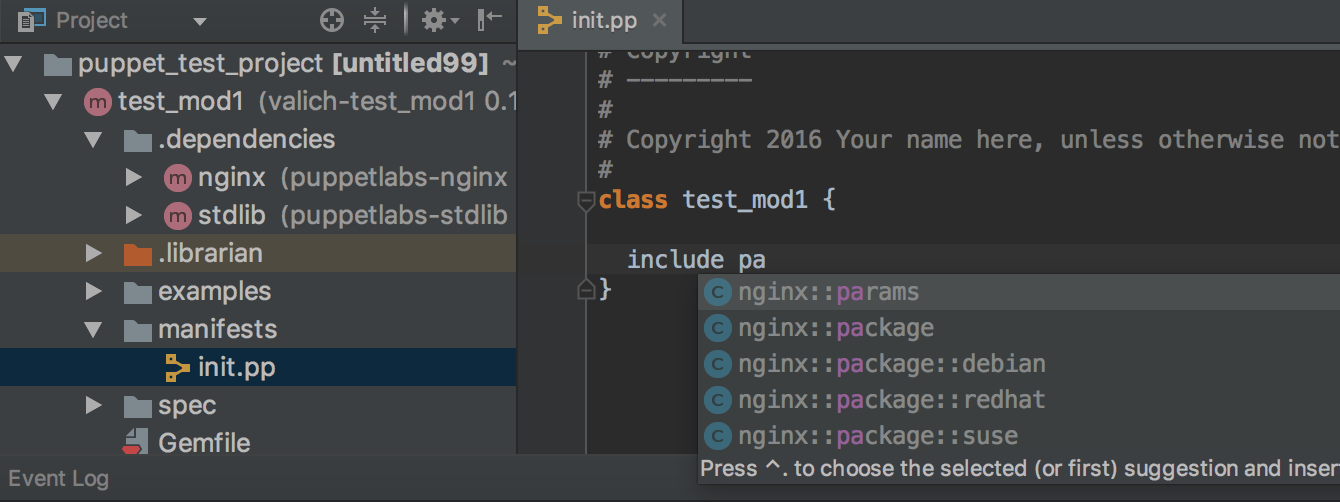
Важно отметить, что навигация и автодополнение для модулей будут работать в строгом соответствии с их зависимостями, а не выдавать все подряд. Пример можно найти в этом посте.


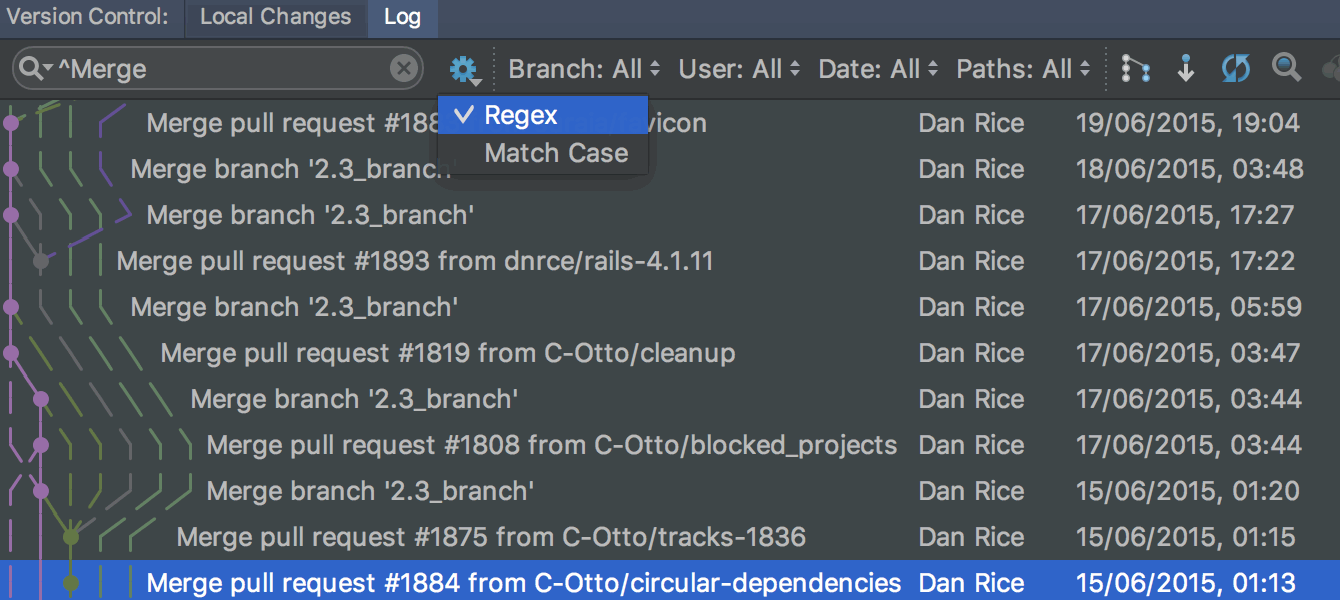
Поиск в Git-логе стал значительно быстрее, что будет заметно в проектах с длинной историей.
В поиске можно использовать регулярные выражения, а также сделать его чувствительным к регистру.

Скачать новую версию можно со страницы What’s new. Для новых пользователей действует 30-дневный бесплатный пробный период.
Делитесь своими мыслями и проблемами в комментариях, мы постараемся помочь. Докладывать о багах можно также в трекер, за что вам заранее большое спасибо.

- Docker
- Создание RVM-гемсетов
- RuboCop
- Мгновенное создание Rails-тестов
- Улучшения для разработки модулей Puppet
- Структура проекта Puppet
- Улучшения для JavaScript
- Обновленный поиск в VCS
А теперь подробнее:
Docker
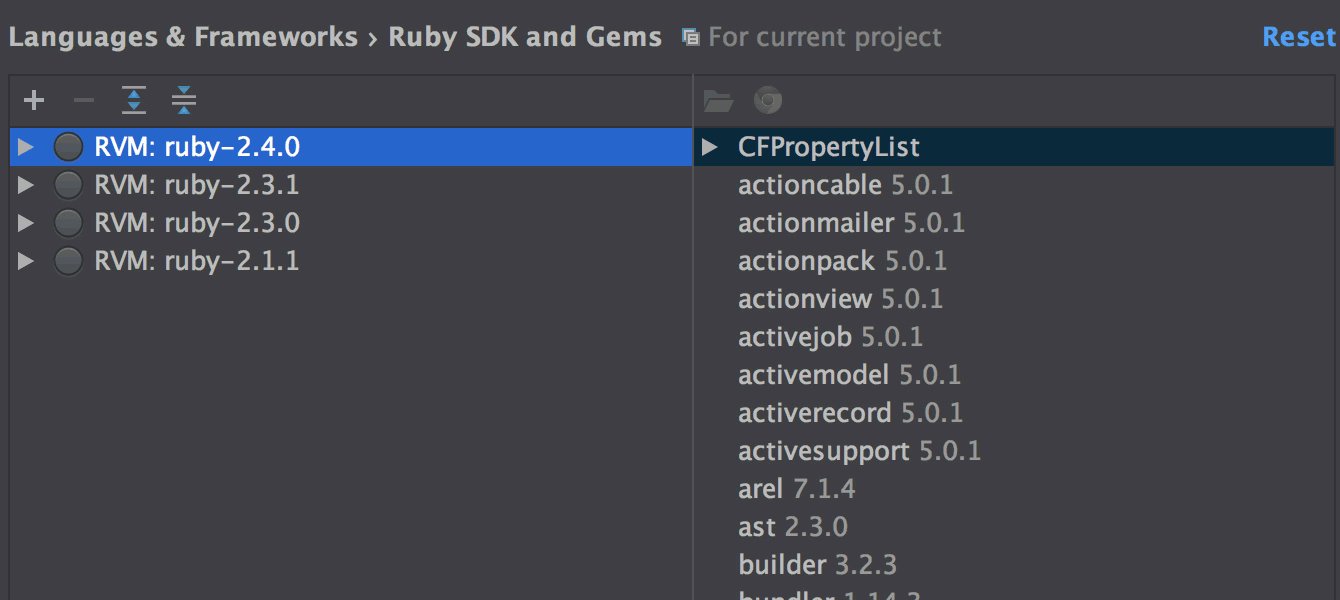
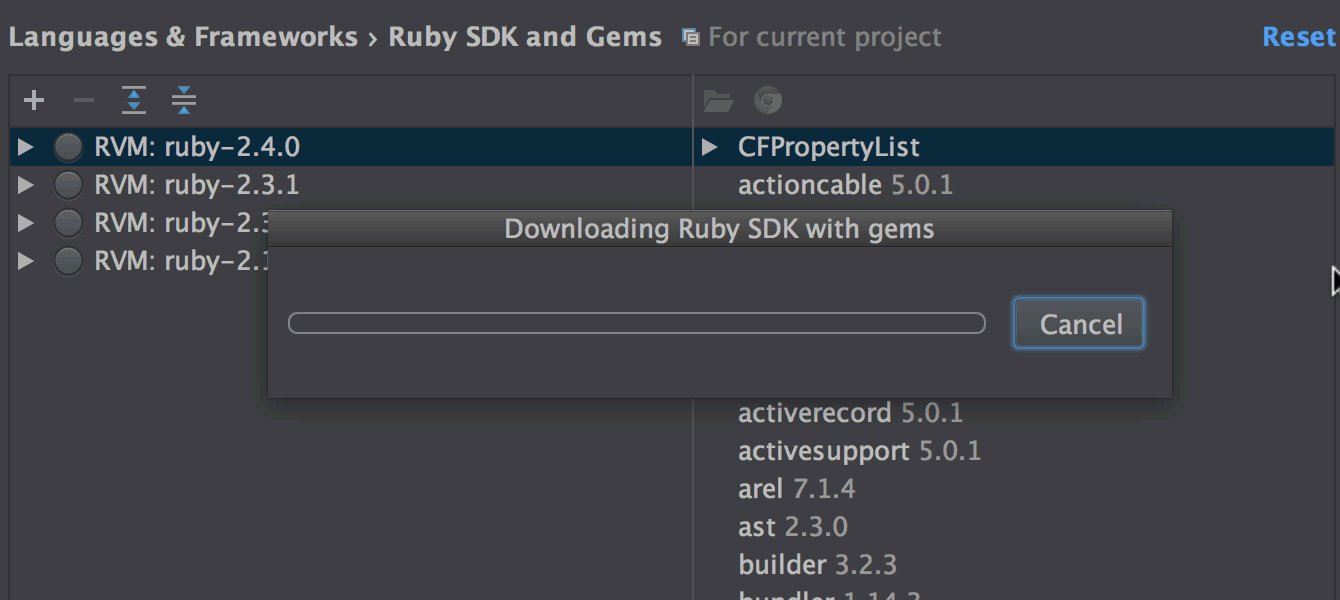
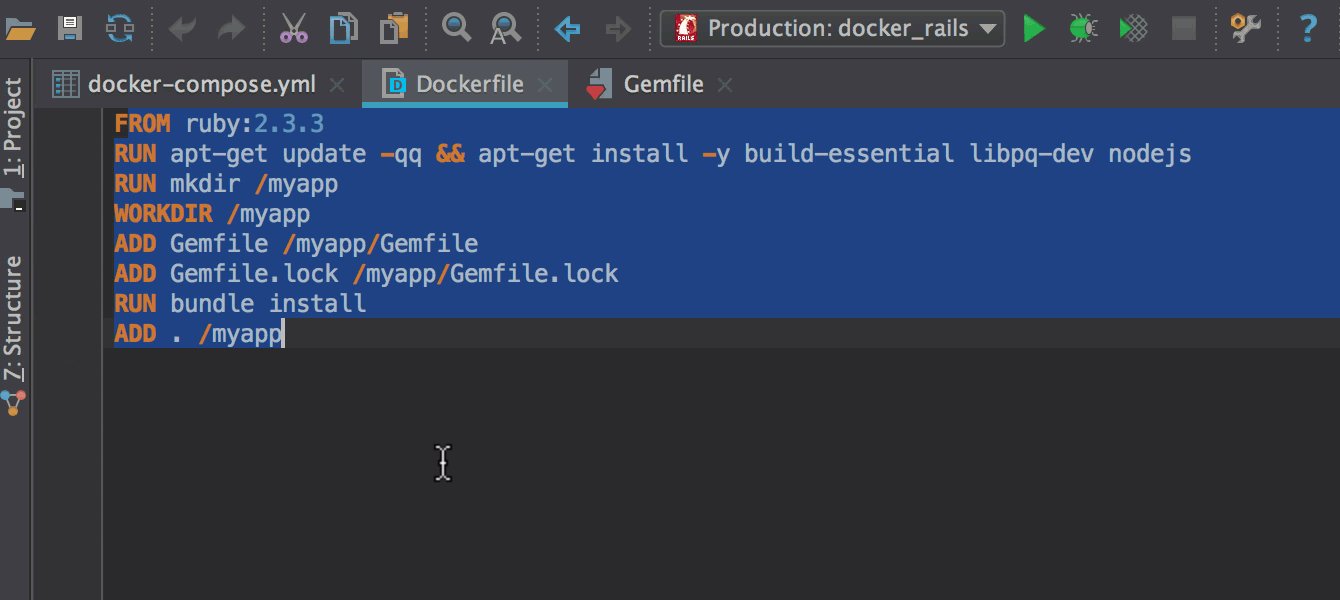
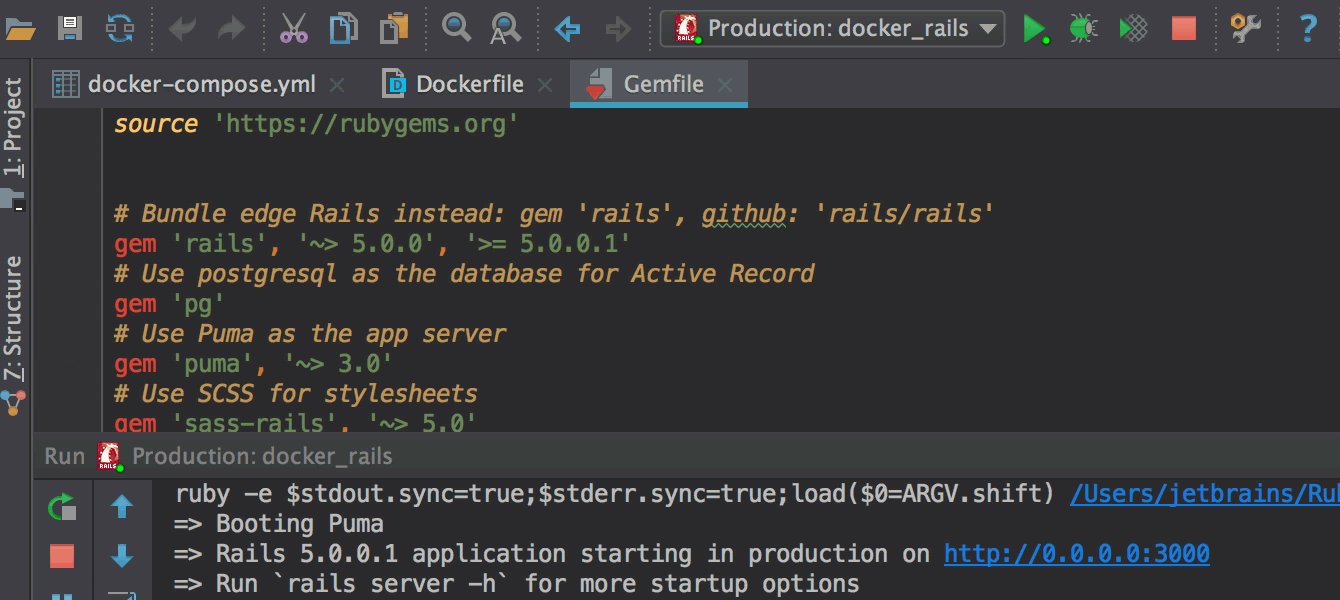
Поддержка Docker доступна через плагин, который в версии 2017.1.1 уже “вшит” в IDE. Остается только зайти в настройки удаленной SDK (Settings/Preferences | Ruby SDK & Gems| New remote | Docker) и выбрать нужный образ. Автодополнение, анализ кода и прочие прелести IDE будут работать, за одним исключением: отладка приложений в Docker контейнерах станет доступна в версии 2017.2, которая выйдет летом.

Подробнее о поддержке Docker читайте в блоге (англ.).
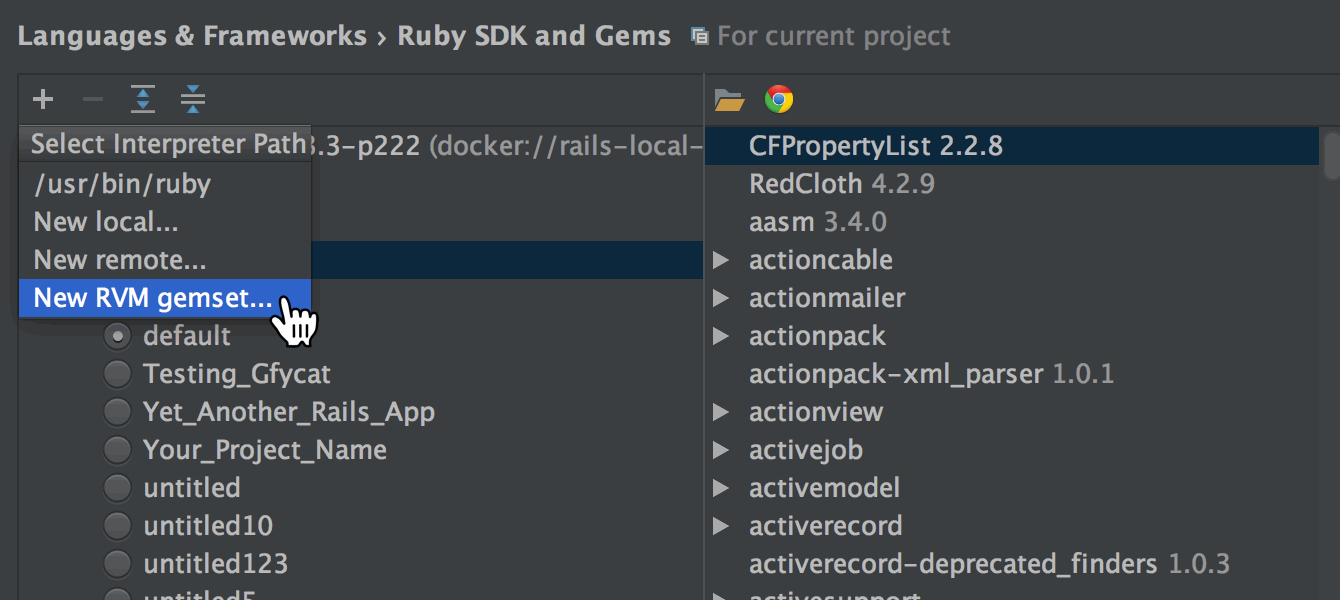
Создание RVM-гемсетов
Хотя мнения относительно использования гемсетов разнятся, по умолчанию это наиболее грамотный подход к управлению гемами, и задача нашей IDE — делать работу с ними удобнее. Поэтому в новой версии можно создавать RVM-гемсеты прямо в окне New Project, что позволит избежать конфликтов между гемами и их версиями для разных проектов. Подробнее в блоге.

Теперь гемсеты можно добавлять и в настройках SDK (Settings/Preferences | Ruby SDK & Gems).

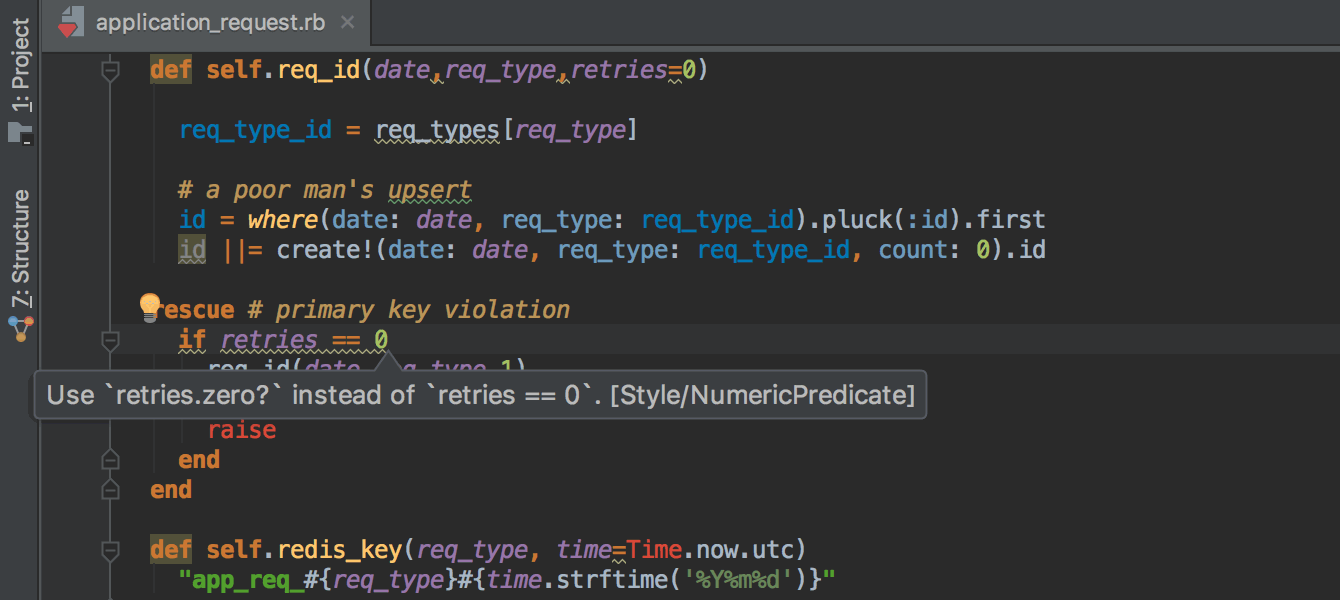
RuboCop
Если вы Ruby/Rails программист, то, скорее всего, уже пользуетесь этим статическим анализатором кода и не нуждаетесь в его представлении. В этой версии мы научили IDE работать с RuboCop. RubyMine запускает cops в фоновом режиме, и выводит offenses в виде привычных для пользователей IDE инспекций.

К следующему релизу мы планируем научить RubyMine исправлять ошибки и форматировать код согласно стилю RuboCop.
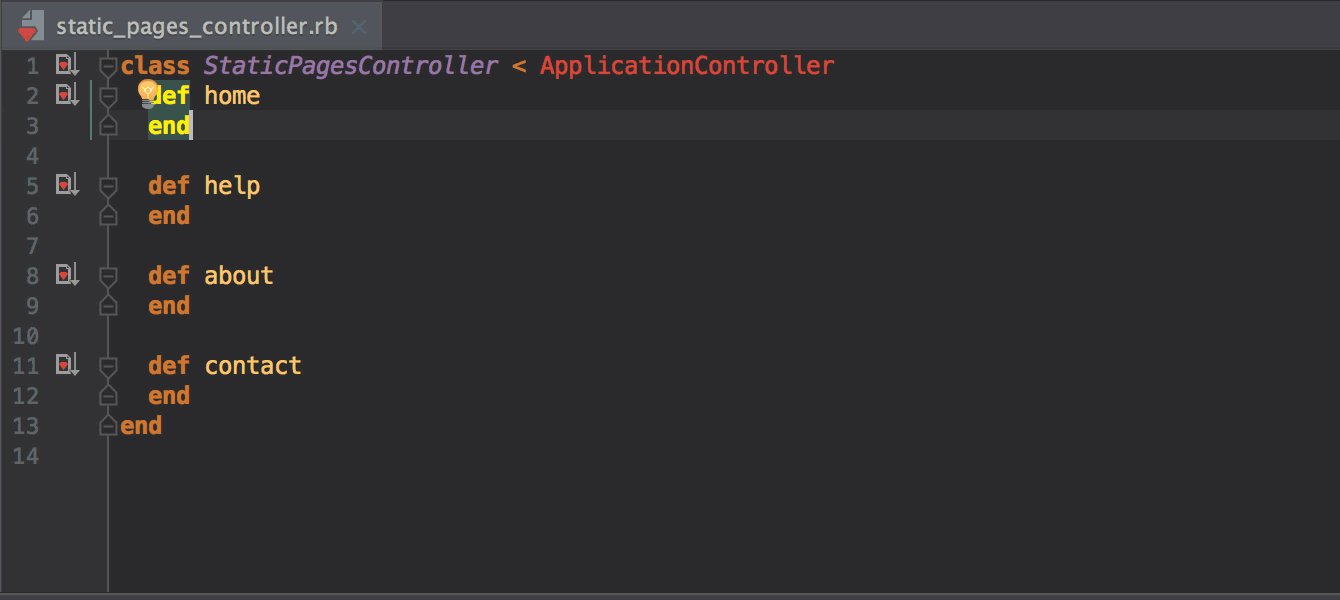
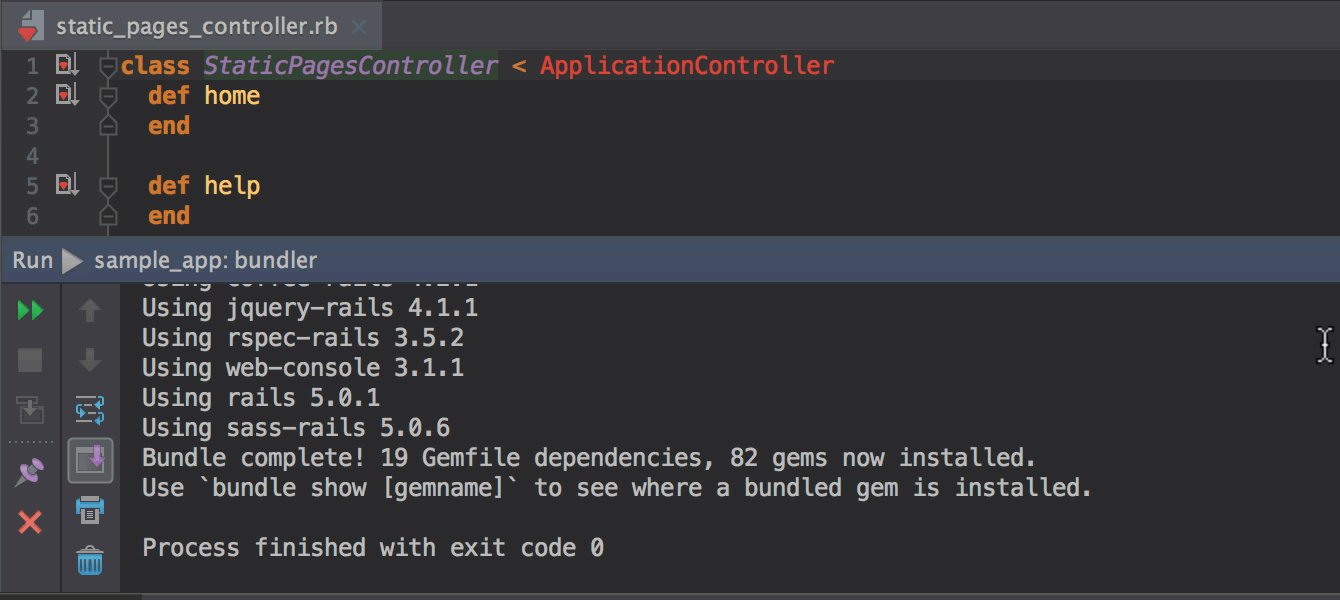
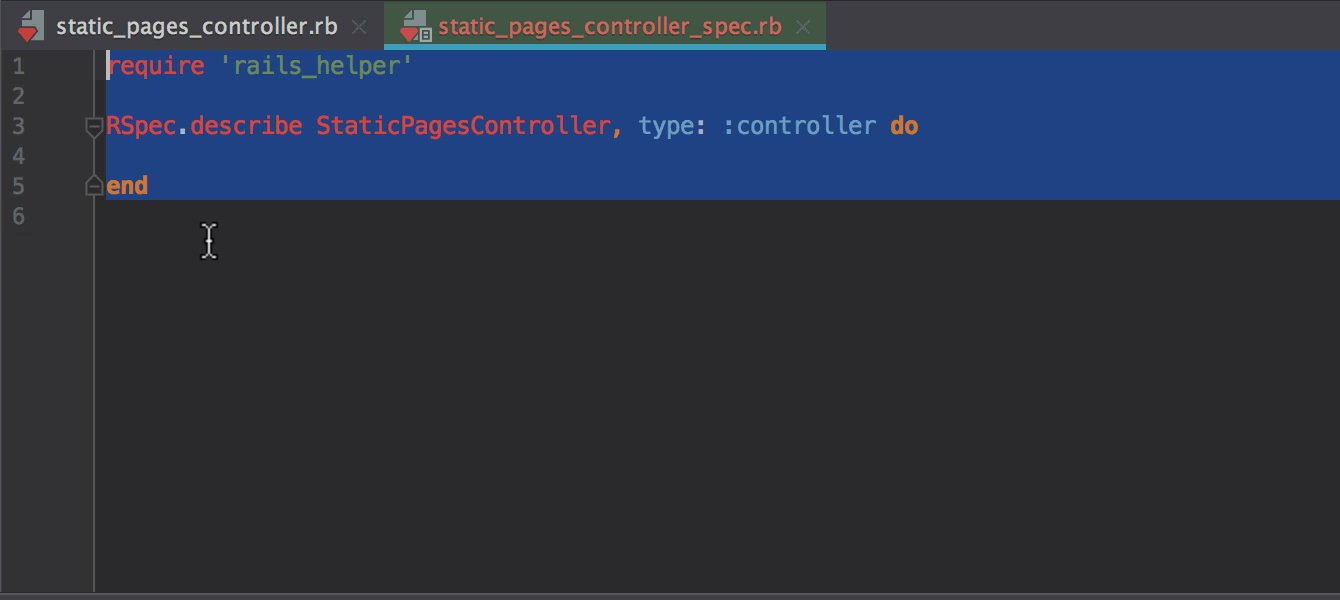
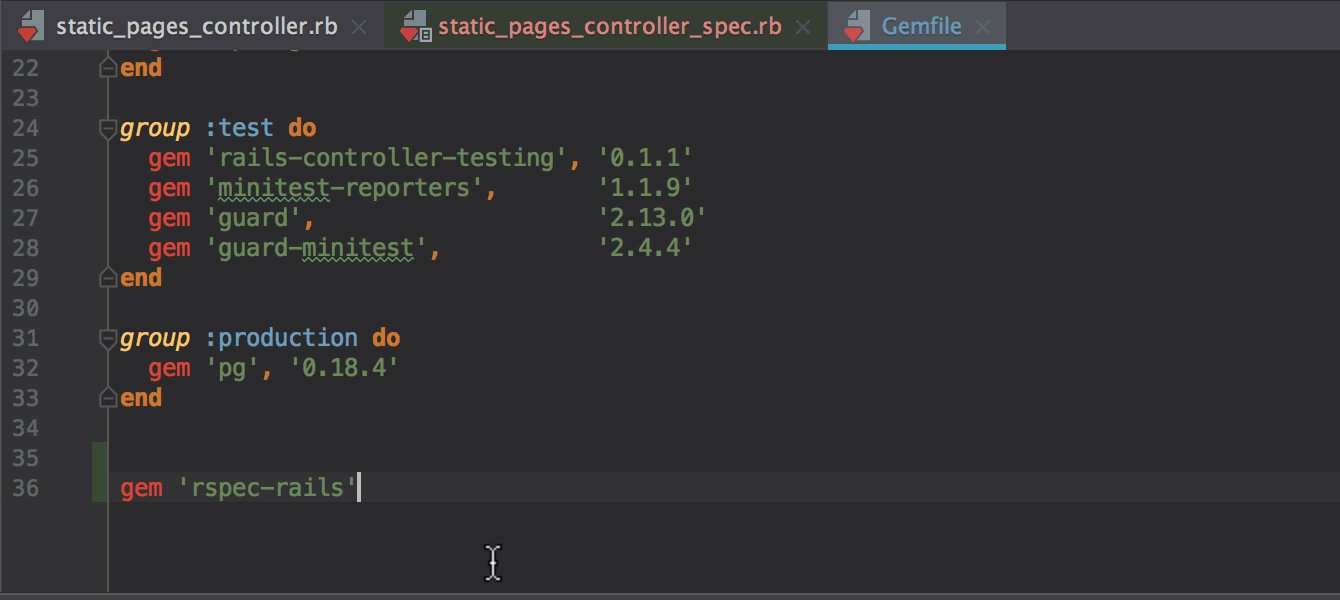
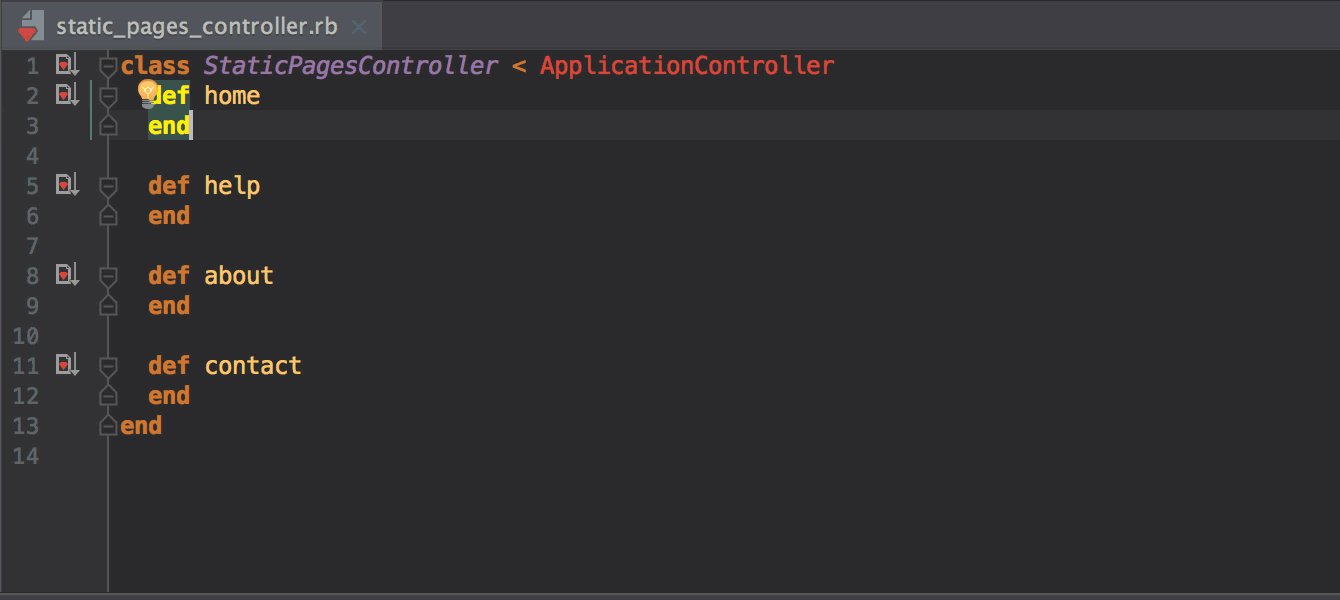
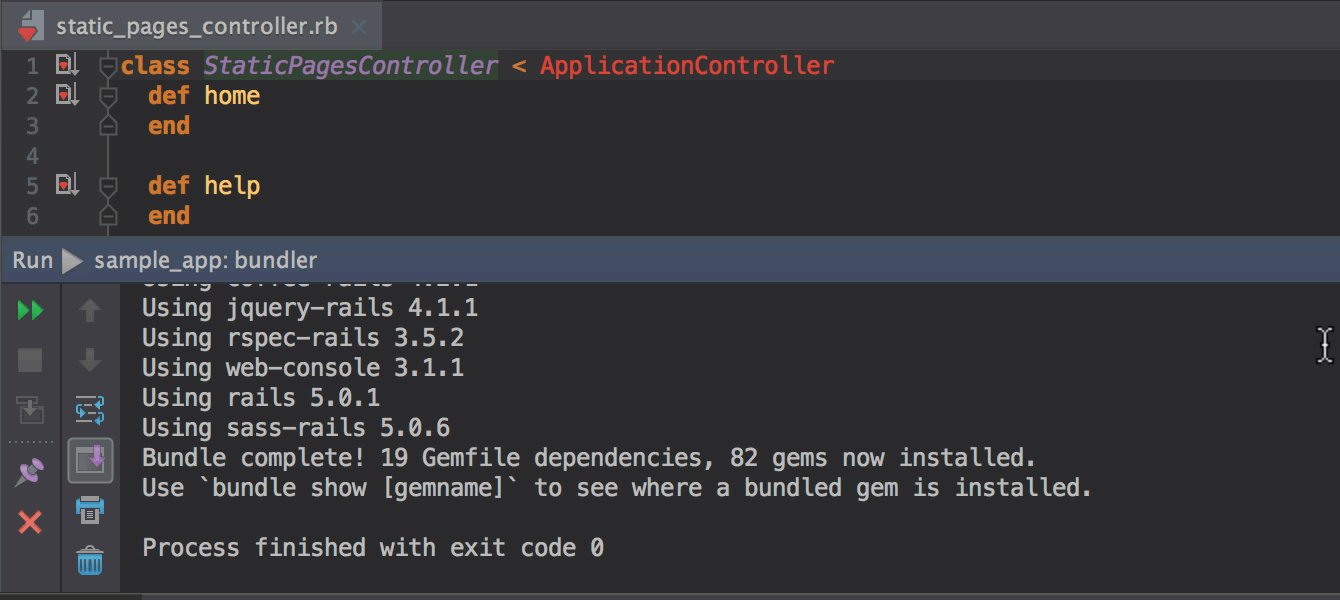
Мгновенное создание Rails-тестов
В RubyMine предусмотрена возможность быстрого перехода между объектом и его тестом — Go to test (Navigate| Test/Test Subject) (⇧⌘T/Ctrl+Shift+T). Мы немного расширили эту функциональность: к тестам контроллеров, моделей, хелперов и вью теперь можно не только перейти, но и быстро их создать.
Если вы попытаетесь перейти к, например, отсутствующему тесту контроллера используя Go to test, IDE предложит вам создать его с помощью Test::Unit или RSpec (мы планируем добавить и другие фреймворки).

Мы также добавили возможность быстро откатить свежесозданный тест, а затем распространили эту возможность и на все сгенерированные сущности, помимо тестов.

Улучшения для разработки модулей Puppet
В предыдущем релизе мы рассказывали про улучшенное дополнение, навигацию и рефакторинг для Puppet. В новую версию мы также добавили возможность создания модулей Puppet прямо из диалога New Project. RubyMine самостоятельно найдет нужные Puppet’у гемы и предложит установить недостающие.

Создать новый модуль также можно с помощью Find action (⇧⌘A/Shift+Ctrl+A).
Ранее для нахождения модулей и определения зависимостей RubyMine опирался на
metadata.json и Puppetfile. Теперь IDE научилась читать fixtures.yml и устанавливать зависимости в соответствующую директорию. Подробнее о текущих правилах резолва в данном посте. Кстати, на днях мы анонсировали новый EAP (так мы называем свои бета-релизы), в котором можно находить модули и по modulepath в environment.conf. Если вы используете RubyMine для разработки с Puppet, обратите внимание.Структура проекта Puppet
В большинстве случаев RubyMine сам установит необходимые зависимости при открытии проекта или же внесении изменений в процессе разработки. Однако, если этого не произошло, можно установить зависимости вызвав контекстное меню в окне Project и выбрав Install dependencies. Это действие также доступно через Find action.

Важно отметить, что навигация и автодополнение для модулей будут работать в строгом соответствии с их зависимостями, а не выдавать все подряд. Пример можно найти в этом посте.


Улучшения для JavaScript
- Новые настройки оформления кода для JavaScript и TypeScript (Settings/Preferences | Editor | Code Style).
- Поддержка Vue.js через плагин (Settings/Preferences | Plugins | Browse repositories): поддержка темплейтов, автодополнение и автоимпорт компонентов.
- Автоимпорт используемых в проекте компонентов React.
- Отличная интеграция с тестовым фреймворком Jest.
Обновленный поиск в VCS
Поиск в Git-логе стал значительно быстрее, что будет заметно в проектах с длинной историей.
В поиске можно использовать регулярные выражения, а также сделать его чувствительным к регистру.

Другие улучшения
- Нововведения в инструментах для работы с базами данных подробно описаны в хабропосте про DataGrip. Все они доступны и в RubyMine.
- Добавлены подсказки для названий параметров в Ruby.
- Сделан удобный просмотр оглавления markdown-документов.
- Диалог Find in Path теперь мгновенно отображает результаты поиска. Кстати, не теряйте рекурсивный поиск по директориям: теперь он реализован в виде иконки.
- Добавлена поддержка Cucumber 3.
- Доступна настройка цветовой схемы для RegExp.
- Реализована поддержка Emoji в редакторе.
Скачать новую версию можно со страницы What’s new. Для новых пользователей действует 30-дневный бесплатный пробный период.
Делитесь своими мыслями и проблемами в комментариях, мы постараемся помочь. Докладывать о багах можно также в трекер, за что вам заранее большое спасибо.