
Вольный перевод статьи Якуба Линовски — «A Good User Interface».
Хороший пользовательский интерфейс обладает высокими показателями конверсии и прост в использовании. Другими словами, он хорош как для бизнеса, а так и для людей, которые им пользуются. Ниже вашему вниманию предлагается ряд практических идей, которые вы можете попробовать применить.
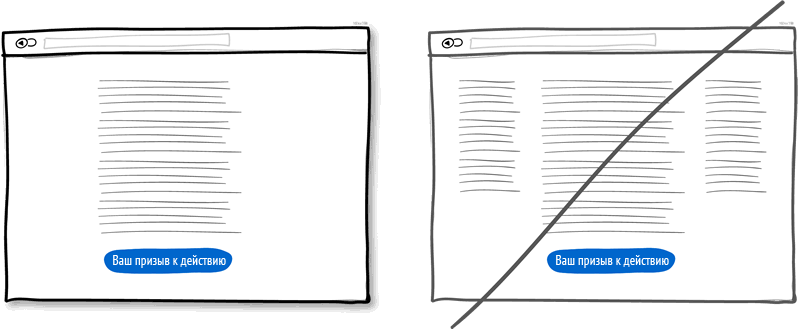
Идея 1: Старайтесь использовать макет с одной колонкой вместо многоколоночного
Макет с одной колонкой позволяет лучше контролировать повествование. Он сможет направить ваших пользователей наиболее предсказуемым путем — сверху вниз. Многоколоночный подход допускает риск того, что пользователь может отвлечься от основной цели страницы. Направляйте людей с помощью рассказа с обязательным призывом к действию в конце.

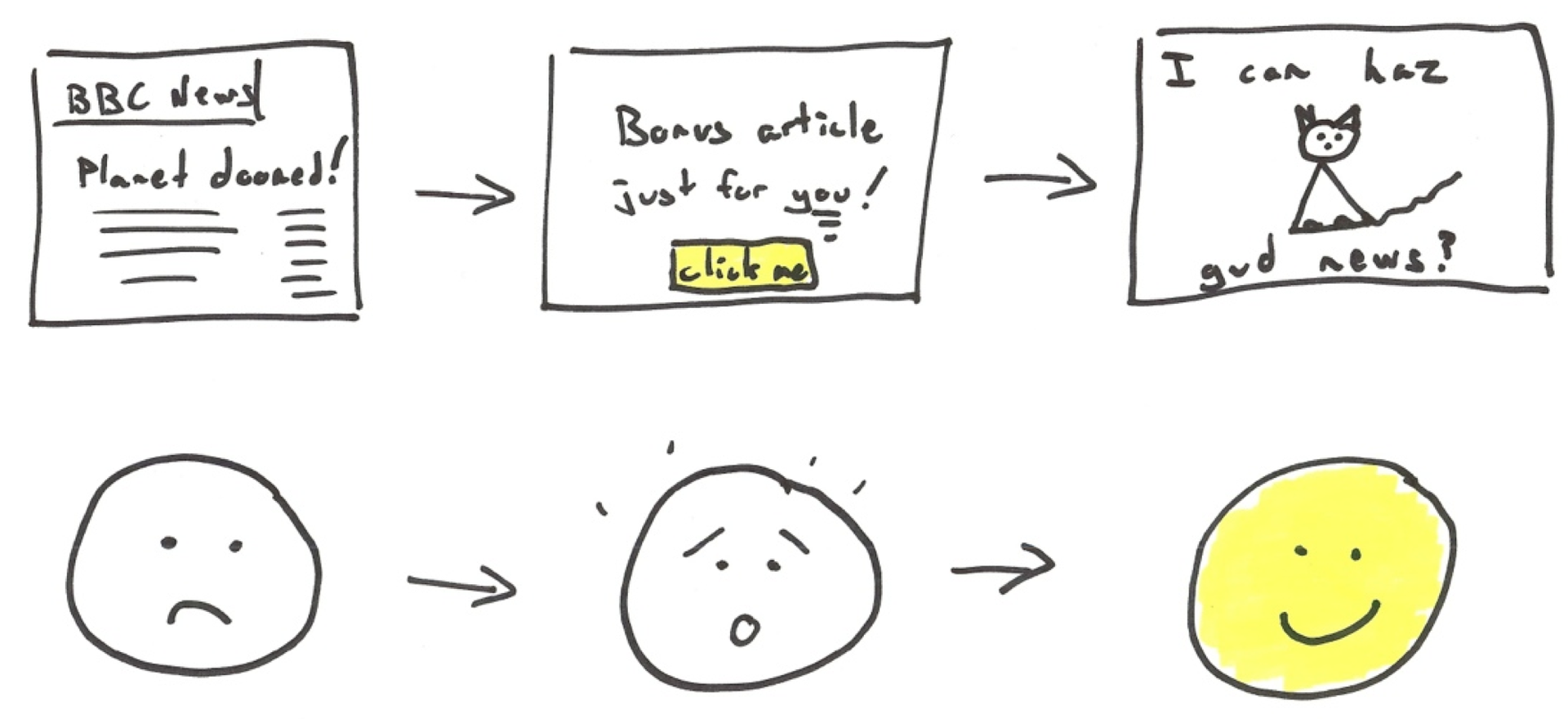
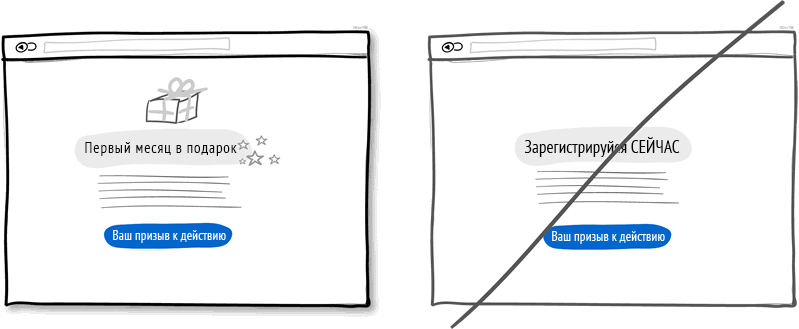
Идея 2: Старайтесь сделать подарок, не завершайте продажу сразу
Дружественный жест, такой как сделать подарок покупателю, именно то, что нужно. Если смотреть глубже, то подарки — это еще и эффективная тактика убеждения, основанная на принципе взаимности. Как бы очевидно это не звучало, но небольшие знаки признательности окупятся сторицей.

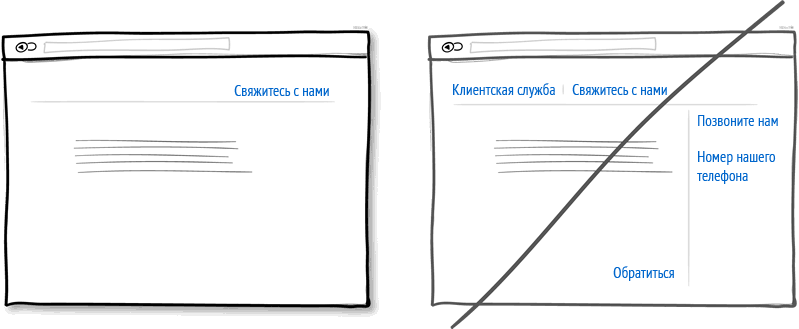
Идея 3: Старайтесь объединять схожие функции и не дробить интерфейс
В ходе работы можно непреднамеренно создать несколько разделов и элементов, которые выполняют одну и ту же функцию. Это обычная энтропия, когда система становится беспорядочной с течением времени. Не используйте разные названия для одинаковых функций, чтобы не увеличивать информационную нагрузку на ваших клиентов. Чем больше фрагментирован пользовательский интерфейс, тем более крутой становится кривая обучения и тем сложнее клиенту вникнуть в суть того, что от него требуется. Проведите рефакторинг пользовательского интерфейса и объедините сходные функции вместе.

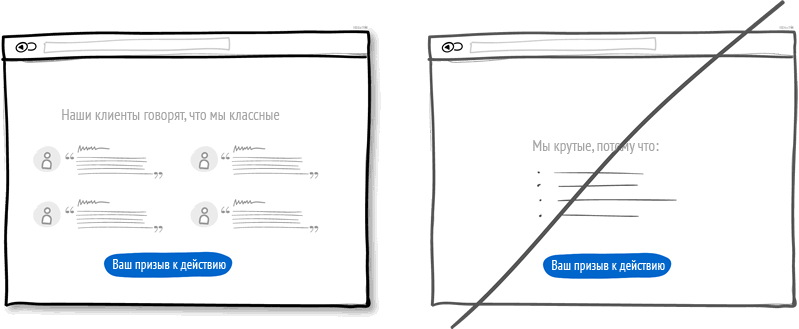
Идея 4: Старайтесь использовать социальное доказательство вместо того, чтобы рассказывать о себе самом
Социальное доказательство является еще одной тактикой убеждения, которая позволяет увеличить конверсию.
Рекомендации о вас и вашем предложении могут побудить пользователя к действию, Убедитесь, что данные рекомендации или мнения присутствуют.

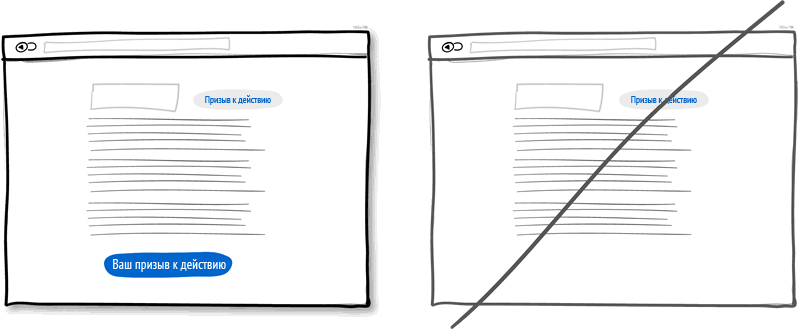
Идея 5: Старайтесь повторить главный призыв к действию, вместо того, чтобы показывать его один раз
Повторение призыва к действию больше применимо к более длинным страницам или же используется повторение через несколько страниц. Конечно, вы не хотите, чтобы предложение показывалось 10 раз на одной странице и раздражало людей. Длинные страницы стали нормой и попытка уместить все в первый экран уже не является хорошей идеей. Нет ничего страшного в том, чтобы сделать один призыв вверху страницы, ненавязчиво напомнить в середине и закрепить в конце. Когда люди достигают конца страницы, они останавливаются подумать, что сделать дальше, и тут самое время сделать предложение или завершить сделку.

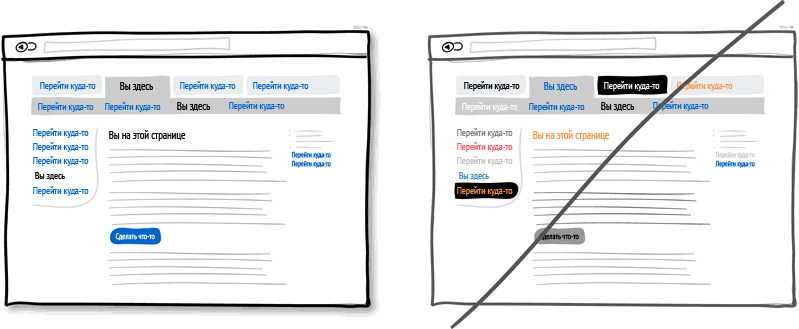
Идея 6: Старайтесь усиливать различия в стиле между кликабельными и выбранными элементами, а не размывать их
Выразительные средства, такие как цвет, глубина и контрастность, могут быть использованы в качестве надежных маркеров, отражающих фундаментальный язык навигации по интерфейсу: где я, и куда я могу перейти. Чтобы четко донести эту идею до пользователей, нужно использовать различное визуальное оформление для элементов разного назначения (ссылок, кнопок, выбранных элементов и контента), эти различия должны быть явно выражены, и следует использовать их одинаковым образом во всем интерфейсе.
На картинке приведен пример, где синий цвет выбран, чтобы отметить все, что может нажиматься, а черный для всего, что было выбрано или указывает на то, где мы. При правильном применении, людям будет гораздо легче ориентироваться среди таких подсказок. Не усложняйте жизнь пользователям — не нарушайте смысловое кодирование.

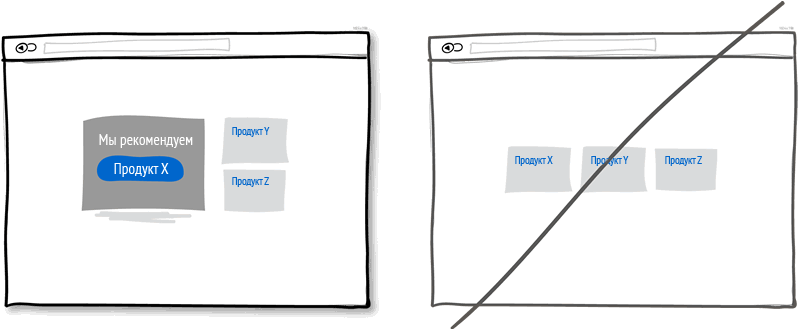
Идея 7: Попробуйте рекомендации вместо показа равнозначных вариантов
В случаях, когда показывается несколько предложений, выделенная рекомендация продукта может быть хорошей идеей, потому что некоторых людей нужно немного подтолкнуть. Есть некоторые психологические исследования, которые предполагают, что чем шире выбор, тем меньше шансов, что решение вообще будет принято и реализовано. Чтобы не допустить такой аналитический паралич, старайтесь подчеркивать и выделять одни варианты на фоне других.

Идея 8: Попробуйте отмену действия вместо запросов на подтверждения
Представьте, что вы только что нажали на действующую кнопку или ссылку. Отмена действия уважает изначальное пользовательское намерение, позволяя действию произойти сразу, с возможностью отмены. Запросы на разрешения действия, напротив, внушают пользователю, что он или она не знают, что они делают, подвергая сомнению их намерения. Действия человека чаще всего отражают его действительные намерения, и только в редких ситуациях они случайны. Неэффективность и убожество подсказок особенно очевидны, когда пользователи должны выполнять действия повторно, и подсказки будут появляться много раз, снова и снова: это плохой опыт. Попробуйте дать вашим пользователям больше возможностей контроля: отменить действие и не спрашивать подтверждения там, где это возможно.

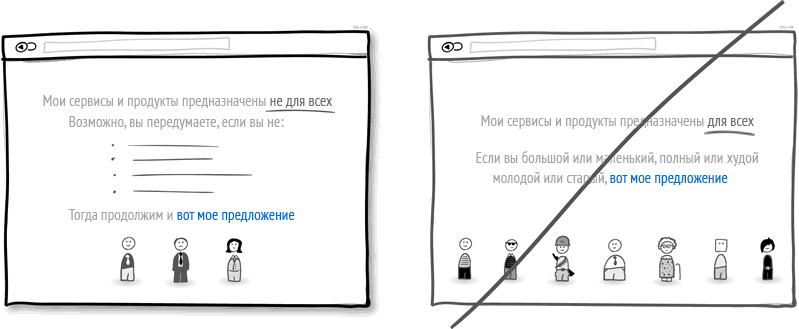
Идея 9: Объясните, для кого предназначен продукт. Не пытайтесь адресовать сообщение всем подряд
Вы четко выделяете свою аудиторию, или обращаетесь ко всем сразу? Эта идея повышения конверсии заключается в том, чтобы ясно объяснить, для кого именно предназначен ваш продукт или сервис. Когда вы обращаетесь к аудитории, выделите определенные признаки ваших покупателей. Это выведет общение с ними на новый уровень и придаст некий оттенок эксклюзива и элитарности. Возможный риск такой стратегии заключается в том, что при объявлении каких-либо ограничений вы можете отсечь часть потенциальной аудитории. В этом случае выручит прозрачность предложения: честность вызывает доверие.

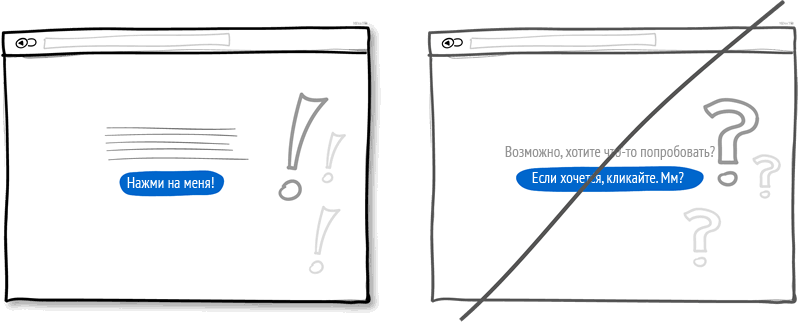
Идея 10: Говорите прямо вместо предположений
Вы можете обратиться к людям с неуверенной дрожью в голосе или можете сказать то же самое уверенно. Если вы заканчиваете каждое предложение вопросительными знаками, используете слова вроде «возможно», «было бы здорово», «вам интересно?» или «не хотите попробовать?», тогда у вас есть все возможности добавить вашему сообщению убеждение. Кто знает, быть может, иногда стоит подсказать людям следующий шаг на пути оптимизации конверсии?

Идея 11: Больше контраста вместо однородности
Чем более явно и резко выделяются призывы к действию среди остальных элементов страницы, тем лучше будет работать ваш интерфейс, тем он сильнее. Контраст основных целевых действий можно усилить с помощью множества способов. Используя насыщенность, вы можете делать некоторые элементы темнее на фоне светлых, с помощью глубины вы заставляете предметы казаться ближе на фоне остального контента, который выглядит более отдаленным (используйте тени и градиенты). Наконец, вы можете подобрать дополняющие цвета из цветового круга (например, желтый и фиолетовый) для еще большего усиления. Однако не стоит чрезмерно увлекаться: контраст между контентом и основным действием должен быть сбалансирован.

Идея 12: Покажите место происхождения продукта вместо обобщений
Информация о вас, вашем продукте или услуге позволяет выйти на более личный уровень в общении с клиентом. Хороший способ рассказать о себе – упомянуть страну, штаты или город происхождения. Если вы сможете практически применить данный совет, то отношение к вам станет более доброжелательным. Часто, упоминание о том, где был сделан продукт, является хорошим способом создать ощущение более высокого качества продукта.

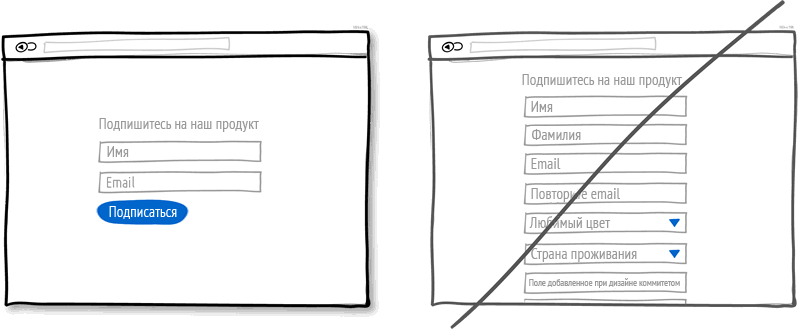
Идея 13: Сокращайте количество полей, не спрашивайте слишком много
Люди по своей природе не любят трудоемкие задачи, и это в полной мере относится к заполнению полей формы. Каждое поле, которое требует ответа от пользователя, может спровоцировать его к уходу со страницы. К тому же, не все устройства позволяют быстро набирать текст, особенно трудно это делать на мобильных устройствах. Постарайтесь оставить только необходимые поля, и удалить столько полей, сколько возможно. Если необходимых полей действительно много, то заполнить их будет лучше после отправки основной формы на отдельной странице или при помощи дополнительной формы. Расширить форму несложно, но меньшее количество полей позволяют увеличить конверсию.

Идея 14: Раскройте все опции сразу
Каждое выпадающее меню, используемое вами, скрывает набор действий, на поиск которых требуется дополнительное усилие. Если эти скрытые опции являются центральными для того, чтобы пользователь совершил необходимое действие, то, возможно, стоит увеличить их приоритет на странице. Попробуйте сделать выпадающее меню для тех опций, которые очевидны и не требуют новых знаний от пользователя: в выборе даты и времени (например, календари) или географического расположения. Иногда пункты выпадающего меню могут работать в тех интерфейсах, действия которых пользователь должен совершать время от времени. Будьте осторожны, используя выпадающие списки для элементов на пути основного повествования.

Идея 15: Предлагайте последовательность вместо страниц с двойным дном
Страницы с двойным дном — убийцы конверсии. Да, все уже привыкли скроллить длинные страницы, но важно не создать у посетителей ложное ощущение того, что страница закончилась раньше, чем это произойдет на самом деле. Если страница предполагает прокрутку, задайте визуальный или смысловой ритм, который явно укажет пользователю, что дальше есть продолжение. Будьте аккуратны с большими разрывами на местах «сгиба», где может появиться граница экрана (конечно, я имею ввиду условные зоны, поскольку сложно предусмотреть все варианты для разнообразных устройств).

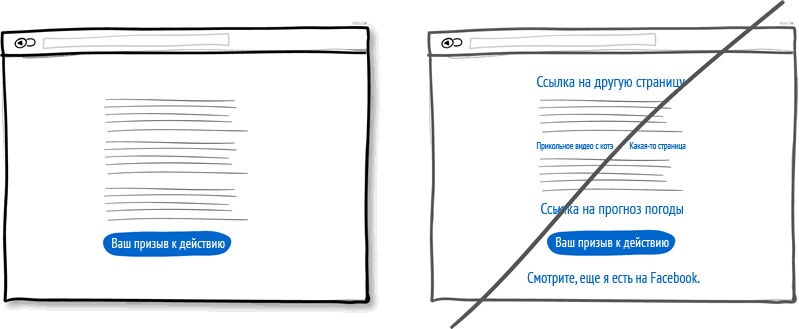
Идея 16: Сохраняйте фокус, не злоупотребляйте ссылками
Нет ничего сложного в том, чтобы расставить побольше ссылок в разных местах страницы в надежде удовлетворить как можно больше нужд потенциальных клиентов. Однако, когда вы создаете повествовательную страницу, предназначение которой в том, чтобы подвести пользователя к определенному целевому действию, подумайте дважды. Не забывайте, что любая ссылка перед основным целевым действием увеличивает риск ухода пользователя со страницы и отвлекает от того, что вы от него ждете. Следите за количеством ссылок и по возможности соблюдайте баланс между разводящими страницами (с немного большим количеством ссылок) с «тоннельными» страницами с меньшим количеством ссылок и большей конверсией. Чистка от ненужных ссылок наверняка увеличит шансы добраться до важной кнопки.

Дмитрий Калинников, директор департамента проектирования и дизайна ADV/web-engineering
Ильдар Киньябулатов, веб-дизайнер ADV/web-engineering