Мы разрабатываем движок для создания интернет-магазина и получаем множество вопросов от наших клиентов. Один из самых частых — как сделать хороший дизайн интернет-магазина при ограниченном бюджете. В рамках этой статьи мы бы хотели показать разные подходы к композиции элементов дизайна интернет-магазина. В основе рекомендаций — специфика обращения клиентов, тренды западных интернет-магазинов и наше субъективное представления об удобстве.

Главная страница интернет-магазина
Мне очень нравится правило 7+-2, которое говорит, что одномоментно человек может воспринимать только 7+-2 объекта. Подробнее о правиле можно прочитать тут.
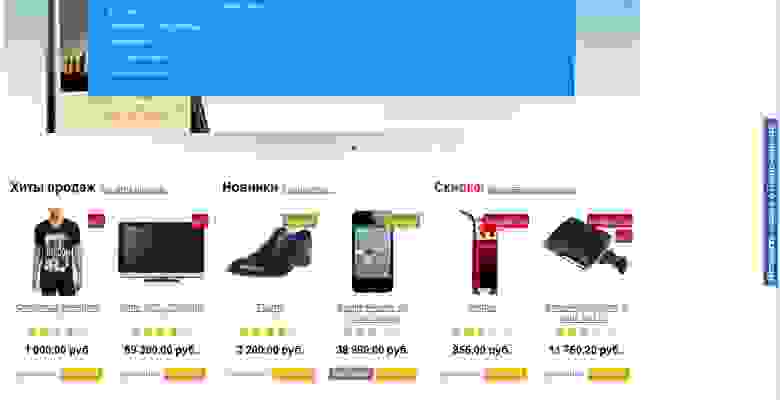
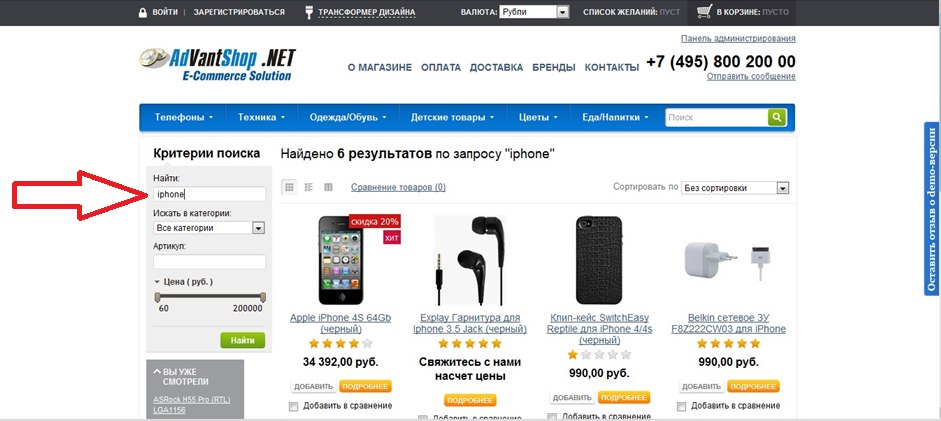
Как применить эту аксиому к дизайну сайтов? Возьмём для примера сайт demo-ultimate.advantshop.net. Здесь есть логотип, навигация, телефон, каталог, поиск и центральный слайдер со специальными предложениями, небольшая справочная полоска сверху — она практически не меняет композицию. Всё, больше ничего нет. Заметьте, что всё перечисленное мной уместилось в семь слов: выглядит нормально.

Что находится ниже слайдера? Три блока со специальными предложениями. Хиты, новинки, скидки.

И еще чуть ниже — четыре информационных блока.

Всё опять поместилось в семь блоков. Обратите внимание, нет информации, назначение которой было бы непонятно. Блоки явно выражены. Сценарии того, что делать — понятны: ссылка, кнопка. Простота – это то, к чему нужно стремится при разработке интернет-магазина. Особенно это касается главной страницы.
Возьмем другой пример. Посмотрим на главную страницу одного из интернет-магазинов одежды на нашем движке.

Авторизация, поиск, логотип, телефон, категории, центральный слайдер. Всё очень просто. Именно простота рождает успешность: людям не нужно напрягаться, чтобы запомнить что-то. Потребитель чётко отражает в своей голове центральное сообщение, которое вы ему пытаетесь донести.
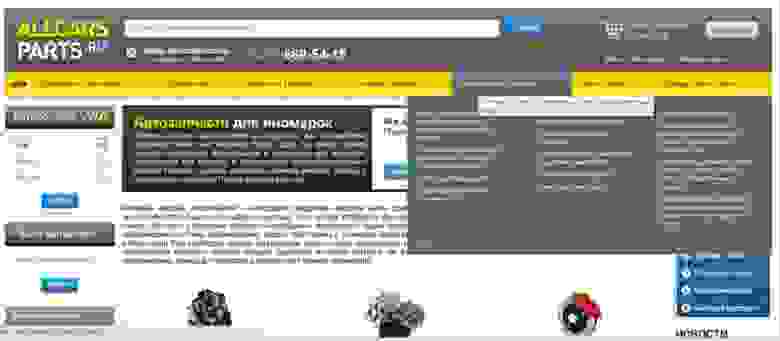
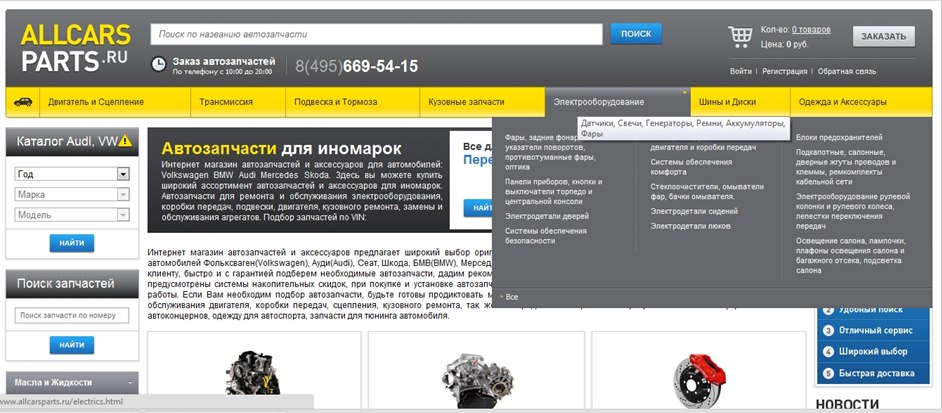
Еще один пример — интернет-магазин автозапчастей, в котором их – миллионы.

Если посмотреть на проект с позиции 7+-2, то макет не так строго выполняет правило. Но, в общем-то, простота дизайна соблюдена. Логотип, поиск, телефон, категории, фильтр, поиск по коду, рекламные баннеры, текст. Сложнее, но укладывается в правило 7+-2, что можно считать приемлемым.
Каталог, фильтры
В чём беда современных каталогов? Некоторые интернет-магазины пытаются использовать back-еnd каталоги (для внутренних процессов компании), в качестве каталогов для клиентов.
А клиент хочет видеть каталог, который удобен для выбора и поиска товаров. Учитывайте это при оформлении и не нагружайте клиента каталогом, где перечислены ваши поставщики или производители.
Иногда встречаются каталоги, категории в которых не однородны. Например, «машины», «техника», «для мужчин»… В таких каталог легко запутаться. Бывает, заходишь в категорию, а там 30 подкатегорий.
Есть интернет-магазины, которые любят направить человека на страницу, потерявшуюся в каталоге – неясно, где сейчас находится клиент.
Помните, что правильная структуризация каталога очень важна для потребителя, потому что он не знает о товаре столько, сколько знаете вы.
Наш клиент — интернет-магазин систем безопасности и видеонаблюдения после небольшого изменения в категориях получил явный отклик от рынка: сначала объём продажу упал, а после этого – выправился и стал расти.
Фильтр и сравнение товаров
Надо понимать, что фильтр и сравнение товаров – неотъемлемая часть покупки товара в интернет-магазине. Только выбирая, клиент может разрешить свои сомнения при покупке.
Но и с фильтрами есть сложности: давая пользователю множество возможностей фильтровать товар, система не помогает, а только путает.
Фильтры несомненно полезны при поиске нужной позиции товара, но многие интернет-магазины при фильтрации выдают нулевой результат. Зачем же давали возможность фильтровать? Так фильтры использовать не нужно.
Разнотипная структуризация
Есть очень хороший приём — категорировать товар по различным направлениям, например, по товарной категории и бренду. Но многие интернет-магазины не дают такой возможности своим пользователям. Хотя иногда, наряду со стандартным поиском в каталоге по группам товаров, существует очевидная потребность искать именно по бренду или, например, по размеру.
Некоторые интернет-магазины совершают ошибку, смешивая товар и пытаясь категоризовывать его по разным направлениям, но в одном каталоге. Например, в одном каталоге применяются категория «туфли», а уже в ней — размерный ряд. Иногда это допустимо, но нужно помнить, что есть возможность сделать вывод товаров для пользователя более удобным.
Каталог, категории товаров
Давайте посмотрим на пример подачи категории. На основании него мы можем описать некоторые подходы к композиции каталога.

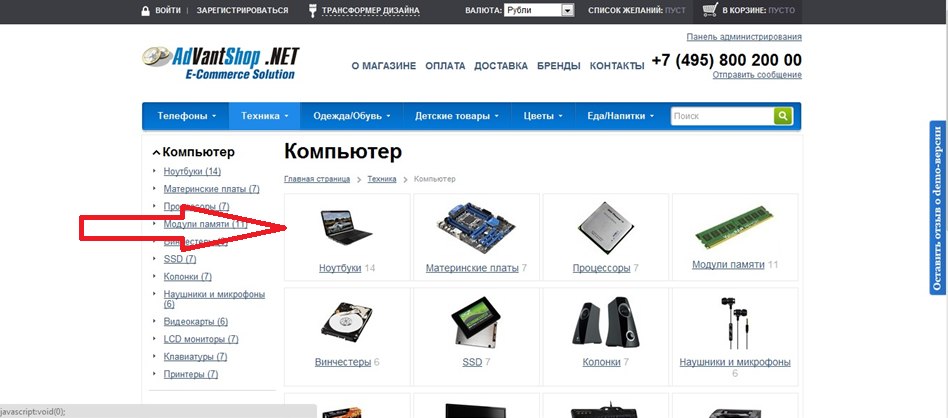
Слева – подкатегории. Справа (основная часть) – картинки подкатегорий. Такую фичу лучше использовать при категоризации более высокого уровня, когда клиент только начал идти по дереву категорий.
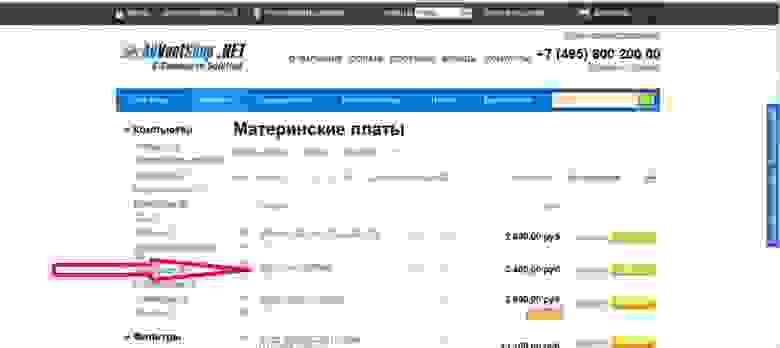
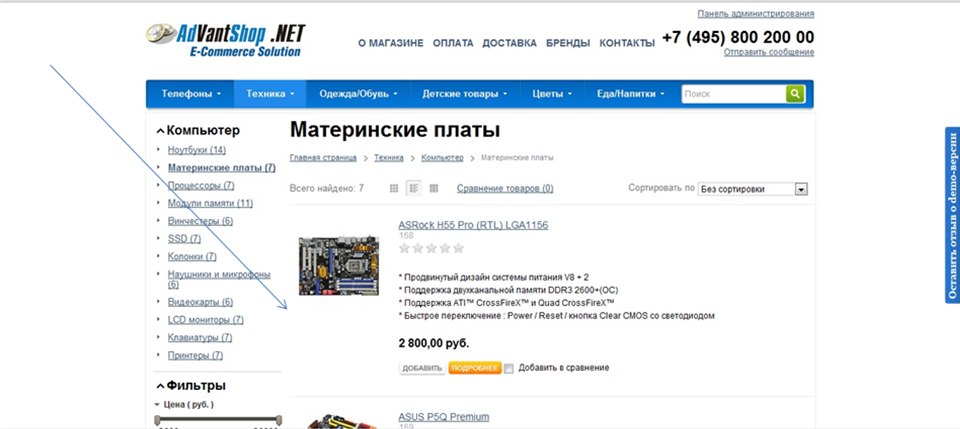
Вот так может выглядеть список товаров в категории. Всего две колонки: слева категории, справа — товар с описанием. Тут подход меняется в сторону отображения товара. Рекомендуем давать возможность пользователям самим выбирать форму представления выдачи товаров.

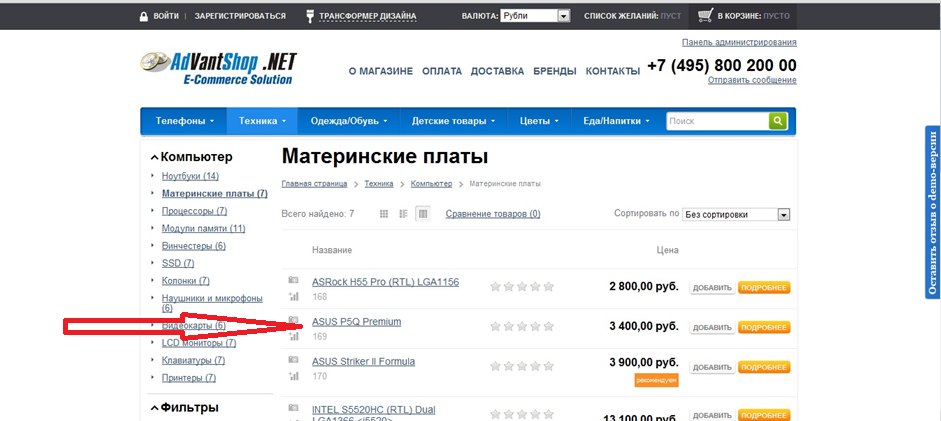
Когда описаний мало, фотографий нет и необходимо выдать больше позиций на страницу, перечень товаров можно выдавать в таком виде — в виде списка.

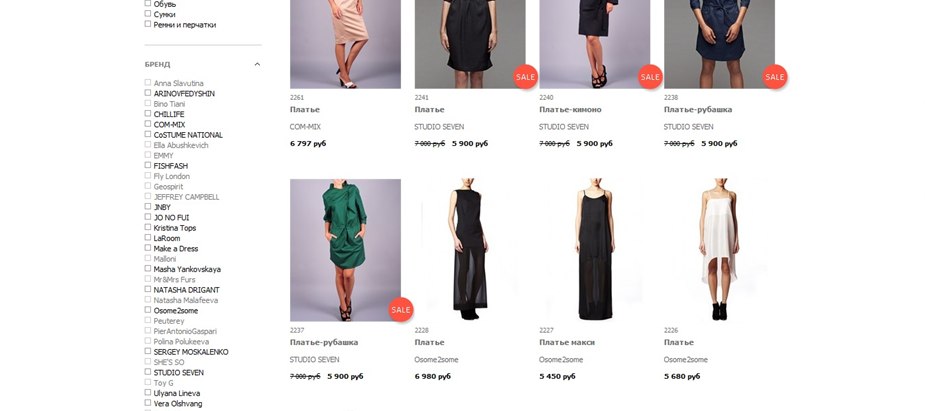
Картинка, если она у товара есть, может быть рабочим инструментом, поэтому она – важнее описания. Посмотрим на реализацию фильтров и отображение каталога в интернет-магазине одежды. Каталог выводится в виде картинок товара, и чуть ниже — описание товара.

Пользователь может свернуть ненужные ему фильтры и фильтровать в зависимости от своих запросов на одной странице. Такой подход совмещает в себе две задачи – категоризацию товаров и фильтр. Рекомендую присмотреться к такому построению композиции.
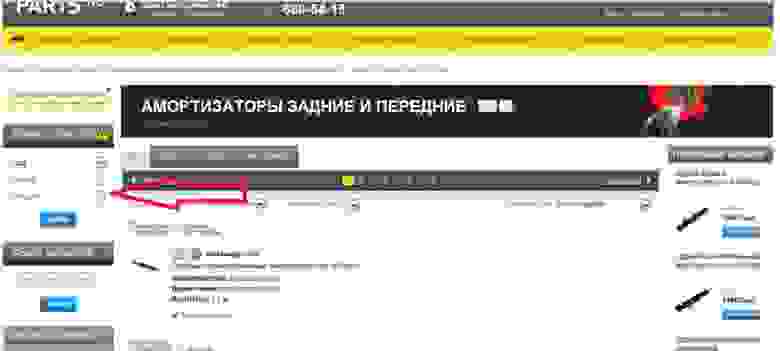
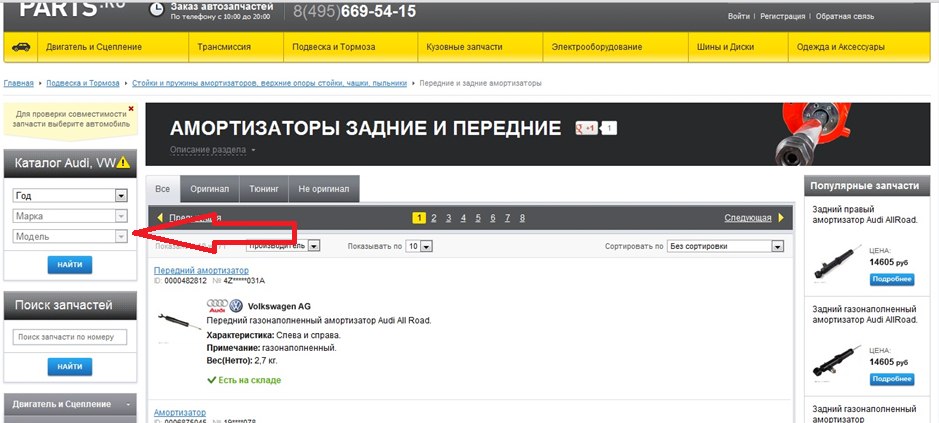
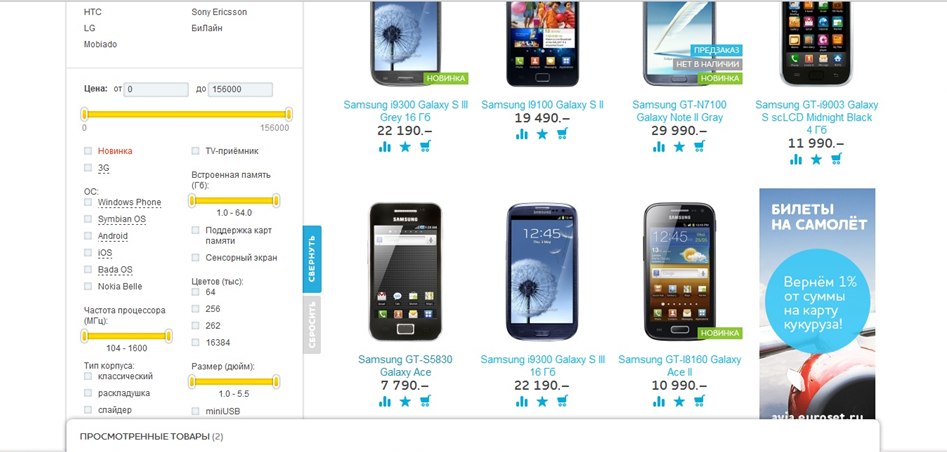
Рассмотрим категоризацию товаров и отображение фильтров на примере интернет-магазина запчастей. Категории — сверху. Слева — узко-ориентированный фильтр, поиск по номеру запчасти, вывод списка товаров в категории осуществляется в полном виде.

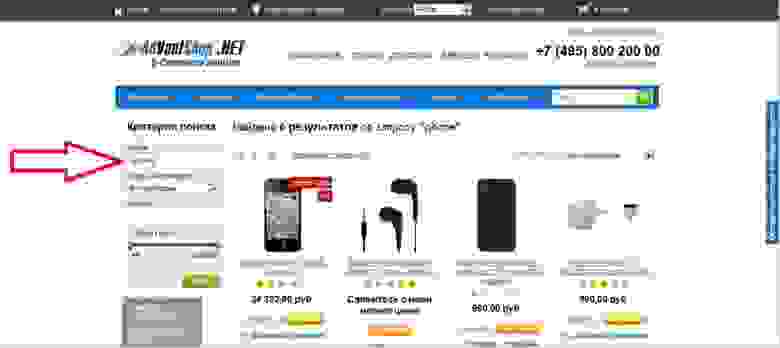
Важный элемент — отображение поиска. После выбора поиска есть возможность поискать еще — слева отображается поле для поиска. Подача навигации зависит от задач ресурса и количества загруженных товарных позиций. Если Вы работаете с большим количеством товарных позиций, подход имеет право на жизнь.

Акценты и визуалы
Рассмотрим акценты – визуальные элементы для привлечения внимания, которые должны выделить главное, предложить альтернативу, сфокусировать внимание. С акцентами, обычно всегда перебор. Если в интернет-магазине изначально не заложен функционал акцентов, а сделать их очень хочется, то сайт превращается в цыганский табор, но никак не в лаконичный ресурс.
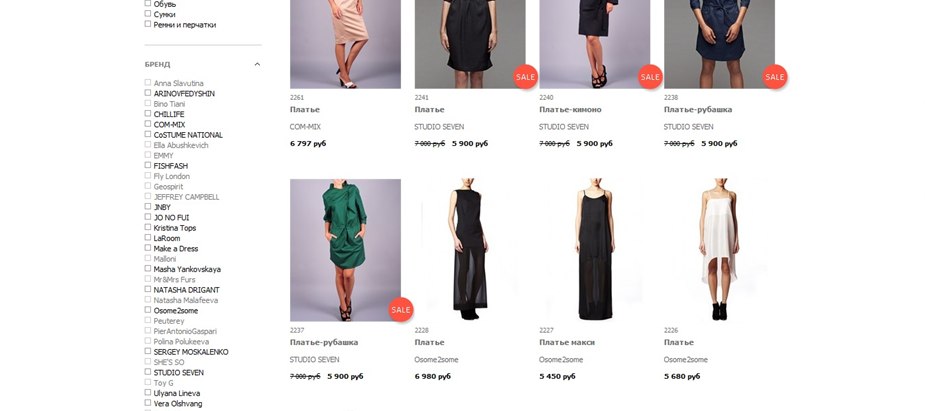
Давайте рассмотрим возможную реализацию визуальных акцентов. Один из акцентов, который редко, но встречается в интернет-магазинах – бирки на товар. Как видно на пример – они достаточно органично могут вписываться в выдачу.

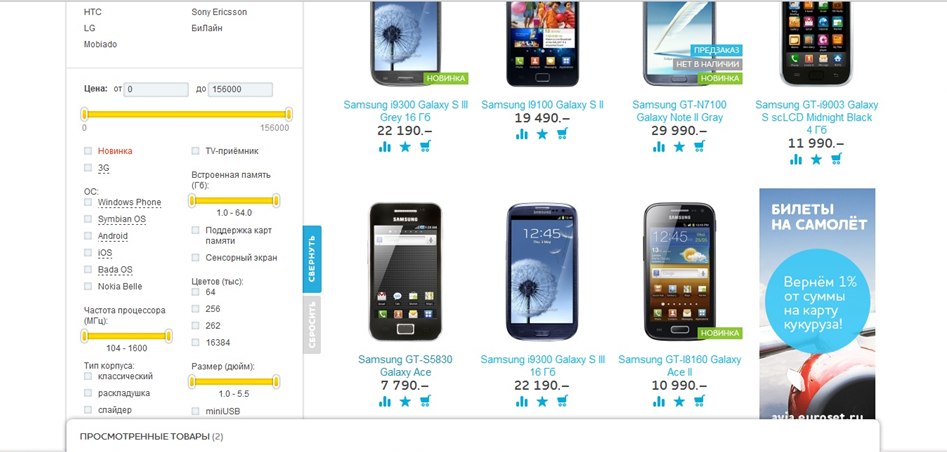
Интернет-магазин «Евросети» интересно решил вопрос продажи дополнительных сервисов — билетов на самолеты. Предложение стоит в линейке продуктов. Интересный ход.

А вот — пример рекламного предложения на одном из интернет-магазинов одежды. Центральный визуал удобен и позволяет четко акцентировать внимание на предложении. Он точно попадётся на глаза – акцент находится на главной странице и не мешает. Красивая центральная плашка – это удобно и просто. Пользователь видит её сразу и ни на что не отвлекается.

Дизайн зависит от количества товаров
Понятно, что подходы к композиции, дизайну интернет-магазина очень зависят от его масштаба. Интернет-магазин, содержащий 100 позиций, и интернет-магазин, содержащий миллион позиций, будут иметь разные подходы к прототипам дизайна.
Какие типовые ошибки масштаба? Тут всё просто: самые распространенные ошибки — это попытка использовать шаблоны интернет-магазина на большое количество товаров для маленького магазина. И, наоборот – в шаблон для малого количества товара попытаться загрузить большое количество товаров.
Помните об этом, когда проектируете интернет-магазин, или задумали его переработать.
Общие рекомендации по компонентам:
Один товар – одна страница с описанием товара.
До десяти товаров – страница с примитивной категоризацией, максимум – две категории. Отображение товаров должно быть на главной странице.
До 100 товаров – многие интернет-магазины начинают с этого. Соответственно, помним про правило семь +- два. Для первого уровня будет, например, пять или девять категорий, и внутри будет лежать товар. Правильно распределите товар по категориям: желательно, чтобы из 100 товаров в одной категории не находились все 90. В этом случае категории будут не равновесны. Здесь может использоваться трехуровневая категоризация, если в две товар уже не укладывается. Помните, что есть возможность выводить категории и третьего уровня на главной странице, если это уместно.
До 1000 товаров рекомендуется задуматься о дополнительной категоризации. Например, если у вас магазин одежды, можно разместить не только категории (брюки, юбки, плащи), но и категоризацию по брендам.
Владея магазином с ассортиментом до 1000 товаров вы должны задуматься о поиске, хотя до 1000 при наличии правильной категоризации – это не критично.
До 10 000 товаров – это 95% интернет-магазинов. Поиск – обязательно. Категоризация – обязательно. Фильтры – обязательно. Поставьте себя на месте пользователя.
Некоторые интернет-магазины дорастают до такого ассортимента и обычно ловят все проблемы масштаба: товар ищется хуже с ростом ассортимента. Понятно, что для таких интернет-магазинов работает и четвёртая уровневая категоризация.
Товар нужно категорировать и по другому ключу (например, для интернет-магазина подарков нужно вносить категорию «Для мужчин/женщин»), либо использовать несколько параметров категоризации. Должен работать поиск, также будет уместно использовать поиск по ключевому полю, например по номеру запчасти или дате.
Выводы
Дизайн интернет-магазина, композиция блоков интернет-магазина – это всегда ответ на вопрос «А как будет удобно клиенту?» Поставьте себя на место пользователя, попробуйте найти товар на сайте у самого себя: станет намного понятнее, каким должен быть дизайн, чего ему не хватает, а что – явно лишнее.

Главная страница интернет-магазина
Мне очень нравится правило 7+-2, которое говорит, что одномоментно человек может воспринимать только 7+-2 объекта. Подробнее о правиле можно прочитать тут.
Как применить эту аксиому к дизайну сайтов? Возьмём для примера сайт demo-ultimate.advantshop.net. Здесь есть логотип, навигация, телефон, каталог, поиск и центральный слайдер со специальными предложениями, небольшая справочная полоска сверху — она практически не меняет композицию. Всё, больше ничего нет. Заметьте, что всё перечисленное мной уместилось в семь слов: выглядит нормально.

Что находится ниже слайдера? Три блока со специальными предложениями. Хиты, новинки, скидки.

И еще чуть ниже — четыре информационных блока.

Всё опять поместилось в семь блоков. Обратите внимание, нет информации, назначение которой было бы непонятно. Блоки явно выражены. Сценарии того, что делать — понятны: ссылка, кнопка. Простота – это то, к чему нужно стремится при разработке интернет-магазина. Особенно это касается главной страницы.
Возьмем другой пример. Посмотрим на главную страницу одного из интернет-магазинов одежды на нашем движке.

Авторизация, поиск, логотип, телефон, категории, центральный слайдер. Всё очень просто. Именно простота рождает успешность: людям не нужно напрягаться, чтобы запомнить что-то. Потребитель чётко отражает в своей голове центральное сообщение, которое вы ему пытаетесь донести.
Еще один пример — интернет-магазин автозапчастей, в котором их – миллионы.

Если посмотреть на проект с позиции 7+-2, то макет не так строго выполняет правило. Но, в общем-то, простота дизайна соблюдена. Логотип, поиск, телефон, категории, фильтр, поиск по коду, рекламные баннеры, текст. Сложнее, но укладывается в правило 7+-2, что можно считать приемлемым.
Каталог, фильтры
В чём беда современных каталогов? Некоторые интернет-магазины пытаются использовать back-еnd каталоги (для внутренних процессов компании), в качестве каталогов для клиентов.
А клиент хочет видеть каталог, который удобен для выбора и поиска товаров. Учитывайте это при оформлении и не нагружайте клиента каталогом, где перечислены ваши поставщики или производители.
Иногда встречаются каталоги, категории в которых не однородны. Например, «машины», «техника», «для мужчин»… В таких каталог легко запутаться. Бывает, заходишь в категорию, а там 30 подкатегорий.
Есть интернет-магазины, которые любят направить человека на страницу, потерявшуюся в каталоге – неясно, где сейчас находится клиент.
Помните, что правильная структуризация каталога очень важна для потребителя, потому что он не знает о товаре столько, сколько знаете вы.
Наш клиент — интернет-магазин систем безопасности и видеонаблюдения после небольшого изменения в категориях получил явный отклик от рынка: сначала объём продажу упал, а после этого – выправился и стал расти.
Фильтр и сравнение товаров
Надо понимать, что фильтр и сравнение товаров – неотъемлемая часть покупки товара в интернет-магазине. Только выбирая, клиент может разрешить свои сомнения при покупке.
Но и с фильтрами есть сложности: давая пользователю множество возможностей фильтровать товар, система не помогает, а только путает.
Фильтры несомненно полезны при поиске нужной позиции товара, но многие интернет-магазины при фильтрации выдают нулевой результат. Зачем же давали возможность фильтровать? Так фильтры использовать не нужно.
Разнотипная структуризация
Есть очень хороший приём — категорировать товар по различным направлениям, например, по товарной категории и бренду. Но многие интернет-магазины не дают такой возможности своим пользователям. Хотя иногда, наряду со стандартным поиском в каталоге по группам товаров, существует очевидная потребность искать именно по бренду или, например, по размеру.
Некоторые интернет-магазины совершают ошибку, смешивая товар и пытаясь категоризовывать его по разным направлениям, но в одном каталоге. Например, в одном каталоге применяются категория «туфли», а уже в ней — размерный ряд. Иногда это допустимо, но нужно помнить, что есть возможность сделать вывод товаров для пользователя более удобным.
Каталог, категории товаров
Давайте посмотрим на пример подачи категории. На основании него мы можем описать некоторые подходы к композиции каталога.

Слева – подкатегории. Справа (основная часть) – картинки подкатегорий. Такую фичу лучше использовать при категоризации более высокого уровня, когда клиент только начал идти по дереву категорий.
Вот так может выглядеть список товаров в категории. Всего две колонки: слева категории, справа — товар с описанием. Тут подход меняется в сторону отображения товара. Рекомендуем давать возможность пользователям самим выбирать форму представления выдачи товаров.

Когда описаний мало, фотографий нет и необходимо выдать больше позиций на страницу, перечень товаров можно выдавать в таком виде — в виде списка.

Картинка, если она у товара есть, может быть рабочим инструментом, поэтому она – важнее описания. Посмотрим на реализацию фильтров и отображение каталога в интернет-магазине одежды. Каталог выводится в виде картинок товара, и чуть ниже — описание товара.

Пользователь может свернуть ненужные ему фильтры и фильтровать в зависимости от своих запросов на одной странице. Такой подход совмещает в себе две задачи – категоризацию товаров и фильтр. Рекомендую присмотреться к такому построению композиции.
Рассмотрим категоризацию товаров и отображение фильтров на примере интернет-магазина запчастей. Категории — сверху. Слева — узко-ориентированный фильтр, поиск по номеру запчасти, вывод списка товаров в категории осуществляется в полном виде.

Важный элемент — отображение поиска. После выбора поиска есть возможность поискать еще — слева отображается поле для поиска. Подача навигации зависит от задач ресурса и количества загруженных товарных позиций. Если Вы работаете с большим количеством товарных позиций, подход имеет право на жизнь.

Акценты и визуалы
Рассмотрим акценты – визуальные элементы для привлечения внимания, которые должны выделить главное, предложить альтернативу, сфокусировать внимание. С акцентами, обычно всегда перебор. Если в интернет-магазине изначально не заложен функционал акцентов, а сделать их очень хочется, то сайт превращается в цыганский табор, но никак не в лаконичный ресурс.
Давайте рассмотрим возможную реализацию визуальных акцентов. Один из акцентов, который редко, но встречается в интернет-магазинах – бирки на товар. Как видно на пример – они достаточно органично могут вписываться в выдачу.

Интернет-магазин «Евросети» интересно решил вопрос продажи дополнительных сервисов — билетов на самолеты. Предложение стоит в линейке продуктов. Интересный ход.

А вот — пример рекламного предложения на одном из интернет-магазинов одежды. Центральный визуал удобен и позволяет четко акцентировать внимание на предложении. Он точно попадётся на глаза – акцент находится на главной странице и не мешает. Красивая центральная плашка – это удобно и просто. Пользователь видит её сразу и ни на что не отвлекается.

Дизайн зависит от количества товаров
Понятно, что подходы к композиции, дизайну интернет-магазина очень зависят от его масштаба. Интернет-магазин, содержащий 100 позиций, и интернет-магазин, содержащий миллион позиций, будут иметь разные подходы к прототипам дизайна.
Какие типовые ошибки масштаба? Тут всё просто: самые распространенные ошибки — это попытка использовать шаблоны интернет-магазина на большое количество товаров для маленького магазина. И, наоборот – в шаблон для малого количества товара попытаться загрузить большое количество товаров.
Помните об этом, когда проектируете интернет-магазин, или задумали его переработать.
Общие рекомендации по компонентам:
Один товар – одна страница с описанием товара.
До десяти товаров – страница с примитивной категоризацией, максимум – две категории. Отображение товаров должно быть на главной странице.
До 100 товаров – многие интернет-магазины начинают с этого. Соответственно, помним про правило семь +- два. Для первого уровня будет, например, пять или девять категорий, и внутри будет лежать товар. Правильно распределите товар по категориям: желательно, чтобы из 100 товаров в одной категории не находились все 90. В этом случае категории будут не равновесны. Здесь может использоваться трехуровневая категоризация, если в две товар уже не укладывается. Помните, что есть возможность выводить категории и третьего уровня на главной странице, если это уместно.
До 1000 товаров рекомендуется задуматься о дополнительной категоризации. Например, если у вас магазин одежды, можно разместить не только категории (брюки, юбки, плащи), но и категоризацию по брендам.
Владея магазином с ассортиментом до 1000 товаров вы должны задуматься о поиске, хотя до 1000 при наличии правильной категоризации – это не критично.
До 10 000 товаров – это 95% интернет-магазинов. Поиск – обязательно. Категоризация – обязательно. Фильтры – обязательно. Поставьте себя на месте пользователя.
Некоторые интернет-магазины дорастают до такого ассортимента и обычно ловят все проблемы масштаба: товар ищется хуже с ростом ассортимента. Понятно, что для таких интернет-магазинов работает и четвёртая уровневая категоризация.
Товар нужно категорировать и по другому ключу (например, для интернет-магазина подарков нужно вносить категорию «Для мужчин/женщин»), либо использовать несколько параметров категоризации. Должен работать поиск, также будет уместно использовать поиск по ключевому полю, например по номеру запчасти или дате.
Выводы
Дизайн интернет-магазина, композиция блоков интернет-магазина – это всегда ответ на вопрос «А как будет удобно клиенту?» Поставьте себя на место пользователя, попробуйте найти товар на сайте у самого себя: станет намного понятнее, каким должен быть дизайн, чего ему не хватает, а что – явно лишнее.