Представляю вашему вниманию перевод статьи под названием "Redesigning The Country Selector" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Выбор страны. Обычно он встречается тогда, когда вы регистрируетесь на новом веб-сервисе, оформляете заказ в интернет-магазине, или же оформляете участие в конференции. Что обычно представляет из себя выбор страны? Выпадающий список с перечнем всех доступных стран.

Однажды, проводя масштабные юзабилити-тестирования (о которых мы писали на Smashing Magazine в апреле 2011. Примечание переводчиков: мы перевели и эту статью тоже. Обязательно ознакомьтесь :), мы последовательно столкнулись с несколькими проблемами, связанными с выбором страны. Якоб Нильсен сообщал о похожих моментах в 2000 и 2007 годах, когда он тестировал выпадающие списки с большим количеством внутренних элементов, к примеру, таких, как перечни штатов или стран.
Итак, этим летом мы решили перепроектировать способ выбора страны. Эта статья описывает четыре этапа проектирования, в результате которых мы пришли к готовому решению (бесплатный плагин jQuery, идущий в комплекте).
Первым делом, давайте ближе рассмотрим проблемы использования традиционных селекторов стран.
Трудности
Выпадающие списки провоцируют юзабилити-проблемы в том случае, когда они (списки) используются в качестве средств для выбора страны или штата, по нескольким причинам. Вот шесть основных из них:
- Отсутствие обзора. С толку сбивает даже выбор более чем из 20 неструктурированных вариантов, не говоря уже о списке всех стран мира (согласно ISO 3166, в нём 249 стран).
- Неясность принципов сортировки. При демонстрировании пользователям масштабного списка, первым делом пользователи пытаются понять логику сортировки элементов. Но, поскольку селекторы стран часто содержат от трех до пяти наиболее популярных вариантов в начале списка, логика сортировки элементов не всегда понятна с первого взгляда.
- Вопросы прокрутки списка. Многие проблемы также связаны с прокруткой больших раскрывающихся списков. Если курсор вашей мыши находится за пределами раскрытого списка, то вы, скорее всего, прокрутите всю страницу целиком, скрывая раскрытый вами список со страницы. В других браузерах, однако, раскрывшийся список будет прокручиваться до тех пор, пока он будет в фокусе, что скорее всего приведёт к вводу ошибочных данных.
- Разнородные способы представления списка. Интерфейсы раскрывающихся списков в разных браузерах и операционных системах существенно отличаются друг от друга. Например, на маке и Сафари для прокрутки списка попросит вас воспользоваться двумя стрелками, а FireFox предоставляет традиционный вариант прокрутки. А теперь возьмите свой смартфон, и вы внезапно обнаружите, что интерфейс снова резко изменился.
- Физические ограничения. Мобильные устройства имеют серьезные ограничения по размеру экрана — на него физически невозможно вывести большой список стран. Это замедляет процесс выбора, что также вызывает неудобства.
- Нарушение логической последовательности. Практически все пользователи — даже те, которые пользуются табом для переключения между элементами формы — для взаимодействия с раскрывающимися списками будут использовать мышь, что существенно замедлит взаимодействие.
В сумме мы имеем
Все эти проблемы юзабилити довольно невелики, по отдельности они не ухудшают взаимодействие пользователей с раскрывающимся селектором стран. Но всё вместе, при учёте других небольших юзабилити-проблем, существенно вредит всему процессу взаимодействия и в конечном итоге приведёт к отказам.
Учитывая всё вышеперечисленное, мы приступили к редизайну стандартного раскрывающегося селектора стран. Ниже описаны четыре пройденных нами этапа.
Этап 1. Ввод с клавиатуры против прокрутки
Простейший способ избавиться от сотен элементов списка и проблем, связанных с прокруткой, заключается в том, чтобы просто заменить раскрывающийся список на поле для ввода, чтобы позволить пользователю ввести название своей страны. Этот способ работает только если пользователь знает, что и куда ему вводить, потому что в противном случае не возникнет эффект визуальной узнаваемости (это никогда не сработает для указания вариантов доставки, поскольку пользователю придётся угадывать названия полей). Но “выбиралка” страны хорошо реализуется текстовым полем потому, что логично предположить, что каждый пользователь знает, в какой стране он живёт.
Итак, у нас есть поле для ввода текста. Хотя это и удобно с одной стороны, это плохо для курьера, которому приходится доставлять товар. Раскрывающийся список предлагает ограниченное количество вариантов, в то время, как текстовое поле предлагает бесконечное (пользователь может ввести туда всё, что захочет). Для ограничения ввода значения в поле (речь идёт о названии страны), которое сможет распознать серверная часть нашего сервиса, к текстовому полю стоит добавить автоподстановку и принятие ограниченного набора вариантов. Это позволит нам обеспечить ввод данных, которые на 100% устраивают нашу серверную часть (и нашего курьера).

Сегодня большинство пользователей веба знакомы с функционалом автоподстановки. Google использует эту возможность для своего поискового поля с 2008 года (и с 2004 года как экспериментальную возможность).
Этап 2. Опечатки и их последствия
Заменяя список стран полем ввода с автоподстановкой, мы сталкиваемся с новой проблемой. Хотя пользователь знает название своей страны, он не может знать, как называет её наша серверная часть. Если пользователь, проживая в США, опечатывается, например “оединённые штаты”, или решает ввести лишь часть названия, например “Америка” (вместо “Соединённые штаты Америки”), это приведёт к неправильному результату.

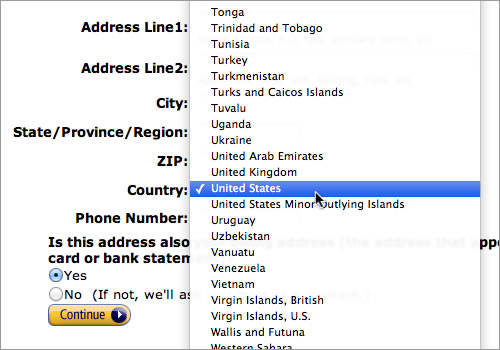
Поле ввода страны на сайте Apple требует от вас не только стопроцентно точного написания названия страны, но и правильной последовательности слов в названии.
Это всё обусловлено тем, что стандартное поле ввода с автоподстановкой требует значения, не только правильно набранные, но и введённые в нужной последовательности.
Многочисленные веб-сервисы, а особенно интернет-магазины, географически ограничены, и международные пользователи хорошо осведомлены об этом. Даже у крупных сайтов, как Amazon, Hulu или Spotify есть серьёзные географические ограничения на некоторые или на все услуги. Если кто-то, живущий в США, может ожидать, что его страна есть в списке поддерживаемых, то пользователь из другой страны, который не сможет отыскать свою страну в списке, может покинуть ваш сайт до того, как распознается его опечатка.
Если вкратце, то селектор страны должен решать вопросы, связанные с опечатками и последовательностью введённых данных. Мы добиваемся этого путём простого разрешения независимого сравнения частей введённых данных.

Этап 3. Когда Нидерланды называют Голландией.
Проблему опечаток и неполных названий мы решили. Однако есть еще другая неприятность. Некоторые страны имеют несколько распространенных названий (например, Нидерланды иногда называют Голландией). Географически Голландия относится к Нидерландам, но в то время, когда обычные люди говорят, что они “отдыхали в Голландии”, в то время, как сами голландцы обычно произносят “Нидерланды”.

Когда мы требуем от пользователя ввода названия страны, мы должны рассматривать все распространённые варианты их написания. Синонимы, местные названия, аббревиатуры и коды — все это обязательно нужно учесть. Обычная автоподстановка не сработает, если пользователь вместо Швейцарии (Switzerland) введет Scweiz, Suisse, Svizzera или Svizra. То же произойдет в случае, если вместо Германии напишут DE.
С точки зрения удобства использования подобные ошибки считаются недопустимыми, потому что эти варианты написания относятся к распространённым и люди будут часто вводить их в поля с автоподстановкой.
Во время редизайна поля ввода названия страны мы добавили возможность сопоставления нескольких слов с полученным значением.

Этап 4. Когда Соединенные Штаты Америки популярнее, чем Объединенные Арабские Эмираты
Вводя слово “United” в поле выбора страны на сайте Apple, можно пронаблюдать следующую картину:

Страны в этом списке автоподстановки отсортированы по алфавиту. Но, так как нам больше не нужно листать список стран, нет никаких причин для алфавитной сортировки логичнее было бы отсортировать его по по популярности. Apple, наверняка захотят сделать более приоритетным США, а уже за ними — Объединённое Королевство и ОАЭ. В то же время, британская газета может захотеть поставить на первое место Объединённое Королевство.

Для того, чтобы реализовать данный принцип, можно ввести понятие веса страны. Изначально на всех сайтах у всех стран вес одинаков, но потом, с появлением статистики их введения, страны сами отсортируются по частоте выбора.
Итоговое решение: переработанный селектор страны
Итогом всех этапов стало создание переработанного селектора стран: он учитывает опечатки, различные особенности написания, синонимы и приоритетные варианты.
Технически правильным было бы называть получившееся “текстовым полем с автоподстановкой, учётом частичных совпадений, синонимов и приоритетных результатов”. Это слегка громоздко, так что я просто решил назвать его переработанным селектором стран. Вы можете попробовать его в этом демо.
Для тех из вас, кто владеет или работает с сайтом, содержащим селектор страны, я решил сделать оупенсорсный код. Он представляет собой простой jQuery-плагин для улучшения раскрывающихся меню (т.е. раскрывающихся списков для выбора страны), превращающий их в усовершенствованные поля с автоподстановкой для современных браузеров. К плагину прилагается инструкция по использованию и FAQ. Вы также можете посмотреть проект на GitHub и следить за дальнейшими обновлениями этого решения.
.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите мне в личку, пожалуйста :)
PPS: спасибо netright за ссылку на альтернативное решение.